疯狂的美工阿里巴巴自由布局实现CSS3鼠标经过图片往上下移动微移动态特效方法
2018-03-21 10:03:22 浏览:5579 作者:疯狂小编
阿里巴巴店铺首页模块上怎么装修CSS3微移动态特效?就是1688上鼠标经过图片会自动往上移动或往左右偏移的效果,通常大家也会称之为鼠标经过特效,下面疯狂的美工给大家带来自由布局工具及视频操作教程演示案例教大家如何实现~
疯狂的美工阿里巴巴国内站自由布局工具软件下载: https://www.fkdmg.com/gongju/1.html
https://www.fkdmg.com/gongju/1.html
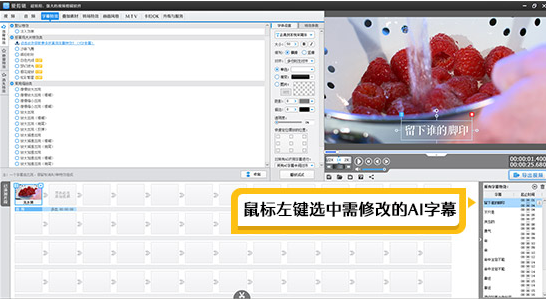
这节教程呢,利用到自由布局工具CSS3微移特效组件实现鼠标经过上下左右移动显示带过渡效果案例,无需要用到DW,图片样式自由设计,设计好在自由布局里布局你要位置即可,也可以搭配其他组件实现其他样式,其他CSS特效使用方法是一样的~具体请看我下面的操作演示~
温馨提示:阿里巴巴单张图片不要超过2M,高度宽度不要超1920px,超了上传图片空间会压缩,导致图片变小,这个问题比较常见,大家注意一下哦~
如果要做png透明图或GIF动态图请上传淘宝图片空间
按键盘上alt+方向键可以微移组件位置~
操作完记得右上角备份一下操作记录哦,下次可以导入再次编辑