
怎么样优化手淘无线详情描述页打开速度更快,无线端详情打开更快的技巧
无线端你上传的图片大小及长短会直接我们打开的速度,影响我们手机端详情页面打开速度慢的原因除了网络的问题,其实还有我们自身对图片的一个处理,我们PC端详情为了加快客户的一个浏览速度,我们会采用切片把图片分为几个部分,同样,我们手机端也要切片,并且手机端详情要控制在宽480px-620px之间,高控制在960px总的容量是1.5M。
那么除了这些像素的设置,我们也要从图片处理进行优化,我们都知道手机详情是竖屏的思维,PC屏是16:9的横方形;手机屏是9:16的竖方形。没用竖屏构图,自己浪费了2/3的展示舞台。正因为舞台小了,所以主体就不够大、不够清晰、浪费视觉震撼力、信息传递当然吃亏了。在电脑端的的图片看着有震撼力,不代表在手机上也会有同样的效果。因为手机上,图多且小,会导致看不清,想要通过图片表达的视觉冲击力会减弱和想要传达的东西也会丢失。建议,多看看图片在移动终端的效果,作好图片相应的调整。

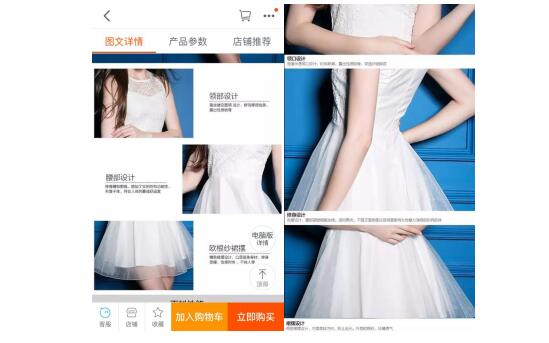
如上图,同样是女装的详情,后者是我们常犯的错误的一种排版风格。在PC上能够看得舒服的文字,在手机上不一定能看得见。文字小的看不见,或者是能够勉强看得见也会有不舒服的感觉。这样的细节是需要注意的,因为用户不会花费时间去看你难读的文字。用户不一定非的买你家的。所以我们要对自己的详情做一个精简。细节简单粗暴,我们把重要的去写,无关的不要写,抓住客户的需求和痛点,屏数不要太多,无线端精简到8-10屏。屏数太多也会直接影响客户打开速度。如下图,在整个详情中上面已经对领部分、腰部和裙摆做了细节说明,到了下面又出现相同的细节展示,这很大的浪费了屏数,也显得累赘,所以当客户浏览这些重复的内容时,客户是很没有耐心的。屏数太多内容重复,也会影响我们客户的一个打开速度的。所以我一定要进行精简。

那么至于优化手机端详情主要就是以PC端为参考,通过进一步简化做成无线端详情!当然由于无线端浏览习惯的差异,对于图片上一些文字大小等都需要进一步进行优化。我们可以通过以下屏数调整更好的把无线详情各个模块进行分化,提高图片的集中化。
一、首屏
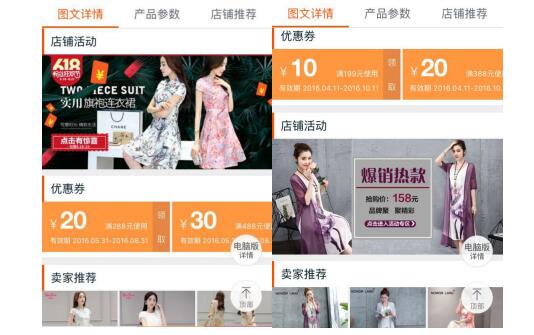
首屏可以设置店铺最近的活动或者是回馈新老客户的优惠,让买家知道我们店有什么活动以及加入会员可以享受哪些优惠,如下图

二、详情页首焦图
设计有关方面促销或文案,简洁介绍产品,突出产品特色,吸引顾客的好奇心,引起客户的兴趣点。设计时图片清晰,文字一针见血。主要目的是为了让消费者有一探究竟的念头!只要这个念头产生,就能促使消费者做进一步深入了解,甚至是直接下单的动作。如下图
三、场景图展示
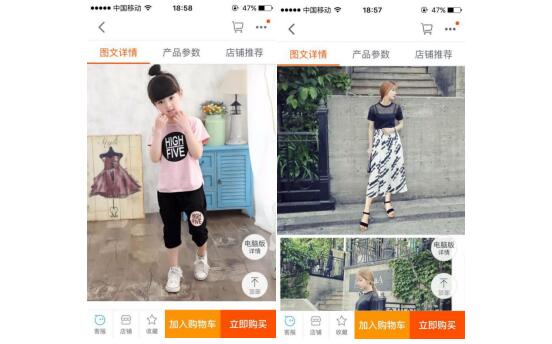
有的店铺是直接全部放上细节图,这一操作一定程度上是可以让买家了解到产品,但是毕竟不是实物,所以更需要场景图去侧面反映出产品。这时候需要一至二张富有冲击力的图片,建议有场景的照片,因为有背景比白底更具有一种情绪性,更能吸引买家眼球,刺激买家往下浏览了解产品细节,通过图片对产品了解更多,买家下单的几率便大很多。如下图

四、产品展示
关于产品的展示,我们一定要尽可能地把我们不同于别人的产品细节图片放上去,网络上的产品大多千篇一律,特点不明显,可比性并不高。这里可以充分展示产品使用前后的对比,产品的多面性,细节上面的精良设置,增加一到两张放大的细节图等等。
五、产品参数及细节图描述
如果第四点没办法满足放大细节图这一要求,那么也可以把细节图转移到产品参数描述来展示。除了使用简短的文字来表述产品,也可以通过数字的对比来突出产品特点。同时附图详细描述具体特别在哪里?这里要充分展示细节!!
我们手机端详情可以通过这几点对PC详情做一个精简,只要充分展示产品即可,控制好屏数,这不仅是对产品信息进行一个整合也很大程度解决我们客户浏览详情慢的一个问题,当然,前面说的切片是必须要操作的。
文章来源:淘宝大学
【随机内容】
-
 2020-01-05
2020-01-05
-
 2022-10-08
2022-10-08
-

淘宝店铺2楼将直播.短视频.LiveCard融合.形成媒体综合经营阵地
2022-07-04 -

淘宝直播间有流量转化差留不住人怎么办?优惠券玩法助力你拉人气
2024-07-21


