
设计师们看过来:排版如何设计更加精致
做好内容服务,排版是重要的第一环节。作为设计师,排版是必备的技能,但每个人的审美观不一样,会有差距也是可以理解的。总的来说,经验是积累出来的。今天跟大家分享几个能让排版显得更精致的方法。
01.给标题搭配辅助文字
标题的字号通常会比较大,这时如果给它搭配一个字号比较小、字体不一样的副标题,或者是英文标题,那么就可以得到鲜明的大小对比和字体对比,甚至还可以有色彩对比、空间对比等。这么做可以增加标题的层级关系,使视觉更丰富,更生动。

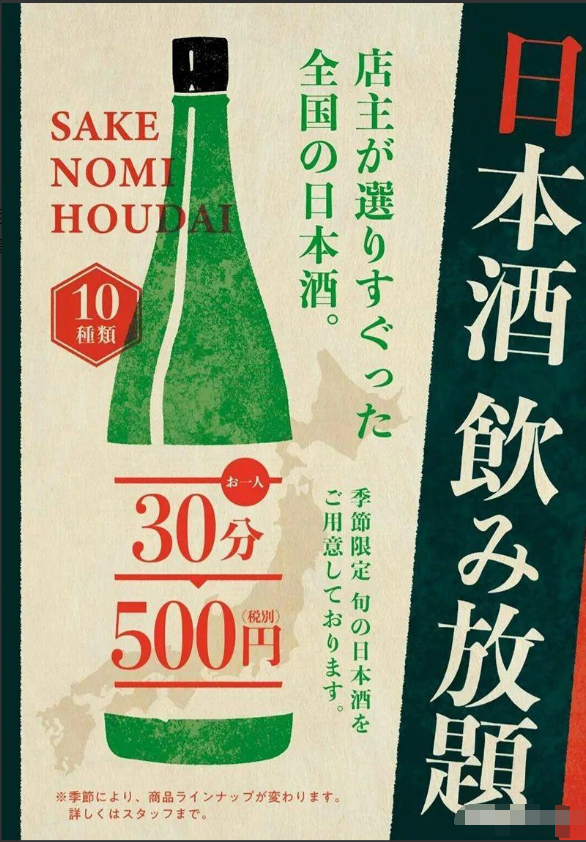
▲ 上图的标题只有四个字,如果单独排版会很单调,所以设计师把它与英文标题一起排版。如果你想要排版的效果比较时尚、活泼,可以将标题进行断行、错位处理,两行或三行的标题比单行标题的层级更丰富、对比关系更多。

▲ 上图的标题搭配了一行字号更小、字重更细的副标题,由于上图海报想要表现出比较高端的品质感,所以标题和副标题采用了同一种字体,也没有加入太多的排版技巧。

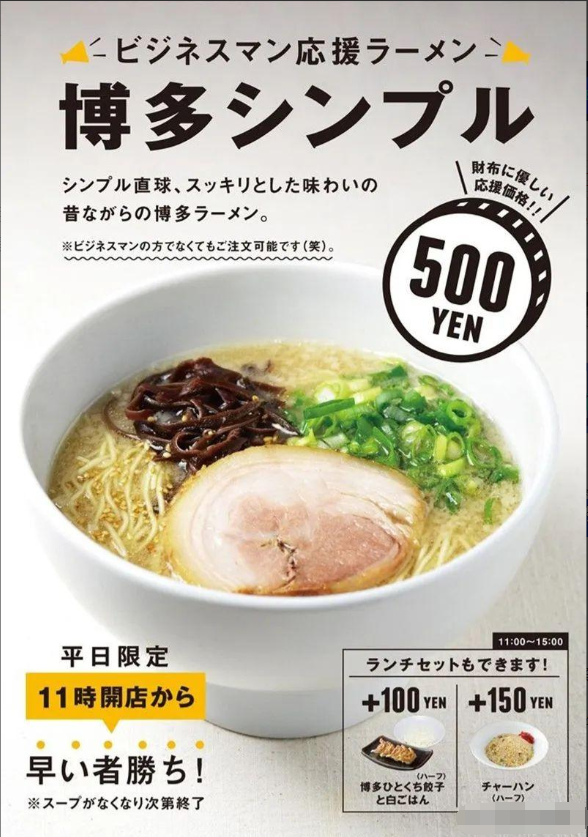
▲ 上图的标题与活动时间和装饰英文组合排列在一起,并且在排版时有明显的大小对比、字体对比、颜色对比、点线面的对比等,使整个标题看起来有丰富的细节。
02.卖点要有Icon
绝大部分的产品海报或宝贝详情页上都会展现产品的卖点(核心优势),这通常会是比较重要的信息,所以需要重点突出。不过突出的手法不一定要使用很大的的或者是对比很强的颜色,给卖点增加icon就是一个很常见、很有效的技巧,既可以通过icon把卖点信息与其他信息区别开,从而吸引读者的目光,也能使画面视觉更丰富、有更多细节。
当然,icon设计本身也很关键,首先,要尽量使用一些大家比较熟、能一看就懂的图形符号;其次,要尽量设计得细致一些,虽然会需要花一些时间,但这是值得的。


另外,风格的统一也很重要,一方面是每个icon的风格要一致,不要有些硬朗、有些柔和,也不要有些很复杂、有些很简单;另一方面是Icon的调性也要符合产品调性以及画面的风格,这样画面的整体视觉才能更统一、更美观。

比如,在上图的儿童牙刷海报中,由于画面部分采用了剪纸风格,所以卖点的icon也使用了剪纸风格。
03.信息要分组
版面中的信息一定要分组,不要全部排成一堆或者四分五裂地排列,否则都会加大阅读和理解的难度,可以通过控制信息之间的间距来分组,也可以利用线、线框、色块来分组。并且,信息分组还需要注意以下两点:
❶ 视觉上要有主次,即每组信息版面空间占比不要太一致。
❷ 要符合阅读及信息传播的逻辑。有些设计师会为了好看而随意把信息的顺序打乱重组,这是本末倒置的行为。
例如在下图的海报中,设计师虽然将信息进行了分组,但是除了主体很突出以外,其他信息都太过平均了,再加上信息块(包含文字组和图片部分)特别多,所以导致排版很散。

而在优化后的方案中,把版面信息进行了重新分组和排列,视觉更整体、层级关系更鲜明。

下图海报的排版也有几个比较严重的问题:

❶ 信息分组不合理。大部分文字信息都被圆形色块打包成一个组,但里面很多信息的意义并不相同,其实不适合组合在一起;
❷ 文案的排版不符合逻辑。比如把“只选直径...”这句文案放在最上面有点突然;再比如“首创一品黑蒜猪大蹄饭”其实是一句话,设计师却把它拆开排列,而且顺序是错乱的;
❸ 排版太乱。虽然用了圆形色块进行整合,但是在这一组新信息里,有的文字排成弧线、有的文字竖排、有的文字横排、有的文字对齐排、有的文字错位排,同一个信息块里采用了太多不同的排版形式,而且组合得不好。
修改过的方案则进行了合理的分组,信息排版也更符合阅读理解的逻辑。

❶ 把标题和副标题分成一组排在左上角。在面积上是版面中的第二大视觉块,信息一目了然且主次分明;
❷ 把价格、口感NO.1、“只选直径...”这三个信息分成一个组,排在标题和副标题下方、产品的上方,符合正确的视觉流程和阅读逻辑。而且该组文案与产品图片进行叠加或绕排处理,既加强了文字与图片的关联,也使得文案与产品形成了一个大的整体。
所以,设计师在做设计时,一定要阅读文案、理解文案,看哪些信息可以划分到一组排列,哪些信息应该要分开排列。
04.视觉层级要分明
只要不是同一句话或者同一类信息,那么都要区分它们的层级关系以及视觉呈现,哪怕这些信息被分在同一组。比如标题、副标题、小标题、正文、卖点、注解、价格等等,这些信息在视觉呈现上都要有所区分,并且区分得要尽量明显一些,如果只是把字号加大一点、改变文字的颜色,那么可能会比较难把信息进行有效区隔,视觉上也会比较单调。
所以,为了视觉上更美观、更易阅读,我们还可以通过改变字体、排版的方向、排列的位置,增加辅助元素(icon、色块、线条、线框等)、装饰效果(描边、立体效果、扭曲效果、裁剪效果等)等等,创造出比较鲜明的对比以及视觉层级。


另外需要注意的是,区隔信息的手法要与设计的风格和调性吻合,通常来说,高端、简约的版面,所用的排版技巧和装饰手法会比较少,视觉效果也不会太夸张;而如果是时尚类或者促销类的设计,其用于区隔信息层级的手法可以尽量丰富、夸张一点。
比如下图是苹果笔记本的banner设计,其每一行文字的视觉效果都有明显的区别,但并没有采用特别夸张的表现手法,字体和排版方向都是统一的。


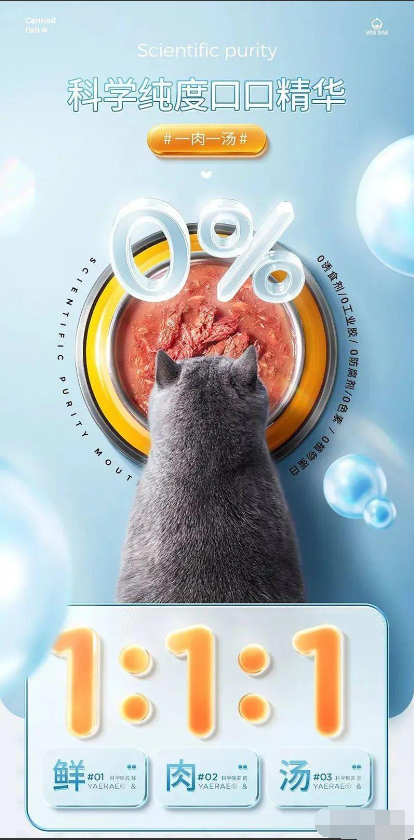
而下面这则猫粮的海报,其文字表现手法则要丰富很多,对比要更强。


总结一下,想要版式更加精致、更便于信息的传播,我们需要处理好以下几处细节:❶ 给标题搭配辅助文字;❷ 卖点要有Icon;❸ 信息要分组;❹ 视觉层级要分明。
冰冻三尺非一日之寒,想要把版式做好需要长期的学习、实践、坚持。另外,版式的学问还有很多很多,这只是九牛一毛而已;而且版式设计也只是平面设计中的一个部分,与之同样重要的还有构图、图形设计、字体设计、色彩搭配等等。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!
【随机内容】
-

针对直通车和搜索维度八个大点来梳理操作,撬动搜索流量,增加店铺盈利
2020-12-19 -
 2016-05-16
2016-05-16
-
 2019-09-03
2019-09-03
-
 2020-08-25
2020-08-25


