天猫做PNG透明图自动加白背景不能透明怎么办?
2015-03-20 12:13:57 浏览:84002 作者:疯狂小编
天猫做PNG透明图自动加白背景不能透明的解决办法,天猫990自定义区域如何做成透明效果?
作为一个有想法的美工设计的时候肯定会添加一些透明元素,C店还好直接加上去就透明了,不用做其他操作,但是天猫就不一样了,天猫的990区域会自动加白背景不显示店铺背景990之外就会显示背景。很多人遇到这个问题,就以为我们软件把你图片弄的没有背景了,不会想是天猫系统自动加的。
下面我来讲一下处理方法,其实很简单用我们的全屏模块工具即可。点击下方视频可看详细操作
通过这节课程学习用疯狂的美工淘宝天猫装修助手软件里的全屏模块功能加张模块背景可处理天猫做png透明图990中间区域自动加白不显示透明的情况
准备工作:准备好png透明图的内容模块代码,如果PS切片了先DW中替换好图片地址,教程是利用疯狂的美工在线版热点工具添加多张图片代码加上链接(此时不要勾加入全屏选项),把生成加好链接的png透明模块代码放到全屏模块功能放代码框框中,全屏模块工具中要手动设置一下实际的模块高度及宽度。模块背景那也要放放模块背景地址哦,背景尺寸建议是1920x1080px
小提示:工具中要写透明模块的实际高度及宽度,图片一定要检查好保存出来的图片是否有透明,背景一定要放有内容的背景,不能放白背景图,如果你操作的没有效果说明哪步操作错了或少操作了。操作对了不会没有效果的!
疯狂的美工淘宝天猫装修助手软件下载:https://www.fkdmg.com/gongju/2695.html
疯狂的美工淘宝天猫在线版全屏热点工具地址:https://www.fkdmg.com/tbtmrequs/(教程演示了添加多图代码加上链接方法)点击下方视频按钮播放视频,往下拉也有图文方法步骤演示
以下是图文步骤演示,简单几步就可解决!上方是详细视频教程解说
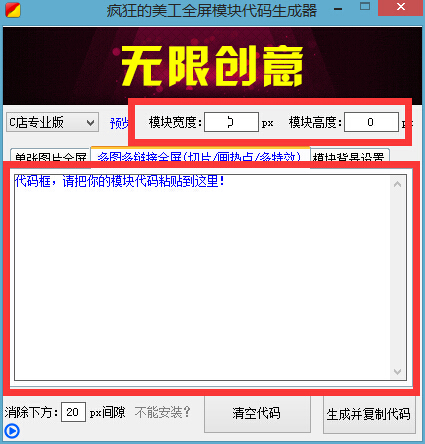
1 打开疯狂的美工淘宝天猫装修助手软件里面的全屏模块工具
2然后把你的原始模块代码(也就是你的带透明图片的模块代码)粘贴到代码编辑框内:记住代码粘贴后一定要检查一下模块宽度 和高度有没有正确!!!这里的模块尺寸是写透明图片的整体模块高宽。
3然后再点击模块背景设置哦:
这个背景尺寸注意一下哦,模块背景尺寸是1920x1080以上高。建议是1200,反正不要低于1000了。如果要多个模块要透明可以用同一张背景图。具体自己测试一下就明白了。操作完生成代码装天猫990自定义模块区990区域即可显示透明了~非常的简单
【随机内容】
-

智能手机这6种截屏方法你了解几个?学会手机截屏技巧使用更方便
2024-06-14 -
 2022-07-02
2022-07-02
-

国际站全球旺铺装修在线生成放大镜特效代码模板,鼠标移到图片或按钮上放大显示
2019-01-16 -

电子商务法将被立为法律中一条,线束些商家卖假货现象,电商售假平台有责
2017-09-30