
阿里自由布局工具实现CSS3自定义旋转特效及鼠标经过翻转进出动态效果教程
2018-03-02 10:16:33 浏览:4619 作者:疯狂小编
CSS3特效代码效果如何做?疯狂的美工阿里巴巴自由布局工具CSS3旋转特效怎么使用?如何在阿里店铺模块上做鼠标经过按钮自动旋转效果,1688店铺上实现鼠标经过翻转过度到另一张图片的方法,疯狂的美工小编给大家带来工具使用教程及效果演示案例!有需要做的可以学习一下哦~
疯狂的美工阿里巴巴国内站自由布局工具软件下载: https://www.fkdmg.com/gongju/1.html
https://www.fkdmg.com/gongju/1.html
这节课程,利用到自由布局工具CSS3旋转特效组件+CSS3翻转进出实现鼠标经过显示另外一张图片而且带过渡效果的效果案例,无需要用到DW,图片样式自由设计,设计好在自由布局里布局你要位置即可,也可以搭配其他组件实现其他样式,其他CSS特效使用方法是一样的~具体请看我下面的操作演示~
温馨提示:阿里巴巴单张图片不要超过2M,高度宽度不要超1920px,超了上传图片空间会压缩,导致图片变小,这个问题比较常见,大家注意一下哦~
如果要做png透明图或GIF动态图请上传淘宝图片空间
按键盘上alt+方向键可以微移组件位置~
操作完记得右上角备份一下操作记录哦,下次可以导入再次编辑
【随机内容】
-
 2022-09-28
2022-09-28
-
 2024-05-19
2024-05-19
-
 2020-08-31
2020-08-31
-

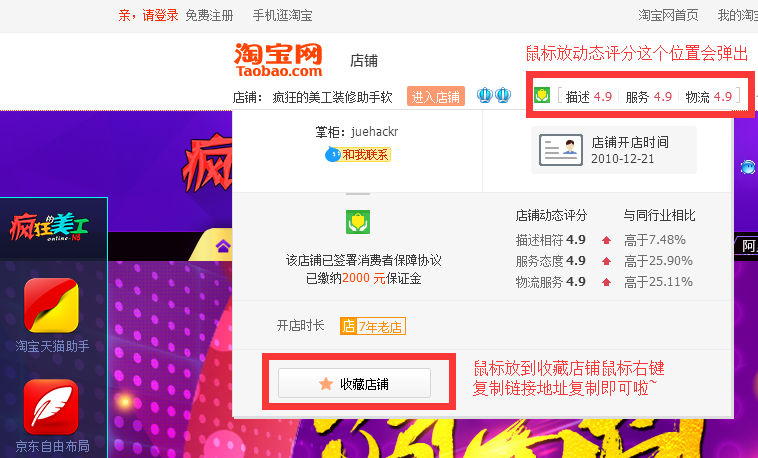
怎么获取淘宝天猫店铺电脑端收藏店铺链接,给图片加上收藏链接的方法
2018-05-03



