
【UI设计】几分钟学会APP中必备元素之卡片设计,你还真不一定知道
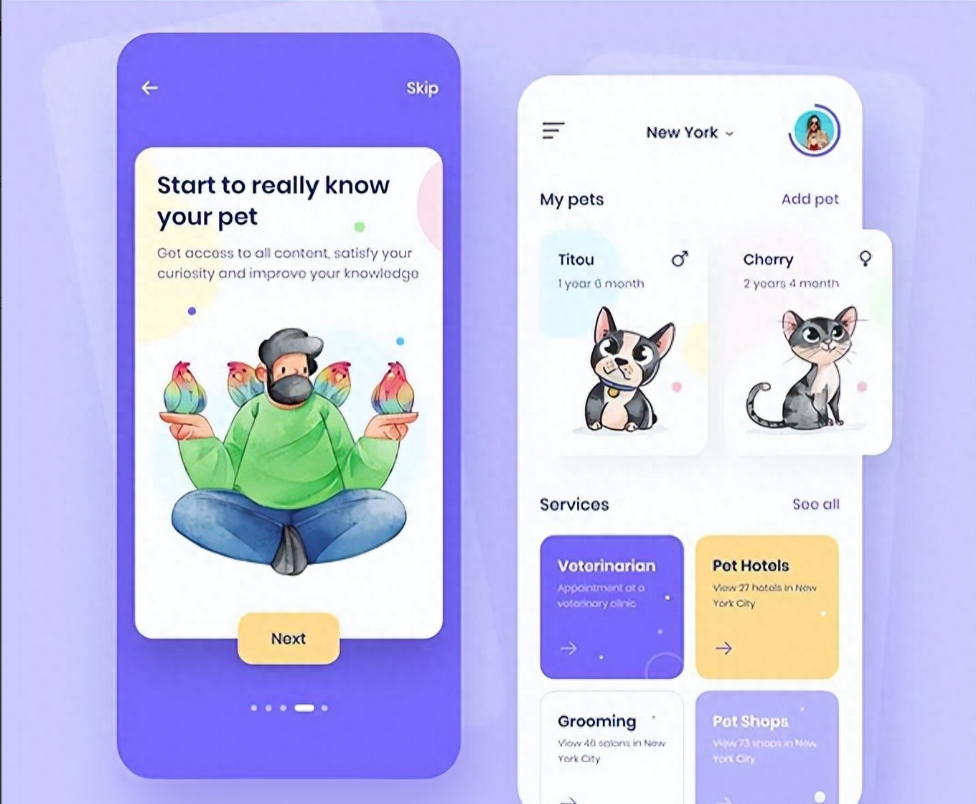
卡片式界面通常整体作为一个可触元素。
卡片是承载信息的容器,卡片可以承载不同类型的内容,其元素可以包含:图片、文字、视频、按钮、优惠券、音乐、付款信息、注册表单、社交媒体流或分享、奖励信息、
链接以及以上元素的任意组合。

卡片也就是承载一些图片和文字信息的容器,作为跳转下级页面的入口,不同的卡片都遵循在一个统一宽度和样式的卡片内,进行发挥和设计。既保证了卡片和卡片之间的独
立性,又保证了服务和服务的统一化设计。用卡片当作不同内容的载体,会使得层次简单易懂,用户易于滑动浏览。


卡片简单易懂,用户不需要考虑事情如何发生,可自然而然的创建舒适的用户体验。当用户与卡片进行交互时,可以分成几种行为模式。卡片通常会做三件事:记录信息、用
信息吸引用户或提醒用户信息。根据卡片的内容元素,将卡片进一步细化为不同类型容器。

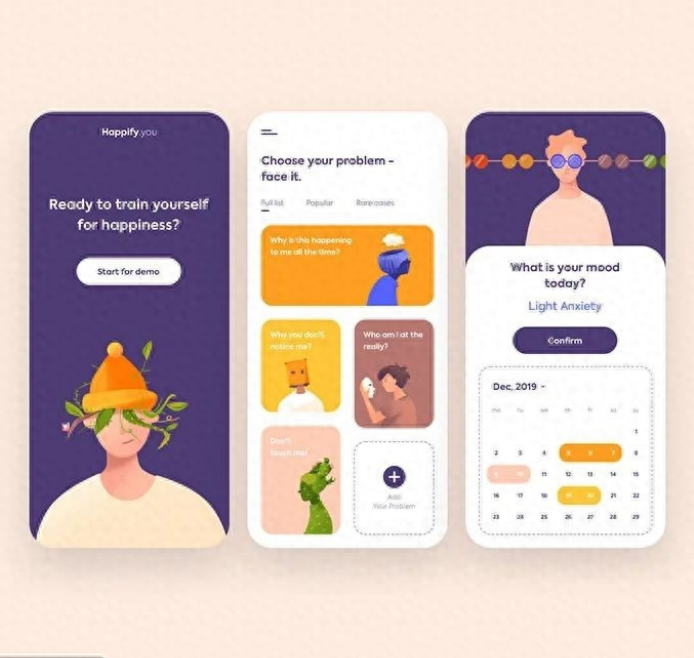
①叙述。卡片以瀑布流形式出现,同时创建事件发展的时间轴。
②发现。卡片能让相关内容自然的呈现出来。采用网格或瀑布流布局时,使用淡入效果展现卡片,会让用户觉得好玩和身在其中。

③对话。由于卡片是相对独立的,它们能够完美展示正在进行的对话。
④工作流。卡片可以将待办事项快速归类。例如:创建不同的笔记或待办事项的卡片,当用户删除时,剩余的卡片按照初始顺序重新排列。

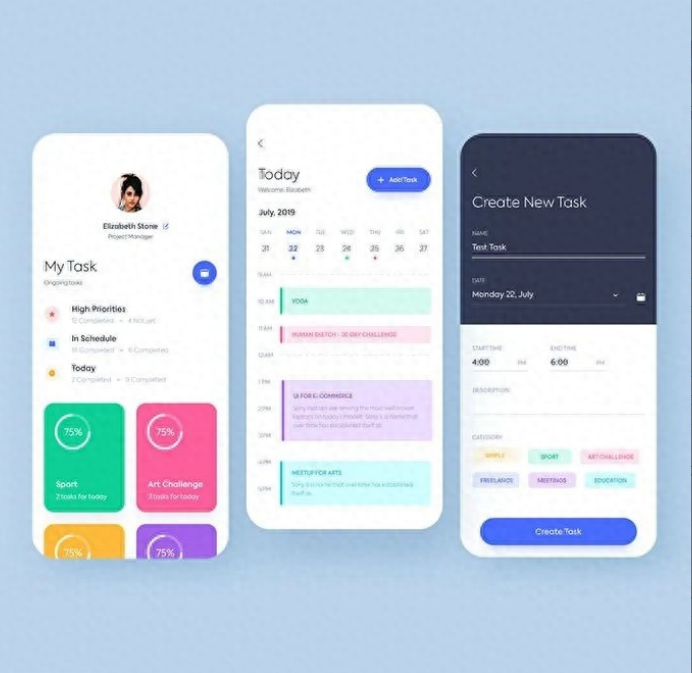
在手机APP中,用户可以清晰地感知到距离接近的信息在一张卡片之上,卡片通常会有一个大的底色来做背景,以使卡片的视觉层次效果更加明显。结合卡片的宫格式布局可
以将页面的视觉层级变得更加清晰,丰富界面设计。


由于卡片式设计能够承载各种类型的内容,需要设计师在设计卡片时要有规范性和创意性,使用合适的排版、尺寸、圆角以及良好的阴影和渐变效果,让卡片为用户提供更加
舒适的视觉感受。以下是卡片设计需要注意的地方:

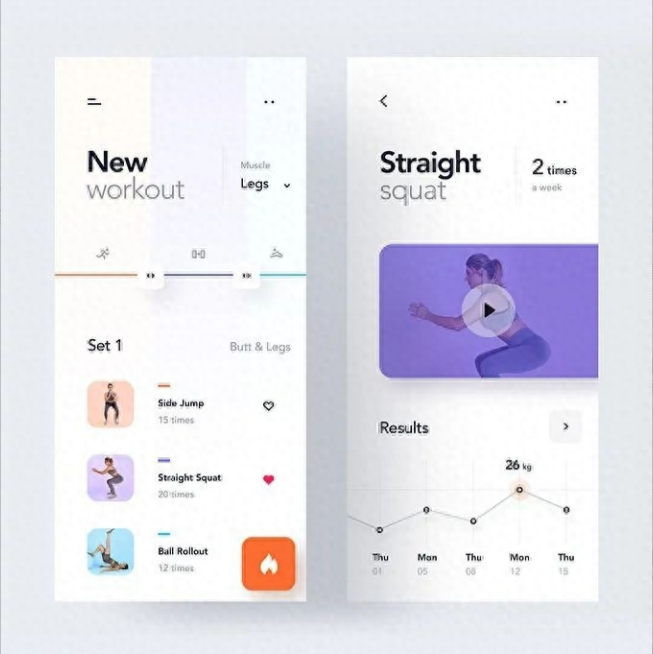
①了解阴影及特点。为了让投影和渐变的元素更加真实,了解阴影特点在卡片设计中显得尤为重要。如果阴影投在整个卡片的边和角上,就会丧失卡片载体的物理交互感。

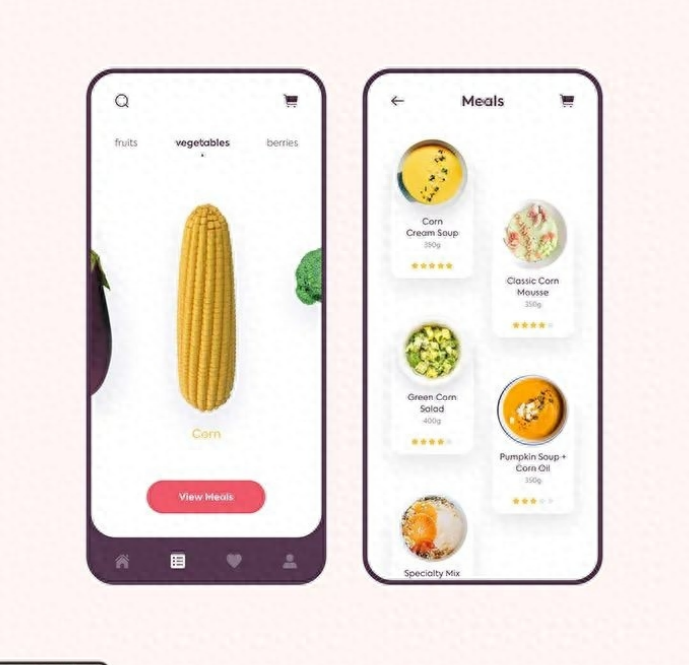
②留白很重要。卡片留白的重要性不言而喻,先给卡片一些空间恰当地添加内容。如果卡片信息内容过于繁琐,会使用户产生疲劳感和厌烦感,而留白的使用可以增加卡片内
容的呼吸感,有效减少使用过程中的压力,帮助用户找到重点信息。卡片信息越简约,设计目标和针对性就越明显。

③增加图文排版的对比性。比如通过字体大小、字体粗细来吸引用户的注意力。简单的图文排版其视觉效果是最好的,加之非衬线字体,会给卡片一些美感上的润色,这样的卡片会看上去既有熟悉感又富有创意。诸如阴影之类的元素,在很大程度上能帮助用户联想到实体卡片。

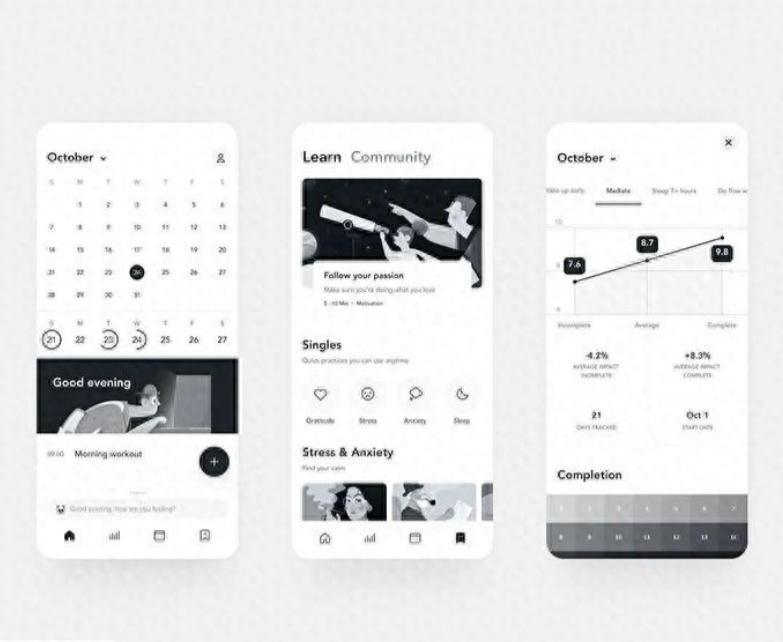
④在无色系中保证UI清晰。在无色系的条件下设计,必须考虑其可用性和所包含的内容,在此基础上有目的添加颜色。为了让卡片信息看起来足够清晰,可以在卡片背景使用
深色蒙层,把背景做模糊处理,来突出卡片信息。

⑤卡片圆角的情感性。在同一个APP中,所有卡片一般会使用相同的圆角大小。圆角越大,产品越圆润有趣,更具有亲和力,但缺乏稳重感; 圆角越小,则越严谨安全,当圆角
为0时,不管是从视觉还是感觉上,都会显得过于锋利尖锐,产生距离感,更加具有权威性。在设计中我们需要根据产品自身的特点来选择卡片的圆角,不能随意滥用不同的
圆角大小。

卡片式设计几乎成为当前界面设计的主流模式,相比传统单一的页面设计,卡片设计提供更多个性化的用户体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可
用性。而卡片作为容器,能够适应不同屏幕大小而不破坏信息的展示效果。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-

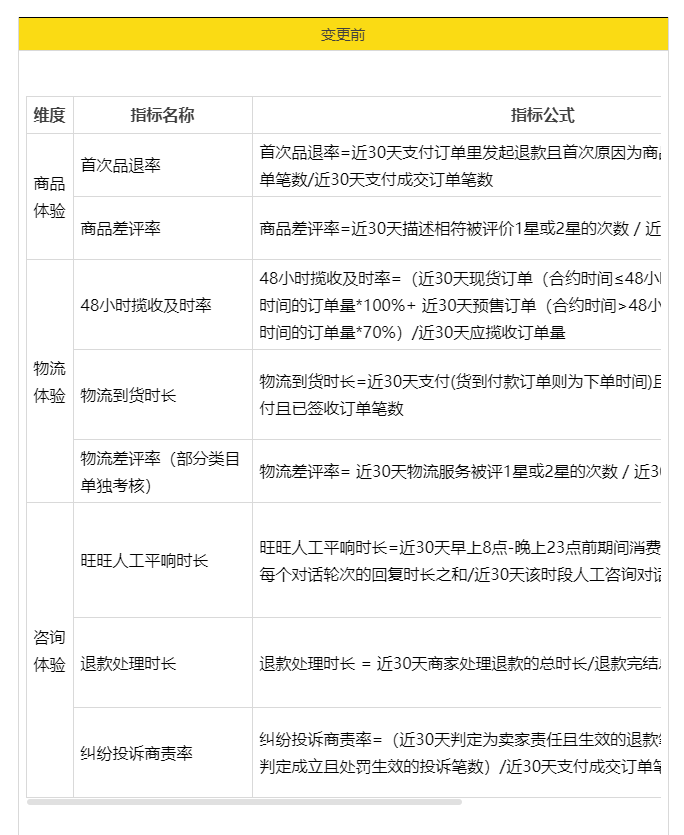
关于变更《淘宝网店铺综合体验分规范》的公示通知,7月17日生效
2024-07-12 -
 2021-10-07
2021-10-07
-

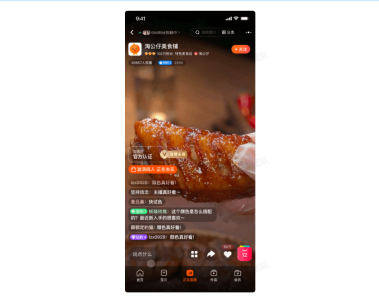
淘宝天猫店铺首页直播大卡与店内直播间入口配置说明,带来沉浸式体验
2025-04-07 -

淘宝天猫无线端宠物用品分类重构效果参考,顶部可加按钮自定义操作
2024-04-28


