
美工们都在采用,电商海报设计总没有思路?这个方法帮你轻松搞定!
对于海报设计,很多人都是卡在了没有设计想法和思路上面,其实关键点在于没有对产品和受众进行前期的分析和透彻的了解,当你分析完之后你就会发现有很多的设计思路方向可以去扩展,这样你自然就有了设计的想法和创意表达。
本期给大家带来的是一份促销海报的设计思路,可以有效帮助大家在工作中快速设计。

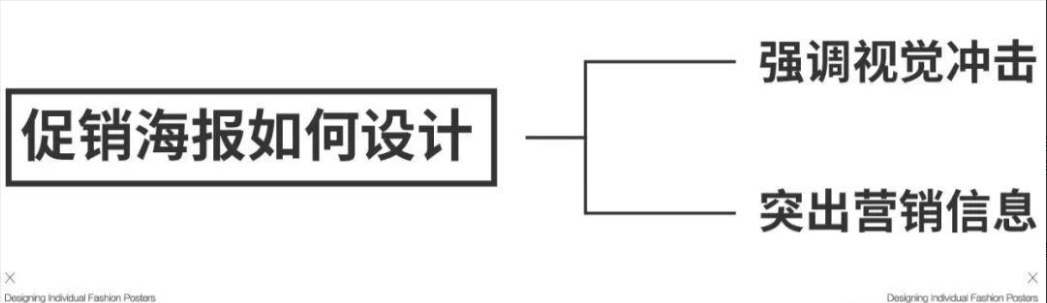
促销海报设计的核心可以简单分成两点,第一强调视觉的冲击力,第二要突出营销型的信息,这些是客户想要的也是我们需要做到的。

那么问题就来了,如何打造视觉的冲击性,我也是给大家分成两点,一点是对比色的使用,一点是整体气氛的营造。

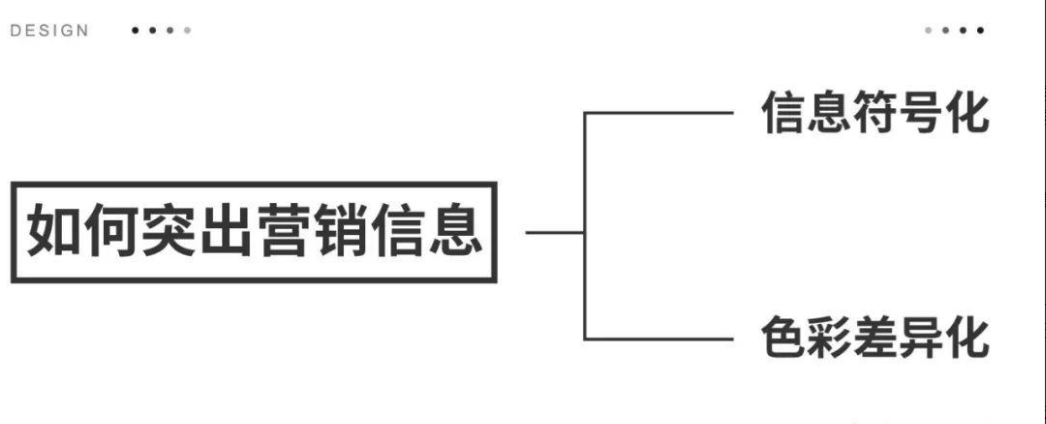
突出营销信息这点就好解释多了,一点是把信息符号化,一点是把营销信息的色彩差异化。

我们可以用国外的海报验证一下,可以看到虽然并不是所有的理论都会应用,但是大部分的知识都会很好的应用。

看一下他的色彩搭配以及别人是如何突出营销的信息。

我们同样也可以看国内的海报,同样使用了我们的理论。

学习国内的配色,可以学习这张海报的一些优点,整体对比色的使用要有一定调和色的范围。

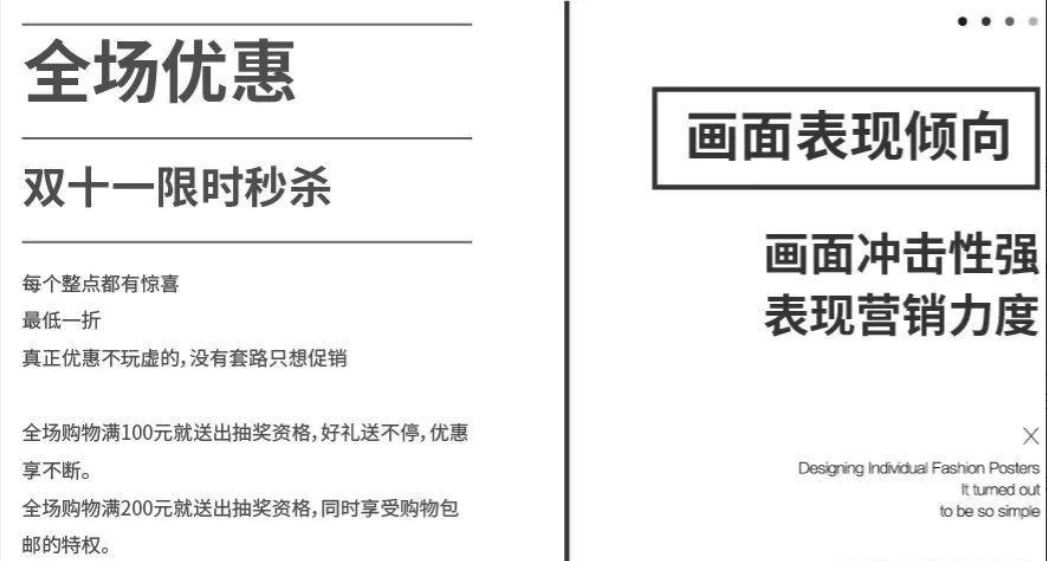
这里我们进行一个案例实操,首先还是看看文案信息,我们按照我们的思路,画面需要冲击力特别强,同时突出一些营销点。

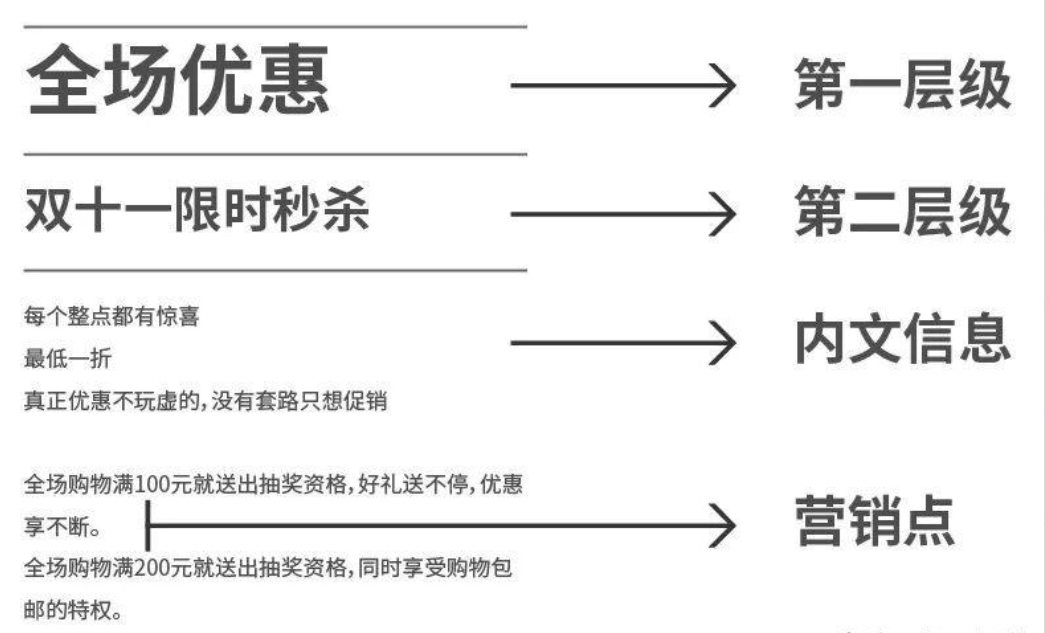
把信息的层级分出来,知道哪些信息是重要的哪些信息是不重要的,提取出重要的营销点。

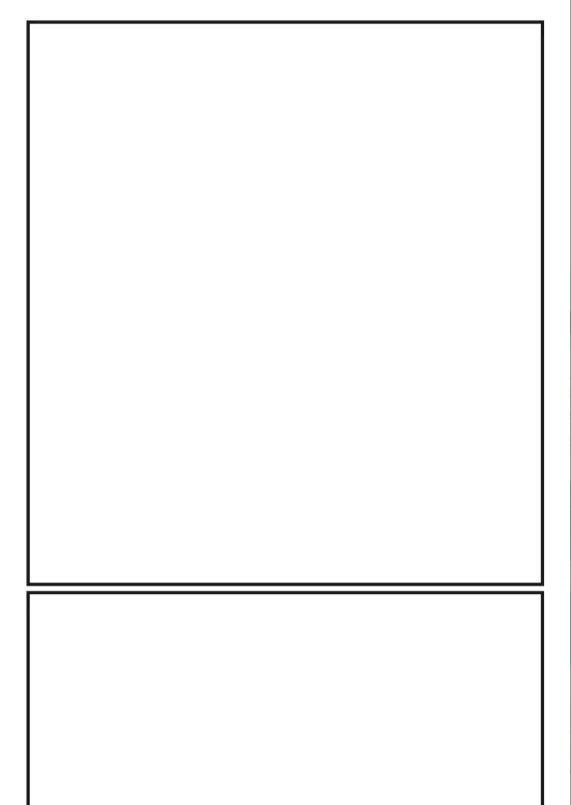
把我们的空间先做出分割,注意整体空间的一个比例,分割时注意不要平均。

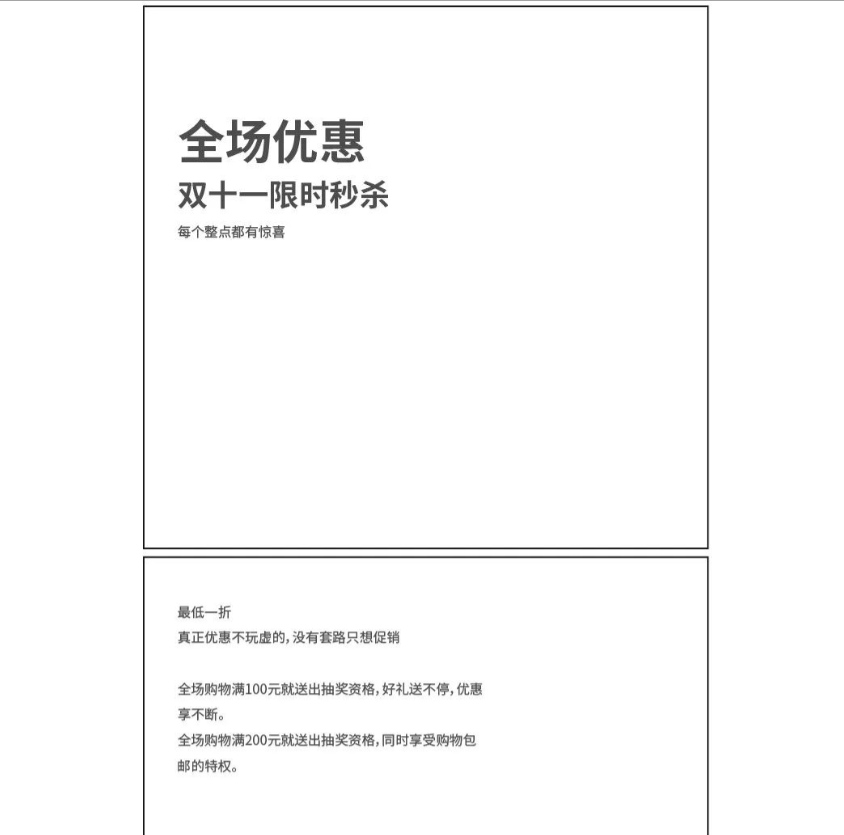
按照空间的大小,把主要的信息放在大的空间,方便我们有强化的空间,内文信息安静陈列就可以了。

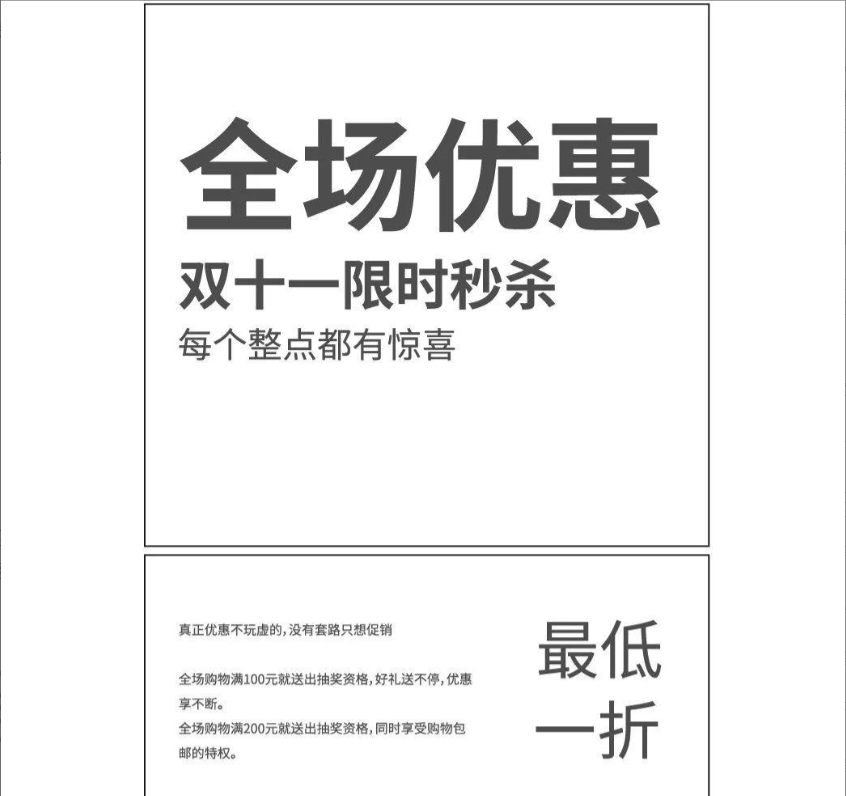
把主空间内的重要信息放大让重要的部分更加的放大,次空间内提取重要的营销点,放大处理并且占据空间。

整体调整一下我们的信息,主标题进行一个编排其他信息跟着移动,下面的内文再次提取符号化处理好营销点,这时候需要我们认真阅读文案,充分了解客户对于哪个点比较重视。

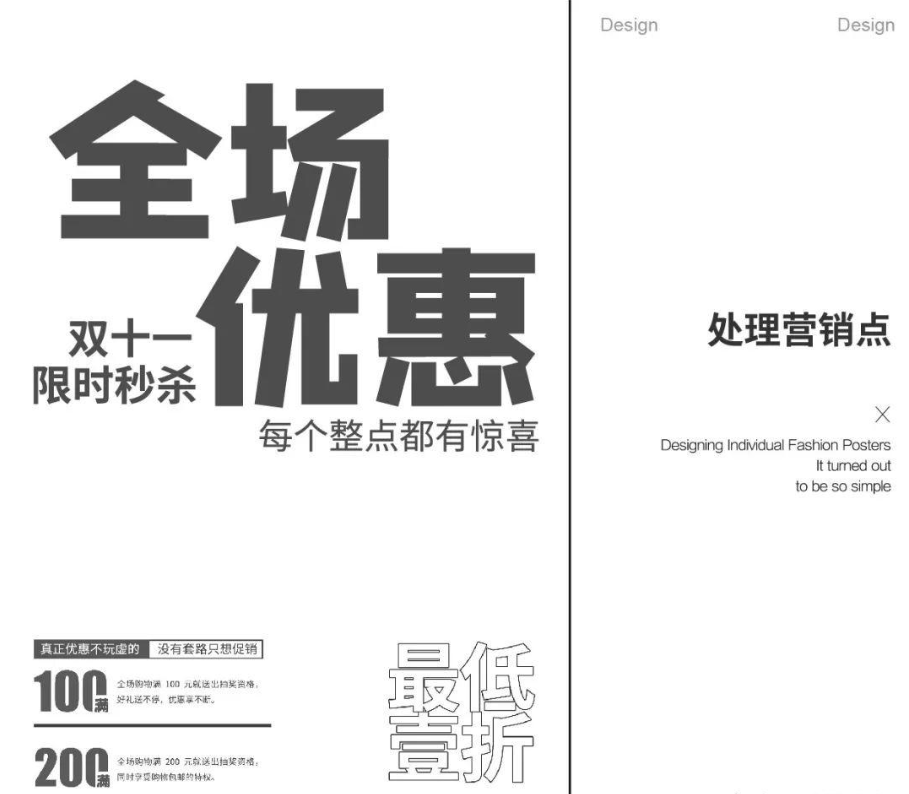
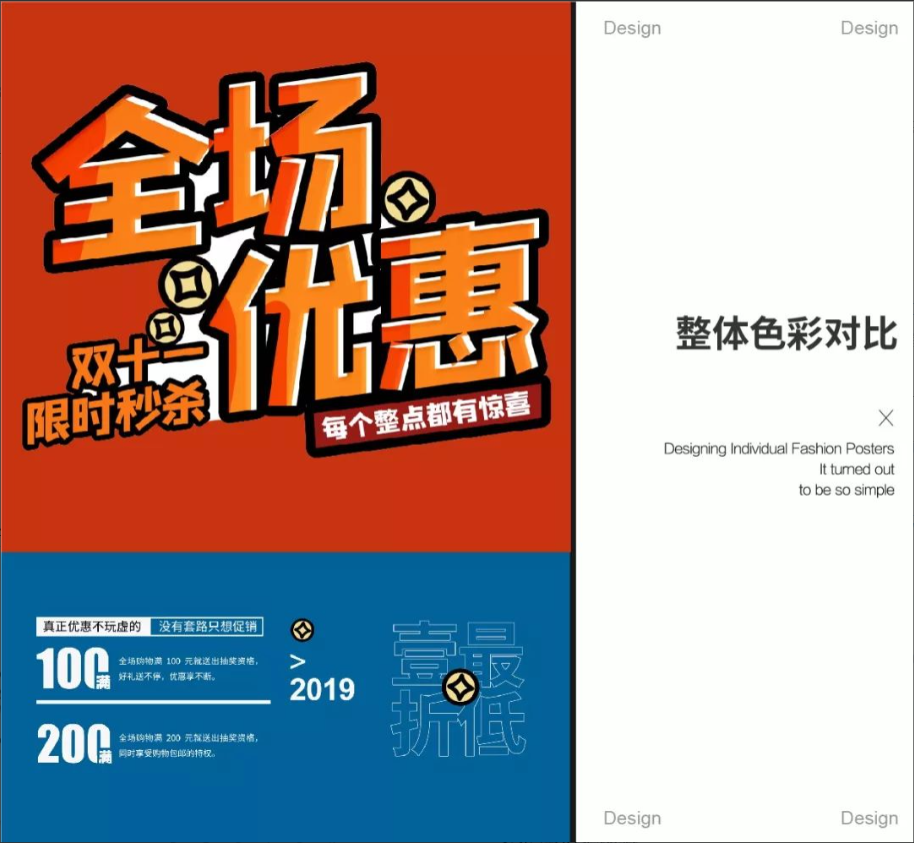
加上一个色块,这个就是我们画面的一个主色,添加的位置自然是我们主标题所在的空间。

把主标题进行一个设计,让其更加的丰富,通过多次的描边调色就可以达到这样的一个文字效果。

刚才提到过我们需要有对比,因为我们需要对比去体现画面的一个冲击感,我们在下面的次要的空间添上蓝色,内文信息直接变成白色保持阅读性。

加入画面的缓冲色,因为对比色如果不加缓冲就会造成视觉非常疲劳。

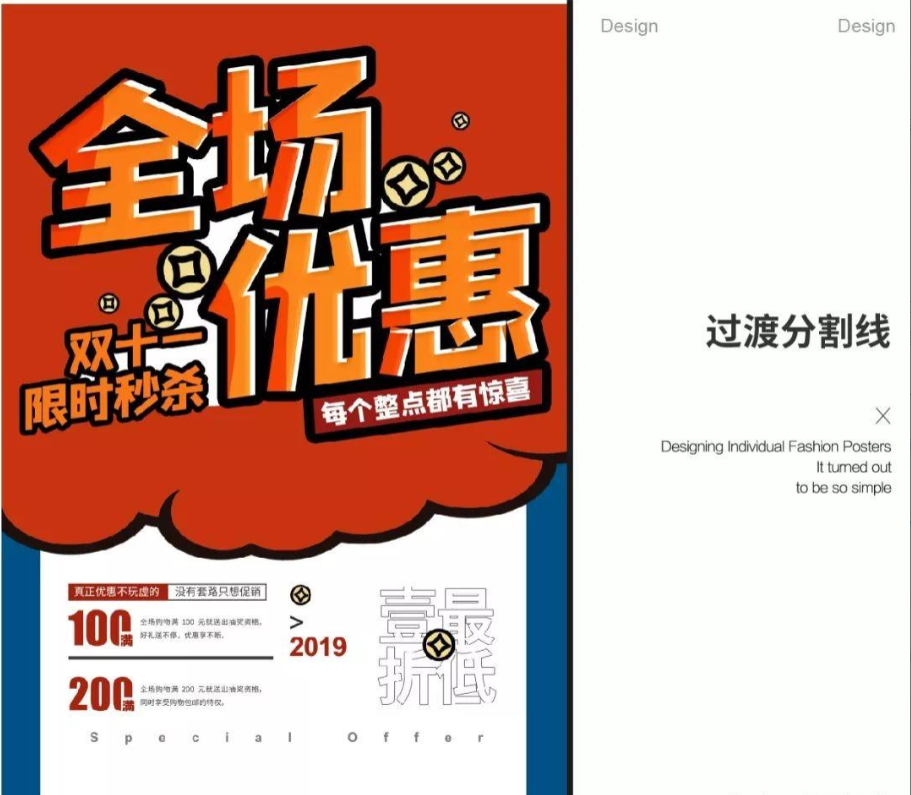
可以看到刚才我们上下分割开的那条线特别硬,现在把直线换成这样的一个曲线整体过渡就会比较自然了。

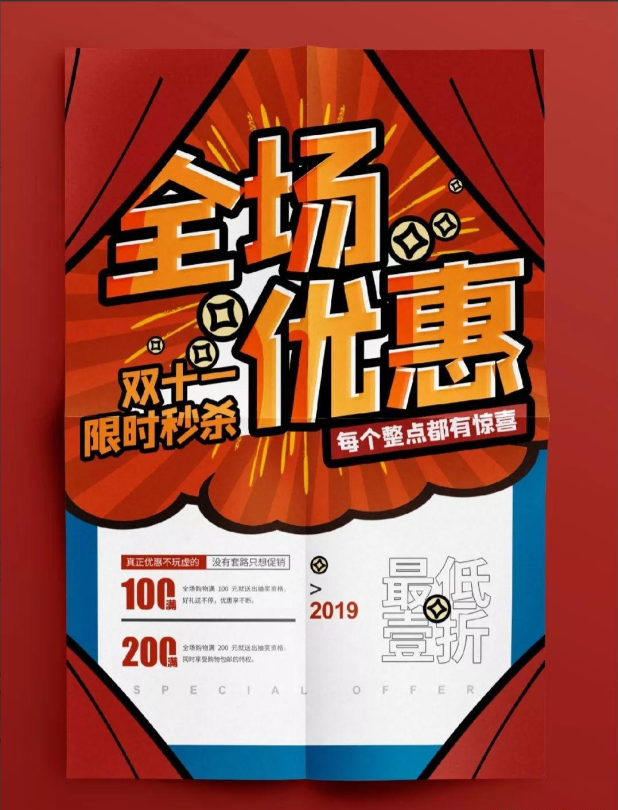
如果我们要增加画面的层次可以添加一个这样的元素,多次复制做出框景的感觉。

最后深化主空间,强化一下整体的气氛,这个时候我们显然知道不可以把这些装饰性的元素强化给次要的空间。

最后做一个样机的效果,提升画面的质感。

>样机效果图<
最后总结 >
通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-
 2017-07-02
2017-07-02
-
 2019-12-02
2019-12-02
-
 2017-07-02
2017-07-02
-

抖音平台制定《抖音电商人工智能生成内容管理规则》,解读相关内容
2023-05-26


