
设计师应该知道的色彩知识——色轮篇,掌握色轮的基本原理,你的设计更绚丽多彩!
你是不是在做设计的时候一直觉得同样的设计你的颜色就是没有大神做的好看,为什么大神会这样用颜色,为什么大神设计出来的颜色这么漂亮,认真
看完这篇文章,你的用色就会跟大神一样了最好是收藏起来,不明白的时候再拿出来看!!
一半是科学,一半是艺术,色轮是我们认识颜色关系的工具。那里有光,那里就有颜色。有时我们会认为颜色是独立的――这是蓝色,那是红色,但事实
上,颜色不可能单独存在,它总是与另外的颜色产生联系,就像音乐的音符,没有某一种颜色是所谓的“好”或“坏”。只有当与其它颜色搭配作为一
个整体时,我们才能说,是协调或者不协调。色轮告诉我们颜色之间的相互的关系。小编在本文中将阐述这一点。
当我们谈论色彩科学时,我们主要将它们分为 5 个不同的领域,以更好地理解它的概念。他们是:
色轮
色比
颜色模型
颜色属性
色彩和谐

事实证明,在设计中,颜色不仅仅是颜色。就像擎天柱说的,它有很多东西,不用担心我们会发现的,但不用担心,我不会让你感到无聊。
色轮

色轮。它就像一个神奇的圆形东西,拥有彩虹的所有颜色。想象一个披萨,但你没有浇头,而是颜色。而不是番茄酱,你的中心有一罐金子。好吧,也
许不是最后一部分,但你明白了。
现在,想象一下你是一个巫师,你必须为你的魔法咒语选择完美的颜色。你不能随便去挑选任何旧颜色,哦不。您需要查阅色轮以确保您的咒语正确无
误。这就像你值得信赖的咒语书,但用颜色而不是咒语。
但事情是这样的:色轮不仅仅是巫师的工具。它适合所有人!艺术家用它来创造杰作,室内设计师用它来让房间流行起来,时装设计师用它来创造最新
的趋势。这就像瑞士军刀的颜色,但你不是一堆工具,而是一堆颜色。而不是一把刀,你有...好吧,实际上,它仍然是一把刀。但是一个五颜六色的!
颜色基本上是我们感知不同光波长度的方式,信不信由你,艾萨克·牛顿爵士不仅在每次机械物理讲座中都让我们的生活更加艰难,而且还确定了我们今
天仍然在 UX 设计中使用的 3 个主要颜色组早在 1666 年。它们是:
原色
辅助颜色
三级颜色
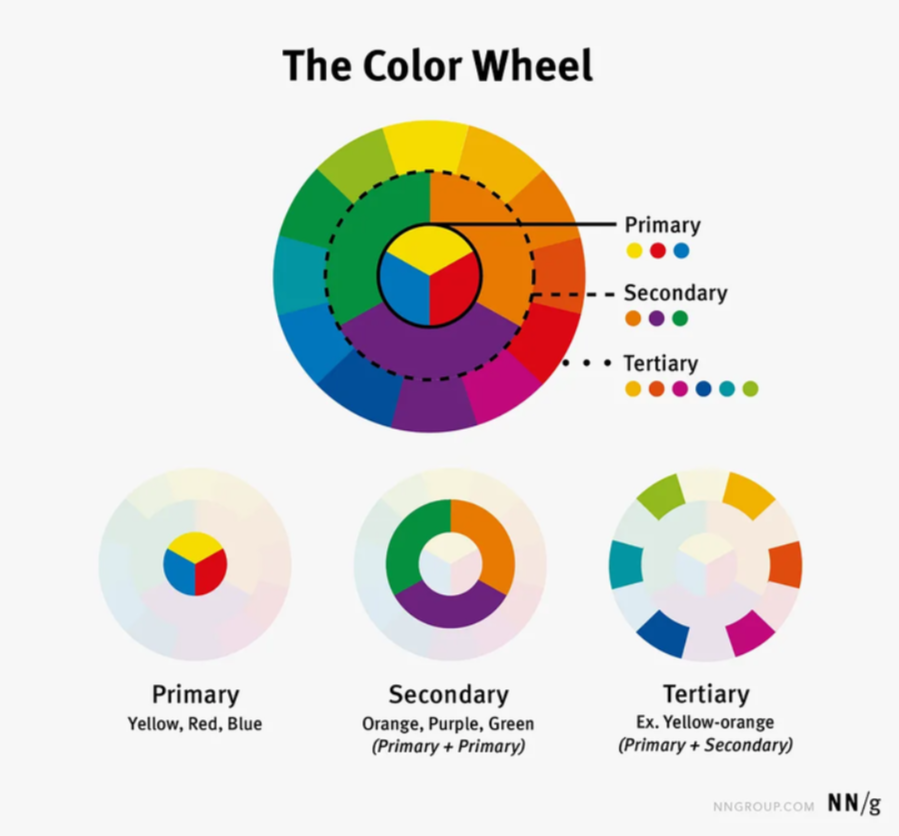
随之而来的是色轮。色轮是由牛顿设计的,用于解释这 3 个类别之间的关系,因此如下图所示:

有了这个 色轮 划分了什么颜色被建议到哪个类别,因此它是:
主要:黄色、红色、蓝色
次要:橙色、紫色、绿色(原色混合)
三级:黄橙、红橙、红紫等(初级和次级混合)
简而言之,次要颜色成为两种原色的组合,而任何第三种颜色都变成了原色与次要颜色的组合。
关于色轮的差不多就到此为止了。很有趣不是吗?谁知道牛顿是设计师
色比

颜色比例或也称为 60-30-10 颜色规则基本上是一个简单的规则,用于管理我们在设计或产品中使用多少主要、次要和第三颜色。
这就像设计数字体验的秘诀,不会让您的用户感觉他们迷失在迷宫中。想象一下,你是一名厨师,但你没有食材,而是设计元素。你没有厨房,而是一
台电脑。好吧,也许最后一部分没有意义,但你明白了。
所以,这是独家新闻:60-30-10规则就像一本巫师的咒语书,用于设计易于观察和易于使用的数字体验。你从主色开始,比如拿着光剑的绝地武士,这
种颜色占据了屏幕的 60%。然后你添加一个辅助颜色,比如机器人,这种颜色占据了屏幕的 30%。最后,你撒上一种强调色,就像一个神奇的咒语,这
种颜色占据了屏幕的10%。哒!你有一个让尤达感到自豪的配色方案。
但这里有一个问题:60-30-10规则不仅适用于UX设计师。您可以将其用于各种事情!比如设计你的社交媒体资料,或者创建一个演示文稿,甚至在早
上打扮自己。好吧,也许不是最后一个,但你明白了。这就像一个设计规则,可以让你的数字生活更加丰富多彩,以一种好的方式。
颜色比例将颜色的使用分解为:
原色为 60%
辅助颜色为 30%
三级/强调色为 10%
对于您必须知道的颜色比例,这几乎就是它。是的,还有一点要做,但你让尤达大师感到自豪。
颜色模型

颜色模型基本上是一个系统,用于描述颜色以及如何管理和感知特定颜色的不同组合。
它就像一个装满不同画笔的工具箱,供设计师用来创作数字杰作,让你的眼睛像迪斯科球一样跳舞。想象一下,你是一个画家,但你没有画布,而是屏
幕。而不是油漆,你有...好吧,实际上,你还有油漆。但是彩色数字油漆!
好吧,让我们分解一下:颜色模型就像不同口味的冰淇淋。你有RGB,它像香草,CMYK,它像巧克力,还有HSB,它像草莓。每个人都有自己独特的
风味,但它们共同构成了美味的数字圣代。RGB 非常适合创建明亮、鲜艳的色彩,CMYK 非常适合打印,而 HSB 就像您设计顶部的洒水。
但问题是:颜色模型不仅适用于设计师。它们适合所有人!您可以使用它们来创建自己的数字艺术品,或为您的网站选择完美的配色方案,甚至只是用
您的色彩理论知识给您的朋友留下深刻印象。它就像一个密码,可以释放数字世界中色彩的力量。所以去创造吧,我多彩的朋友!

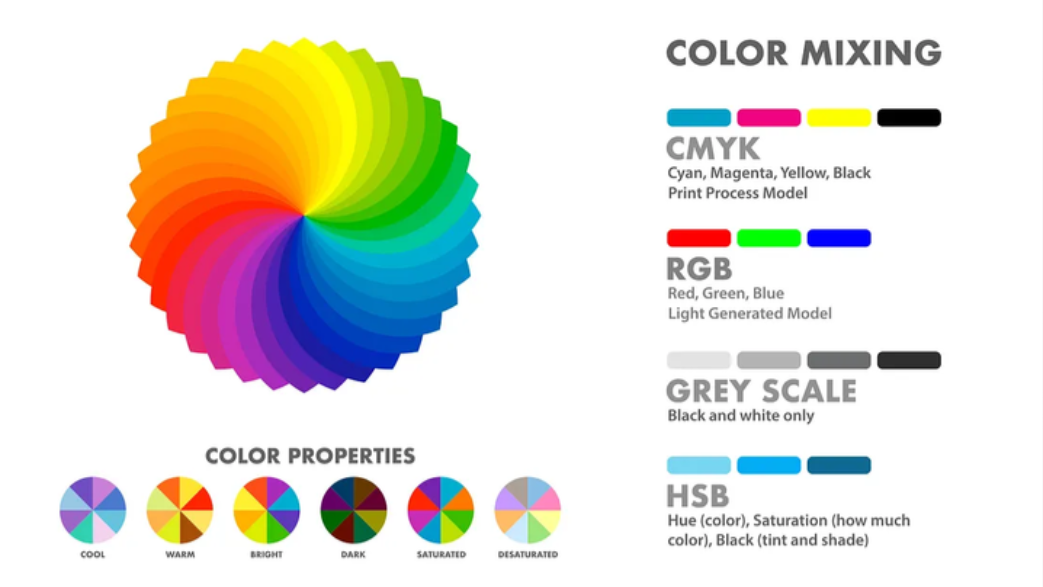
所以如上所述有不同的颜色模型。有些你很熟悉,有些对你来说有点陌生。好吧,他们是:
RGB 型号: 使用红色,绿色和蓝色3种颜色制成
CMYK 型号: 采用青色、品红色、黄色和黑色 4 种颜色制成
灰度模型: 使用2种颜色的黑色和白色制成
HSB 型号: 利用色调,饱和度和黑色(色调和阴影)的3种颜色属性制成
瑞布车型: 该模型较少被UX设计师使用,但被艺术家更多地使用,被称为使用红色,黄色和蓝色3种颜色的传统颜色模型。
这就是颜色模型及其制作方式的总结。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!






