淘宝天猫旺铺智能版手机端自带倒计时模块怎么使用?移动端首页插入倒计时方法及入口
2018-11-09 11:25:48 浏览:6759 作者:疯狂小编
淘宝天猫旺铺智能版手机端自带倒计时模块怎么使用?手机店铺首页和自定义二级页面做活动时要加入倒计时模块如何操作设置出来呢?最近很多人都在找手机端倒计时如何实现的方法,目前淘宝天猫手机移动端店铺是不支持用代码来装修倒计时模块。那么大家肯定会说为什么别人家可以装倒计时模块,其实这个也不是没有办法,如果你的店铺开通了智能版的话就可以使用倒计时模块了,智能版自带有这个模块来添加,普通旺铺就就没有这个模块,如果你要实现倒计时模块的添加请看下方图文方法就OK了,然后跟着提示操作就可以了哦,可以自定义图片样式然后自己设置时间。
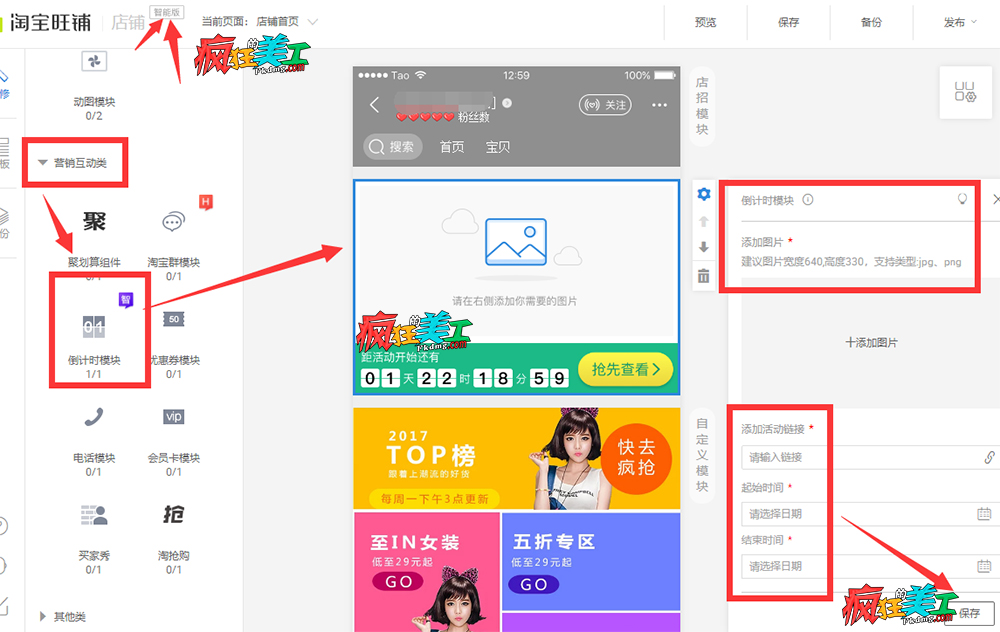
首先店铺旺铺要是智能版的就可以加,不是的加不了。设置入口在手机装修后台营销互动类那就可以看到倒计时模块了
选中倒计时模块拖到右边要加倒计时的位置上即可哦。然后按提示做图片,图片做640x330px 设置一下时间就保存就Ok了一般搞聚划算激动或店铺做其他活动的时候会用得比较多。然后链接加活动页的链接即可哦。
以下是通过定制了设计师模块服务做好的倒计时模块案例。可以参考一下,如果你不喜欢系统自带的那可以通过手淘weex特效定制设计师模块服务实现。
淘宝天猫WEEX定制手机端自定义倒计时+滚动+分类导航+遮罩案例实操教程https://www.fkdmg.com/article/5449.html
希望以上分享对你有所帮助哟。目前手机端做倒计时模块要么用系统自带的模块,要么就是定制设计师模块服务,如果有疑问可以加疯狂的美工官方微信咨询VX:fkdmg_com。普通店铺可以借助第三方工具实现一图多链接,倒计时暂时无法实现哦。如果想要了解更多关于美工装修方面知识可以关注疯狂的美工官方网站哦。针对的都是美工知识及装修经验分享!
【随机内容】
-
 2021-09-27
2021-09-27
-
 2019-12-16
2019-12-16
-

FAD以性能不合格为由,撤销了多家国内KN95口罩工厂出口许可
2020-05-10 -
 2019-11-20
2019-11-20