
要想做好电商美工设计工作,这些必备技巧你都需要掌握好!
随着流量从PC端向移动端转移,电商行业竞争已是白热化状态。虽然设计需求越来越大,但同时要求也越来越高,其中有很多其他领域的优秀设计师加入
进来,给电商视觉设计注入了很多新技能。这些技能所带来的设计效果,既增加了买家的浏览兴趣,又提升了设计师的自我价值。因此,当下的电商视觉
算是一个百花齐放的时代,画面表现也越来越多元,但对设计师也提出了更多的要求。在电商美工设计的过程中,遇到没有设计灵感的情况我们要怎么办
呢?今天就跟大家分享电商美工设计常用的5个小技巧。
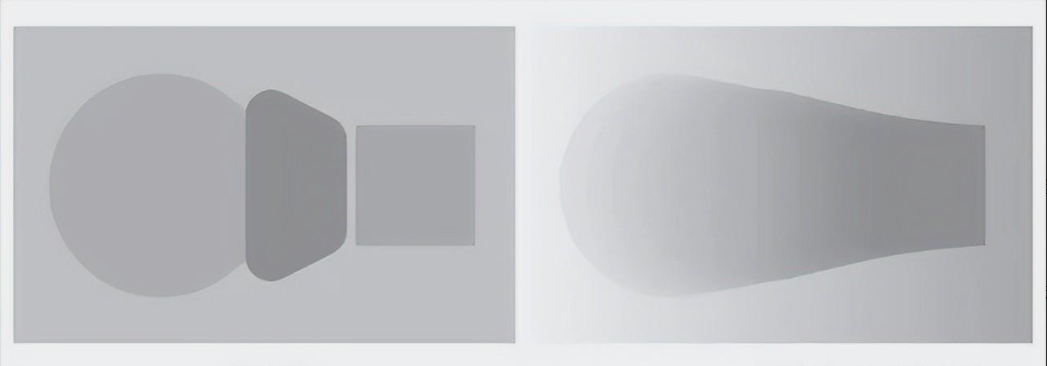
1:讲究整体,形成互补
在美工设计的过程中,当版面中相连元素在轮廓上形成互补时,我们可以感觉到它们之间彼此有作用、互有影响,所以看起来会更自然一些。例如:

2:统一设计元素
统一设计元素指统一画面的色彩、风格和字体,比如主色和字体最好都不超过三种,元素的风格只能保持一种(混搭风格除外)。缺乏统一的画面不协
调,自然也会显得不整体。

3:元素集中摆放
有些人在做设计的时候喜欢把所有空白都填上元素,这么做不仅会造成画面拥挤不透气,还会使得画面很散,导致画面的视觉不集中。因此在电商美工设
计的过程中,正确的做法是把各元素集中排列,使各元素紧密相连,当然,个别元素也可以与“大部队”分散开来,创造出鲜明的稀疏对比。

4:打造视觉焦点
没有重点的画面就像没有将军的部队,会缺乏凝聚力。而视觉焦点就是在画面中打造主次之分,这样画面的整体性就加强了。

5:强化元素过渡
元素与元素之间有过度的话,它们的衔接就会更自然一些,也会更像一个整体。这一点其实主要体现于合成图中,合成就是将原本不是在一起的元素组合
在一起,并尽量达到真实、整体的效果。

今天关于电商美工设计常用的5个技巧小编就跟大家分享到这里了,希望对您有用~
关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-

阿里2107年会马云登场:炫酷迈克尔-杰克逊装扮,阿里巴巴18正年轻
2017-09-09 -

商家福利:淘宝营销工具店铺宝/搭配宝/单品宝/优惠券付费改免费,降低开店成本
2021-04-15 -
 2022-11-26
2022-11-26
-
怎么找到适合宝贝类目的卖点?非标品类目卖点的提炼方式有哪些?
2022-01-29


