
加载和进度指示器是 UX/UI 设计的基本元素,可帮助用户在等待期间保持知情和参与。无论是加载网页、处理交易还是下载内容,精心设计的指标都可以改善用户体验。
在雅各布·尼尔森的十大启发法中,系统状态的可见性是首要和基本的原则。主要重点应该是提高系统速度和响应能力,但当这不可行时,设计正确的用户体验就变得至关重
要。
在本文中,我们将深入探讨加载和进度指示器的重要性、等待心理,并探索创建有效且用户友好的设计的最佳实践。
UI
01
了解不确定指标和确定指标之间的区别
针对不同场景选择合适的类型至关重要

不确定指标——表示不确定的时间量
当流程的持续时间或进度未知或可变时,使用不确定指示器。它们让用户确信系统正在运行,并防止将延迟视为错误或故障。
决定性指标——显示一个过程需要多长时间,以及进展情况
当可以测量或估计持续时间或进度时,使用确定的指标。它们直观地表示已完成或剩余的工作,使用户能够衡量进度并管理期望。
02
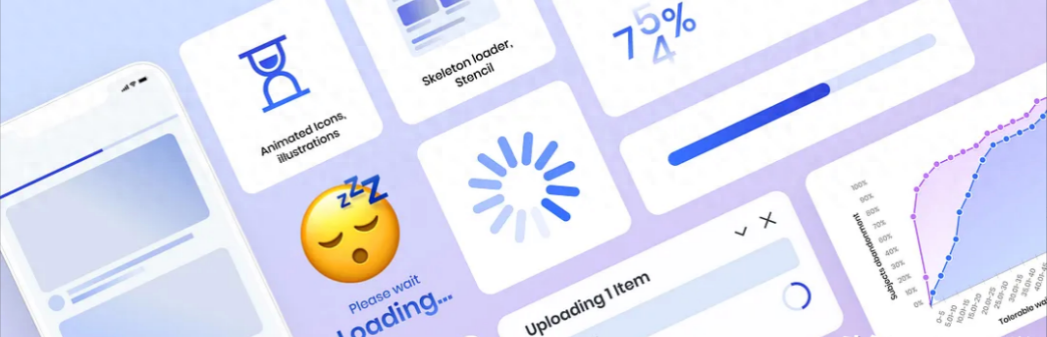
主要类型及变型
旋转器
旋转器是一个简单的动画图标,它不断旋转以指示系统正在处理或加载内容。它在许多应用程序和网站中得到广泛认可和使用。
骨架加载器或模板
骨架屏幕是模仿所加载内容的预期布局的占位符结构,它们在加载实际内容时提供页面或界面的粗略视觉轮廓。
进度条
进度条通过逐渐填满的水平条直观地表示任务或加载过程的进度,用户可以看到完成百分比或剩余时间。
进度圈
与进度条类似,进度圈使用逐渐填满的圆形形状表示任务或加载过程的完成。

动画图标或插图
在加载过程中可以使用引人入胜的动画或图标来娱乐用户。它们增加了视觉趣味,让等待体验更加愉快。
加载文本或消息
显示文本消息,例如“正在加载...”或“请稍候”,可以向用户提供清晰的反馈,表明系统正在积极处理他们的请求。
百分比指示器
此类指示器以百分比形式显示进度,允许用户以数字方式跟踪加载过程的完成情况。
混合指示器
结合不同类型的加载指示器可以创造独特且引人入胜的体验。例如,使用旋转器和进度条或将动画合并到进度圈中。
03
根据预期等待时间选择适当的指示器类型
不同的等待时间需要不同的方法来保持用户的参与度和知情权

对于小于 <1秒 的等待时间
建议不要实现任何显式加载效果,因为它可能会产生类似故障的视觉体验,可能会让用户感到困惑。
对于较短的等待时间(1-3 秒)
建议坚持使用不确定的指示器,例如使用骨架屏幕或旋转器。设计师应避免复杂的动画插图或详细的加载程序,因为可能没有足够的时间来完成动画或用户消费消息。
对于中等等待时间(3-10 秒)
用户可能会质疑系统响应能力,建议使用进度条和百分比指示器等确定的进度指示器来显示加载进度并保持用户参与度。
对于较长的等待时间(10 秒以上)
请提供清晰的界面来展示进度、允许用户交互并减少焦虑。利用闪光效果、背景任务和讲故事/提示等策略组合,在整个漫长的等待过程中吸引用户。
04
等待的心理
Fiona Fui-Hoon Nahassess 进行的一项关于可容忍等待时间以及反馈对用户容忍度的影响的研究解决了用户在放弃网页之前愿意等待多长时间以及反馈对可容忍等待时间的影响的问题。研究结果显示,反馈的存在延长了网络用户的可容忍等待时间。
显示进度条的参与者组的平均等待时间为 22.6 秒,而看不到进度条的参与者的平均等待时间为 9 秒。

用户对时间的感知、焦虑程度、控制感、视觉吸引力、透明度以及干扰元素的包含程度起着关键作用。此外,期望可能会根据行业特定规范而有所不同。
05
加载内容时避免显示相同进度指示器的多个实例
当指示一系列进程或项目加载的进度(例如页面中的多个卡片)时,建议显示单个全局进度指示器,而不是显示每个单独卡片的进度的多个指示器。通过这样做,用户可以轻
松了解整个流程的整体进展,而不会感到不知所措。

06
使用模板装载机增强装载速度感知
骨架屏幕有多种用途,包括向用户展示正在发生的事情,以及提供接下来会发生什么的想法。通过在内容加载时提供无干扰的视图,骨架屏幕最大限度地减少了认知负担,并
帮助用户专注于他们的任务,而不必担心潜在的错误。

07
不要为了动画而人为地延长加载时间
在没有明确加载反馈的情况下使用不必要的动画可能会导致用户感到沮丧。设计人员应优先考虑提供有意义的加载指示器,例如进度条或骨架屏幕,以保持用户满意度并最大限度地减少不必要的等待时间。
Tripadvisor 选择使用动画猫头鹰图标来娱乐用户,而不是像 AirBnB 一样使用模板加载器。虽然动画可以增强整体体验,但它不应该以让用户觉得他们的时间被浪费为代价。
08
通过渐进式加载逐步显示内容
渐进式加载不是让用户等待整个页面加载,而是允许增量显示内容,首先优先考虑基本元素。该技术增强了感知性能并减少了感知等待时间,因为用户可以更快地开始与页面交互。渐进式加载不仅可以提供更具吸引力的体验,还可以适应各种网络条件,确保用户可以无延迟地访问网站或应用程序的核心功能并与之交互。

09
通过进度指标的战略布局来引导用户的期望
战略性地放置循环进度指示器,以与用户交互保持一致。实施“滑动刷新”时,将指示器放置在顶部以预测上方的新内容。同样,将其放置在底部,同时向下滚动以指示即将出现的内容。将进度指示器与内容外观保持一致可以提高用户期望并提供更流畅的加载体验。

10
允许在漫长的过程中不间断地使用系统
在漫长的过程中为用户提供控制和灵活性。不要用全屏进度指示来阻止它们,而是在后台运行进程,同时提供清晰的进度可见性。允许用户继续使用系统,并允许他们在需要时取消或中止该过程。赋予用户控制权可以改善他们的体验并实现高效的多任务处理。

11
传达时间估计,以在漫长的流程中管理用户的期望
传达流程持续时间的时间估计对于设定期望和减少用户焦虑至关重要。通过提供清晰度和控制,时间估算可以帮助用户计划他们的活动并减轻等待期间的挫败感。结合进度条、倒计时或信息性消息可以显着提高用户满意度。

12
通过提供清晰的视觉提示,避免让用户在长时间流程中怀疑系统的响应能力
在长时间的过程中,避免用户怀疑系统是否冻结或无响应的情况至关重要。让用户处于不确定状态可能会导致沮丧和失去信任。

为了缓解这种情况,必须提供清晰的视觉提示,例如进度指示器、信息性消息或动画,以确保用户系统正在积极处理他们的请求。通过主动解决潜在疑问并让用户了解正在进行的流程,可以保持他们的信心并增强整体用户体验。
在系统反馈方面,苹果公司可以作为好的和坏的做法的例子。例如,在iOS软件更新的安装过程中,即使整体进度条上没有明显的进度,齿轮动画的不断旋转也能让用户放心,该过程正在进行中。

13
将进度指示器于其他界面组件集成
将进度指示器与按钮等其他界面组件集成,可以提供一致的用户体验并阐明操作响应关系。
此外,从不确定加载器平稳过渡到确定加载器和成功状态可以使用户保持专注和参与,从而提高他们的整体满意度。

14
提供有意义的反馈,解开复杂流程的神秘面纱,并教育用户了解后台发生的任务
TurboTax 通过有意调整数据导入过程的节奏来体现这种方法,以使用户放心,他们的帐户正在接受检查并且信息已准确导入。通过设定适当的期望并强调其行为的重要性,用户可以更深入地了解流程,感觉更了解情况和受过教育,并认为系统是可靠的。

15
在等待期间添加元素有助于减轻用户压力并增强整体体验
游戏通常会采用这种方法,包括有趣的加载屏幕,提供与游戏相关的提示、技巧或有趣的知识。

例如,在《炉石传说》中,除了有趣的文案之外,当等待时间异常长时,还会出现近似等待时间元素。这不仅让用户在等待时保持参与和娱乐,而且还为他们提供了额外的信息或见解,使等待体验更加愉快和富有教育意义。
UI

总之,优化 UX/UI 设计中的加载和进度指示器对于提供无缝且引人入胜的用户体验至关重要。通过实施适当的指标,考虑用户心理,并将其与其他界面组件无缝集成,设计人
员可以增强可用性,减少用户挫败感,并对系统响应能力产生积极的感知。