
淘宝天猫店铺首页装修LiveCard小部件基础使用教程
淘宝天猫手淘店铺LiveCard向所有商家开放,支持商家对店铺首页的展示内容进行自由设置。一起来看看具体内容吧!
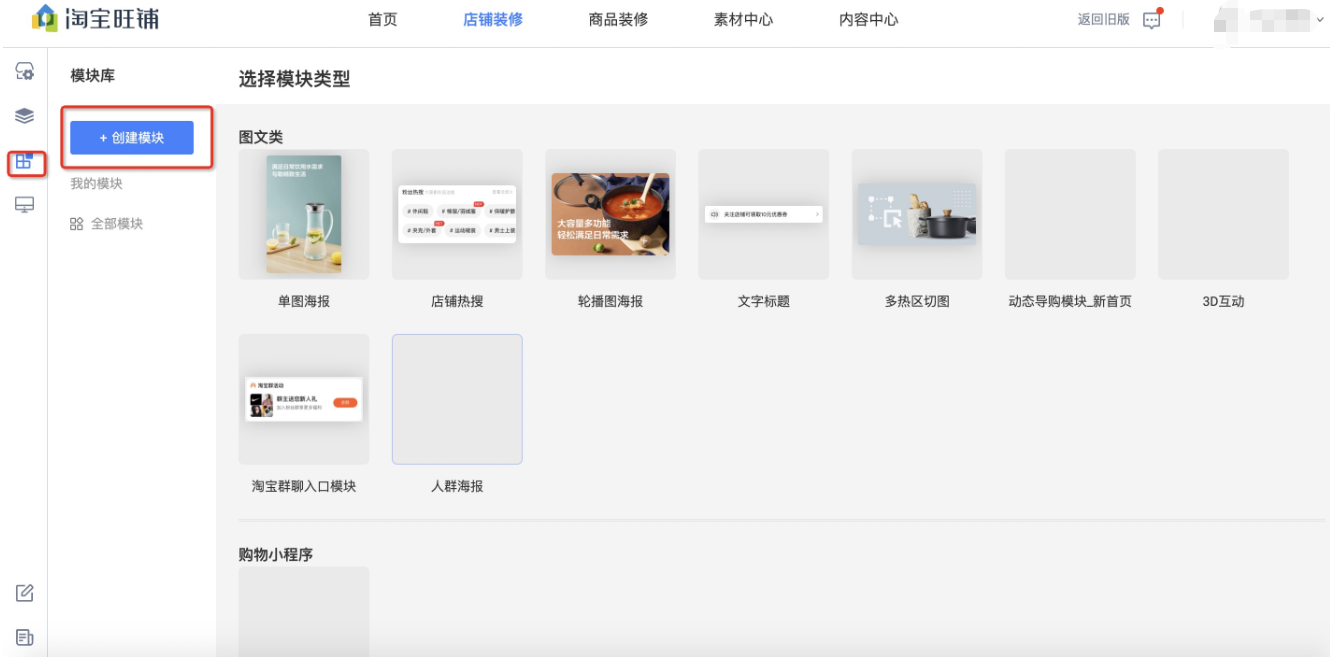
旺铺--模块库
商家购买完成之后,服务市场给到开放平台模块的基础信息以及购买时长,购买成功的店铺LiveCard分发进入到旺铺端。旺铺模块库中新增“已订购小程序模块”的分类这个一级类目下,如果某叶子类目下商家没有购买应用则显示为空。
已经购买成功进入到模块库的店铺模块,如果已经到购买截止时间,此时旺铺端模块库模块不可再编辑新增实例,对于已经发布的模块实例,不允许再修改,同时可在模块库的模块上点击续费跳转到服务市场进行续费操作。
商家点击具体模块之后进入到模块的编辑表单页面。(如下图所示)
对于单模块的应用仅编辑模块本身的实例即可,对于模块加二跳的应用模块及二跳均可在右侧表单进行编辑。编辑完成后,需要在页面右上角增加预览能力,点击之后出现预览二维码,商家可以在真实店铺框架环境下预览模块的数据。

旺铺--店铺装修
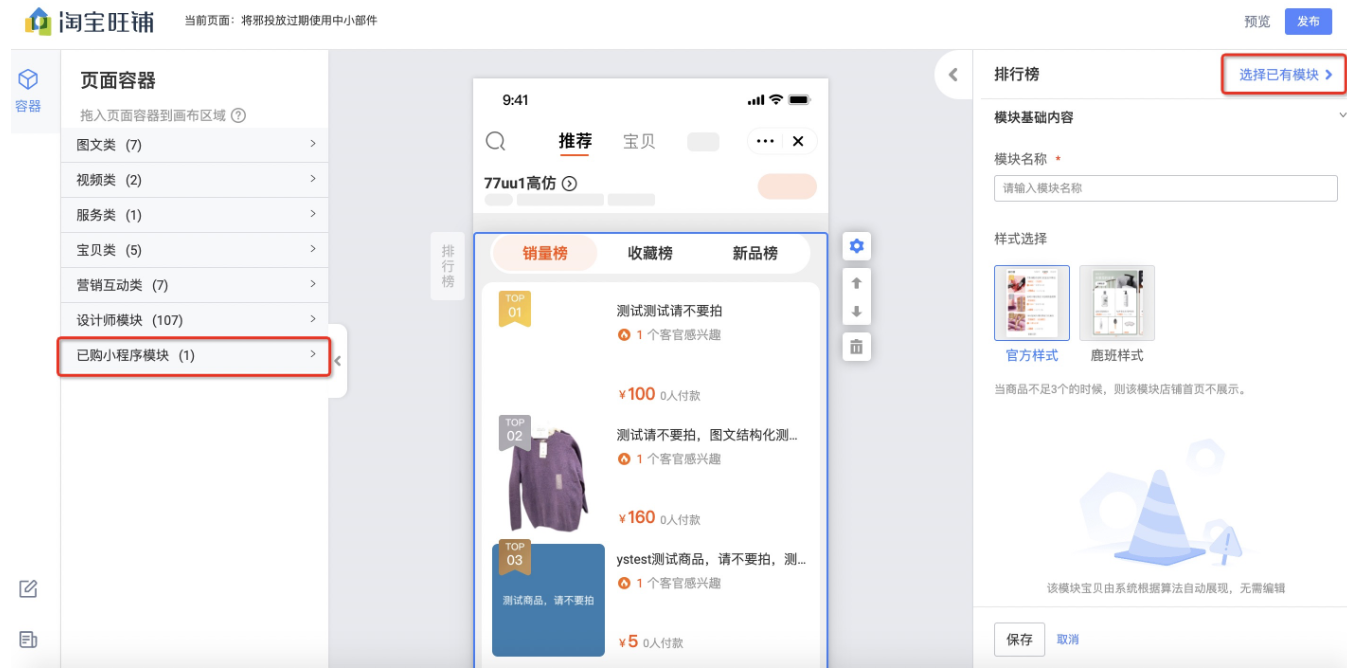
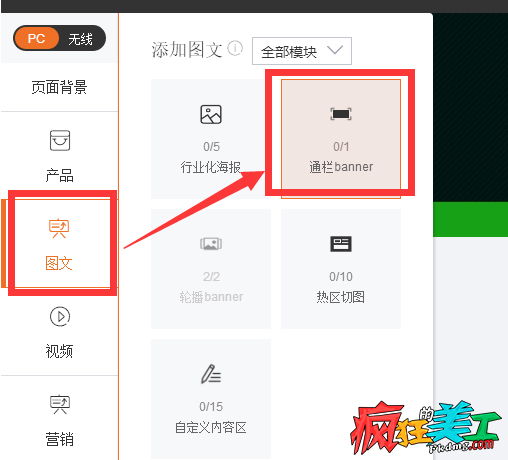
商家进入到旺铺--店铺装修之后,首先创建并编辑页面,点击编辑页面后进入下图。左侧页面容器中展示当前商家模块库中的所有模块。
左侧页面容器的分类中新增“已订购小程序模块”的分类,与“页面容器”同属于一个分布层级。
商家从左侧店铺模块列表中,通过拖拽的方式进入到店铺页面,点击右侧表单的“选择已有模块”进入到模块选择页面,商家可以创建、编辑模块内容,同时可以将模块库中已经装修好的内容选中进行装修。
页面右侧的表单编辑栏新增二跳页编辑tab,当切换成二级页的编辑tab时,中间的页面预览切换成isv开发的二跳页面。
商家装修完成之后,可以点击由上角的预览完成线上真实店铺框架下的预览操作。


旺铺--LiveCard版本升级
LiveCard在旺铺端的升级分为两个部分,一部分是新增数据的更新,另外一部分历史数据的更新。
在进行页面装修时,向页面拖拽模块时,如果当前模块有最新的模块版本数据,则自动触发最新的版本包直接展示最新版本,但此时如果选择编辑表单右上角的历史实例数据时,依然展示老版本的历史数据。
如果要更新模版本身的数据及历史实例数据,则需要在模块库中升级模块的版本数据,模块库中升级的同时,历史数据也会跟随更新。此时在页面模块表单编辑页面选择历史模块实例时,可以显示新版本的表单及模块,但如果不尽兴二次编辑还是显示老版本的历史数据。

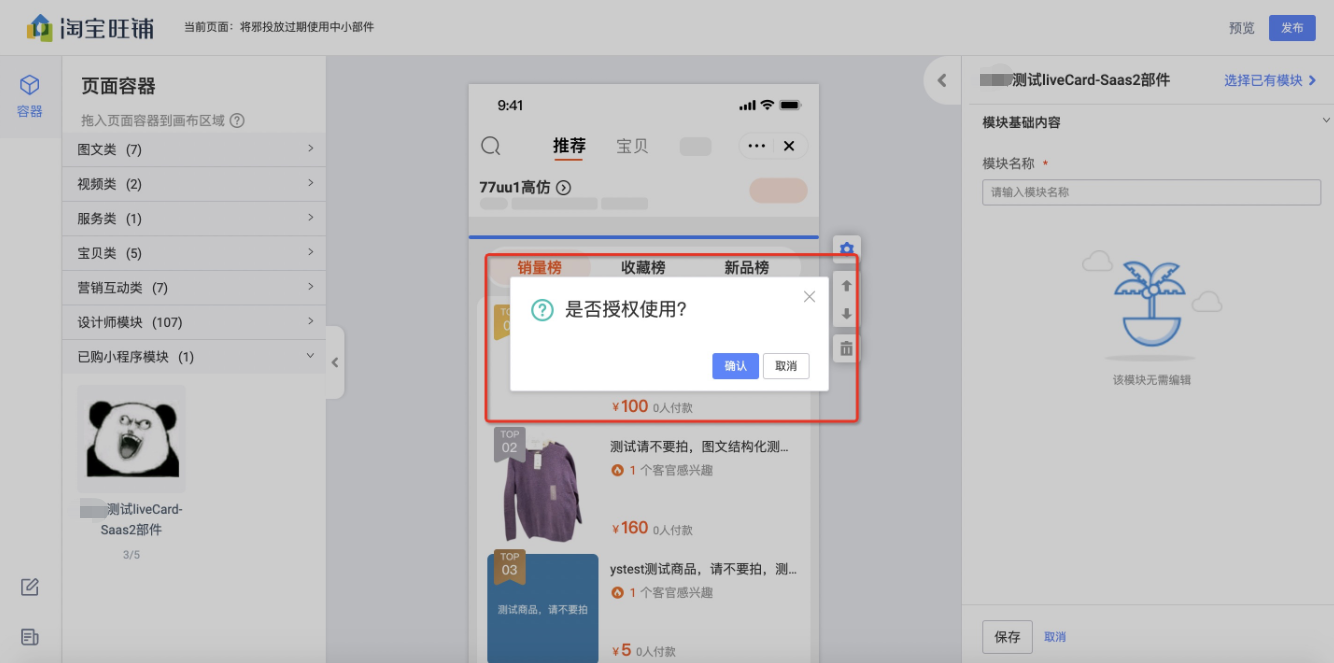
旺铺--LiveCard数据授权
如果当前模块需要获取商家的数据,则需要经过授权,在向页面拖拽模块时,会触发授权弹窗,点击“确认”则授权完成,点击“取消”页面会删除掉当前被拖拽模块。

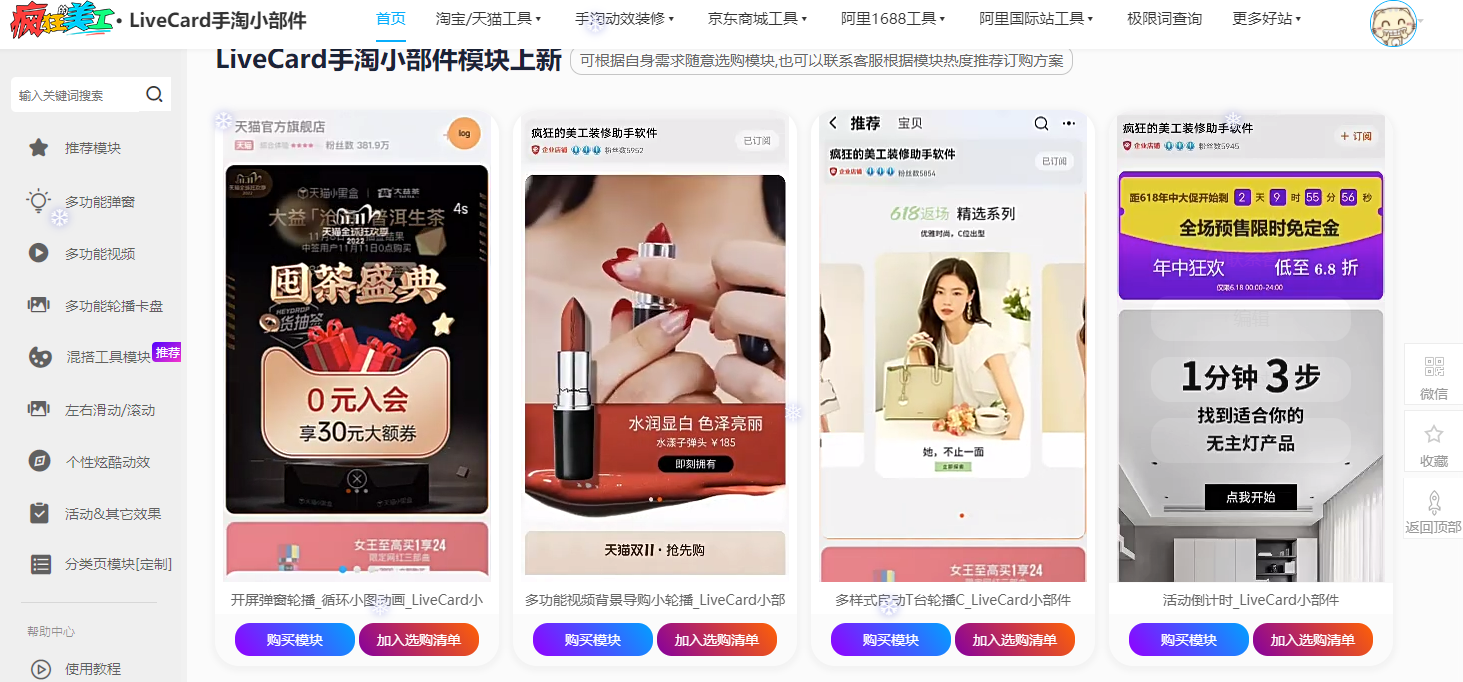
现在手淘店铺装修也呈现以LiveCard小部件模块实现,通过小部件模块装修可跨场景,装修更加规范。如果店铺装修要用到小部件动态卡片模块,可以直接在疯狂的美工官网挑选模块,都是当下流行的各种LiveCard小部件模块,模块一直在上新中。使用方面也有详细的视频教程参考学习。
疯狂的美工淘宝天猫LiveCard小部件装修模块功能列表展示地址:https://www.fkdmg.com/lcd/
疯狂的美工淘宝天猫LiveCard小部件模块视频教程列表地址:https://www.fkdmg.com/xcx/LiveCard/
 有任何疑问都可以联系客服专员沟通:旺旺:juehackr 微信:fkdmg_com
有任何疑问都可以联系客服专员沟通:旺旺:juehackr 微信:fkdmg_com
以上就是今天分享的所有内容了,关注疯狂的美工官网,网站上每天分享不同电商精彩咨询内容哟。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同淘宝天猫干货!
【随机内容】
-
 2022-05-03
2022-05-03
-
 2020-02-10
2020-02-10
-

马云的88VIP,能不能真的划算、真的省到钱呢?是大坑还是大优惠?
2018-08-12 -

阿里国际站实现1920全屏轮播切换安装方法,教你alibaba英文站插入全屏自动轮播模块
2018-12-01


