
阿里巴巴装修全屏左右分屏切换特效实现CSS3滑动特效模块代码的方法
2017-05-18 16:48:32 浏览:4997 作者:疯狂小编
阿里巴巴如何实现左右分屏切换效果呢?1688店铺怎么做CSS3特效,全屏超酷效果如何做呢?下面疯狂的美工小编给大家带来视频教程讲解。
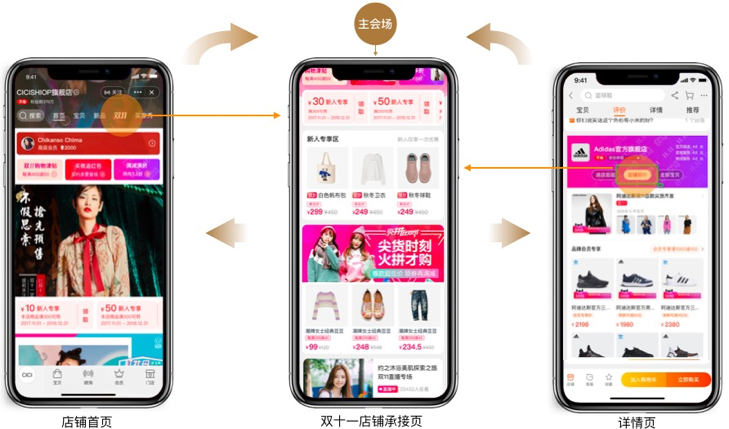
这节教程呢,就是教大家如何使用我们的阿里巴巴全屏超酷左右分屏特效功能,这个功能的效果是这样的鼠标经过中间按钮会自动展开大海报到左右两边,鼠标再放到左右两边位置又会回到中间这么个效果。图片需要准备好两张大海报,高宽不限。设计图片的时候内容海报建议主要内容一个设计在左一个设计在右这样分屏显示的时候就是对称了。
按钮图标也可以自己自定义设计哦,本功能操作简单,写图片地址链接地址即可了~具体看我演示!【随机内容】
-
 2019-10-28
2019-10-28
-
 2021-10-06
2021-10-06
-
 2018-04-08
2018-04-08
-

推销短信、广告电话真正约束规则来了,让烦人的广告推销都去见鬼吧
2020-09-01


