

京东制作990px宽关联版式设置方法,JD详情页添加多链接关联推荐模块图文演示教程来了,当然你也可以制作790或750尺寸的哦,文章就以990尺寸为例子演示,如果你要制作990的可以跟着下面方法操作。
京东系统自动添加的关联版式是990px宽的,而商家直接制作的关联版式或详情页是750px 宽的,很影响美观
下面我就来讲解一下制作990px宽的关联版式或详情页的详细操作。
原理很简单:就是990的图片上传到【商品管理】下的【图片管理】在关联或者详情页调用!熟悉的京东明白原理的话下面的教程就不用看了!
设计制作如下990px效果图略过,直接进入正题。
方法一:不切图加热点。(推荐使用),画热点方法加的链接只支持原窗口打开链接,不支持新窗口,如果介意的话用PS切片DW加链接的方法。当然此方法也可用于990px的详情页的制作1,将效果图上传到商品管理下面的图片空间,(如下图)
2,复制该图片的代码;
3,进入疯狂的美工京东全屏热点工具编辑热点加上链接,如果图片只是单个链接或没有连接,此步骤可省略,画热点方法加的链接只支持原窗口打开链接,不支持新窗口,如果介意的话用PS切片DW加链接的方法!
疯狂的美工京东全屏热点一图多链接工具地址:https://www.fkdmg.com/jdrequs/(详情页用不要勾加入全屏居中代码选项)
打开疯狂的美工热点工具,把图片代码粘贴进来,低于990宽的尺寸都不要勾加入全屏居中代码选项哦。
要哪个地方加链接就哪个地方画热区,然后复制对应链接加上来,一般是加商品链接,加好选择原窗口打开
最后生成代码进入京东关联版试设置中。去商品管理设置管理板式即可!
把代码粘贴进关联模块中,源代码模式粘贴,粘贴完直接点确定,然后发布。
方法二:切图加链接!
1,在ps中将效果图切碎,切图要竖着切!不规则排版的话这个方法不适用,不规则的只能PS切好图保存html文件和图像去DW中一个图一个图加上链接。
2,按顺序将图片在关联版式中上传
3,插入图片,删除无用标签br代码
4,再给每个图片加链接,不用在意在编辑框中的效果,保存以后会显示正常
5,同方法一,选择关联版式即可!
另外:方法二只适合横平竖直的切片方式,如果切片比较复杂,请选用方法一或自己编写table表格代码或div代码
我的关联版式只有一排,多排的话方法同理!
特别说明,上面这个切片的方法只适用规则排版的,不规则排版的建议用常规方法PS切片后保存html和图像去DW中一个图片一个图片加上链接,最后复制DW中加好链接的table表格代码粘贴到关联版试吧,自己选择适合自己的方法去操作吧,以上方法纯属分享。具体自行测试哦。
如果店铺首页或自定义页面需要自定义代码装修可以进入疯狂的美工京东工具列表查看相关功能:https://www.fkdmg.com/gongju/jd/
如果想要了解更多美工方面装修知识可以关注疯狂的美工官方网站哦
 2022-07-27
2022-07-27

微信朋友圈只有点赞没有“踩”,这是为什么?点赞和点踩的设置有什么讲究
2022-11-29
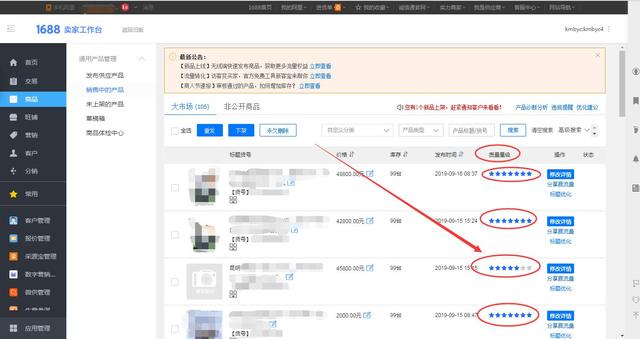
阿里把5星产品质量度做到7星实操,最后一张主图一定要放白底图
2019-09-17 2021-07-10
2021-07-10