
设计师应该如何,合理利用色彩运用,快速高效的设计出好的APP UI界面呢?
2018-12-04 08:48:43 浏览:3176 作者:疯狂小编
身为设计师,应该如何更好的设计APP UI 界面呢,从哪个几个方面开始,下面疯狂小编就来分享一下
将 APP 拆成颜色,文字,图标,配图四个方面进行分析。

颜色:调性一致
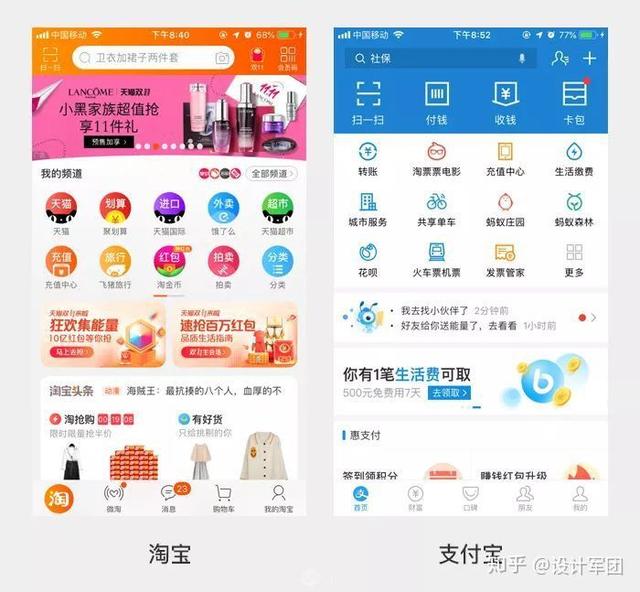
一个 APP 给用户留下最深印象的往往是界面的颜色,例如淘宝、支付宝,你可能想不起来首页是什么样子的,底部标签栏是什么图标,但是马上能记起淘宝是橙色的,支付宝是蓝色的。

人脑对于色彩的记忆度要高于形态,所以在界面设计中首先就是要运用好颜色,才能帮助用户更好的记忆。
在设计界面的时候,我会先分析颜色,以猩便利 APP为例:
1.找准品牌色/辅助色
看到界面以后先思考,猩便利的品牌色是什么,品牌色通常是指在界面中占比例最多的颜色或者logo 的颜色,由此推断猩便利的品牌色是黄色+黑色,辅助色是橙色。
2.分析行业属性、同类竞品
接下来思考为什么猩便利要使用黄色+黑色作为品牌色?要从行业属性分析,猩便利是一家以线上+线下方式售卖食品的快消品平台。大多数的美食类,外卖类 APP 以暖色系为主,遵循色彩心理学,因为暖色系会刺激食欲,给以用户舒适,美好的感觉。在了解行业属性之后,以后设计这类界面的时候,就可以使用暖色调的色彩。
3.强化色彩能力
然后回到界面上,大多数初级设计师在设计界面选择颜色的时候,通常会直接吸取原图上的色彩。其实这样的方式不正确的,无法提升对于色彩的把控。
我在选取颜色的时候先看一眼原图,然后遮住,通过瞬间记忆能力调试。刚开始的时候需要多次校对来确认颜色,后面会越来越精准。之后眼睛看到的颜色,就能通过拾色器精准选出。、

4.学习色彩运用
初级设计师在运用品牌色时,常会有一个问题,就是在所有元素上都使用品牌色,会导致面中因为过多主色而造成的视觉疲劳。
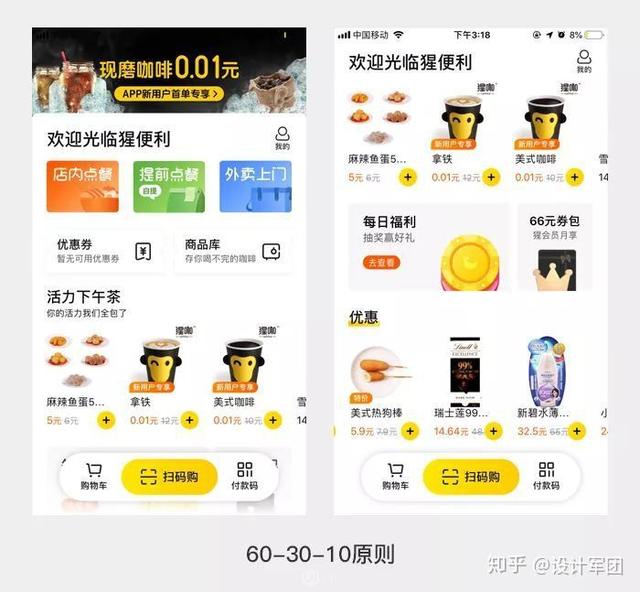
然而优秀的界面色彩遵循60-30-10原则,60%的品牌色、30%辅助色和10%点缀色,这样使界面有所区分,主次明确。
我在运用色彩的过程中,会观察60-30-10的使用场景在哪里,一般60%品牌色运用在导航栏、按钮、图标、标题等关键元素中,30%橙色辅助色运用在标签上,10%的蓝色绿色则运用在小入口上面。

文字:层级分明
大标题正逐渐成为一种流行趋势,相比小标题,它更加醒目直观,吸引用户的注意力,所以在很多设计中,大标题也成为一种设计风格。
在设计界面的时候,我第二步会分析文字:
1.理清文字间的层级
大标题风格,并不是说文字越大越好,越有辨识度。只是建议用加大标题字号的形式来区分页面的层级,帮助用户寻找。

在设计的过程中,我会思考为什么界面中使用了多种大小的文字?是什么决定了文字大小?
试着从信息的重要性入手,进入这个页面后,首先看到“欢迎光临行猩便利”,然后“晚间小食”,最后才是“优惠价”和“商品库”。
这个顺序符合了日常的购买流程,进门-挑选-领取优惠券-购买,流程决定了信息重要性,决定了文字大小。
2.归纳常用字号以及场景
然后回到界面上,分析文字的时候也不是单纯找准字号,因为字号很轻易就可以知道。
我会在设计分析中总结,不同的信息层级之间怎样体现对比、强调,例如猩便利 APP ,主标题使用48号字,类目标题40号字,小标题32号字,辅助副标题24号。
分析设计过多套 APP 之后才可以得出一套常用字号和使用场景,比如主标题大致在什么字号范围,信息层级区别需要字体相差多少字号等等......。
图标:风格统一
图标是 APP 设计中必不可少的基础元素,图标需先确保满足基础功能性和识别性。
在满足以上两点之后,图标设计时还应融入设计特点,同时保持风格统一,营造良好的用户视觉感受。
在设计的时候,我第三步会分析图标:
1.分析图标形式
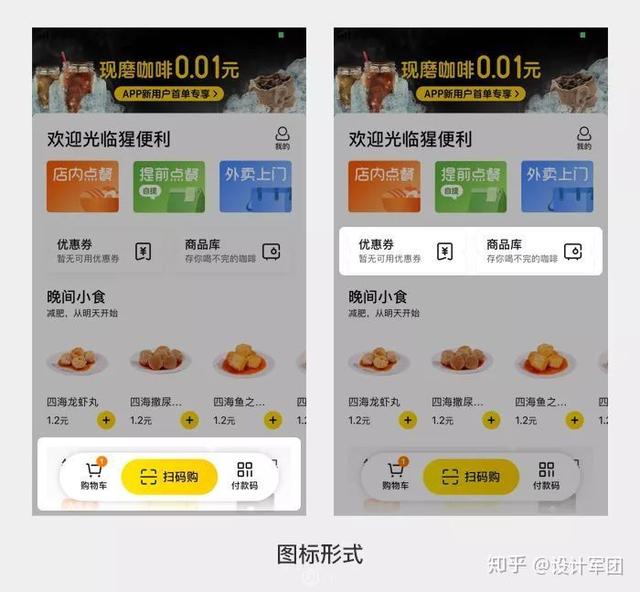
看到图标的时候,通常会先判断图标是什么类型,很明显猩便利的标签栏采用的是线性图标,同时采用了品牌黑色。

试着分析一下界面,其实图标的类型是由使用场景决定的,就以猩便利的标签栏为例,色块突出了中间的“扫码购”的功能,如果两边的“购物车”和“付款码”图标使用面型图标,冲击力过强,容易吸引用户注意力,干扰用户选择。
又因为“购物车”和“付款码”图标点击之后不是选中状态,而是跳转效果,无需通过面型点亮增强选中效果,不合适使用线性+面型图标。
2.学习图标绘制
除了上面提到的图标形式可以展现 APP 特性,设计特点突出,风格统一的图标也可以获得用户的青睐和关注。
所以设计分析的时候试着总结设计特点,猩便利的标签栏图标就采用了断线,小圆角,4px描边的形式,精简干练,能确保信息的传递。
当学习多种图标特点之后,我们可以自由组合,根据产品调性,设计出符合的图标。
配图:品质感
我们在逛淘宝和天猫的时候,明显感觉到天猫是偏高端消费人群,而淘宝则是针对普通消费人群。这里我们要说的就是图片的品质感,品质感带给我们不同的用户体验,视觉感受。
精致的配图能给界面加分,而质量不佳的图片会拉低产品的气质,人靠衣装马靠鞍,大概就是这个道理。
1.分析配图方式
配图可以分成两种,一种是插画类型,一种是图片类型。我们可以看到猩便利在配图的选择上也使用了两种方式,设计的时候就要思考为什么不同?
 试着分析一下界面,使用插画类型的地方是三个入口和一个选择页面,它们的特征都是不跟随业务、商品进行更改的,这种类型的配图统一性高,视觉表现力更强。
试着分析一下界面,使用插画类型的地方是三个入口和一个选择页面,它们的特征都是不跟随业务、商品进行更改的,这种类型的配图统一性高,视觉表现力更强。
而使用图片类型的情况,一般是具体商品,需要根据运营配置,市场供需做出调整。图片的使用也更直接的能让用户感知真实的消费体验和刺激用户下单心理。
2.学会图片优化
品质感的体现并不一定只有拍摄的时候才能调整,很多图片还是需要后期经过设计师才能焕发新生。在使用配图时,我们就需要总结,品质感的图片都有一些什么特点。其实发现并不是特别难,只有我们将图片扣图之后调整成统一大小,再加上干净的背景,就能起到立竿见影的效果。
总结
想要完成一个 APP 的界面设计,需要进行多方面的分析,最后总结出一套以后可复用的设计方法,以提升未来设计的精准度和效率。
颜色:找准APP 的品牌色、辅助色,分析色彩选择的意图。同时锻炼调准色的能力,并能根据60-30-10原则,使界面主次分明,和谐统一。
字体:列出界面中不同信息的字体字号,以及不同的使用场景,多次尝试之后,总结出自己的一套规范,比如主标题大致在什么字号范围,信息层级区别需要字体相差多少字号等等。
图标:找出页面中图标的类型,并尝试分析其他类型不合适的原因。同时提炼图标之间的共性,例如圆角、粗细、断线,有利于增强界面统一性。
配图:分析页面不同场景下配图方式的不同,学会简单的图片处理方式,将图片扣图之后调整成统一大小,再加上干净的背景,就能起到立竿见影的效果。
【随机内容】
-
 2024-05-18
2024-05-18
-

支付宝借钱不还对自己今后的生活到底有哪些影响呢?网友:幸好我是按时还的
2018-07-29 -
 2021-12-22
2021-12-22
-
 2023-07-26
2023-07-26


