
巧用渐变色背景让自己的网站或者店铺提升格调档次
巧用渐变色背景提示店铺或者网站档次:这两年,相信大家都打开网站,看到不少带有渐变色的界面效果,而这种效果也让很多人惊艳到。说到渐变色,其实早在前两年开始悄悄流行起来。
渐变色给人丰富的视觉感受,同时也能表达丰富的情感体验。今天我们来分享如何使用渐变色设计,提升网页界面的格调。
渐变色有很多方式,比如中心渐变、对角渐变、垂直渐变、水平渐变、双渐变或是多色渐变。前面说的四种渐变比较好理解,我们在ai、ps里面看到的渐变色面板,主要就是上面说的这几种。具体区分可以参照下图:

渐变色在网页当中的运用表现在很多方面,可以是整体色系上的渐变,也可以是一个小元素的渐变,不管是哪种方式的渐变,只要使用恰当,那对网站来说,便是锦上添花。
知道了渐变的各种方式,我们来看看我们可以将渐变色用在网站的哪些地方当中。
1、整体界面渐变的扁平化配色
整体界面用到渐变色的大都出现在一些餐饮、游戏或是动漫的网站当中。当然,现在电商的一些店铺也很多采用渐变色来展示自己的商品。
渐变色在整个界面当中的大幅使用,可以丰富界面,丰富情感。

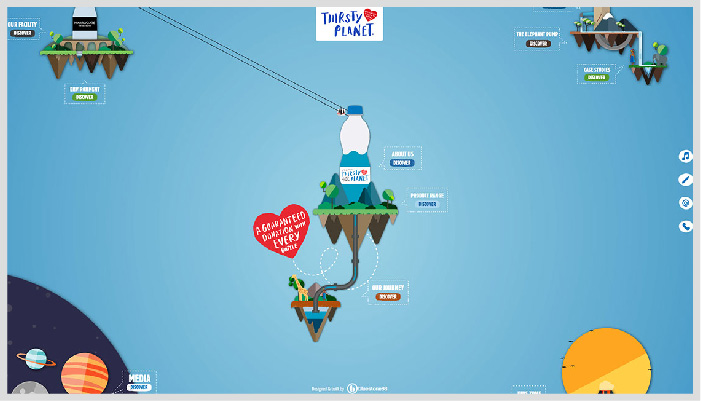
Thirsty Planet-矿泉水网站这个网站采用了扁平化的渐变配色方案,扁平化的设计风格给人简约时尚的时间感受。

红色小象的天猫旗舰店,店铺风格也是用到了渐变色,粉色的渐变给人温暖温馨的视觉感受,也比较适合红色小象的品牌形象。

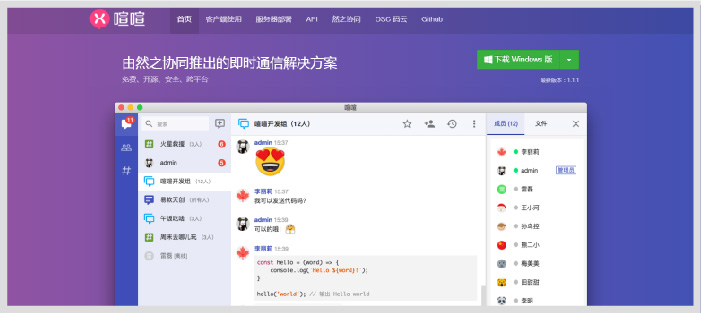
像开源即时通讯喧喧的官网的例子,上面可以看到首页的幻灯片采用了一个渐变的颜色,而且这个颜色是实时在变化。当进入内页时,界面内容比较素,所以设计师在导航的头部加了一个一样的渐变色。这个渐变色的添加,起到了锦上添花的作用,也让整个节目丰富起来。导航条的渐变色也是实时在变化的,细心的话可以发现。这样的设计很和谐又不突兀,同时起到了很好的效果。
渐变色在网页中的使用没有一个明确的使用规则,上面归纳的四点是渐变色在网页当中常见的出现方式,大家可以学习一下这些方式运用到自己的网站当中去。总的来说,丰富色彩的渐变是一种能花最少的时间来增加用户吸引力的方式,简洁大方,又能抓住受众的眼球。
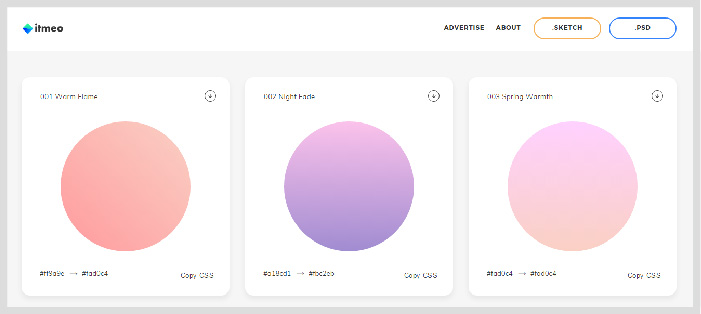
最后,跟大家分享一个酷毙了的渐变色网站——itmeo,如果你不知道做什么样的渐变色好,可以去上面找点灵感,上面收集了各种色系的渐变色。

【随机内容】
-
 2021-12-04
2021-12-04
-
 2018-01-24
2018-01-24
-

2018年的淘宝有哪些重大改变?知己知彼百战不殆必须了解的基本知识
2018-03-15 -
 2015-11-07
2015-11-07


