分享一个淘宝天猫手机移动端首页设置返回顶部链接代码按钮的方法
美工在装修淘宝天猫无线端店铺的时候想要在图片上添加一个返回顶部链接该如何操作呢?手机端返回顶部,返回首页链接代码按钮怎么添加?手机端页面很 长时,可能想在底部做个返回首页的按钮这样可以让客户一下子就跳回第一屏位置了,经常在美工群里看到很多人都会问到,疯狂的美工小编在此整理一个图文教程教大家如何实现手机店铺上添加返回顶部或返回首页的链接方法。
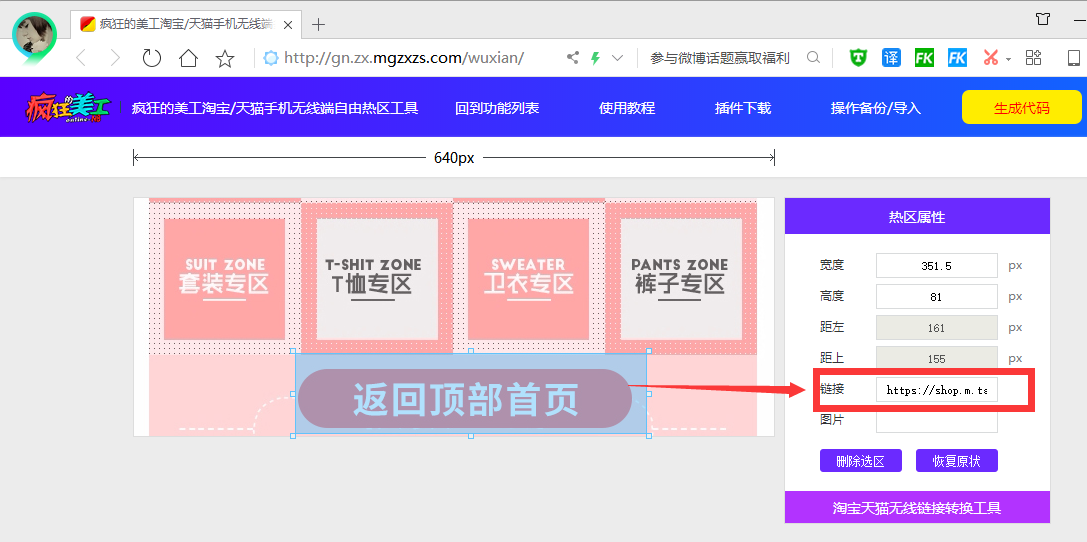
首先先做好手机端要加返回顶部的图片,然后上传到图片空间,如果是用的智能版自带的美颜切图加链接,图片做750宽,如果是用疯狂的美工淘宝天猫无线端自由热区工具加链接,图片做640宽。图片上做好一个带返回顶部首页按钮的位置先。然后画热区加上链接就行
好,这是图片,已准备好,自行上传到自己对应图片空间先
然后先去转换到手机端首页链接地址,这个返回顶部首页按钮其实我们可以直接加无线端首页链接,当你的页面很长时在下方了要返回首页加上首页链接不就成了吗?手机端的返回顶部样式不能像电脑端那样#top实现,这个方法在手机端上无效,那我们换一种方法,那么手机端首页链接要怎么转换呢,我们有转换工具,用工具一键转换就Ok
疯狂的美工手机端链接转换工具地址:http://www.mgzxzs.com/sytool/pctowap/
首先我们复制到电脑端首页链接地址,然后粘贴到我们链接转换工具中一键转换成无线端首页地址即可了哦~
接下来怎么操作,往下看,如果是用智能版的美颜切图功能,那直接在手机店铺图片上切出区域然后添加对应的链接就Ok,如果是用疯狂的美工淘宝天猫手机端自由热区工具那图片空间复制图片地址粘贴到工具中,画上热区加上对应链接,最后利用疯狂的美工装修插件把自定义代码装进手机店铺中,非智能版是没有美颜切图功能的,所以可以利用装修工具装修手机店铺哦~
可能我这们说还是不太明白,那可以参考我们的视频教程哦,一步一步演示怎么加上链接装到店铺中,返回顶部首页的链接就是按上面方法加,加好装店铺发布就Ok啦!
在线版疯狂的美工淘宝/天猫手机无线端自由热区一图多链接工具使用教程
http://www.mgzxzs.com/chajian/2382.html
教程页上方也有无线自由热区工具地址。好了关于添加返回顶部首页链接的方法就分享到这了,希望对你有所帮助,如果想要了解更多关于美工或装修方面知识可以关注疯狂的美工官网,官网上有很多都是美工用得到的装修知识及装修教程哦~
【随机内容】
-
 2023-04-04
2023-04-04
-
 2019-02-27
2019-02-27
-

阿里国际外贸站伪全屏轮播海报在线制作,无高宽尺寸限制有缩略图/圆形等轮播代码
2019-01-23 -
 2022-04-01
2022-04-01