我们每个人,都会与身边的服务或产品建立起某种情感上的联系,首先我们通过以下3个小故事来理解一下。

故事一:爱购物的女人
你有没有发现这样的一个现象:身边大多数女性会买回很多不一定会穿用的东西,这是为什么呢?
那是因为他们购物的过程中,已经享受了购物过程带给她情感上的快乐,比如享受了试穿、被他人服务、被他人赞美的过程。
故事二:给美女主播打赏的工人
据相关数据调查,那些工地上的工人会拿出个人工资的80%给女主播打赏,为什么呢?
那是因为他们在直播当中喜欢与美貌女主播互动,在这过程中能够带给他情感上的满足感。
故事三:购买保健品的老人
另外还有一个现象,很多老人宁可省吃俭用也要买很多无用的保健品放家里,也不一定会吃,因为保健品能给老人情感上的安全感。

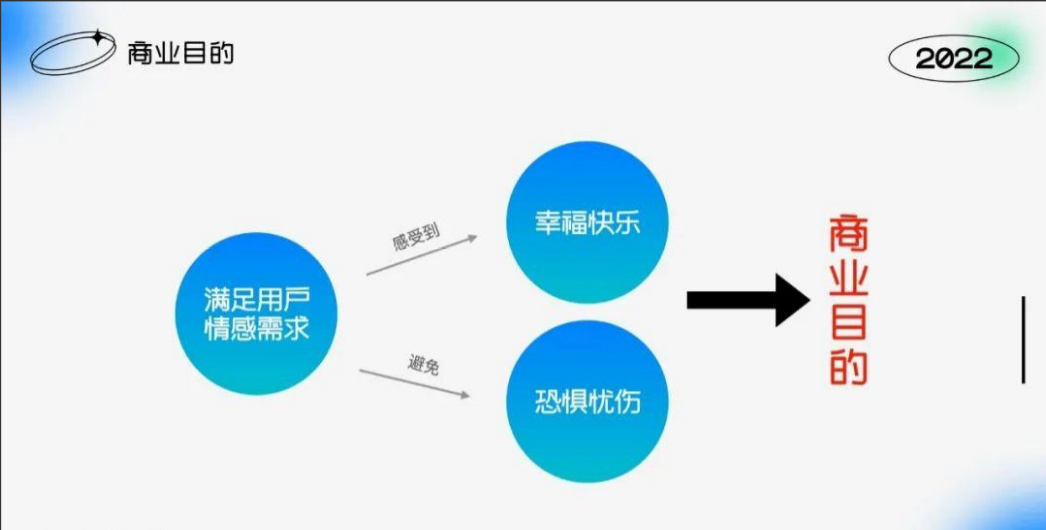
以上三个故事向我们表明:商家在面对个人消费者的时候,通过满足人情感需求的方式,让人感受到幸福快乐或避免恐惧忧伤,从而达到赚钱的目的。同样,我们产品的目的也是服务于人,也需要满足用户情感上的需求。

美事是58沟通协作的办公管理平台,作为一款B端的工具型产品,相比C端产品在设计上会更理性和更严谨些,但给产品注入更好的情感设计,是任何产品都需要考虑的,因为
它不但可以增加用户在体验上的愉悦感,也能向用户传达它的品牌价值。
那什么是情感化设计呢?
唐纳德·诺曼在他的设计心理学提出:情感化设计是指以人与物的情感交流为目的的创作行为活动,旨在引起用户注意、诱发情感反应以提高执行特定行为的可能性设计。
简单理解是:它是一种顺应或唤起用户内心情感的设计方法,旨在让用户产生积极的用户体验和行为。

项目背景&目标
基于美事6.0全新升级之后,产品界面的还有部分品牌视觉不统一、基础体验待优化的问题,于是我们启动了以“情感化”为设计方向,打造更精致的品牌视觉体验,来增加用户对美事新品牌的认知以及提升产品的基础体验。
应用场景梳理
首先我们对市面产品可以做情感化的设计场景进行了大致梳理,包括:缺省页、操作反馈、引导浮层、表情包、闪屏、皮肤、生日弹窗、登陆页面、loading、下拉刷新等。
由于B端产品和C端产品在各方面都存在较大的差异,B端产品使用情感化的前提必须是在不影响产品本身的功能性与可用性的基础上,之后才能去考虑怎么从情感化的角度去
优化这个产品。

建立情感化设计模型
诺曼根据人类心理特征,将情感化设计分为:本能层、行为层、反思层,我们通过这三个层次,结合设计手段及用户心理搭建一套情感化设计模型。
首先在本能层,通过感官的传递,在视觉上呈现给用户的感受是美观的、愉悦的,唤起用户对产品的喜爱;
其次在行为层,通过简洁易用的互动模式,引导用户完成他的操作目的,建立起用户与产品直接的情感关联;
最后在反思层,在本能层与行为层的共同作用下,通过运营设计手段来加强用户对产品的情感连接,并带来情感上的共鸣,以此来赢得用户对产品的认同。

关键词提取
结合情感设计理论和我们的目标,进行提取了4个关键词,分别是愉悦性、趣味性、品牌化、情感共鸣。


接下来我们会通过围绕4个关键词及结合情感化设计模型,将情感化设计完美的应用到产品当中。
1、品牌符号化,传达品牌印记
在本能层上,我们希望传达给用户的视觉感受是轻松、愉悦的,因此在设计启动页的过程中,先通过赋予美事logo更多的含义,以logo图形+内容的组合的方式来诠释美事产
品的特点,来提升用户对美事品牌的感知;另外画面做轻量化处理,既能让用户的视觉更聚焦,也更能突出品牌来加深印象。


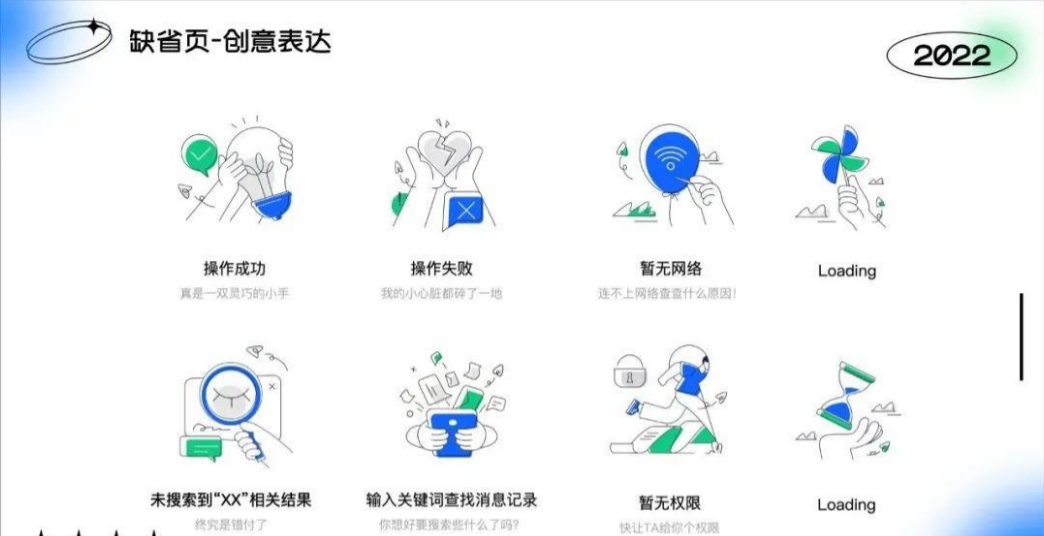
2、创意图形与文字,增加用户愉悦感
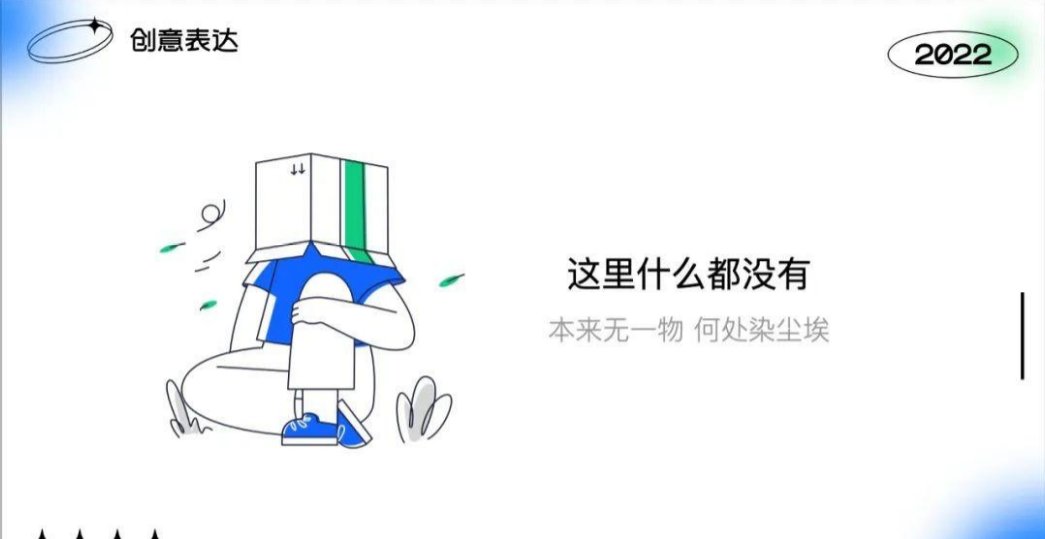
插画和文字都是传达信息的重要手段,同时也是情绪的重要载体。因此在美事缺省页设计的时候,我们采用了创意的插画表达形式,再结合风趣幽默的文字,当用户遇到阻碍
时,通过增加产品的流畅性和愉悦性能很好的减少用户不良情绪。



这种良好的情感化设计,不仅能帮产品更好的传达品牌,还能引发用户的情感共鸣,为用户带来更愉悦的体验。
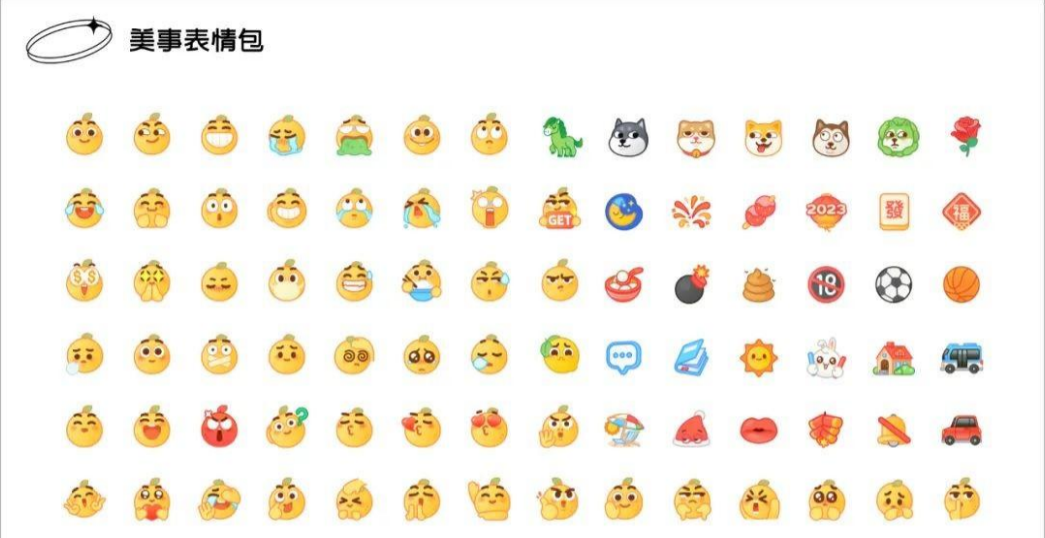
3、沟通互动,拉近用户情感
美事作为沟通工具,表情包是用户沟通中最常用的表达方式,也更容易唤起用户的情感,并能有效的缓和或带动气氛,拉近用户之间的距离。

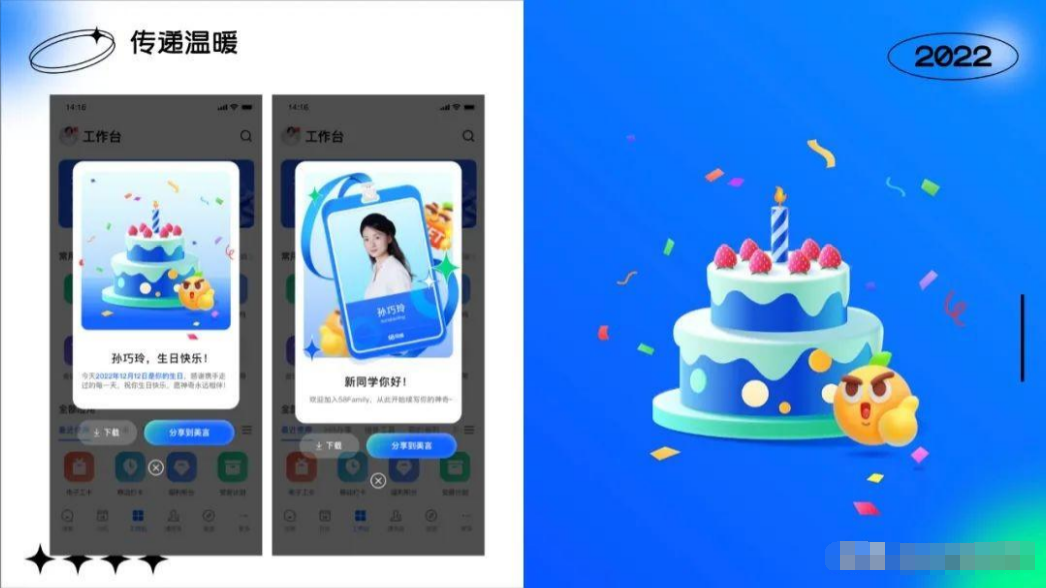
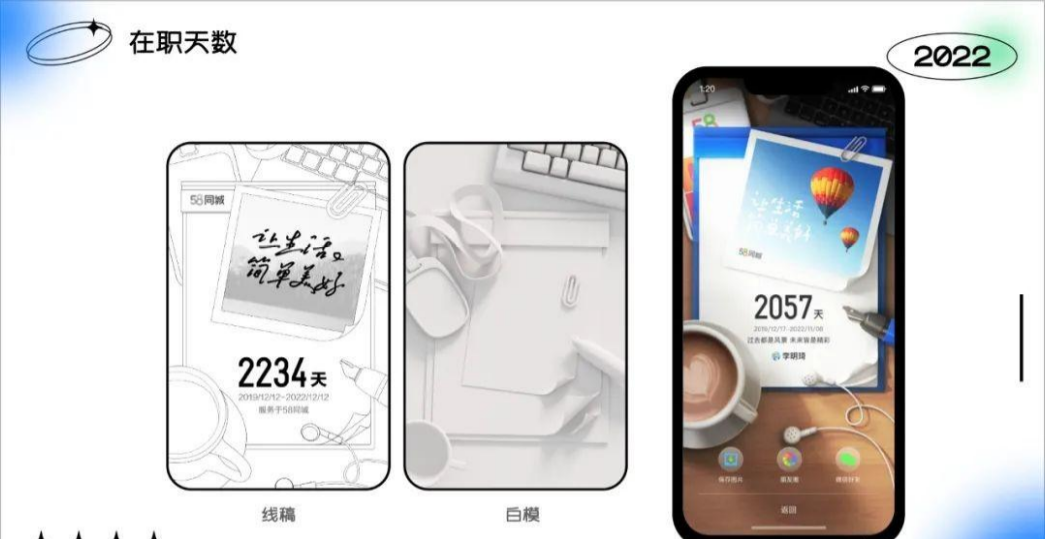
4、注重仪式感,创造氛围与意境
反思层次的设计,在于更高层次地满足用户的精神需求,为了让用户感受到更多人文关怀,因此我们在新员工入职、生日、司龄的时候,会送上祝福和礼品,营造温暖舒心的工作氛围,向用户传递品牌温度。


在职天数场景也都能加深品牌对用户的情感触达,让用户感到温暖。
5、打造设计周边,渗透品牌文化
通过对美事表情包元素的提取,设计创意的礼品周边,既能有效渗透美事的品牌文化,还能大大提升用户对于产品的好感度。



6、情感运营,加强用户粘性
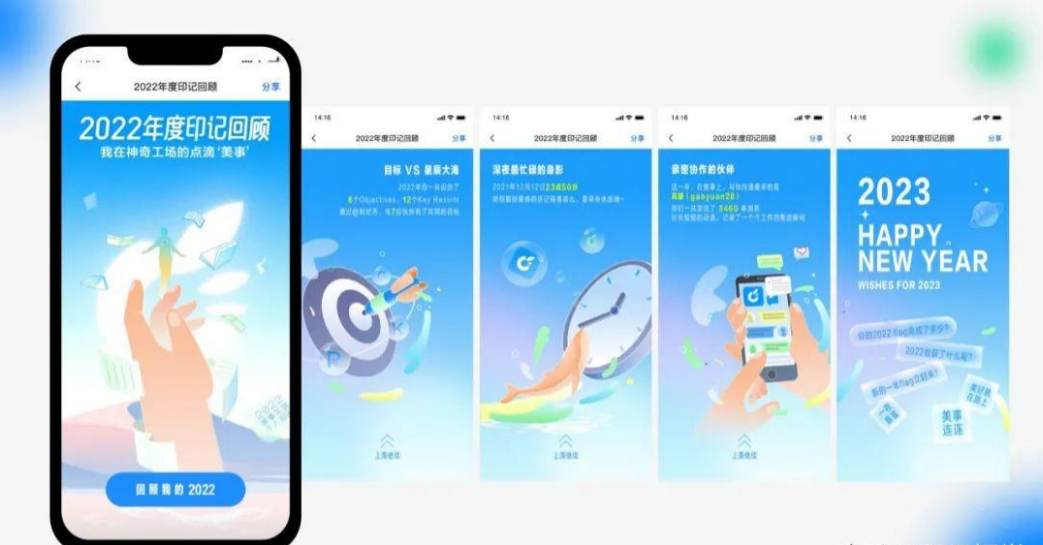
年底通过盘点用户数据,为用户营造一个个性化、情感化、有温度的视觉感受,打造一份具有仪式感的专属年度报告,易拉近用户间与产品的距离。另外在可通过制造些话题,形成一定范围内的传播效应。


到尾声,简单做个总结:在整个项目过程,我们从用户角度出发并关注用户情感的多样性,洞察更多用户的真实诉求,从而不断优化我们的产品体验设计。为了给用户提供更
愉悦的体验,我们思考如何更好的将情感化设计应用到产品当中,简单来说可以分为以下三个步骤:
1、首先明确项目的目标。这点非常重要,这能让我们在后面的设计过程中不跑偏方向。
2、然后梳理情感化设计的应用场景。根据自身产品的需求,可以对应用场景做个优先级,慢慢迭代设计。
3、最后通过符合或IP融合到设计创意并贯穿整个产品的设计中。拟人化的IP传达的信息,更容易引起用户共鸣。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!