[DW]画的热点热区链接失效的解决办法
2015-04-09 21:17:27 浏览:351055 作者:疯狂小编
很多新手朋友都会遇到这样一个问题,淘宝天猫店铺装修及网页上用Dreamweaver[DW]画的热点热区链接失效的解决办法
在Dreamweaver(以下简称dw)中添加好的热区链接放到淘宝或天猫店铺装修后台后就发现链接不能点击了,
好像自动被过滤了一样,而且检查一下在DW和本地预览都是好的,而且以前也是用的同样方法加的都没有问题!
还有做的下拉效果鼠标移动过去直接闪退 不显示!
最终找了半天都没有找到是什么原因,问题出在哪?找不成问题就怪别人软件问题了,从来没想过自己问题~~~
现在疯狂小编要得瑟一下了,其实这是一个很简单很容易很好解决的问题,只要修改一下热区的地图ID就好了。
那么怎么修改这个热点地图ID呢?请看下面的教程:
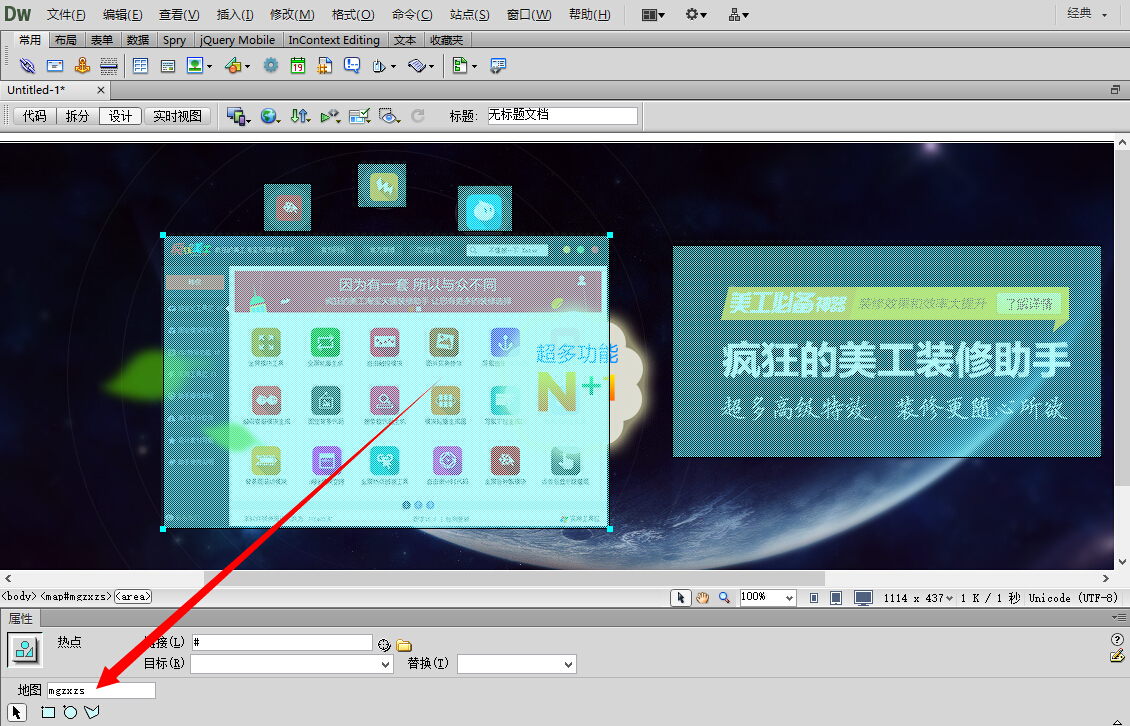
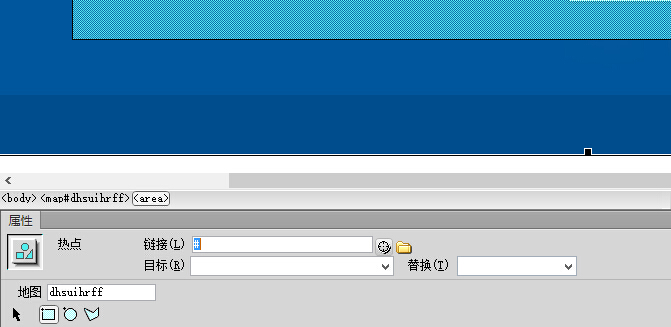
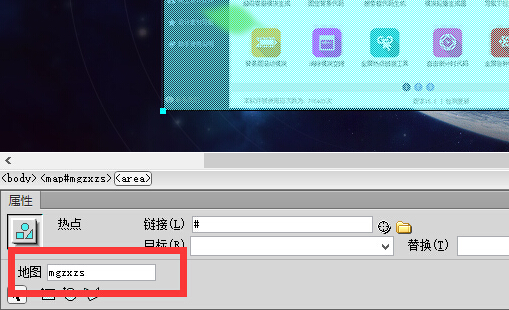
首先第一步,在DW里画好一个热区或者画好所有热区,之后点击每一张图片上的任意一个热点就会出现一个属性框,属性框的左下角就有一个修改热点地图ID的地方。
现在你只要删除里面原有的Map字母再写上其他任意字母就行了(注:是其他任意字母,不能带数字/特殊符号/汉字等非字母字符)
温馨提示:同一张图片上的热点ID是一样的只要改一个热点其他全部会跟着变。
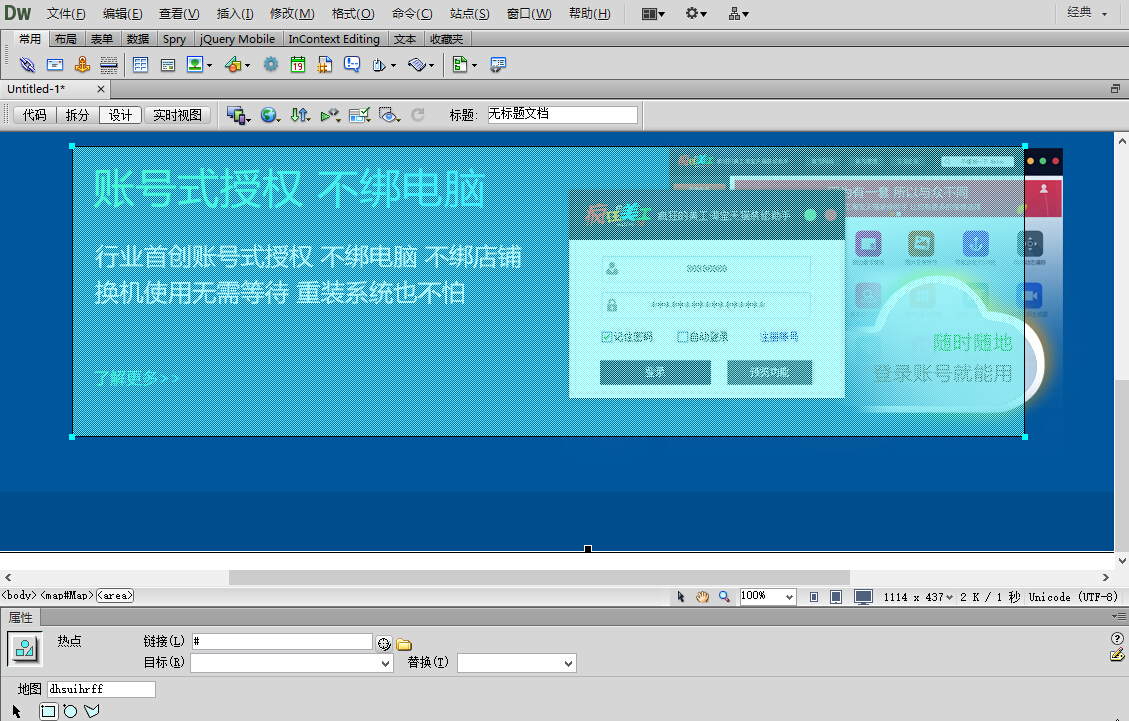
改完之后再改下一张,记住每张不同的图片上的热点地图ID不能重复。重复就会导致热点失效链接丢失错位!
热点图片1(观察一下 不同图片热点ID不一样的)

【随机内容】
-

新版旺铺手淘LiveCard小部件实现卡盘视频轮播演示教程,支持热区及背景视频
2023-03-15 -
2021-06-28
-
 2018-06-28
2018-06-28
-
 2018-07-11
2018-07-11
![[DW]画的热点热区链接失效的解决办法_疯狂的美工淘宝天猫装修助手|在线自由布局工具|多功能淘宝天猫店铺装修特效代码生成器官方网站](/application/mobile/view/fkview/images/minilogo.png)