2017国庆中秋双节将至,怎么根据节日元素让详情描述页更为特别提升购买欲望?
中秋国庆页面该如何设计更能让用户提高购买欲望,对于节日页面的设计,是能够烘托节日气氛,引导客户购买和消费的最直接最有效的方式之一了。海报的宣传力,优惠券的吸引力,活动分区和不同活动的规则都是建立在引导消费者购买,促进消费者购买的这一基础之上的。
因此我们在制作首页的时候,要以消费者的角度去思考,不要急切的将一大堆的产品都呈现在首页,分清主次,让我们首页以呈现出清晰的节奏带领着客户去购买。因为国人对中秋节的重视程度,使得这个节日的流量也有一个较大的爆发,尤其是月饼和礼品,都是客户的刚需产品。这时候气氛的页面就成了留住客户的关键一步了。因为如果店铺首页没有变化,会让很多客户认为你的店铺并没有设置关于中秋节的活动,有些没有耐心的客户就直接选择别家店铺了。
小编就带大家感受一下,进行了节日装修的店铺和没有进行装修的店铺给人带来的不同感受吧。

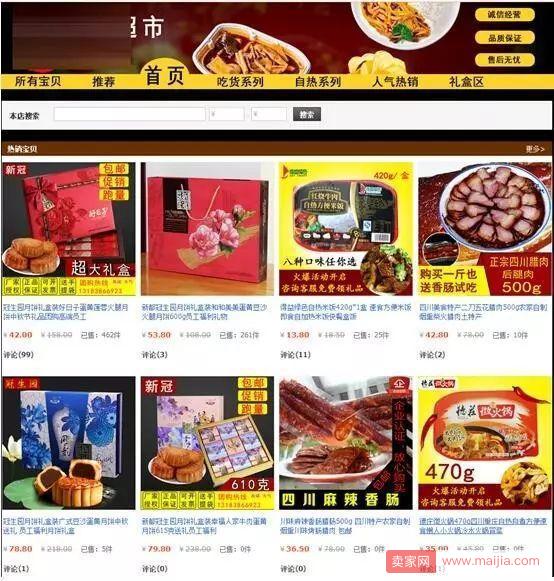
图1
图1是没有进行店铺装修的首页,我们此时在淘宝网中搜一下不难发现,几乎大部分天猫店铺都有不同的互动装修主题,而很多中小卖家由于对于活动的把握和了解不够,或者是其他原因,店铺仍然处于最初的状态下。这样在活动节点到来的时候,就会流失很多客户。
图一我们看到店铺首页是没怎么装修过的,只有产品的陈列。客户进来感受不到节日的气氛,只能一一点开产品或者之后浏览产品,或者看产品标题才能找到自己要购买的东西,这样不仅浪费时间也会使得购物变得繁琐。因此很多客户点进来看到没有经过装修的页面就离开了。

图2
图2则是精心设计的贴合中秋节主体的页面。海报新颖别致,有荷塘月色,也有祈愿的孔明灯,无一不将消费者瞬间带入到节日的氛围当中。宁静的深蓝色代表夜空,简单明了的分区,更能让客户快速的找到自己需要的产品。这样的店铺怎么会不吸引客户驻足。
在中秋,我们离不开月亮,团圆,寄相思寄希望的孔明灯,和那天上的仙女嫦娥,可爱的玉兔,合家欢乐的美好景象等。这些都是这个节日里特殊的标志。因此我们装修店铺也要围绕这些标志来给人惊喜。

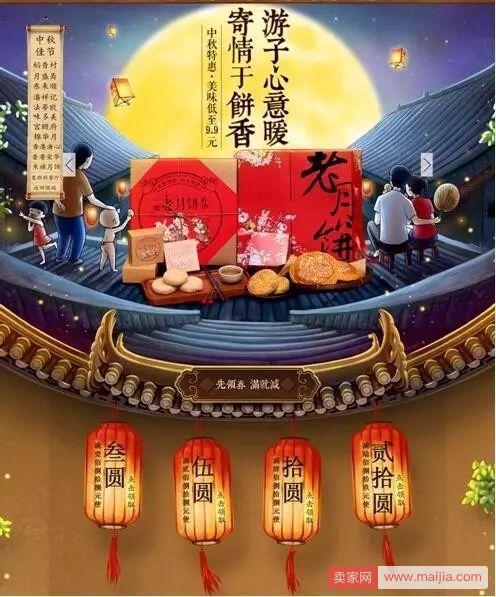
图3
如图3中为一个包装盒的店铺,中间一个大大的月亮,很巧妙的把产品分类展示了出来。既让人眼前一亮的同时,又使产品分类清晰明了,可以说是一举两得。
如何做好一个中秋节的活动页面呢,让小编带大家通过案例来分析一下吧。
一、首先是店招的设计
店铺最上方的一条叫做店招

图4
图4中红色矩形内的位置就位店招的位置了,制作中秋节版面的时候,为了效果的统一,需要将这个位置的风格色系和下方的海报和分区的风格保持一致。

图5
如图5我们可以在店招上放入产品的爆款。或者是活动力度比较大的产品来吸引客户点击购买。接下来是分类栏部分,图中的红色产品分类栏也很好的配合了整体的风格。
二、最重要的海报设计
选择好适合的分类栏之后就是我们最关注也最出彩的海报了。通常海报的高度不要超过一屏,因为太大的海报加载起来会变得很慢,同时会让人产生审美疲劳。

图6
图6中的海报以红色丝带环绕着月亮为主体,毛笔字体的“中秋佳节”四个字点题。卡通的舞狮图案显得生动活泼。背景做了虚化,隐约的看到了点点灯火。整体画面感觉流畅舒适。

图7
图7中的海报,又是以玉兔为主要切入点,举头望明月的玉兔配合每逢佳节倍思亲的广告语,使得画面很有意境。

图8
图8的海报更是精心的设计了一家人在屋顶赏月的团圆景象,巧妙的利用屋檐和灯笼衔接了优惠券,可以说是很有创意的想法。
不难看出以上几张海报都围绕着团圆,月亮,玉兔还有舞狮孔明灯,等等主体来制作。大家在制作自己店铺海报的时候也要首先想好一个切入点,然后配以其他元素来更好的烘托氛围。如果有像图8那样巧妙的构思,那更是会让客户觉得我们做店铺十分用心,连消费者对我们的信任都增加了许多,可以说是锦上添花了呢。
三、优惠券的设置
海报下方紧接着就是优惠券了。大型活动的时候,各家店铺通常都会设置不同的阶梯价格的优惠券,优惠券的最大作用就是提高客单价,还有让客户觉得自己买到的商品比活动价更实惠。

图9
图9中优惠券的设置别出心载,属于创意比较好的。也有些常规的设计,如果我们自己也有很好的创意那不妨也通过本次活动施展一下。

图10
如图10中的优惠券就属于比较常规的形式,清晰明了有很好的识别力。

图11
图11中也是以常规优惠券的形式呈现出来的。通常我们设置优惠券为三到五张,不宜过多。
如果店铺没有设置优惠券活动,也可以在海报下方放一个产品的分类。

图12
如图12也是很有创意的利用了几片荷叶将产品进行了分区。同时荷叶和上方的海报很好的融合在了一起,又使得画面别出心裁。给人轻松惬意的感受。
四、主推产品的设置
设置完优惠券就是主推款产品了,可以放我们店铺的爆款。优惠力度大的产品等,选几款主推产品可以更快的增加客户的购买兴趣和转化率。

图13
如图13中推荐款分为了四栏,上两栏各单独推荐了一款产品为主推款,下两栏每一栏推荐了两款产品,为推荐款。下方没有再推荐更多的产品就到了页面的低端。这样的方式可以针对产品比较少的店铺,或者是想让主页变得简洁的店铺。

图14
而图14则是上方设置了两款主推款,下方以分类分区的方式呈现了更多不同类别的产品。
我们可以针对自己的店铺产品的多少,和想追求的风格来选择任意一种方法,图13呈现的内容少,加载快一些,整体画面看起来比较简洁,图14可选择的内容更多一些,各有各的优点。
五、首页的底端设置
设置好商品之后就是首页的底端收尾的设置了。通常可以放置些联系方式,品牌介绍等内容。

图15
如图15放置了品牌故事品牌历程和一些其他服务选项。

如图16放置了呼应主题的兔子,返回顶部的按钮和分类选项等,我们可以根据自己的意愿放置不同的内容。
文章编辑/卖家网 夏沫