作为一个专业的新媒体运营,排版美观是必须的,那么怎么排版才更好看呢?
去设计网站逛一圈,你会发现大部分的中文设计作品里都夹杂着一些英文,那些调性偏向高大上的设计更是如此,因为在版面中加入英文,确实是一个可以让版式变得高级的一个有效途径,并不反对在版面中加英文,但是,在现实的设计工作中,其实很多客户和很多设计需求是不接受在版面中加英文的,一是因为从目标消费群来看没这个必要;二是因为这些没必要的英文还会或多或少对有用的信息造成干扰。那如果不用英文可以排出高级的版面吗?
当然可以,具体该怎么做呢?我们可以回到作品中去寻找答案,看看在那些有英文的优秀版式设计,英文在其中起了什么作用?如果不用英文,而是用其他解决方案,是不是也能起到类似的作用。
通过观察大量的案例,发现,抛开主题或产品就是英文的情况,其实很多中文设计里的英文不是为了传递信息,而是为了在视觉上起到修饰的作用,即让版面更好看、更有设计感、更高级等等,落到其在版面中解决的具体问题,可以概括为以下几种:
01.填补空白
如果版面中的视觉主体不是很大,信息又比较少,可能会出现版面比较空的情况,这时加点英文填充一下,版面就会饱满一些。

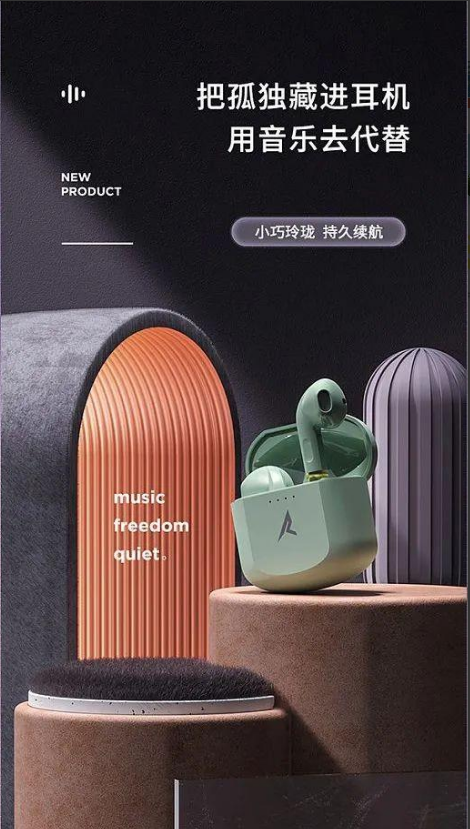
▲ 左上角的英文和图形,以及产品旁边的英文,都主要是为了填补空白,让画面变得更丰富。

▲ 左侧竖排的英文也是为了填补空白。
填补空白不用英文也可以解决,其他常见的处理方式有:拉大图片或者文字信息、加图形元素、直接留白、或者改变排版方式等等。

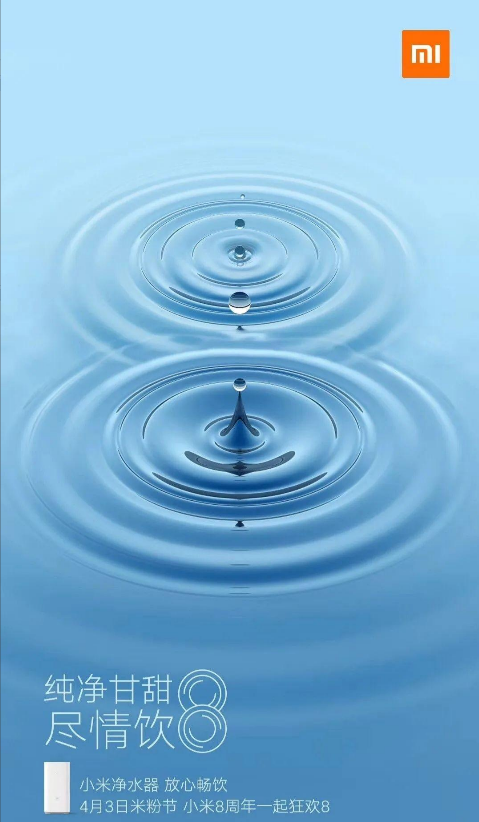
▲ 上图的主视觉在版面中的面积占比比较大,所以即使信息比较少、面积占比很小也不会觉得空,也不需要刻意增加英文。

▲ 上图左下角的图形也可以起到填补空白的作用,图形的风格要与画面吻合。

▲ 把原图左上角的英文去掉,直接留白,这个版面也仍是可以的,而且还更干净、更简约。
02.加强视觉层次感
如果版面中的文字信息和信息类别都比较少,那么文字排版的视觉层次感可能会不足,版面容易显得单薄、单调,所以设计师常常会添加一些英文,与中文组合排版,由于信息的增加,再加上英文通常会弱化处理,于是视觉变化就会变得更丰富,版式的层次感也会随之加强。



▲ 通过中文叠加英文的方式加强版式层次感。
当然,除了加英文,也还有其他方法可以加强视觉层次感,比如在标题的排版中我们可以将文字断行及错位处理,可以对标题字体进行设计,可以将集中排版的文字信息按大字号、中字号、小字号组合搭配等。

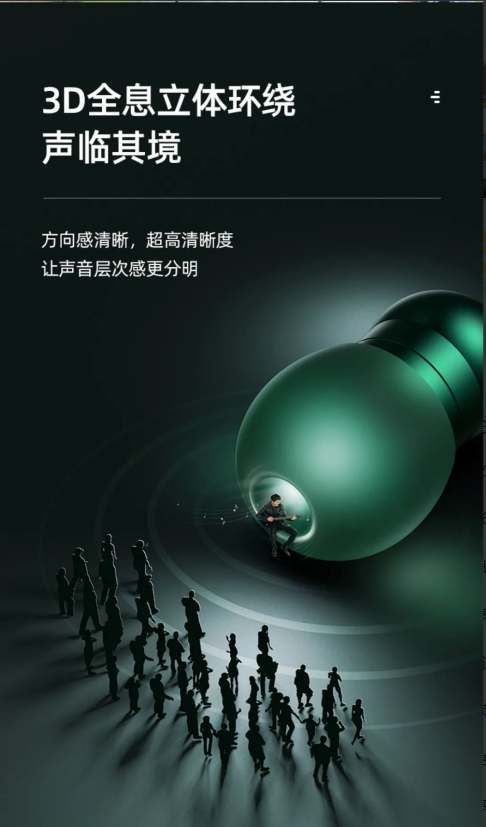
▲ 上图的文字虽然不多,但是信息层级其实还是比较多的,所以在排版上不需要英文也能展现出丰富的视觉层级,主要是通过不同的字号的大小、颜色、排版的位置、间距来实现。

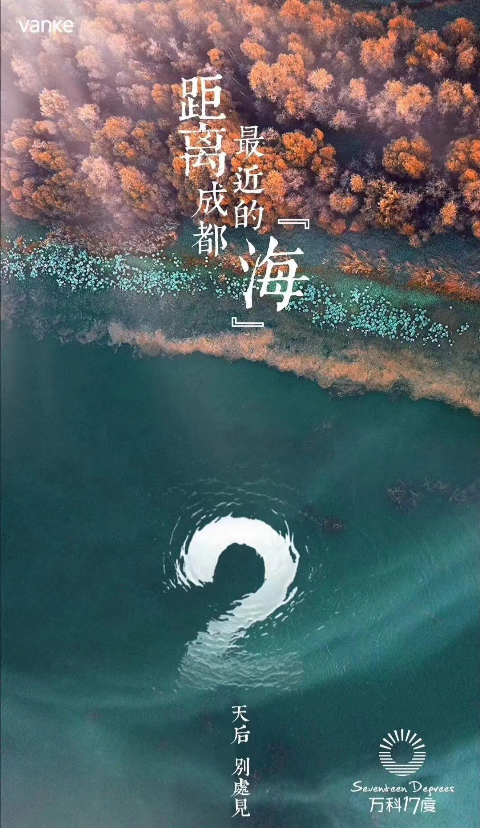
▲ 上图海报中的标题通过断行、错位、区别文字大小、添加标点符号等方式,来加强视觉层次感。

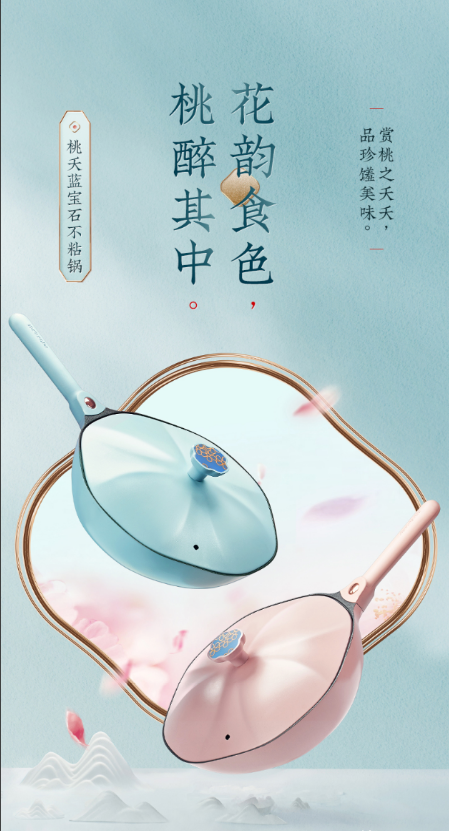
▲ 上图海报将标题进行了字体设计,通过渐变处理使笔画之间有了叠加的效果,然后将文字进行上下错位处理,再加上下面有副标题的陪衬,所以其视觉层次还是比较丰富的。
3.增加对比
英文与中文是两种完全不同形态的字体,如果字体的风格也不一样,那么它们的视觉效果会有很强烈的反差,所以很多设计师喜欢在中文为主的版面中加入英文,以塑造鲜明的字体对比,另外通过调整英文字体的形态,还可以与中文字形成大小对比、色彩对比、方向对比、间距对比等等,能起到良好的装饰效果。


在标题排版中,用手写英文字体与笔画较粗的无衬线体或手写体组合排版,是近几年很流行的排版方式。

同样的道理,不用英文也照样可以塑造强烈、多样的对比效果,比如用手写中文字体搭配黑体或宋体,字体对比效果也很强;比如在中文字体上叠加印章、图标,可以形成图文对比、轮廓对比、方向对比、色彩对比等,除此之外,还可以给重点字词添加标点符号、线、线框、色块等元素,都能塑造强烈的对比效果。

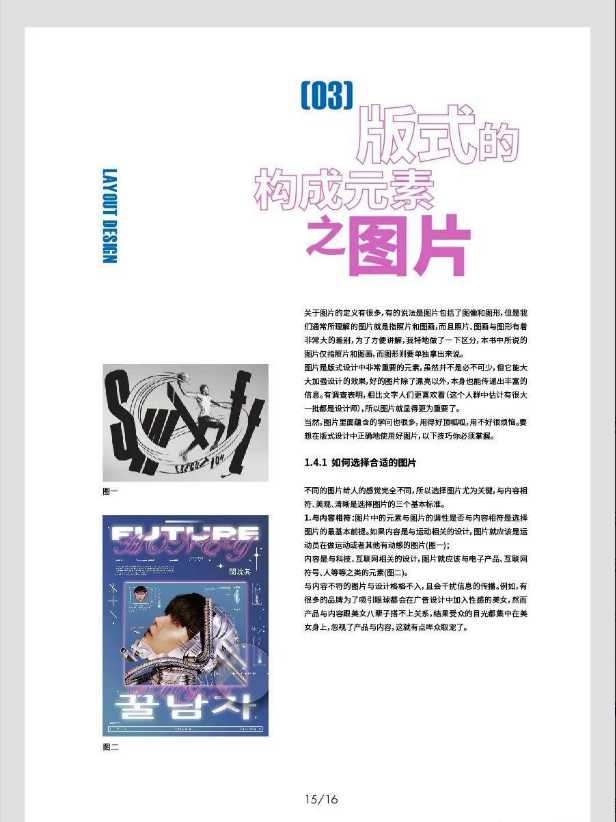
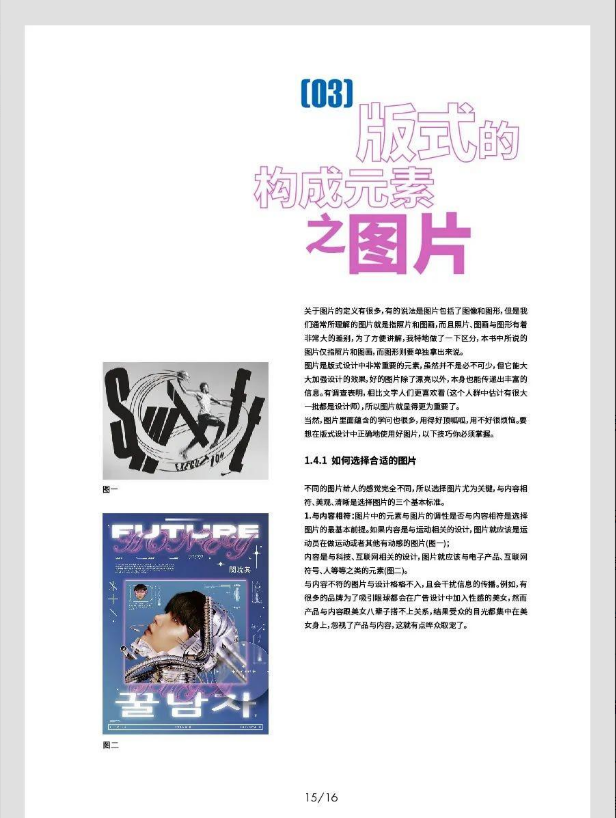
▲ 四行字,每一行字的视觉效果都不一样,对比非常丰富,有字体对比、大小对比、间距对比、长短对比等,并与下方的logo形成了色彩对比和轮廓对比。

▲ 上图的排版中有图文对比、大小对比、行距对比、点与线的对比等。

▲ 上图通过添加印章,与文字形成了鲜明的色彩对比、轮廓对比、风格对比等,这种做法常见于中国风的画面中。

▲ 改变某些文字的排版方向、给文字添加色块、给产品卖点设计icon等等,也是加强对比的常用技巧。
4.平衡
平衡也是版式设计的一大重要原则,在排版的过程中,如果信息比较集中,可能会出现版面不平衡的情况,这时很多设计师会选择在对应的位置添加英文来达到平衡。


平衡的问题不用英文也很好解决,比如加图形、居中排版、把中文信息分散排版、调整构图等等。

▲ 右上角的小图形与标题下方的横线,都在版式中起到了平衡的作用。

▲ 在居中构图的画面中,文字采用居中对齐排版,是保证画面平衡的最有效方式,效果简单而高级。

▲ 上图的标题与版面居中对齐,其他文字信息则分布在左右两边,通过平均分布信息的方式达到版面平衡,再加上一些小图形的辅助,版面变得精致而高级。
排版用英文或者不用英文并不是设计的重点,因为设计师的工作是以满足客户、解决问题为目的的,所以,在需要英文的时候我们要大胆利用好英文的优势,在不需要英文的时候,也能用纯中文也排出好看、时尚、高级的版式,这是每一个设计师应该具备的能力。
以上就是今天的内容,关注疯狂的美工官网,每天会享不同的设计技巧!




![[微商崛起]首届53国际微商节将在2016年5月3日举办](http://dns0.fkdmg.com/mgzxzs/uploadfile/201604/47f1cd2cb84cf8a8e22b563e736e30a420160413105336.jpg)


