
做UI设计怎么样避免误入Design System架构设计逻辑陷阱?
在做UI设计中怎么样避免进入一些设计的逻辑陷阱?可以进来看看下面图文解说。做产品一样对Design System进行前期规划”,包括目标、原则、范围与架构,这四个方面。本周在最关键的部分深入推进一步,聊聊“架构”当中的一些问题。
需要再次说明,这些内容多数来自于我日常的工作日志,更像随笔,且仅代表我个人在面对特定的产品/项目/团队时所用到的工作思路和方法;事情只有特定的最优解,而非唯一答案;希望为各位带来一定的参考价值。
组件库与设计规范
记得之前看到一篇文章,比喻得非常漂亮 - 仅就相对狭义的、以组件库与设计规范为主要组成部分的Design System而言,你可以将其想象成宜家家具 - 组件库是以零件形态呈现的家具产品,而设计规范便是指导你完成组装的说明手册。
两者的功用及关联性就是这样一目了然;两者的架构设计在很大程度上具有共通性。大体上,组件库与设计规范的架构体系在颗粒度较小的层面通常可以做到一致;但设计规范也会有其特定的目标及作用范围,当涉及到“设计模式”等层面,颗粒度往往会超过组件库所能承担的范围,此时也无需追求全面一致。
“原子化设计”不错
有过相关经验的朋友或许都知道,组件库初期的架构设计工作是最消耗时间与心力的过程,特别是对于大中型“成熟”产品而言,太多的功能流程及相应的组成页面,太多的不一致性问题 - 以怎样的规则去梳理可复用的组件,以怎样的颗粒度去划分组件层级,怎样确保划分方式具有足够的灵活性与实用性 - 推进过程往往是慎之又慎、举步维艰的,每一个步骤都严格以上一个步骤为基础。
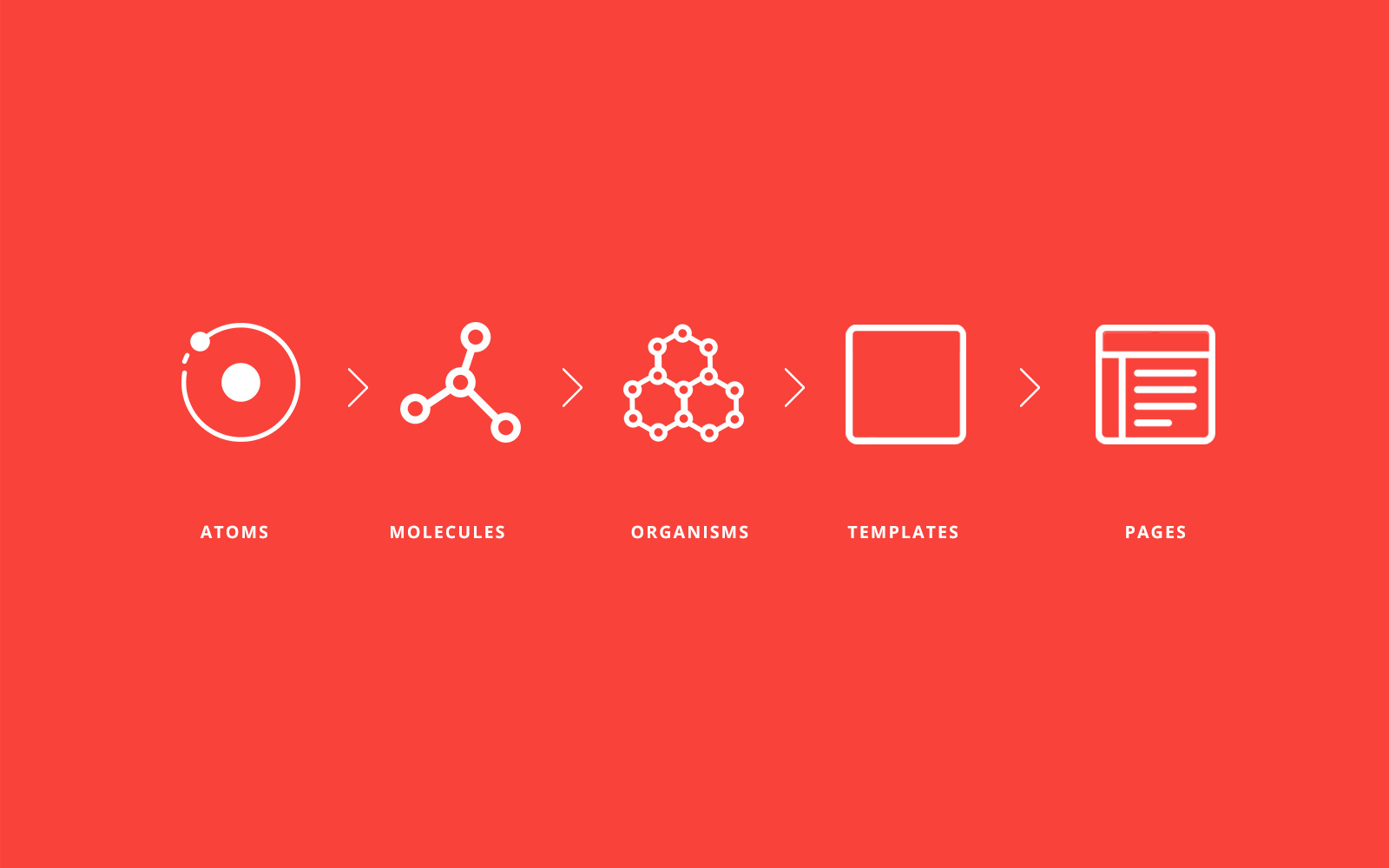
对于组件的颗粒度划分,目前最经典的理论是“原子化设计(Atomic Design)”,我们之前在一些文章当中也有介绍;可大致理解为:
- 原子:最基础的、不可分割的设计要素,宜家家具的零件单元,一块乐高积木,等等。通常包括颜色、文字、栅格体系等样式风格要素,以及图标、按钮、文本输入框、切换等功能性的界面基础要素。
- 分子:由原子组成的、具备独立功能性的最小可复用单元,例如一个包含了文本输入框、占位符文字及按钮等元素的搜索栏,或是一个包含了用户头像、用户名、用户评论内容及点赞按钮的列表单元(Table View Cell)等等。
- 有机体:由单一/多种类型的分子组成的信息/功能性模块。

至于“模板”和“页面”,个人看来对于组件库架构设计的意义不大;或可从“视图”的角度理解“模板”,这个再议。
但会出现很多问题
然而在很多时候,当你准备以原子化设计的思路规划整个组件库的架构时,往往会发现实际状况绝非如此层次分明、符合逻辑;原子级别的要素大体还好,一旦进行到“分子”和“有机体”的层面,时常感到难以判断和区分。
梳理架构的第一步通常是UI清查,这是一项枯燥和冗长的工作,你需要将现有的典型页面(截图或设计源文件)整合在一起,提炼出各类典型元素,进行相对松散的归类,判断组件库的大致架构;期间可能遇到的典型问题包括:
- 对于一些模棱两可的元素,应该按照相似的样式进行归类,还是按照功能做区分?譬如样式上均属于“标签(Tag)”的元素,从功能角度,某些是真正意义上的属性标签,某些则是选项列表的组成部分;这时是否应该将它们归为一类?
- 多数涉及“内容”的产品,内容类的“分子”或“有机体”占据着很大的组成部分,且自身的组成元素往往会根据不同的页面环境而有着大大小小的不同,包括商户、商品、评论、内容Feed等。对于这些内容,是否有必要封装成可复用的组件,封装之后是否反而会影响实际设计时的灵活性?它们与其他“功能性”的组件在逻辑上有怎样的不同?
- 除了主色盘及基本样式以外,产品当中往往会四处出现用途比较单一或边缘的配色、文字及图形样式,这些样式是否有必要进行严格的定义?如果定义,如何避免样式库与组件库的过度复杂;如果不定义,如何确保这些“非主流”元素在未来设计过程中的一致性?
问题的根源
个人认为,通过原子化设计的思路进行UI清查和架构设计时遇到的一系列问题,其根本原因在于,“原子化设计”本身更像是一种开发思路,它是事物构成的基本规律与方式,但未必适于“认知”和“使用”层面的心智模型。

你可以遵循严格意义上的原子化设计思路去到Sketch当中逐层进行样式定义与Symbols嵌套,但最终的产出未必是对设计师实际有用的组件库。
如前所述的一系列问题、矛盾,本质上是用户(设计师)的心智模型与产品(组件库)的实现逻辑之间的冲突。当你自身是设计师,同时又是组件库/设计体系的制作人员时,你会不经意间在“设计师”与“产品开发人员”这两个角色之间交织互换而不自知。
一些原则
对于组件库/设计体系这样复杂的事物而言,任何单一的逻辑与标准都未必行得通;最终还是要从我们在上一篇当中聊过的“目标”和“原则”出发,结合用户的认知模型与产品自身的实现逻辑,找到相对折中的方式进行推进。
对于实际“用户”,即设计师而言,组件库/设计体系的目标在于解决表现层面设计工作中的痛点,提高执行效率与产出的标准化。围绕着这样的目标,我给自己制定了几点原则;每当在组件库架构规划中遇到问题和矛盾时,通常可以参考这些原则,以实际结果为导向进行判断,避免陷入逻辑陷阱:
原则一
对于组件库架构设计与库文件的制作方式,在大方向上要符合原子化设计思路,即颗粒度从小到大,从简单到复杂;特别是在Sketch Library文件的实际制作过程中,从技术角度严格遵守层级思路是必需而非better to have。原子化设计的思维方向无错,解决问题的关键在于结合使用者的心智模型,即原则二。
原则二
难以确定组件颗粒度/复用性/在架构中所处的类别时,避免陷入过于严格的逻辑思维模式,而要考虑设计师的实际所需,考虑设计师在组装界面时的直觉与思维模式,考虑设计师在典型的需求中预期得到哪些零件,他们/我们对这些零件通常是如何归类的,哪些属性是他们/我们需要频繁订制的,哪些是很少/不会触及到的。对于使用Sketch进行界面设计的团队,组件库最终的产出将体现在一个个Symbol和Shared Style当中,而非设计规范中描述的设计模式或是开发侧的代码包;这些Symbol和样式能否被设计师快速发现、理解和调用,才是最重要的,无论它们在实现逻辑上是否符合这样或那样的设计思想理论;其他都是浮云,实践是检验真理的唯一标准。
原则三
充分分析和参考现有的任何设计规范/标准,运用你的基础开发常识(如有)去理解开发侧的代码组件架构;所有这些文档都能在一定程度上映射出产品的信息与功能架构。此外,相比于埋头在繁冗的UI清查工作当中难以自拔、纠结逻辑,不如多花些时间与一线设计师进行沟通,了解他们/我们当前是否有着组件化的、非正规但有效的解决方案。将所有这些“现有”的应对方案进行汇总,再沿着原子化设计的大方向,结合自己的UI清查,逐渐梳理出一套即在一定程度上符合逻辑,又充分适用于实际需求的组件库架构框架。
以上就是整理出来的解说希望对你有所帮助哦。
【随机内容】
-
 2019-11-06
2019-11-06
-

win7系统自带的IE浏览器打不开网页网站 联不上网处于脱机状态怎么处理?
2018-03-23 -
 2024-06-21
2024-06-21
-

微信朋友圈怎样做推广,如何有效精准引流80%的微商都不懂这个!
2017-06-24


