
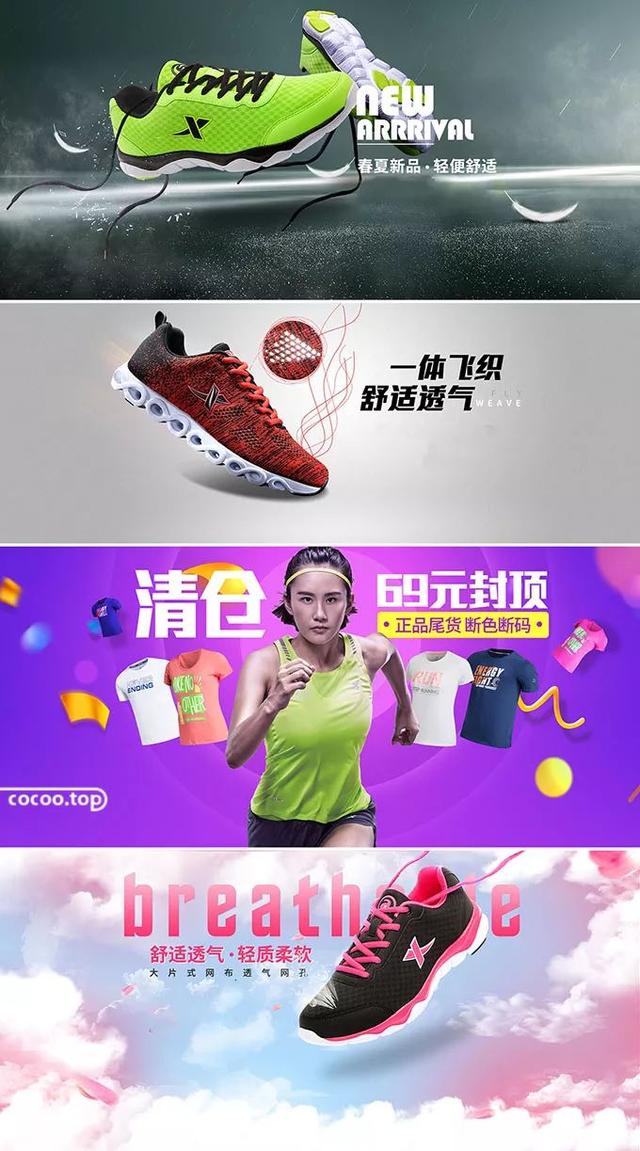
一起来欣赏各种排版及构图的海报banner设计作品案例
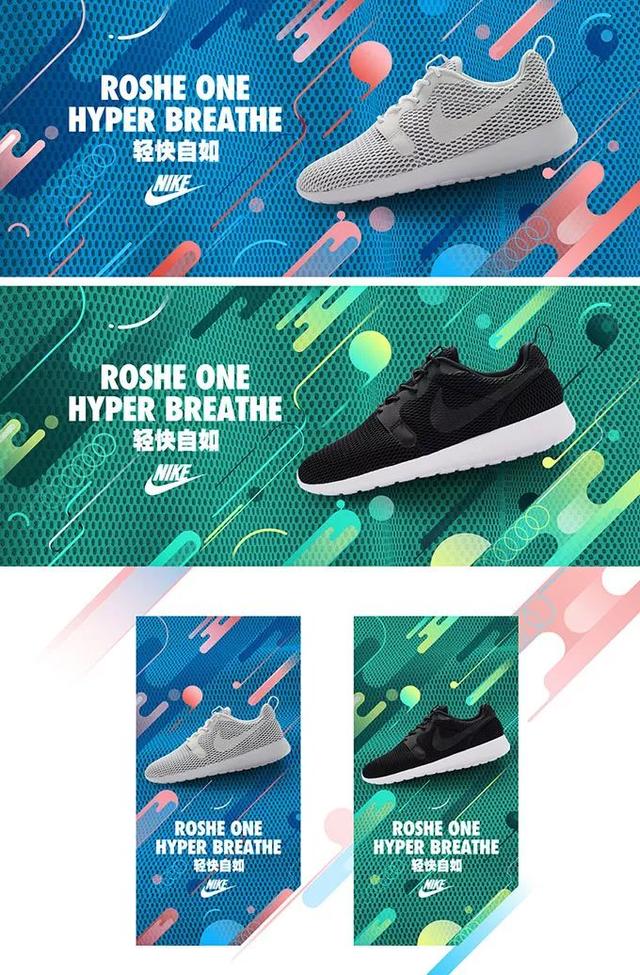
一起来欣赏一下各种排版及构图的海报banner设计作品案例,看看优秀的设计师都是怎么做海报的,会运用哪些元素?在信息界面设计领域,所谓的Banner多是指网幅广告,多以横条和块状的形态为主,可以实现有效的广告推广。我们一起来享受一下视觉盛宴吧。


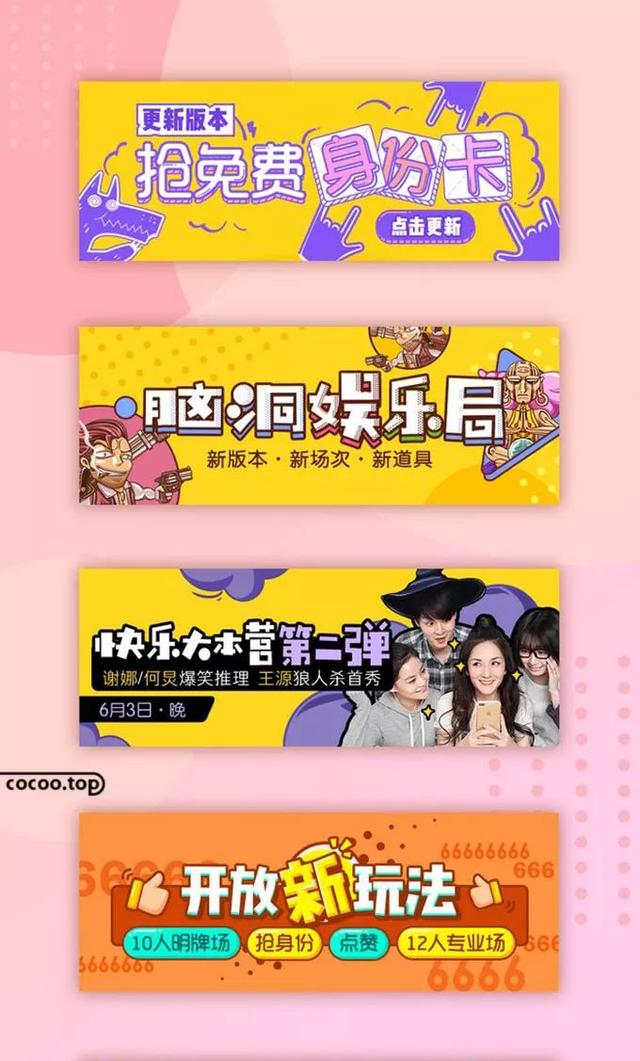
①营造视点。Banner设计构图除了与其他相关的平面设计提及的构图有着诸多相通之处:视觉均衡、图文稳定感、形状对比与平衡等等都有着基本一致的追求。值得一提的是,Banner图形的构图还尤其注重对视点的追求。

所谓的视点就是如何将用户的目光集中在Banner图形的视觉中心上(不一定就是画面的中心点),利用构图去引导用户的关注。视点的营造需要用图形的构图在有限的设计图幅内形成一个聚焦空间,可以吸引用户的注意力。

②构图样式。构图的样式可以大概分以下常见的几种:垂直水平式构图;三角形构图(正三角和倒三角);渐次式构图;辐射式构图;框架式构图;对角线构图。具体的构图形式需要与产品的类别属性进行结合考虑,通过构图营造的画面感受与产品的某些特性产生一定的逻辑关联或视觉感受通感联想。


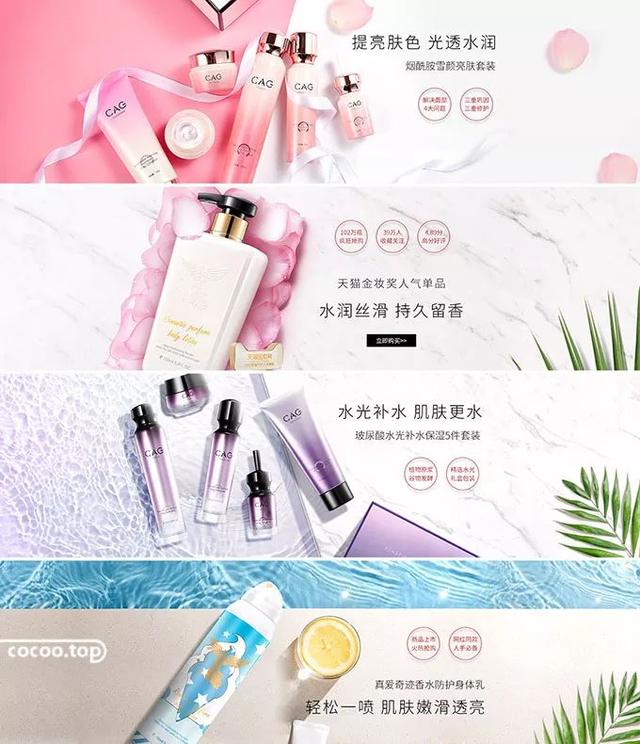
Banner图形的色彩取决于两大因素:一是图形色调与周边色调的协调与对比关系,乃至还需整体界面设计风格的容纳性;二是图幅自身色彩的和谐。

首先,不是所有的界面都能接受高对比度的设计方式,一味地通过色彩基调来凸显Banner来吸引眼球;其次,图形色彩基调需要与信息内容具有一定的匹配性考虑;再次,针对切换型 Banner图幅空间需要通过色彩定调来进行相应的区别,避免同一图幅上的弱变化感。

①整体的色彩尽量采用具有明确的基调感或倾向性。
②相邻Bmr并置切换需要考虑不同色调的差异性。
③7±2原则,即同图幅的 Banner数量最多不超过9个,相应的色彩基调数同样适用。
④克制同一Banner的色彩过度多样性。
⑤还需考虑与周边环境的对比与调和。


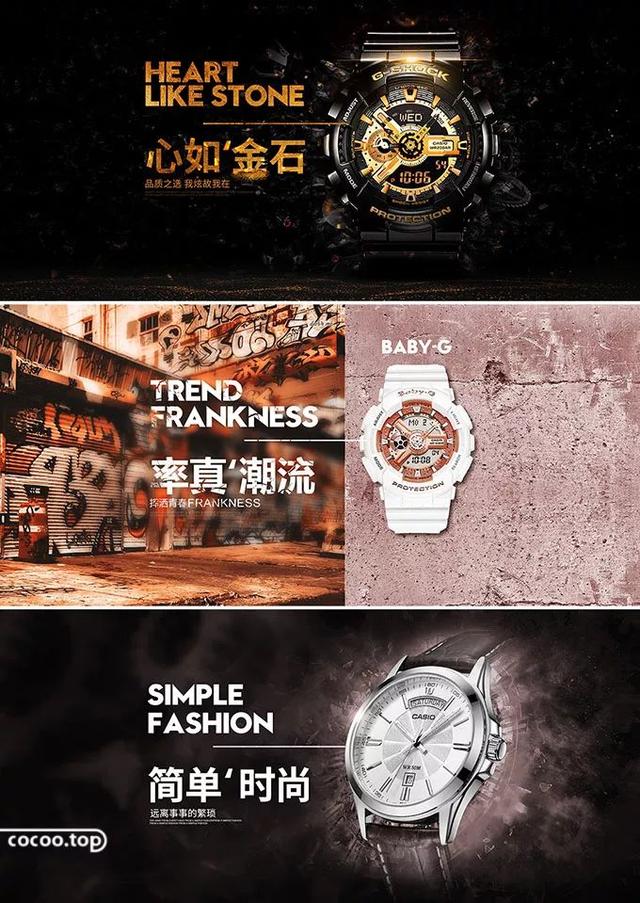
由于Banner的图幅尺寸很小,其文案常见以标题标语、口号、短语等形式出现,且成为了商业型广告Banner必备要点之一。Banner的文案需要尤其精炼,体现在:

①简短。采用口号式、呐喊式的大标题,直截了当地呈现最重要的核心信息。
②易懂。文字的数量虽少,但却丝毫不影响表达信息的清晰度,能够让用户一眼明白其核心内容。

③易记。对于打折信息、促销方法等让信息映入眼帘时就产生深刻印象从而便于记忆。
④与产品属性关联。对于采用暗示、寓意、比喻等手段的非直接阐述的软文,在讲究意蕴的同时需要做到与广告对象的属性特征产生明确关联。
⑤感受利益。例如:通过折扣获得的优惠、使用产品后自身可获得的健康等等。


优秀的Banner版式应该探寻以下几个方面:
①匹配相应类型。商业型的版式多趋向于鲜明饱满;装饰美化型则常以简约、清新为主要格调。不同类型的Banner版式设计风格取向根据实际情况要求可能不尽相同,不能进行套用式的千篇一律。

②信息为核心。正因为 Banner的图幅空间非常有限,其版式决策更应该经过深思熟虑。不论是哪一种类型的Banner版式设计都应该以传递信息为核心目的。

③契合图形风格。不能孤立地来对待版式设计可调用的设计元素,在达成Banner设计目标的同时,也需要考虑与另外一个重要的设计要素即图形的关联。
④文化与情感共鸣。Banner可以是与用户沟通情感的小窗口,增强Banner画面的趣味性、故事性,唤起用户共鸣,带给用户愉悦的心情。


诸如GIF图像形式整合成的简单动效,从最开始的初衷是为了解释和呈现产品的特性,提供多角度的视角、阐述重要功能特点或步骤。毫无疑问动效设计能够在某种程度上突破Banner小尺寸图幅空间的限制,在动效中更多元化地进行展示产品特质,传递出更多更精准的产品信息。

【随机内容】
-
 2021-03-12
2021-03-12
-

阿里国际外贸站伪全屏轮播海报在线制作,无高宽尺寸限制有缩略图/圆形等轮播代码
2019-01-23 -
 2023-09-02
2023-09-02
-

电商法真的来了,2019年1月1日正式施行,淘宝C店也要登录注册主体信息了
2018-09-05


