
UI交互动画在各类软件中不可或缺,好的交互动画能让产品体验行云流水。如何表达页面内容的层级关系、共享元素之间的关系,并引导用户在需要注意
的地方做出正确的选择呢?让我们来看看下面7点交互动画小技巧吧~

Tab列表内容滑动
当我们设计列表或弹出式菜单等交互时,可以试着将展示的内容与它的唤起操作相关联。通常我们会让内容从一种状态淡入淡出到另一种状态。而如果通
过内容在状态之间移动来显示过渡中的连续性,则会让交互细节令人更加难忘。


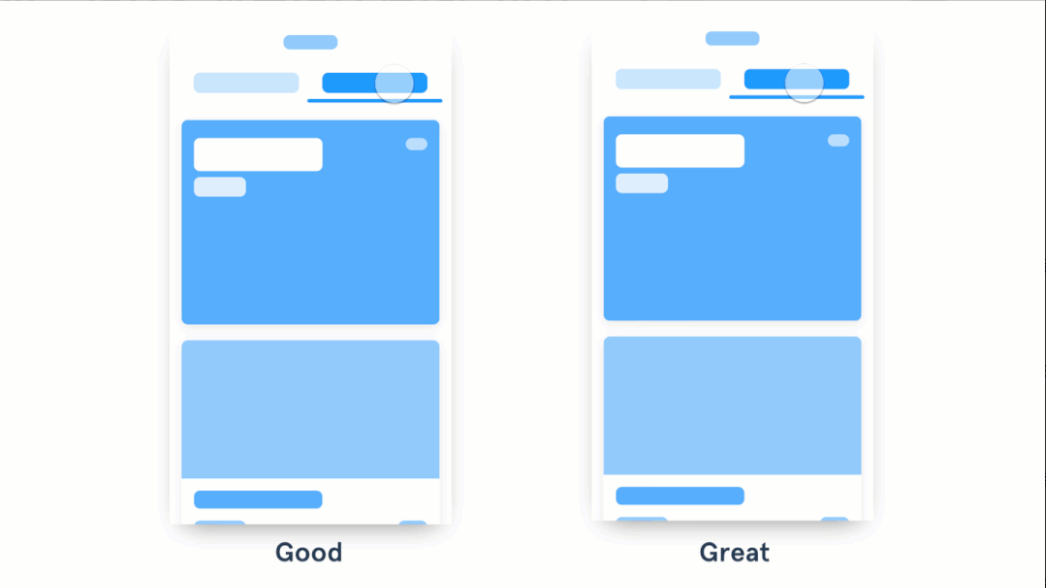
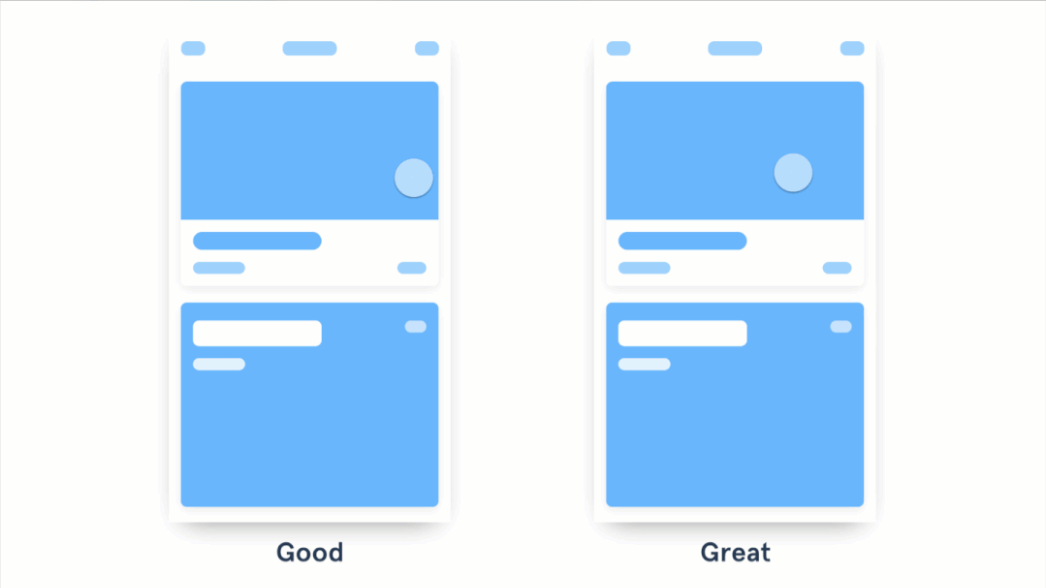
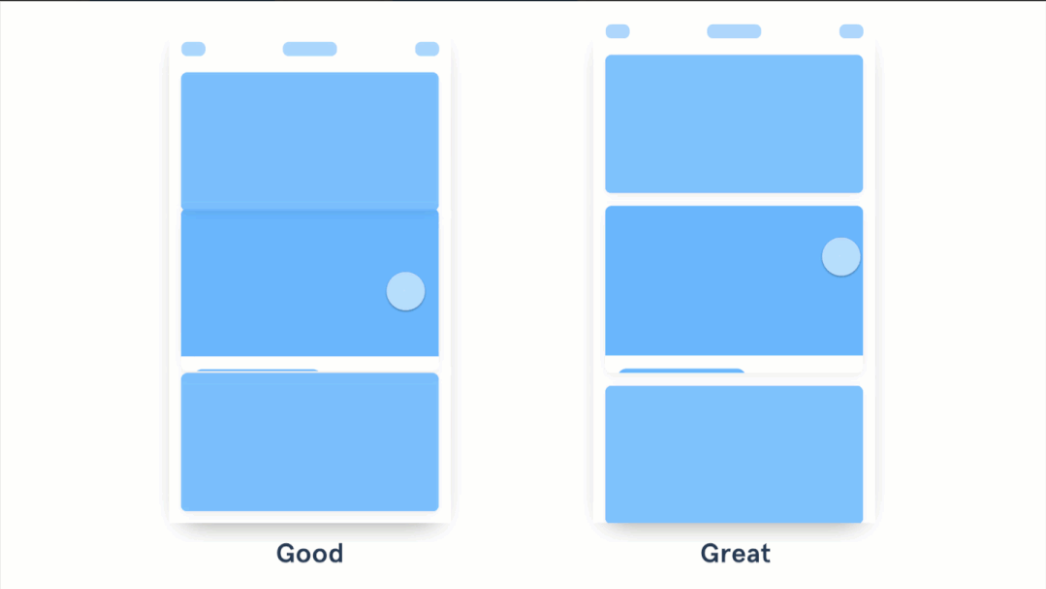
连接层级间的共同元素
在不同页面层级之间制作交互动画时,我们可以检查二者间是否有共同的元素,将它们互相连接起来。通常我们进入新的详情页的方式是使用向左或向上
滑动等操作。而优秀的交互动画则通过对上下层级间共同的内容进行动画处理,在两种状态之间建立联系。


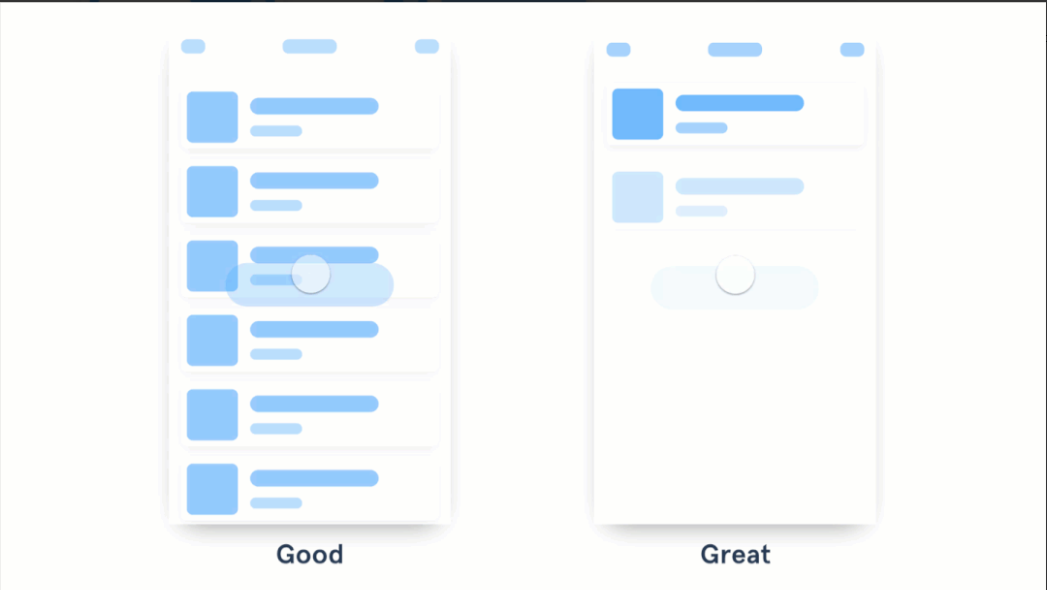
对内容使用级联效果
在不同页面层级的交互时,对于列表卡片页,可以通过滑动和淡入出现,当然也可以对每个卡片做延迟,形成瀑布效果,即快速交错显示每个卡片。


内容将其他元素推开
我们通常会调整透明度,通过使用淡入和淡出分别对内容隐去和展示(图左),而优秀的交互动画会使新内容影响周围其他元素,我们可以将要隐去的内
容随着新内容的生长动画而被推出页面,使整个交互更加丝滑。


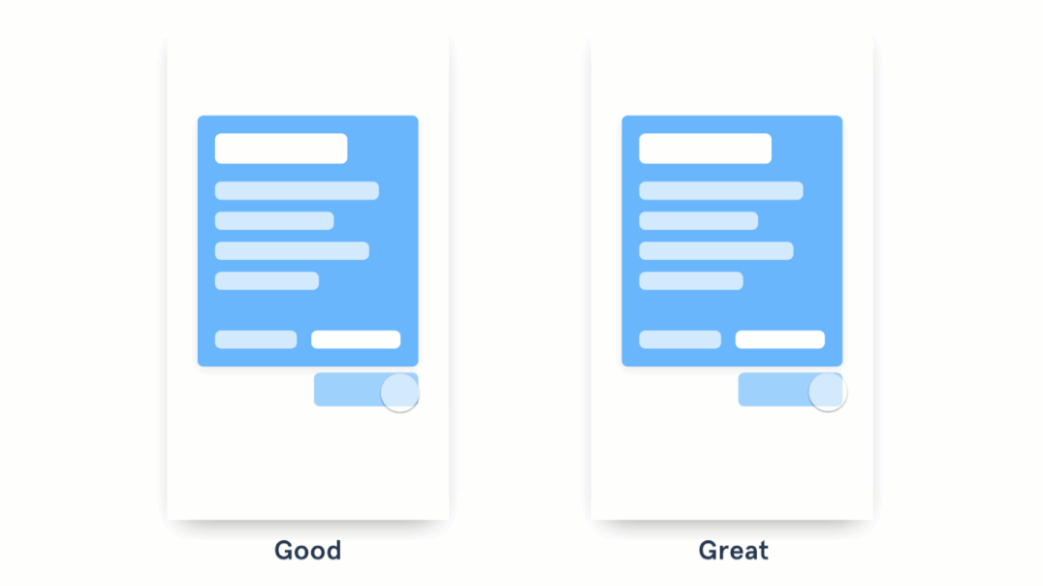
使菜单出现在上下文中
在做页面小元素的交互动画,例如菜单展示时,我们通常会让菜单卡片在点击按钮后从按钮方向淡入出现。而如果在点击按钮后,菜单卡片从按钮做生长
动画会更加自然且不生硬。


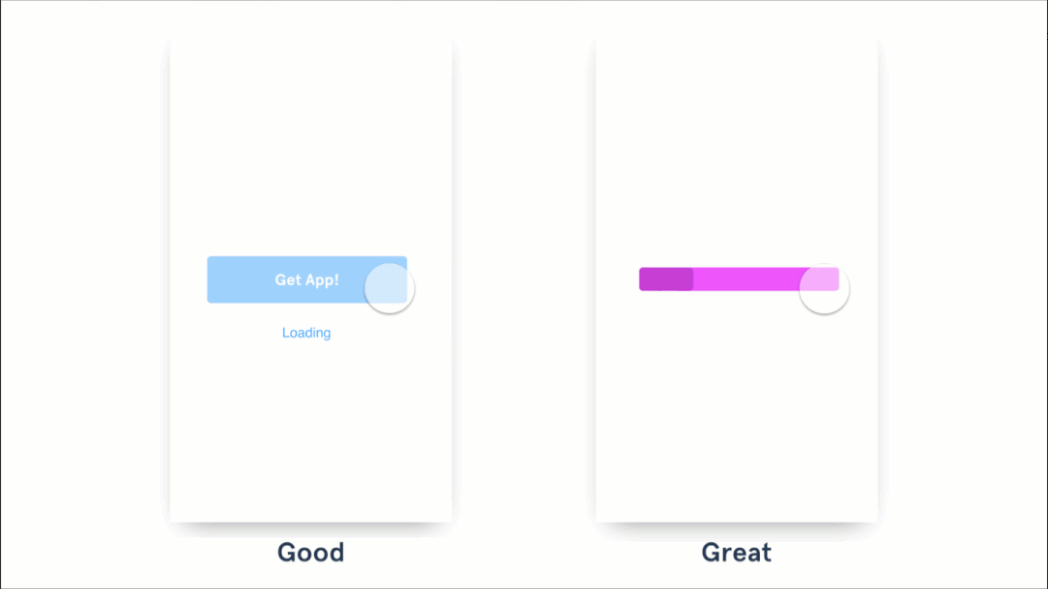
按钮显示不同的状态
通常情况下,按钮的反馈信息会在我们点击按钮之后出现在按钮的周围。当然,我们可以尝试将按钮作为容器来提供状态的视觉反馈。我们可以在按钮的
背景中显示进度动画,或者使用按钮颜色的不同来区分按钮状态。


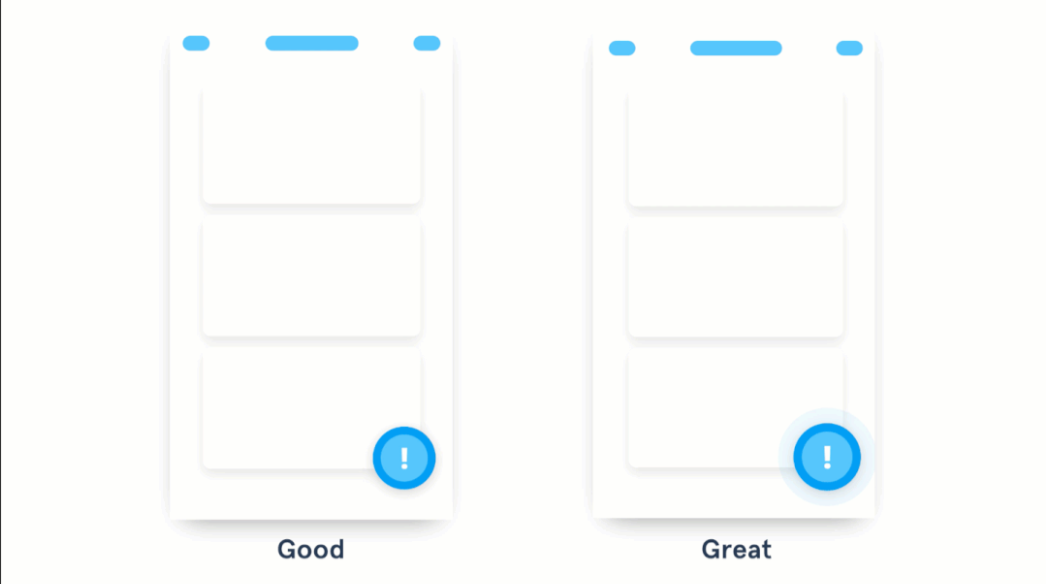
微动画以强调
当需要引导用户做某件重要事情的时候,可以尝试给元素增加动画来引起人们的注意。通常我们通过颜色、大小和位置来突出需要注意的内容,但利用巧
妙的微动画也能更大幅地引起用户的关注。


结语
我们可以使用一些微动画来优化页面之间的交互,也可以通过微动画引起对必要操作的注意,巧妙的交互动画能为我们的产品增添更多乐趣和特色。通
过这些小技巧,能够更好地提升我们的交互动画哦~
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!