
在这大环境下,手机店铺设计什么样的无线端详情描述页才有客户看
大家都在说,页面是设计给同行看的,那么在这大电商环境下如何设计布局描述页能让你的客户看上的?随着智能手机的发展,移动互联网的崛起让我们处于信息过剩的时代,不管是浏览网页,逛淘宝还是刷微博,各种各样的信息和商品都扑面而来,用户是没有太多时间和精力去细看的,所以你的设计必须要易懂且吸引人才可能脱颖而出。

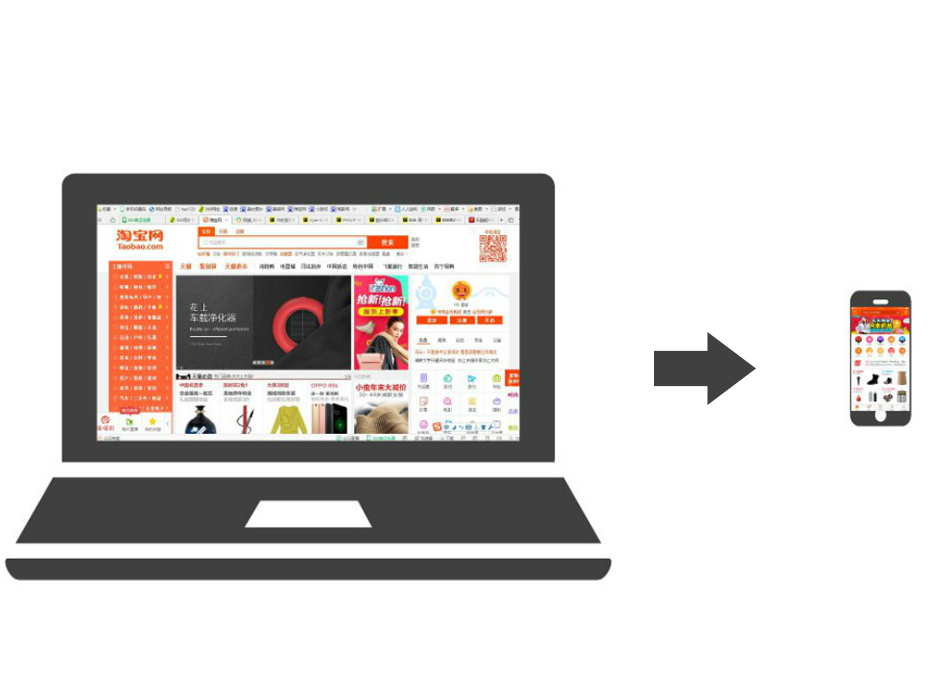
(图片来源于淘宝网,仅供参考)
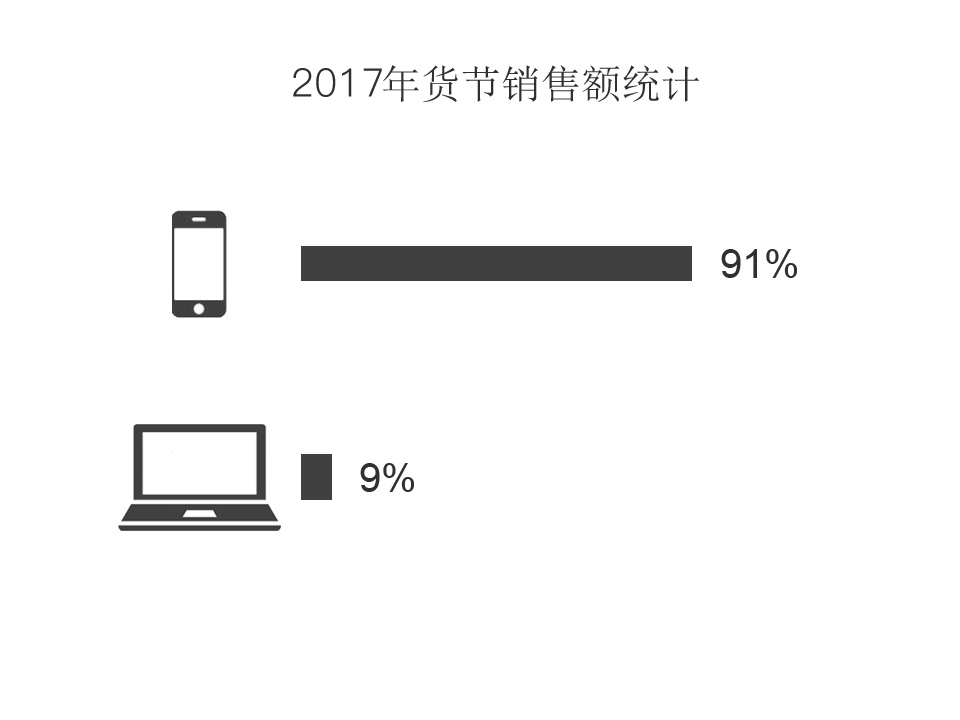
现在90%的用户都是来自于无线端,所以,作为美工设计师,需要明白用户真正想要的是什么?通过设计去体现哪些东西来吸引他们?

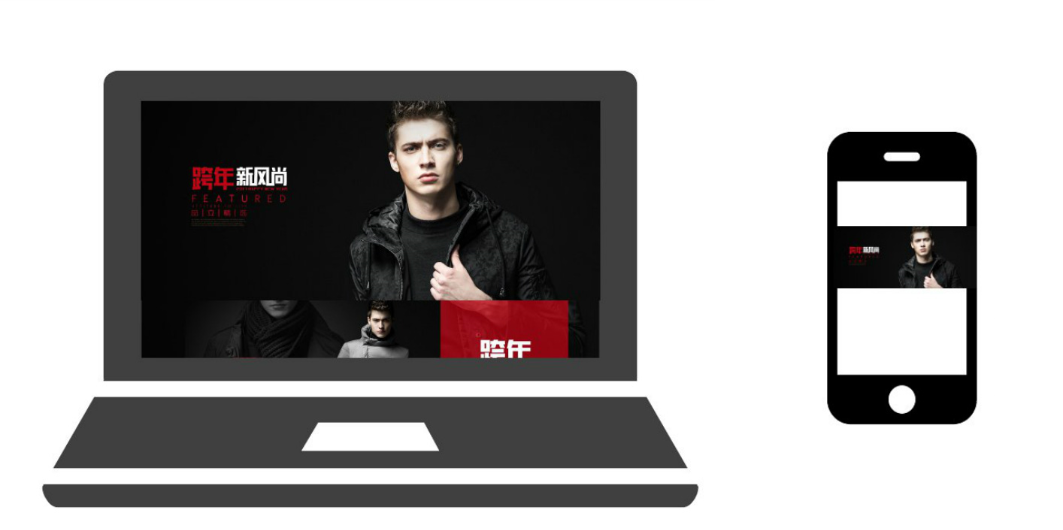
(图片来源于淘宝网,仅供参考)
眼睛对图像压力的处理,会自动调整到舒适区,会选择忽略80%的内容。


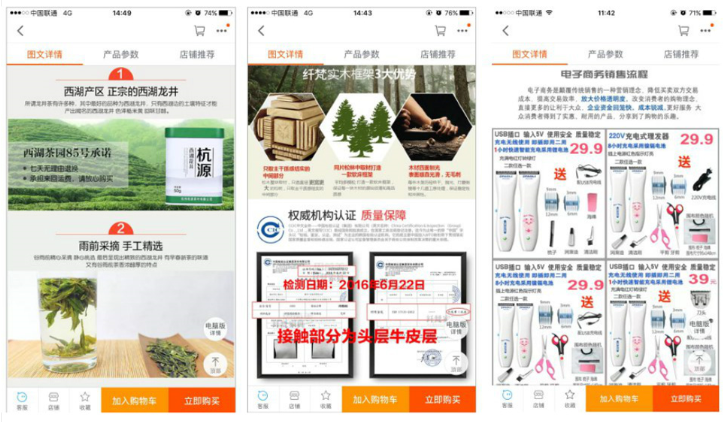
(图片来源于淘宝网,仅供参考)
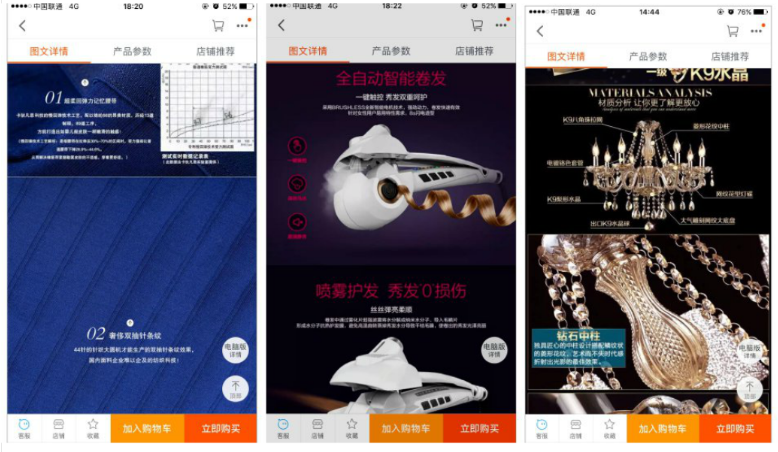
从上面两组图片可以看出,电脑端震撼 在手机端呈现时未必震撼,但手机端震撼,在电脑端呈现也一定震撼。

(图片来源于淘宝网,仅供参考)
然而在制作无线端详情页的时候,我们总会犯一些错误,正是这些错误造成我们跳失率极高的罪魁祸首。

(图片来源于淘宝网,仅供参考)
在视觉传递过程中,人们对信息元素接受强弱不一样。对密度过大的细小文字很容易被直接忽略。

(图片来源于淘宝网,仅供参考)
在视觉传递过程中,眼睛对文字信息处理的压力过大,人们就会自动忽略文字信息的内容,从而丧失信息传递的作用。

(图片来源于淘宝网,仅供参考)
信息传递过程中需要有主次关系,来区别信息传递的强弱,让信息文案有层次传递感。
消费者对一个宝贝会在15秒内做出决策,如何能够在短短15秒内能够清晰直观了解产品,显得尤为重要。
无线端竖屏思维的核心要点
1、如果一眼看不见,就永远看不见
2、将核心重点发大3倍,非重点删减2/3
3、页面核心以一句话原则,直观清晰表达。

(图片来源于淘宝网,仅供参考)
那么我们该怎么做呢??

(图片来源于淘宝网,仅供参考)
总结:
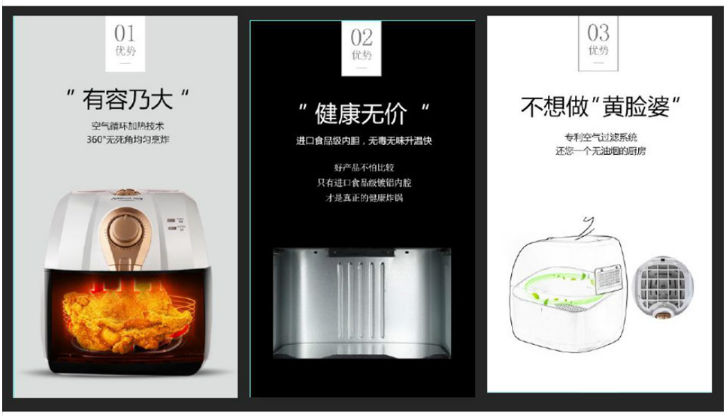
一屏一个主题,信息传递一目了然 一语中的。能够突出主题,能让买家秒懂信息

(图片来源于淘宝网,仅供参考)
文字比较多需要进行分离 卖点多的需要进行主次分离 图文视觉美化进行分离
总结:
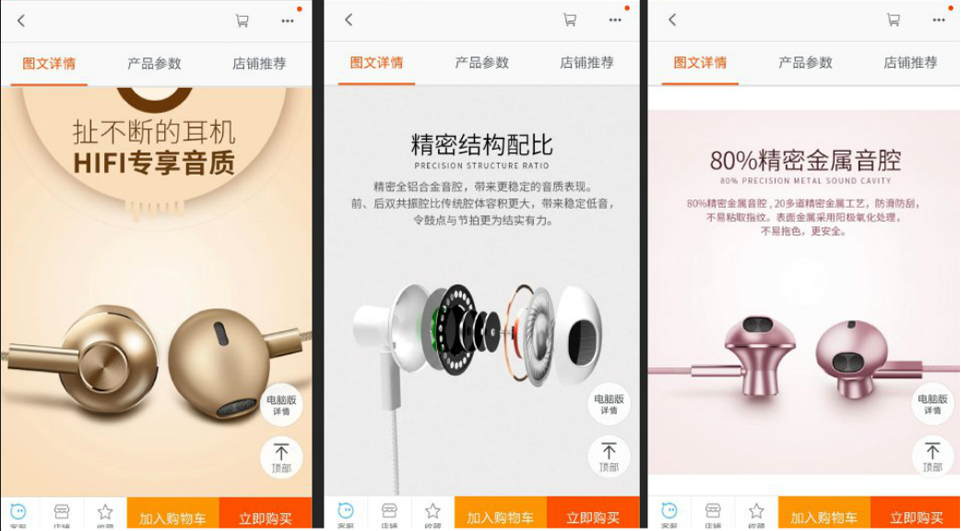
图片和文字绝不混排,图文信息要分离,突出重点信息传递。

(图片来源于淘宝网,仅供参考)
图文结合,点线面构图元素的结合塑造视觉引导,通过视觉信心引导传递 从而引导买家进行购买行为。
总结:
对布局分成一个个小块,把核心重点突出以外,区别主次关系,加强模块化。
越来越多的卖家更加注重无线端视觉的页面呈现效果,最后要说明一下,在设计无线端详情图片时,除了要呈现排版布局以外,比如产品的精修,色彩搭配,创意效果等等方面,都会影响用户对产品页面的浏览行为。
那么你的描述页设计有往这方面做吗?如果没有可以借鉴一下哦,如果想要了解更多可以关注本站哦
【随机内容】
-
 2017-11-05
2017-11-05
-

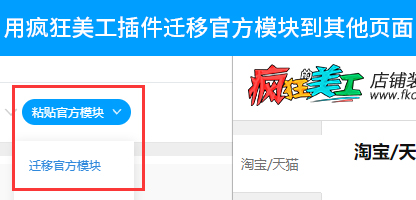
淘宝天猫无线端装修模块复制到另外一个页面的方法,疯狂插件一键复制
2020-07-07 -
 2024-01-28
2024-01-28
-

2018上半年电商行业发生了哪些大事件?2018电商界十大事件盘点
2018-07-30


