
四个创意设计技巧.突出主体的焦点性打造不同风格
任何布局都开始于空白的空间。当我们把视觉元素加入空白空间里时,作为作品信息的载体,其成败取决于三个因素:构图的质量、与主题的联系以及与设计中其他元素的关系。

有效的布局和空间分布可以提供给设计师一个潜在的视觉词汇和语法规则。大部分新设计师会投入到基本要素的创作上,例如:标识、图解、图片、标题等。这当然是重要的方面,但是有效的位置摆放也很重要。


点是线的开端,点表示位置是视觉的中心。点在我们的概念中习惯是圆形,但并不一定局限于此。方形、三角形、多边形以及不规则的形状都可以表现为点。点在构图中是最基本的形态,它具有焦点性、聚散性、远近性、韵律性等基本属性。

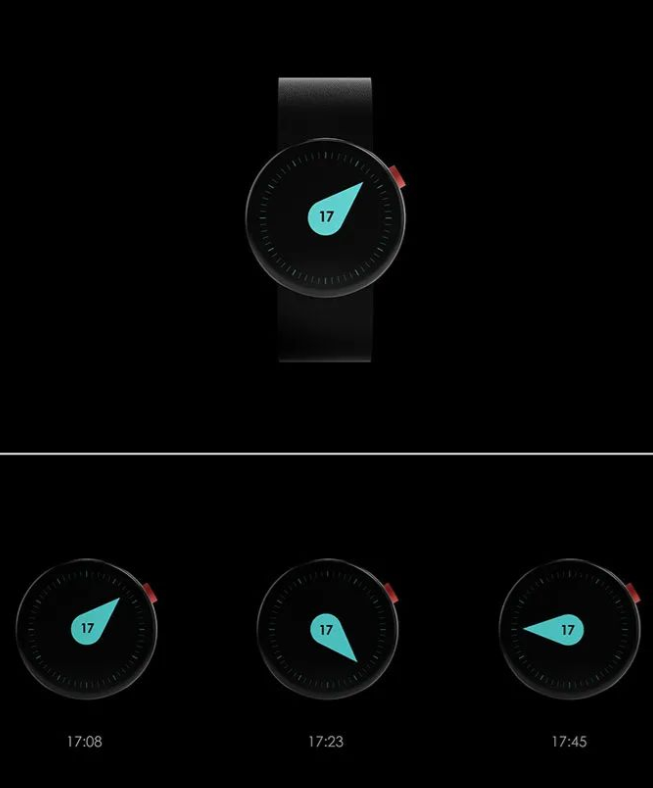
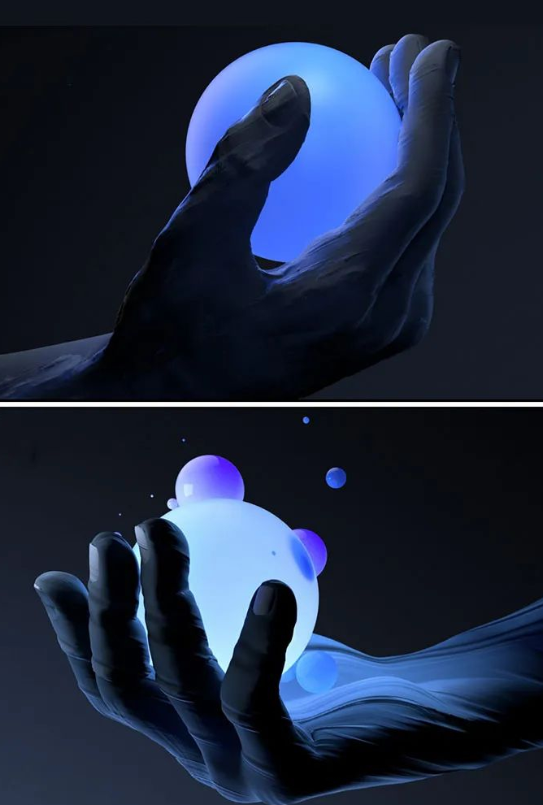
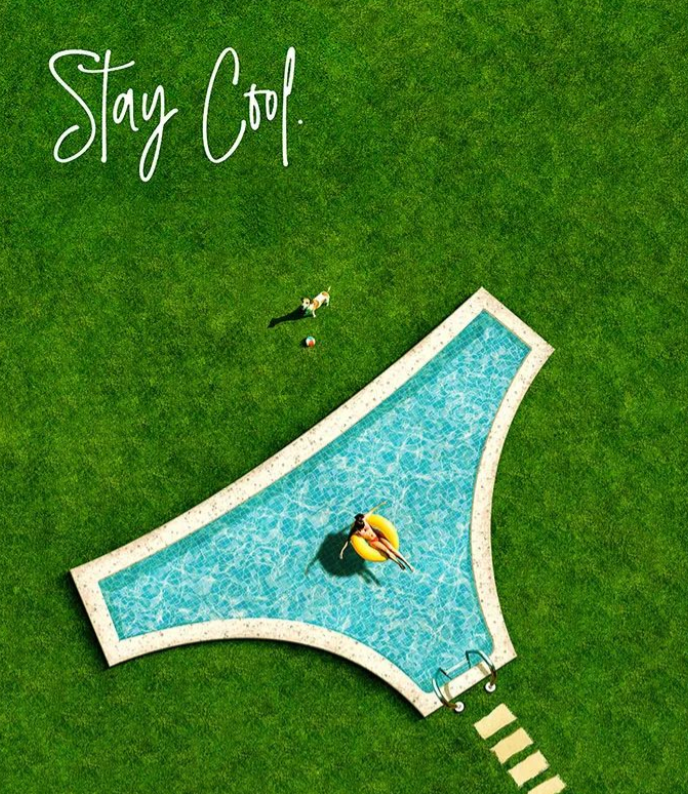
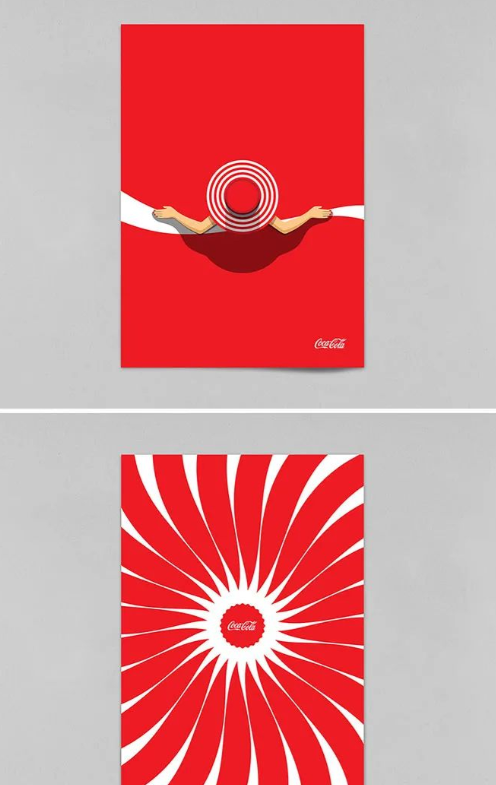
①焦点布局。点的焦点性是在画面中引起人们注意的一个点,它是力的中心它在画面空间中具有张力。在设计中,我们可以利用点的焦点特性来进行构图,把主体元素放于接近画面中心的位置,来构图并利用色彩明暗等对比来突出主体的焦点性。

②聚散布局。点的聚散是以最少两点为基本单位的,点越多、聚集感越强。点的疏散和聚集是相对的,点的虚实、疏散整齐、均衡、重复、变异都能组成作品的不同构图和不同风格。

构图时利用点缀作为点分布在画面中,不刻意去突出某元素,完全是自由的聚散式构图结构,但通过点的疏密、均衡或视觉重心去组织画面,使无序的各种元素置于有序的画面之中。

③远近布局。画面中的点作为构图的基本元素也存在着大小的变化。如果有两个或两个以上的点,并具有大小变化,那么它会在视觉上给人以远近空间感,大的点感觉近,小的点感觉较远,这样有利于表现出空间感。

④均衡布局。在构图中几个点同时在画面中出现,它可以按聚散、呼应等关系排列起到平衡画面的作用。例如:我们可以将两个不同形状的点,通过不同的形状和位置的不同,使两个点产生呼应,从而达到画面构图的均衡。


在构图中,对线条的运用可以总结为:水平线表现平稳、垂直线表现崇高、曲线表现优美、放射线表现奔放、斜线表现动感、圆形线条表现流动、三角形线条表现稳定等。

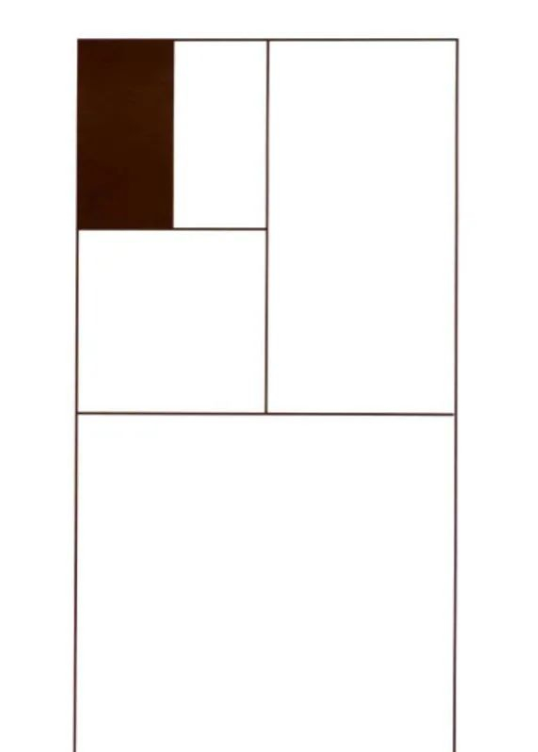
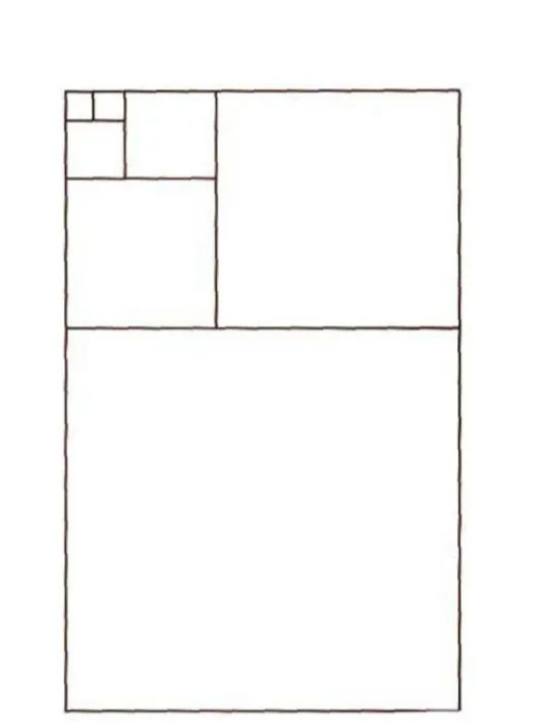
①分割布局。线在画面中有一个很重要的功能,就是可以进行画面分割创造新的空间,在构图时要合理地利用线的分割性来完善构图。线的分布均匀有致,使画面具有空间、面积的秩序变化。

②汇聚布局。线可以有远近透视的变化,它可以遵循近大远小的秩序排列,给人以延伸汇聚的感觉,这在构图中起到了很重要的作用。例如:利用直线形可以充分表现出男性刚正耿直的性格,直线的方向也使画面空间得到延伸。

③线对比布局。在构图中会经常用到不同线条的对比来参与构图。线的对比有很多种,直线与曲线的对比、硬与柔的对比、大小的对比、粗细的对比等,使画面富有变化。

④旋律布局。线是有感情的,它是有节奏、有旋律、有生命的。我们可以利用线的重复排列形成视觉上的节奏相似的画面条的变化和差异产生韵律,画面上线条的形状不同。排列疏密不同,使人在视觉上有节奏感,有的明快、有的柔和有的急剧、有的舒缓等等。


线的移动产生了面,面具有长度和宽度。面在画面构成中,往往占的比重较大,面的大小、形态、位置就显得很重要,面的形态在画面中会起主导作用。例如:几何形的面,表现规则、平稳、较为理性的视觉效果;有机形成的面,产生出柔和自然、抽象的面的形态;偶然形成的面自由、活泼而富有哲理性。

①面对比布局。面存在着形状对比、大小对比等等,合理地使用能突出主体,增强对比效果,使画面活泼、富于变化。使画面产生一种强烈的面积对比效果,给人以更大的想象空间。

②重叠布局。面与面的覆盖,面与面的重叠,产生上与下、前与后的空间层次,使画面灵活有变化。构图时重叠来建立空间关系具有强烈且厚重的纵深感,这完全是通过面的重叠方式所达到的效果。

③图底布局。任何形都是由图与底两部分组成的。图具有紧张、密度高、前进的感觉,并有使形象凸出来的特性;底则有使形象显现出来的作用。利用底去表现形象的一种简单方法,但要注意所选的底要能衬托或突出主体,而不能抢夺主体,这是运用图与底的最基本法则。


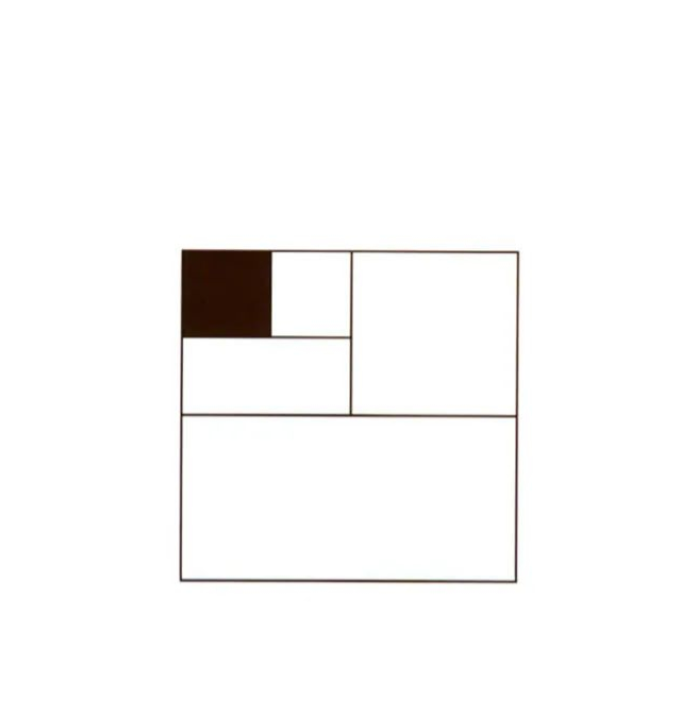
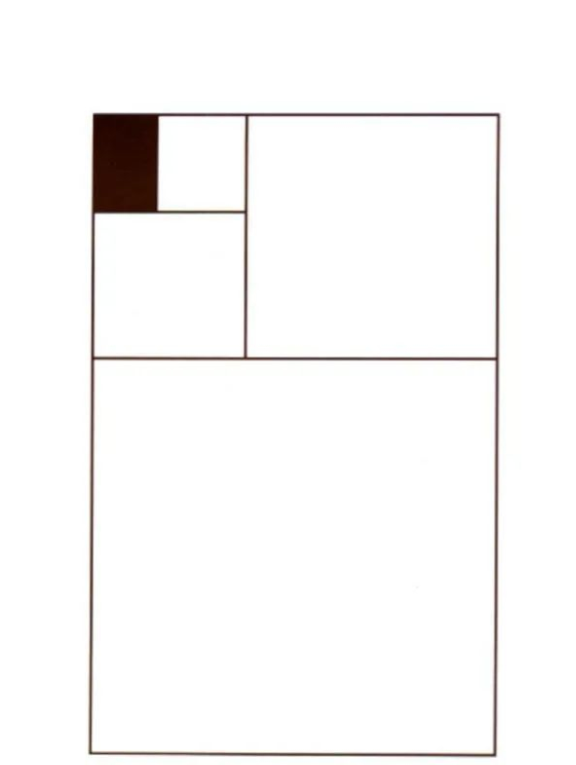
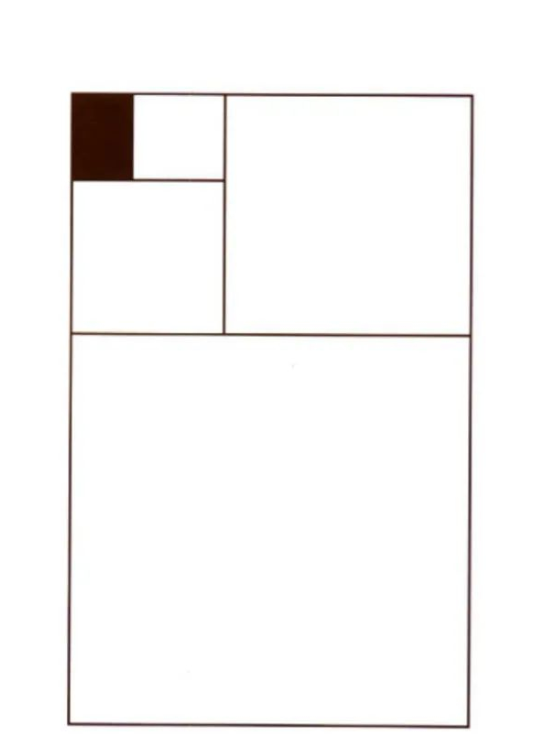
在设计版面编排、标识、插图或者剪裁图片时,经常发现不知道如何对空间进行分割。在考虑如何选择一个令人赏心悦目的切入点时,黄金分割点就是一个好的开端。

1:1—均齐、对称、稳定和静态。

根号2的量比关系1:1.414—安定感、丰满、温和、敦厚和淳朴。

根号3的量比关系1:1.732—均衡、优美并近似黄金比。

根号4的量比关系1:2—明确、简练、应用方便。

黄金矩形1:1.618—协调、优美、典雅、完美。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商设计技巧!
【随机内容】
-
 2022-09-07
2022-09-07
-
 2020-09-18
2020-09-18
-

新电商时代如何做好私域,分享16个运营社群的绝招快来收藏超有用
2025-01-31 -
 2018-03-26
2018-03-26


