
【设计干货】电商设计色彩搭配的高端使用技巧,让你的设计更吸睛
色彩搭配的目的就是使画面更精美,符合人的色彩感觉,并达到色彩平衡。
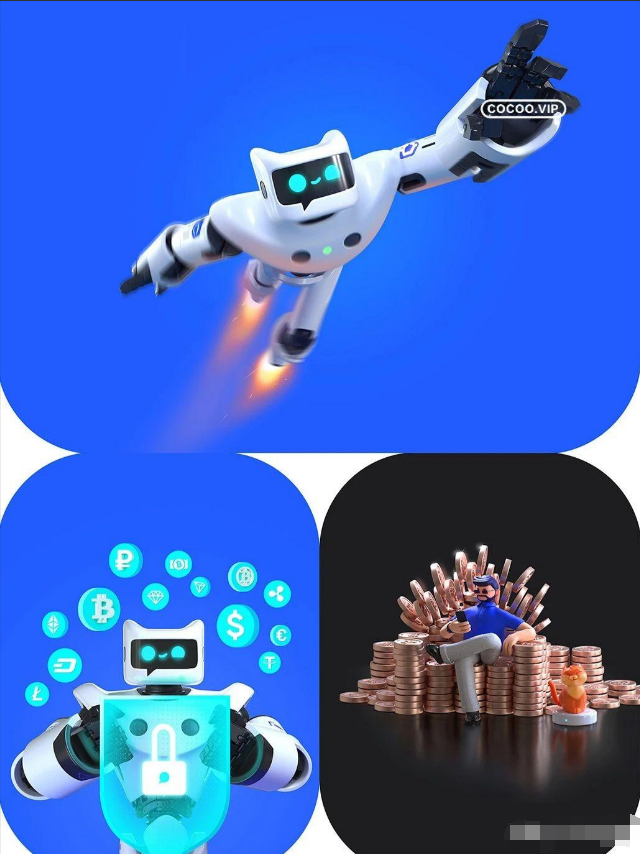
冷色
冷色与暖色成相反的表现,一般是以蓝色为主的表现形式。冷色调以蓝色和紫色类的色彩表现为主,诱目性要比暖色弱很多。但是,冷色的最大特点是稳定、沉着、冷静。

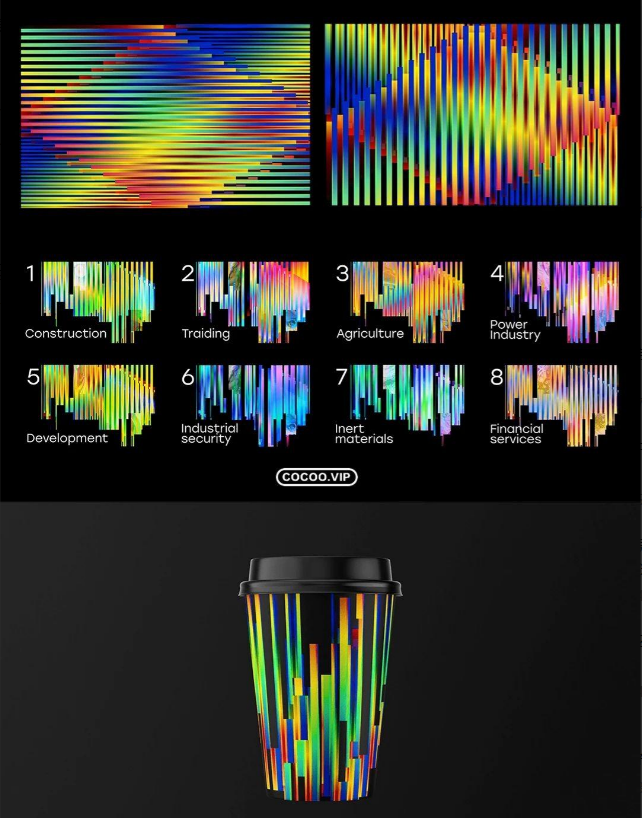
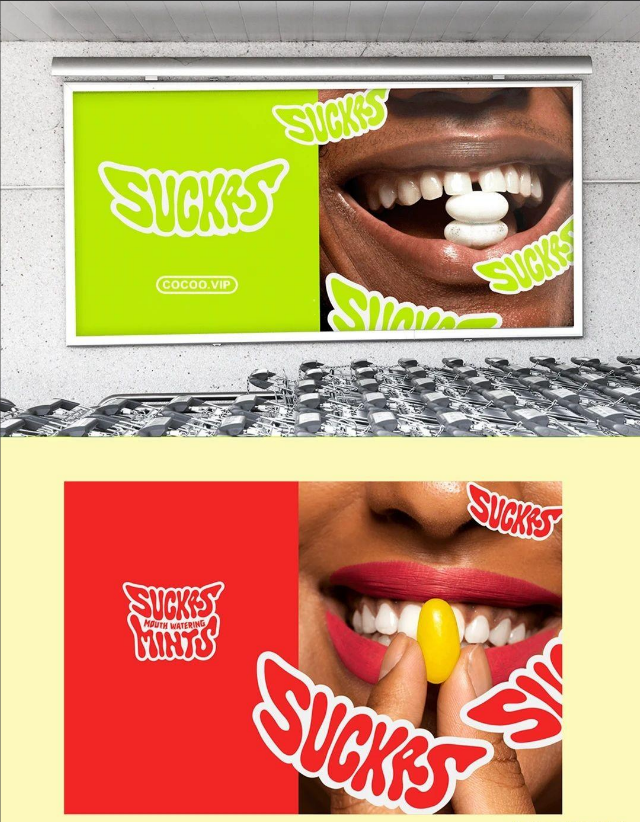
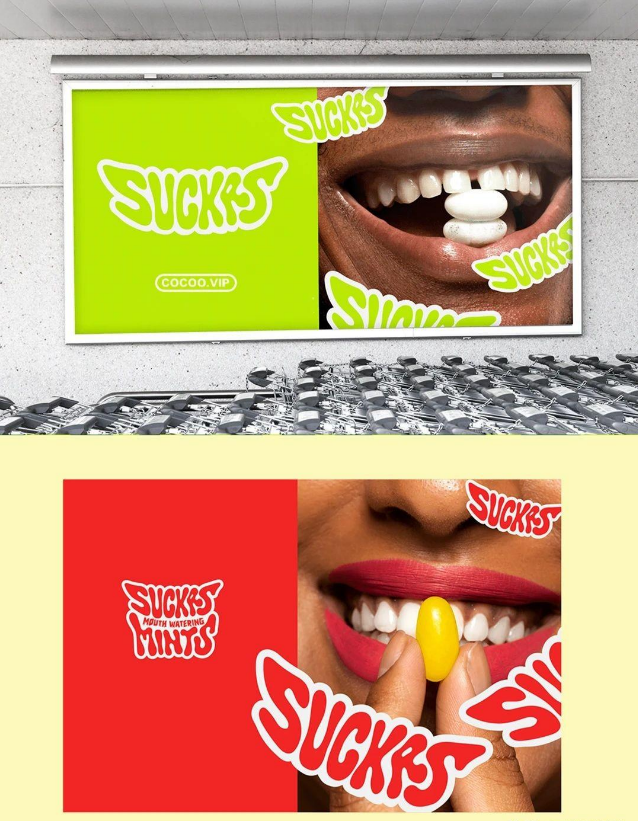
2.暖色
从色彩的性质来说,使用最频繁的色彩语言就是冷暖色了。暖色是一种色调的感觉,就像字面上说的,是感受到暖色的表现。暖色调一般以橙色为中心,包括以红色、黄色为主的色调。这种纯色让人们联想火、太阳,有一种暖暖的感觉。

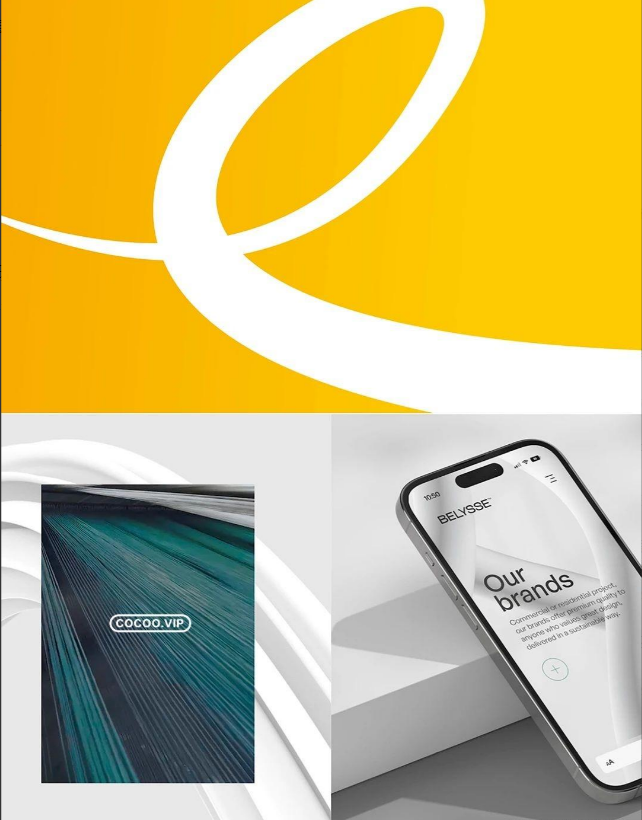
3.轻色
以明度变化所形成的心理感受来判断色彩轻量感的。从轻松感、轻量感来看,黄色、白色的表现是最具有代表性的,特别是白色。轻量感的表现自然是体现一种上升感,轻量感可以使人们通过轻松的色彩,感受到一种明快的、快乐的气氛。轻色运用在女性和儿童商品方面是非常合适的。

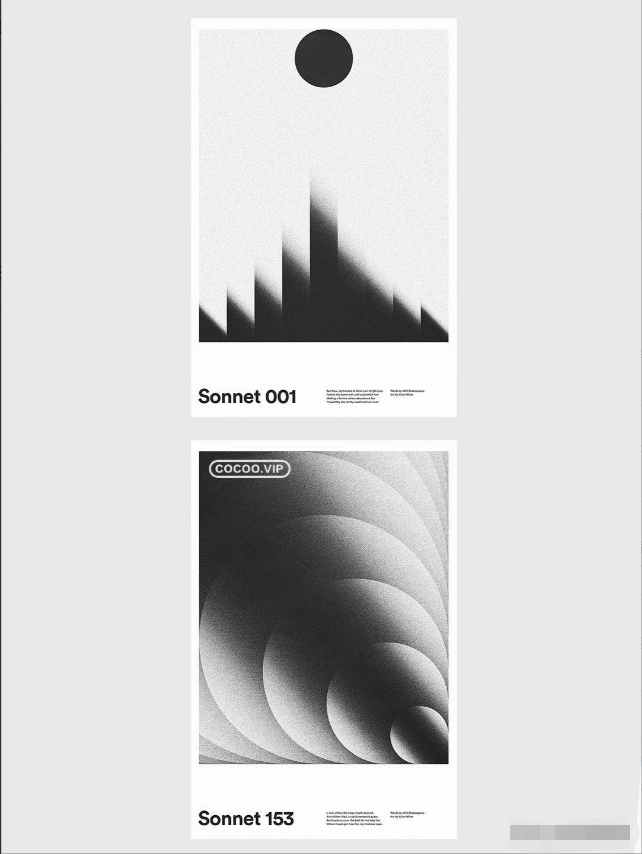
4.重色
对实物的重量感,人们会有一种心理上的理解。在体现重量感的色彩表现时,会用暗色、低明度的色彩,特别是黑色,这种色彩很容易让人们感到一种深沉和沉重感。重量感的色彩表现是与人们的心理相联系的,一般男性用品使用重色为多。

5.柔色
柔色是一种范围较广的色彩表现,给人的感觉是平稳、亲切、有艺术性、有品位。柔色般以灰色为特色,可以配合鲜艳类的色彩。在展现柔感的色彩时,如果出现太多的黑色就会有脏的感觉或者是较硬和沉重感,所以控制好黑色是比较重要的。

6.硬色
暗的、深的色彩表现具有硬的感觉。由于是较暗的,因此色相之间的区别也不明显,可以与明亮色相配合。硬感的强烈色具有一种深沉感,从而产生出坚硬的感觉。强烈的色彩表现特别适合于醒目、健康、运动、夏天的场合。

7.远色
远色一般以蓝色、翠绿色等冷色表现为主,会产生一种后退感,有远距离的感觉。并不是深色、暗色或者低明度的色彩就一定是远的表现。

8.近色
能给人近的感觉的色彩,称为近色。在观察红色橙色、黄色这些纯色和明度较高的色时,给人非常近的感觉。明度越高其近距离的感觉就越强。除了红色、橙色之外,黄色、粉绿色、白色、粉红色都有一种近距离的色彩感觉。

9.膨胀色
当色彩进行排列后,有的色彩虽然与其他的色彩面积相同,但是在视觉上却让人们感到比其他色彩的面积大,这就是色彩的膨胀感。膨胀色主要为中黄色、黄绿色、黄色、粉红色以及白色。

10.收缩色
收缩色的最大特点是让人在色感上可以产生一种面积相对较小的感觉,明度相对较低的色彩属于收缩色。一般来讲蓝色、紫色、黑色是比较典型的收缩色。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-
 2018-09-01
2018-09-01
-

平面设计基础:点,线,面的构成及手法详解,设计师要牢牢掌握!
2023-04-24 -

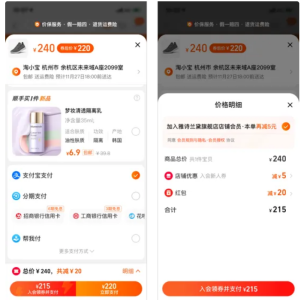
淘系运营必读:消费者下单环节,入会立减及会员专享礼包的设置流程
2024-08-01 -
 2017-07-11
2017-07-11


