1920的全屏代码装淘宝天猫店铺不显示全屏或模块不居中偏移怎么处理?
淘宝天猫店铺全屏页面怎么居中显示?美工设计师在装修淘宝天猫店铺时总是会遇到一些问题,比如明明生成了1920全屏代码但是安装到店铺就不显示全屏了?天猫店可以,淘宝店又不行了,或者做好的全屏页面安装到店铺不居中,模块会偏移左右留有空白这两种情况我相信很多美工朋友们在装修的时候都遇到过,不注意一些小细节就装修出问题了,找原因找半天也没有发现哪不对,导致装修效率不高,最后加班加点才完成。
如果是淘宝C店店铺用疯狂的美工软件生成的全屏代码不显示全屏,在没有使用第三方包月模板的情况下,那只说明一个原因,代码装错模块了,装到页尾模块了。因为系统限制页尾是不支持全屏代码的, 无法用全屏代码来突破!
如果是自己写的代码出现这种情况要么是代码有问题,要么是也装页尾模块了,如果有第三方包月模板的话可以先备份一下装修模板,然后切换系统模板再试试。如果没有代码问题,模块也没有装错就可以全屏的~
很多人对页尾模块没有概念,下面这图片就是可以看出哪个位置是页尾,我们的代码要装到页尾模块的上方去哦~不能装页尾
要到页尾上方建自定义内容区才行。相信看上方图片能明白了~
下面说另一种情况就是没有安装在页尾模块但是装淘宝天猫店铺里面页面不居中,要么左边缺一块,或右边缺一模块模块有偏移怎么处理的方法
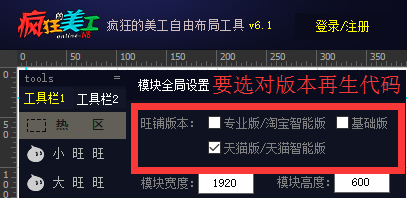
这种情况如果是用疯狂的美工软件生成的全屏代码,首先要确定生成的全屏代码有没有选对店铺版本,比如你的店铺是天猫版然后你选的旺铺版本又是C店专业版的那安装到店铺肯定会不居中偏移的,因为版本不同代码不一样的,生成代码之前我们就要先选对对应旺铺版本!有疑问看下图,是什么旺铺版本选什么旺铺版本哦~
只要是带全屏功能的都有旺铺版本选择,选对了旺铺版本装店铺还是不居中,那么往下看解决方案!
这种情况下这样是装错了模块,比如C店专业版要装950宽自定义内容区的地方你装到750宽的自定义内容区里这样导致模块偏移,同理天猫店铺要装990宽的自定义内容区里又装到790宽的自定义内容区里。有疑问看下图!以淘宝C店专业版为例子,天猫对应的尺寸就是990 190 790
但是在新版装修后台的时候有个通病就是你没有布局管理添加950布局的时候直接拖个自定义过去加的只有750宽。
新装修后台操作教程-750.950.190等各个模块的添加方法与区别
http://www.mgzxzs.com/tmtbzxjc/360.html
如果是自己写的代码按上面方法操作也不对那可能是代码有问题了哦!看到这相信亲们对装错模块这些问题有概念了吧~把代码装到对应位置就不会出现上面问题了哦~小伙伴们根据自己的问题按上面方法快去试试吧~如果想要了解更多美工方面的知识可以关注本站哦~
【随机内容】
-
 2014-08-22
2014-08-22
-

阿里在海外推出了全球第一个B2B领域的AI搜索引擎—Accio
2024-11-17 -
 2021-01-21
2021-01-21
-

铁路部门优化电子客票退票手续,官方提供不同购票方式相应退票攻略
2020-02-28