很多前端开发者都在用Dreamweaver软件,很多新手都不太了解,例如dreamweaver怎么在图片上写文字就是其中之一。下面小编就来演示一下dreamweaver怎么在图片上写文字。
1、小编这里用CS6版本演示,首先打开Dreamweaver并新建一个html页面。
2、将页面保存一下,准备一张图片。
3、在图片上写文字有很多种方法,小编要演示的方法是把图片作为背景插入,然后写文字。
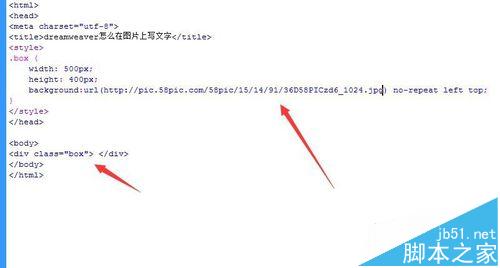
4、在代码中定义一个div,要写上宽度和高度,最好是与图片宽高相等。然后将图片作为div的背景插入。
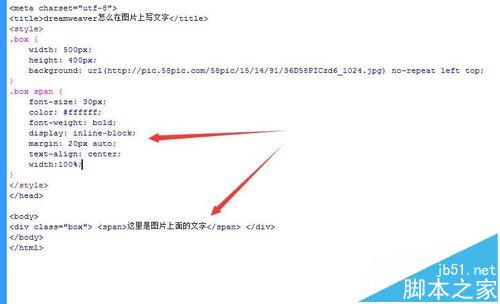
5、之后可以在div中写文字了,还可以写一个span标签将文字包起来,这样容易控制文字的大小、颜色、位置等属性。
6、最后看一下效果,还是灰常不错的~