基础版怎么安装全屏代码,全屏页面不居中怎么办?淘宝C店全屏居中的方法
相信很多朋友的店铺都不想花费每月50元去购买淘宝专业版,毕竟一年下来也是600元啊,但是在装修基础版店铺的时候会遇到这样的问题,直接上传图片不显示全屏,或者用了全屏代码安装上去还是不居中的,这样的装的话效果就大打折扣了。从而很多人不得不每有花钱50元买专业版,甚至购买昂贵的智能版99元每月,有的人会买装修市场的包月模板来全屏,这对于一些中小卖家这是一笔不少的花销。下面疯狂小编来告诉大家来解决以上问题,让基础版店铺也能完美安装显示1920全屏页面并居中。
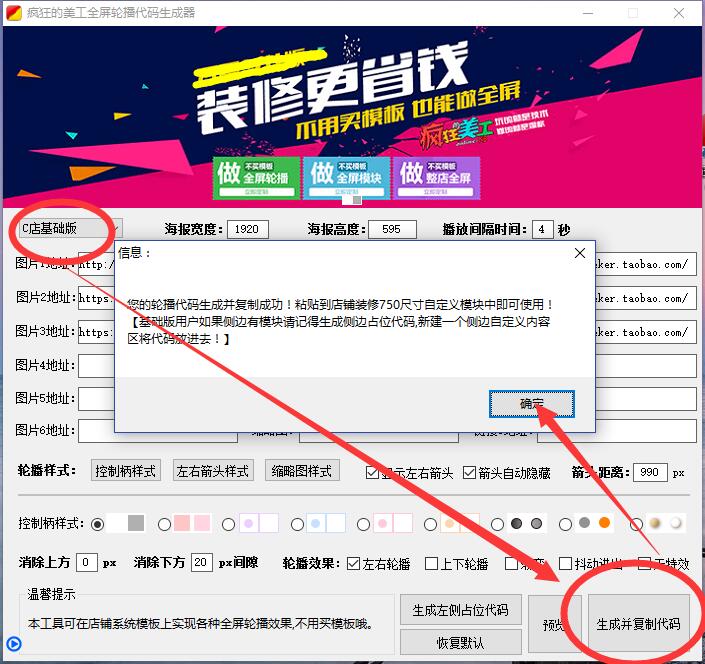
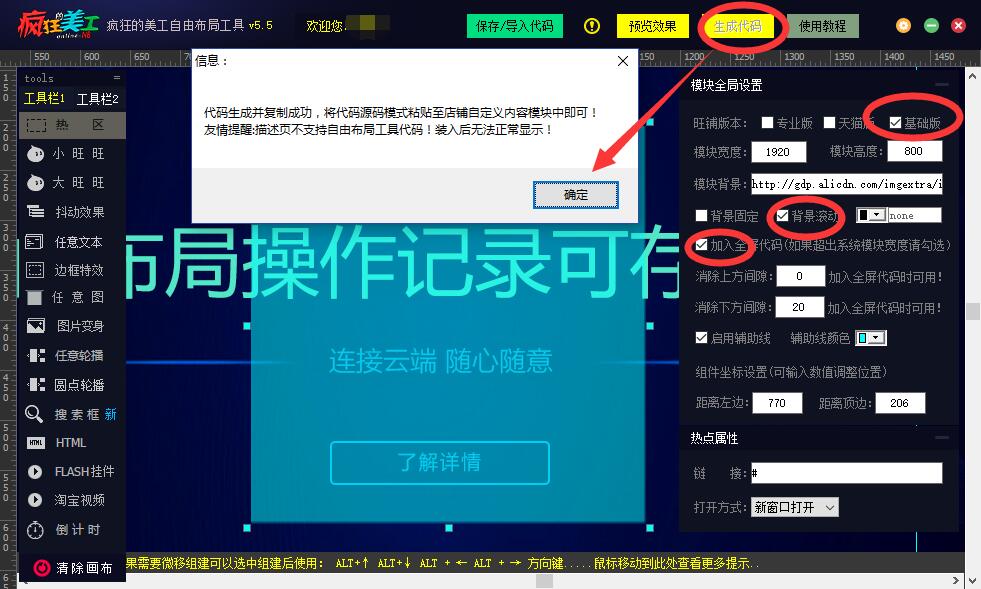
首先准备好基础版专用的全屏代码,如果没有请用疯狂的美工淘宝天猫装修助手或疯狂的美工淘宝天猫自由布局工具生成好你要用到的全屏图片代码,生成代码前选好对应的旺铺版本也就是选基础版。
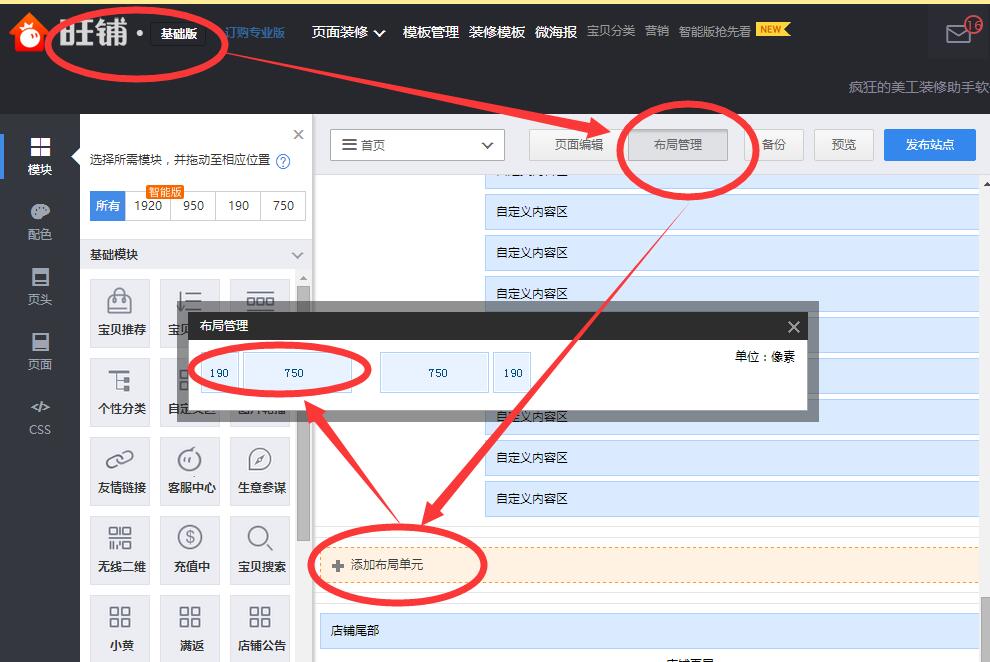
然后操作好这些生成代码装店铺,装店铺时注意的是代码要装右侧的750自定义区,你如果是装左侧190里或建议的布局错了那都会导致图片不居中显示的,布局要建左侧是190,右侧是750px的布局,再添加750宽的自定义才是对的,看下图
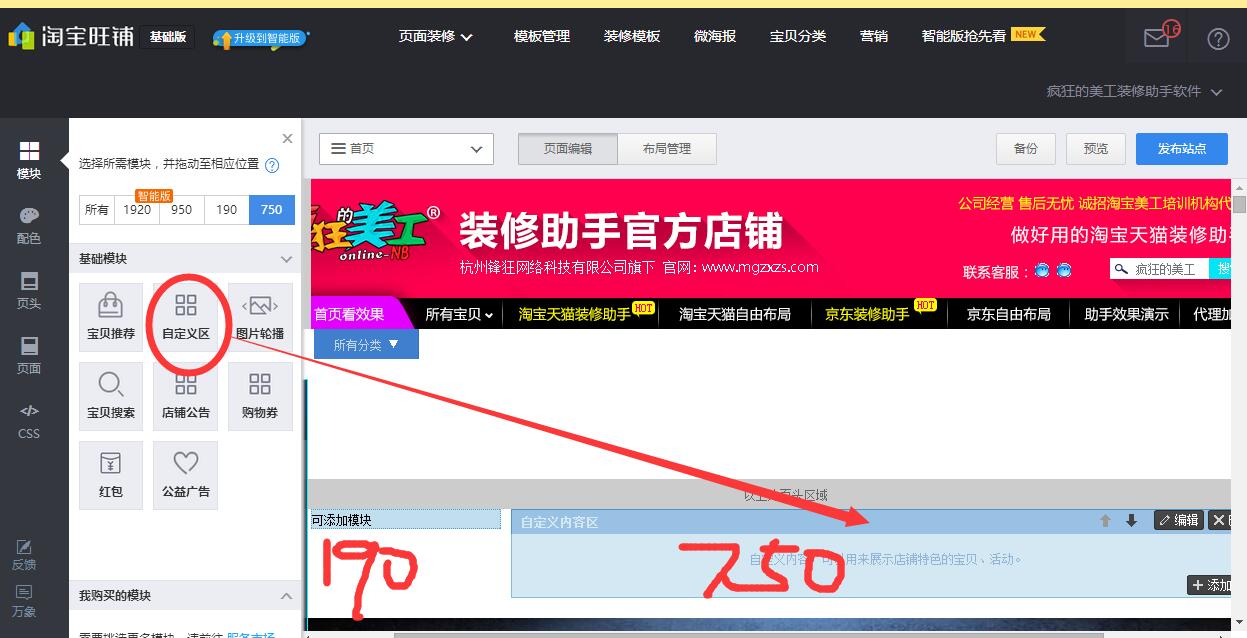
添加好布局后再返回页面装修再添加自定义区就Ok了哦
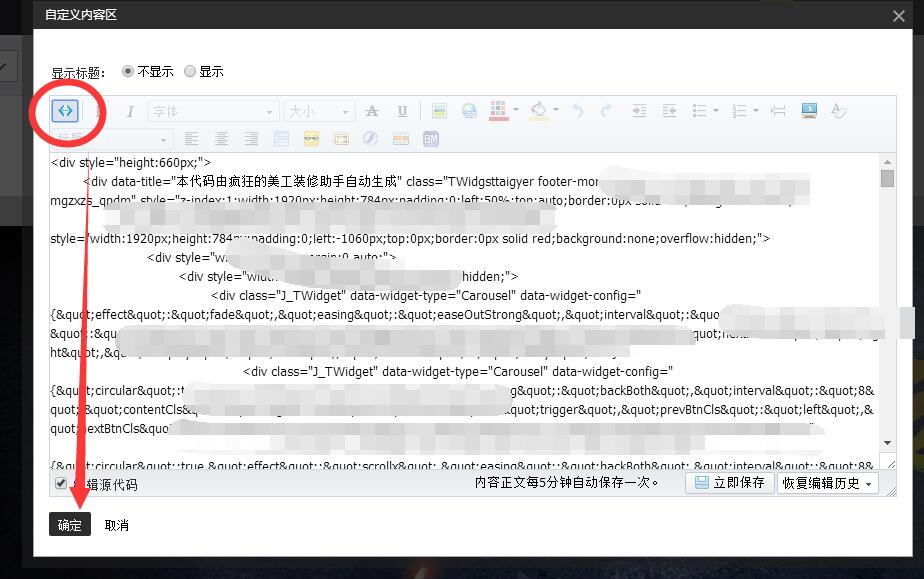
添加好自定义把生成好的全屏代码安装到右侧的750自定义区里就可以了,记得粘贴代码前先切换成源码模式粘贴,这有些新手朋友会忽略这一步直接粘贴了导致保存显示的是代码而不是图片了。点了源码模式按钮后其他按钮都是灰色的了 这样就是对了 粘贴代码保存发布就OK了哈 直接点确定,然后发布就好了,是不是很简单就实现基础版全屏安装啦!
以上是图文演示,也很好理解,如果想要看视频操作可以参考一下视频教程,以全屏热点多链接为例,也是在基础版上演示操作的,有需要的可以参考一下哦。
【随机内容】
-
 2020-01-05
2020-01-05
-

干货分享:如何打造好一个高效的团队?需要从这三个方面进行探讨
2023-11-28 -

面试过程中不要带来负面思维的行为,做好这几点才能得到面试官的青睐
2020-10-30 -
 2020-05-26
2020-05-26