颜色术语构成了我们颜色知识的基础。将诸如色相(hue),色调(tint)和阴影(shade)之类的颜色术语视为我们可以用来开发独特调色板的工具。
• 色调/色相(Hue)

色相是色彩的技术术语。色相是指父色-一种饱和色,没有添加白色或黑色。
• 亮化着色/染色(Tint)

亮化着色是把一种颜色和白色混合后形成的颜色,这将增加该颜色的亮度。
• 阴影(Shade)

将黑色添加到色相时,将创建阴影。
• 明度(value)

值是指颜色的明暗程度。它指示反射的光量。明度(Value)分为11级,数值越大表示明度越高,最小值是0(黑色),最大值是10(白色)
• 饱和度(saturation)

饱和度是指颜色的亮度和强度。高度饱和的颜色充满活力和光芒,而低饱和度的颜色则暗淡。
2. 层次结构

当某个元素的外观与其周围环境形成对比时,表明该元素具有更高的重要性。我们可以使用颜色和颜色权重建立层次结构。
通过使用色彩,我们可以为元素分配不同的重要性级别。
如果一个元素比另一个元素更重要,则它应该具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。
更加醒目,富有重量感的信息内容可以快速吸引用户的注意力,我们可以运用这种视觉规律引导用户视线,并促使用户继续浏览其下方的支持信息。
3. 富有表现力

在设计产品界面的时候,别忘记融入标志性的品牌色彩,以增强用户心中的品牌印象。
4. 包容性

设计产品类似于在图书馆或学校之类的公共建筑中建造建筑-它必须包含所有人。因此,产品的包容性也是需要考虑的重要要素。
Web内容可访问性指南(WCAG)提出了一些建议,以确保运动,听觉和认知障碍人士可以无障碍访问界面中的颜色。举个例子,文字标准色差至少需要达到4.5:1的对比度。
5. 颜色的含义

颜色会吊起用户不同的情感感受,通过了解颜色的心理,我们可以利用与目标受众产生共鸣的品牌颜色。
重要的是要了解您的受众群体的差异,这些差异因为文化和地区而有所不同。例如,在西方文化中,白色通常与婚礼相关联,而在东南文化中,白色被视为哀悼的颜色。
我们可以留意到:许多公司在其品牌营销活动中都使用色彩作为一种策略。许多快餐店的品牌都使用红色和黄色,这是因为红色引发刺激,食欲,饥饿的效果,并引起人们的注意,而黄色则给人带来幸福和友善的感觉。
6. 有限的颜色

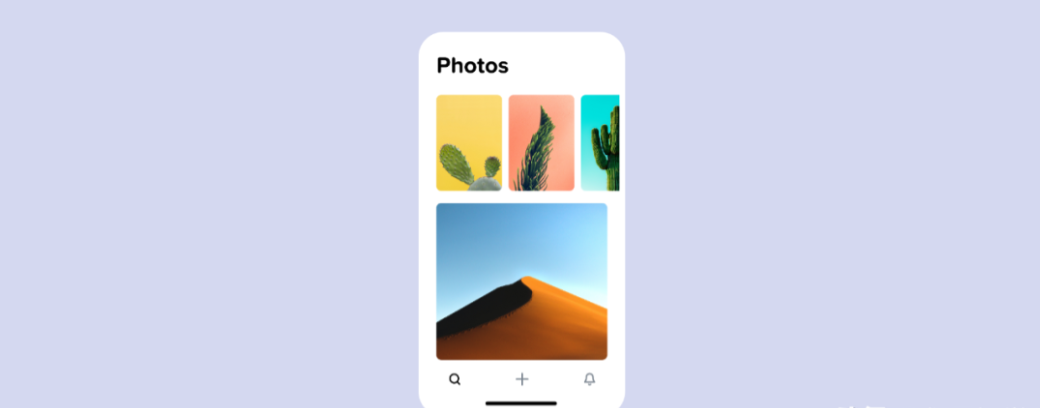
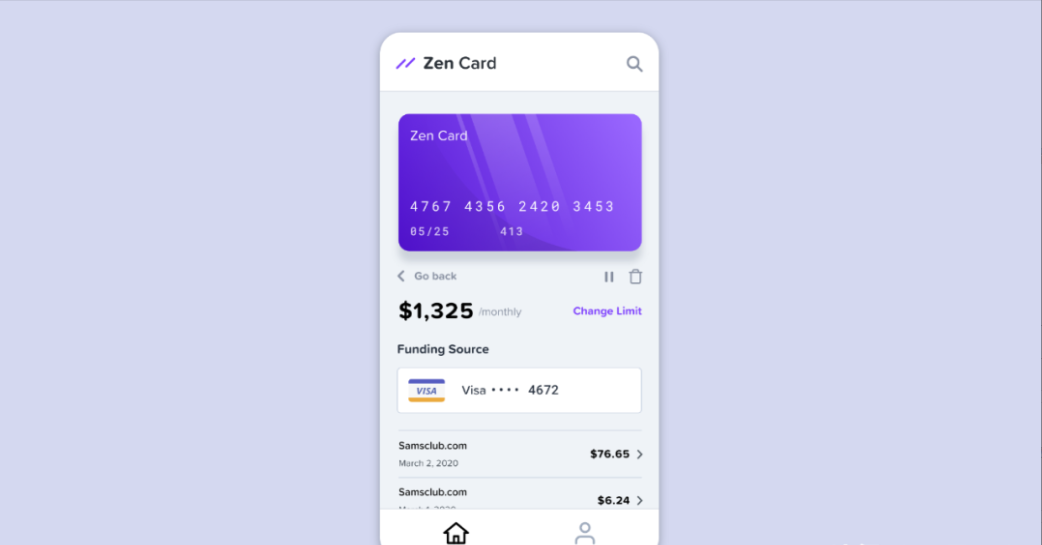
通过限制在应用程序中使用过多颜色,可以使应用颜色区域中的内容受到更多关注,例如界面中的文本,图像以及按钮等单个元素。
您会注意到,许多应用,例如Instagram或Twitter,它们的界面往往非常简洁。它引导用户将视觉焦点聚焦在内容上。
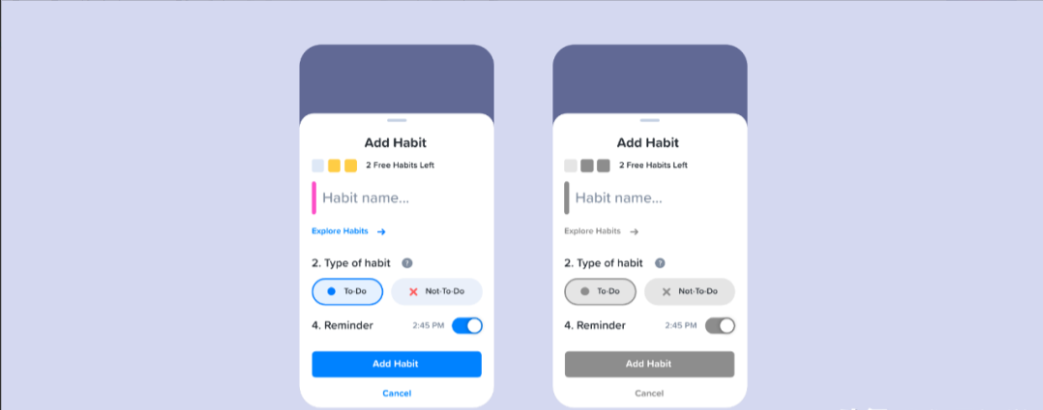
7. 提供状态信息

颜色的差异可以提供有关应用程序状态,组件和元素的信息。
颜色是我们可以在界面中显示状态变化的一种方式。通过静音按钮的颜色,可以指示按钮已禁用,或者通过将其突出显示为红色来表示错误操作。我们还应该在错误颜色旁边附加错误消息和图标,以确保清晰度并吸引色盲用户。
8. 一致性和上下文

界面中的颜色用法应保持一致,因此即使上下文发生变化,颜色也能保持统一,避免对用户造成混淆。
如果颜色信息在展示内容和状态上有冲突,例如在商标中使用红色的情况,则应避免使用它来通知错误状态。我们可以使用其他颜色(例如黄色)来避免混淆。
9. 调色板

如何获得完美的调色板?让我们从对颜色理论和基本工具的简单理解开始。
第1步-原色和系统颜色(primary &system color)

设计师首先可以根据偏好,选择调色板的主要颜色,例如使用产品的品牌颜色作为主色。并在此基础上,为文本和背景添加颜色。
第2步-创建调色板

为UI选择基本颜色后,将这些颜色放入Google颜色工具中,以获取该颜色的不同阴影和色度。
它是生成近乎完美的调色板的一种简单方法,如果需要互补色或要测试辅助功能,则可以使用Google颜色工具完成所有这些操作。
步骤3 —将这些颜色组合在一起

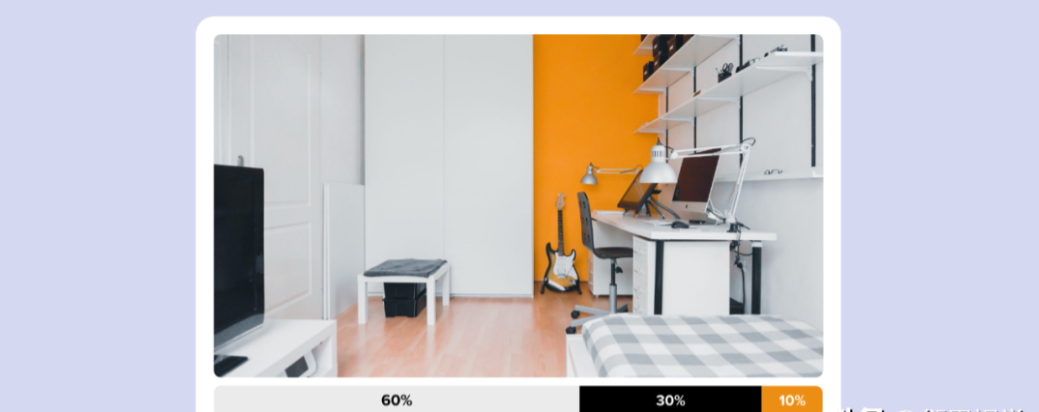
10. 60–30–10规则

60-30-10原则是室内设计行业中的一个著名和永恒的装饰原则。它非常简单和高效。这个原则可以用来找到配色方案中的正确平衡。
60%+30%+10%是所用颜色之间的比例:其中60%属于主要颜色的比例;30%是次要颜色的范围;10%是剩余部分的色彩比例。
在产品设计过程中,我们同样可以遵循60-30-10的原则。其中:60%是主色,30%是辅助色,10%是强调色。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
![[分享]UI设计中的色彩使用你会了么?掌握这10个色彩使用原则,让你的设计更出色_疯狂的美工淘宝天猫装修助手|在线自由布局工具|多功能淘宝天猫店铺装修特效代码生成器官方网站](/application/mobile/view/fkview/images/minilogo.png)


 1. 颜色术语
1. 颜色术语


![[2016猴年有礼]疯狂的美工-好评追加送现金红包加精选素材-活动时间有限](http://dns0.fkdmg.com/mgzxzs/uploadfile/201602/d4011455939563.gif)
