天猫官方承接页怎么自定义模块实现全屏页面安装?618大促活动承接页如何装修?
2018-05-30 17:34:57 浏览:24088 作者:疯狂小编
618天猫官方承接页怎么全屏自定义装修页面?618来了,临近618大促这几天很多美工都在装修天猫官方承接页,为618当天活动作页面预热,那么问题来了,官方的活动承接页怎么装修全屏海报页面呢?
怎么在618承接页上实现自定义代码模块的装修?下面疯狂的美工小编告诉大家装修承接页全屏的实现方法。
这是618承接页头图,这个位置官方有尺寸提示,先设计好整张海报 ,然后按官方提示的尺寸去PS里切好对应图片安装到对应区域即可!
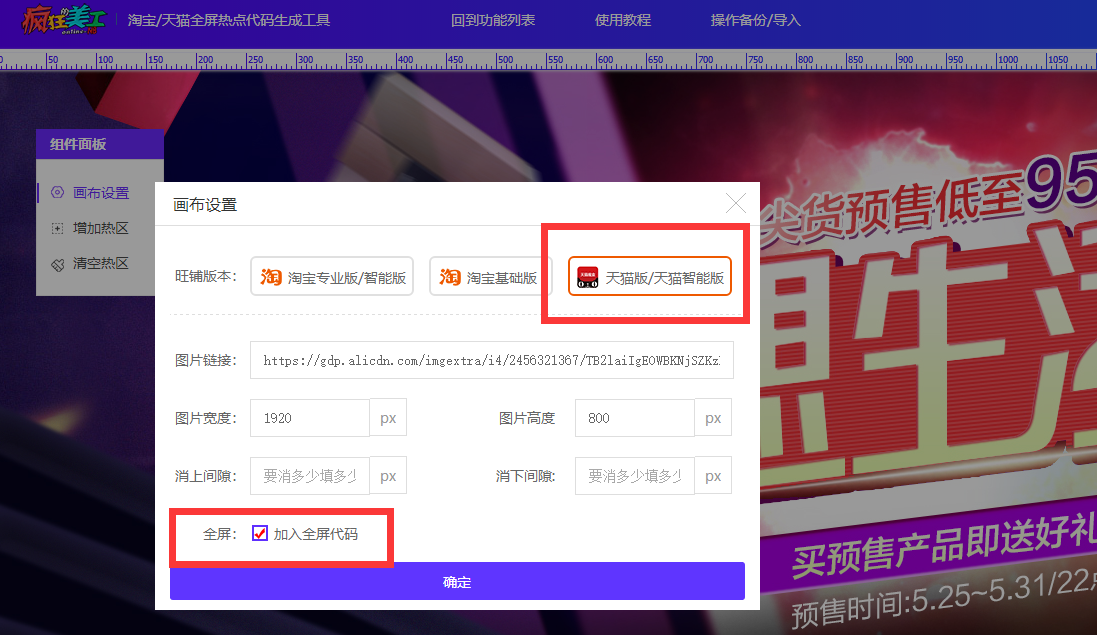
头图以下就是可以自定义代码来装修页面了,比如你设计好的全屏页面要加上多链接那就可以用工具加了,打开疯狂的美工淘宝天猫装修助手里的全屏热点工具加上对应链接装店铺即可,以下是操作教程,虽然教程中演示的是在C店,但是天猫也是一样的用法,先成代码之前选好旺铺版本,天猫选天猫版即可~
在线版全屏热点链接添加工具的使用教程:http://www.mgzxzs.com/Help/2420.html
加好链接生成代码装店铺即可。天猫要选天猫旺铺版本哦,记是勾加入全屏代码选项哦~
可以看一下装好的页面图片很长的话可以PS里面横向切成多段,然后一个自定义模块一个自定义模块装上去即可哦~
一个页面可以添加多个自定义内容区模块,天猫是加990宽的自定义内容区即可哦~
一个模块一个模块往下安装即可,和安装首页的方法是一样的,这几天大家都基本在装修这个页面,好了就分享到这了,如果想要了解更多关于美工装修方面知识可以关注疯狂的美工官方网站哦,都是针对美工用的哦~
【随机内容】
-

阿里将每年的5月20日设立为“营商环境日”,打造公平有序的营商环境
2019-05-21 -
 2024-07-03
2024-07-03
-
 2024-05-25
2024-05-25
-

淘宝天猫手机店铺无线端装修时自定义模块提示参数错误怎么处理?
2018-04-02