在PPT(PowerPoint)中如何制作轮换动画翻卷效果?
我们经常看到同事们制作的PPT太卷了,是不是很羡慕呢?羡慕、嫉妒、恨!!!!!哈哈哈!!!
其实,不用羡慕,不用嫉妒,也不用恨哈。下面我们来看看如何制作这种比较卷的轮换动画卷翻效果。
1、首先我们打开PowerPoint软件,新建一个空白文件,如图1所示:

图1新建文件
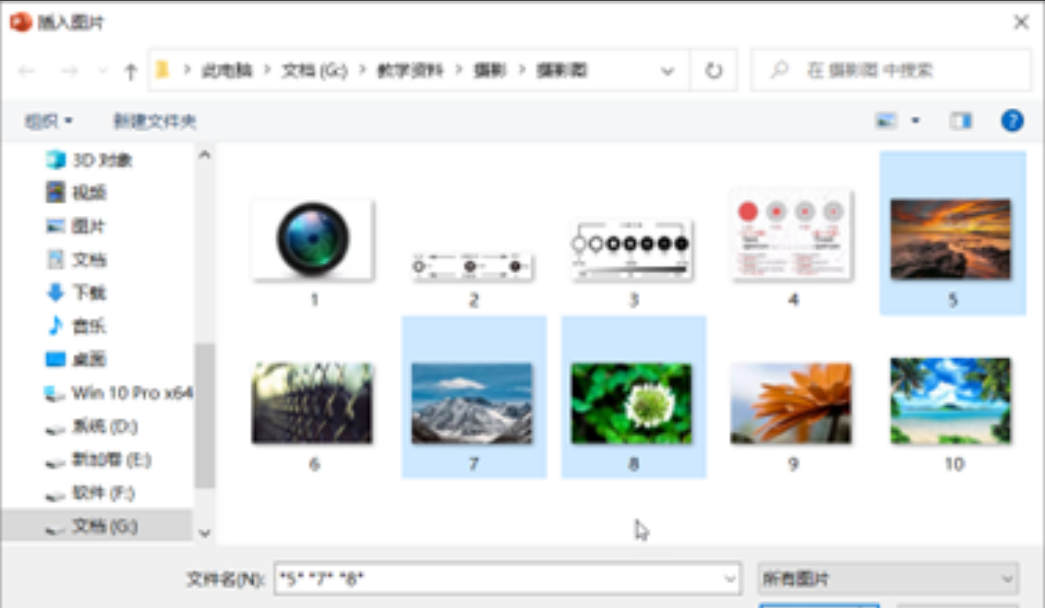
2、点击“插入”—“图片”命令,打开插入图片面板,选择需要的图片,在这里我选择3张图片,点击插入,如图2所示。

图2插入图片
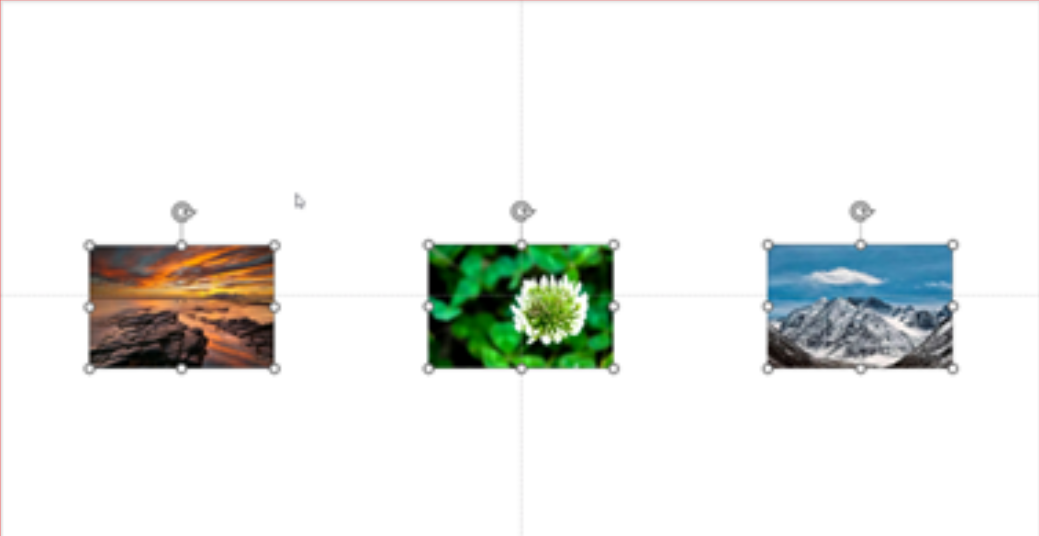
3、将插入图片缩小到合适大小,然后进行对齐并分布,并放置合适位置,如图3所示。

图3改变图片大小并对齐和分布
4、点击“图片格式”—“图片效果”—“映像”—“映像变体”—“接触”命令,为图片设置倒影效果,如图4所示。

图4设置倒影效果
5、复制第一张幻灯片,并改变图片位置,如图5所示。

图5变换图片位置
6、在此复制第二张幻灯片,并在此改变图片位置,如图6所示。

图6变换图片位置
7、选中第一张幻灯片,将中间图片放大致合适大小,如图7所示。

图7改变图像大小
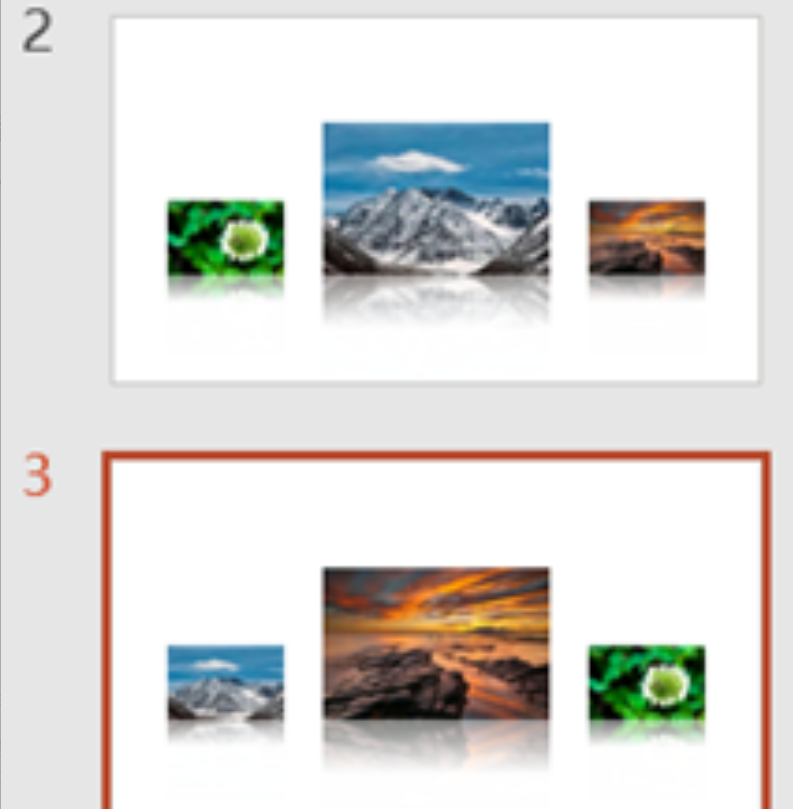
8、用同样方式改变第二张、第三张图像的大小,如图8所示。

图8改变图像大小
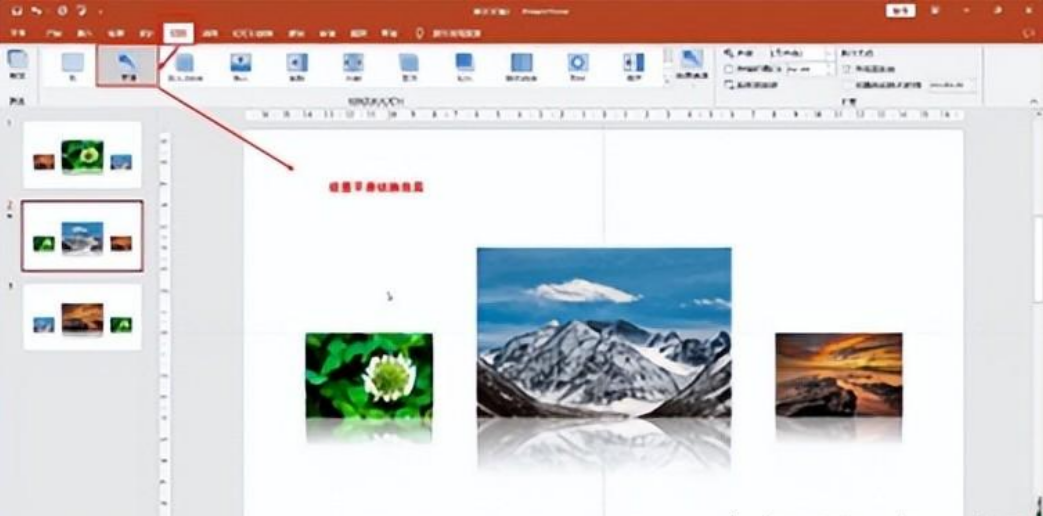
9、选中第二张幻灯片,点击“切换”—“平滑”,设置平滑切换效果,并用同样方式为第三张幻灯片设置平滑切换效果,如图9所示。

图9平滑切换效果
10、这样轮换动画翻卷效果就制作出来了,我们点击放映幻灯片,即可看到效果了。