DW怎么实现图片变换,鼠标放在图片上就换另一个图片怎么做?
2017-03-06 11:19:27 浏览:36406 作者:疯狂小编
网页制作的时候都会经常遇到要做这种鼠标经过当前分类变另一张图片或文字变色等,网上很多图片鼠标经过的时候就变成了另一张图片,很好看的,但是很多朋友都不知道怎么制作,其实很简单,利用dw就能完成,下面小编就为大家介绍DW制作鼠标放在图片上就换另一个图片方法,不会的朋友可以参考本文,说一下此方法对淘宝天猫店铺京东店铺这些电商平台不支持哈,因为店铺中用的代码又是不一样的。此方法适用网站上用!
Dw是我们设计网页的软件,这个软件功能很强大,今天小编就为大家介绍DW制作鼠标放在图片上就换另一个图片方法,不会的朋友可以参考本文哦!
1、打开我们电脑里的dw软件,点击“HTML”,如图所示
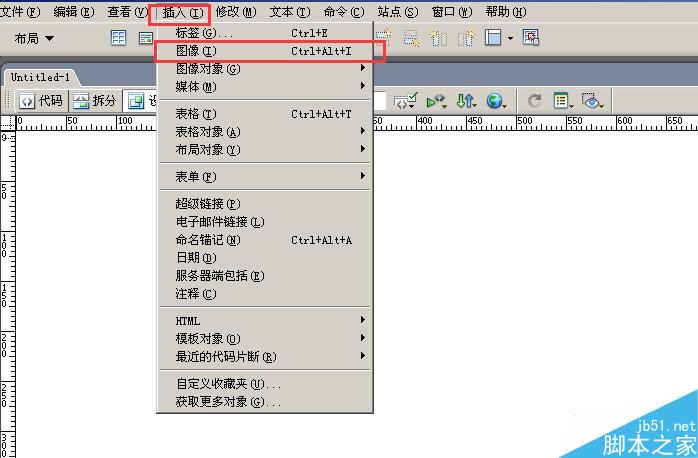
2、我们需要新建一个空白的文档,此时已经建立好一个新的文档,然后点击菜单栏里的“插入—图像”
3、随意选择一张图片放进文档里
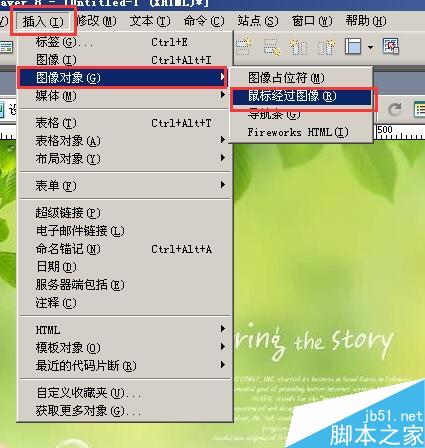
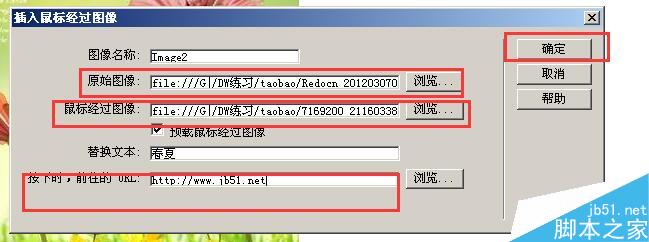
4、插入好图片之后,我们再次点击“插入——图像对象——鼠标经过图像”,出现如下对话框,原始图像就是我们第一次插入的图像,找到你之前的图像放进去;鼠标经过图像,就是你想要替换后的图像;替换文本相当于一种解释,鼠标放在上面,图片上会显示;前往URL这一行,一定要写全域名,比如我这里填写http://www.jb51.net,点击确定;
5、保存,预览;
这是鼠标放之前效果:
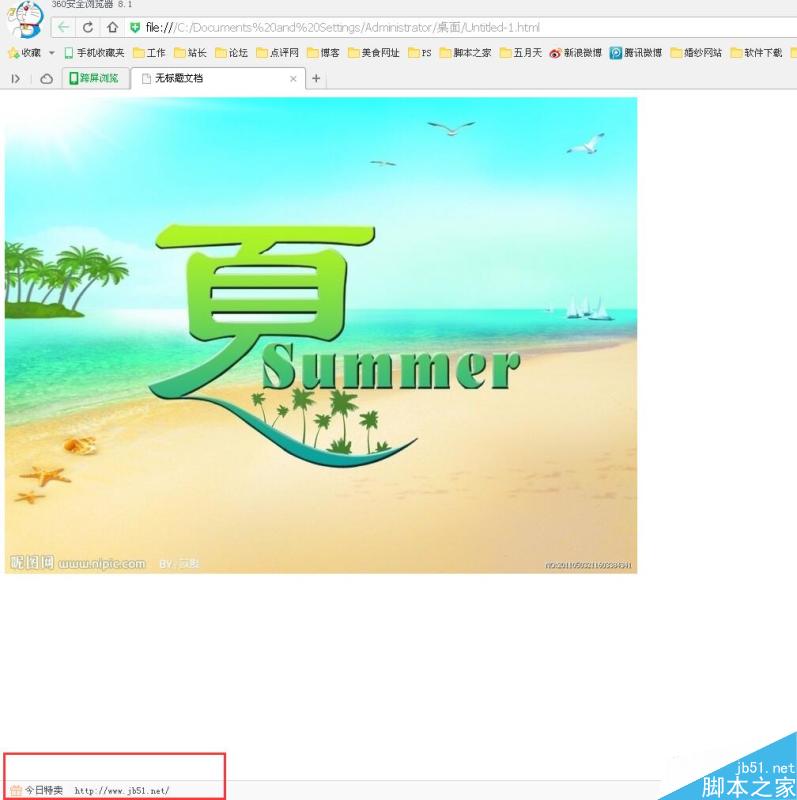
鼠标放之后的效果:
以上就是DW制作鼠标放在图片上就换另一个图片方法介绍,有兴趣的朋友可以参考本文,希望这篇文章能对大家有所帮助!最后说一下此方法对淘宝天猫店铺京东店铺这些电商平台不支持哈,因为店铺中用的代码又是不一样的。此方法适用网站上用!
注:文章转载来自脚本之家