如何使用DW工具给图片添加热点
一、准备一张图片。
准备一张需要给不同区域添加不同热点的图片。
二、插入图片:
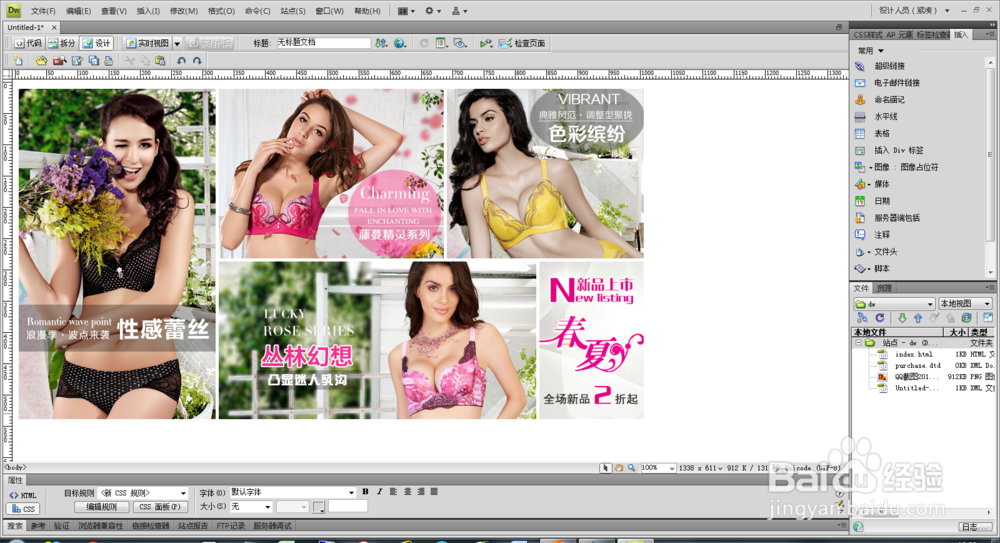
打开Dreamweaver,新建一个网页,将图片插入到页面中。

三、找到地图工具:
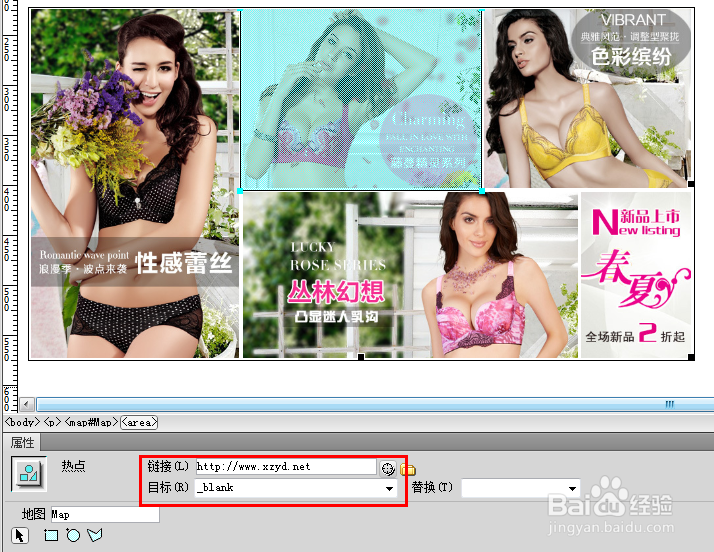
单击鼠标左键点击图片,这时候软件下方的属性面板就会变成和图片相关的属性,注意看左下角部分,如图一中的红色框内所示。
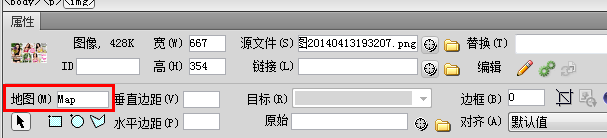
注:如果没有上图显示的热点地图工具,是地图工具属性隐藏了,可以点击属性面板右侧的三角符号打开,如下图:


四、绘制热点:
注意方块、圆形、多边形三个小图标,它们就是我们要用的“图片热点”工具,不同的热点工具可以绘制出不同形状的热点区域。
先点击方块按钮,将鼠标移动到图片上,这时候鼠标就变成了十字,在你想加链接的地方画一个方块。添加热点后的图片区域会出现一个浅蓝色蒙版,意味着该区域已经添加了热点。依次添加其他区域的热点。
五、给热点添加链接:
热点区域画好后,下面的属性面板就会变成该热点区域的属性,如下图:
“链接”就是点击此处跳转的链接地址;
“目标”就是点击此处时窗口的打开方式;
“替换”就是鼠标悬浮在该区域时提示的文字。一般使用"_blank",指超链接将在新窗口打开。
注:可以采用画一个区域,添加对应的连接,也可以依次把所有的区域热点画完,然后点击热点区域,依次添加对应的连接。初学者建议一个一个的添加。
六、修改热点:对热点区域进行拖动或者局部调整
如果需要修改热点区域,或者需要进行微调,如中国地图添加热点,不可能把所有的热点区域都做到刚好覆盖对应的区域,那就需要对已经添加热点的区域进行调整。
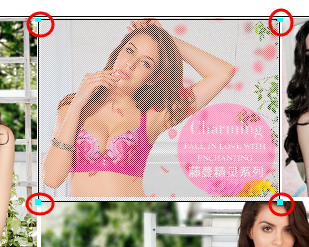
点击热点区域,热点区域四周会出现浅蓝色的点。光标放在浅蓝色的点,点击鼠标左键,即可调整热点区域的大小。
七、对个图片添加热点:
如果一个页面中有多个图片需要添加热点,那么久需要给每一张图片对应的热点设置不同的热点名称,如图示,地图(M)处的文本框中的字符就是当前热点的名称。
可以使用map1、map2、map3。。。也可以使用不同图片的内容对热点进行命名,如top_map,foot_map,act_map。。。总之,不同图片的热点名称不同即可。
八、热点的原理
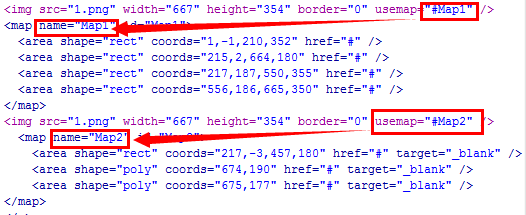
图片通过usemap="#Map"属性将名称为"Map"的热点区域及连接映射到图片上。
热点添加完毕后,查看页面源代码,你会发现在代码最底下多出几行内容,这些就是热点生成的:
<img src="1.png" width="667" height="354" border="0"usemap="#Map"/>
<mapname="Map"id="Map">
<area shape="rect" coords="212,3,452,186" href="链接1" target="_blank" />
<area shape="poly" coords="674,190" href="链接2" />
<area shape="poly" coords="675,177" href="链接3" />
</map>
一般来说,图片的usermap属性对应的是map热点的name的属性值。所以如果页面中如果有多个图片添加热点,那么每一个图片的usemap值跟对应的热点地图的name值一定要一样,且不同的热点区域name值不可以相同,如果相同,那么图片上的热点区域将会以相同名称的第一个热点区域为准。
【随机内容】
-
 2024-04-28
2024-04-28
-

千牛旺旺常见问题解答——页面提示已登录但是无权限该怎么处理?
2022-08-10 -

美团要“凉凉”?对手饿了么投入阿里怀抱,正式加入阿里88会员
2018-08-13 -

路由器界的老大,创业22年,为大众提供了高品质、高性能的全面设备解决方案!
2018-10-08