
电商类海报设计技巧:3个实用的标题编排形式
2022-06-05 09:47:32 浏览:1755 作者:疯狂美工萱萱
优秀的设计总是离不开细节的处理。但很多设计师往往会忽略最基础的细节,例如标题编排。标题在画面中是传达信息的重要符号,稍微选错字体,或编排形式过于单调,都会影响整个主题调性。所以今天分享3个实用的标题编排形式,而且大部分品牌的闪屏、电商类海报都喜欢这样用。
<01>
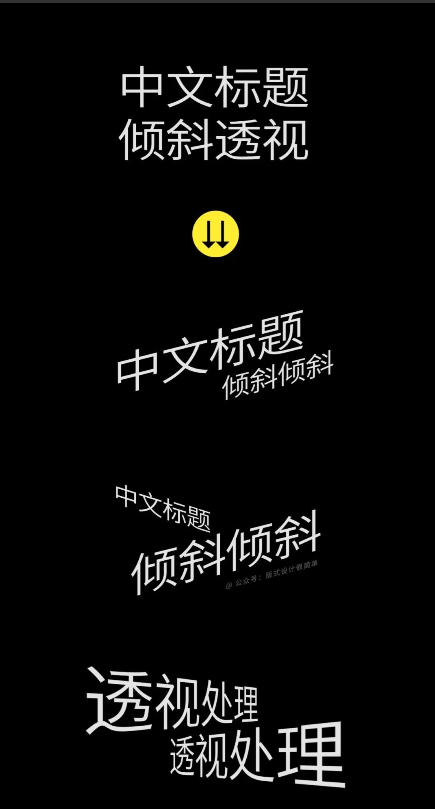
倾斜或透视编排
实用率:★★★★★

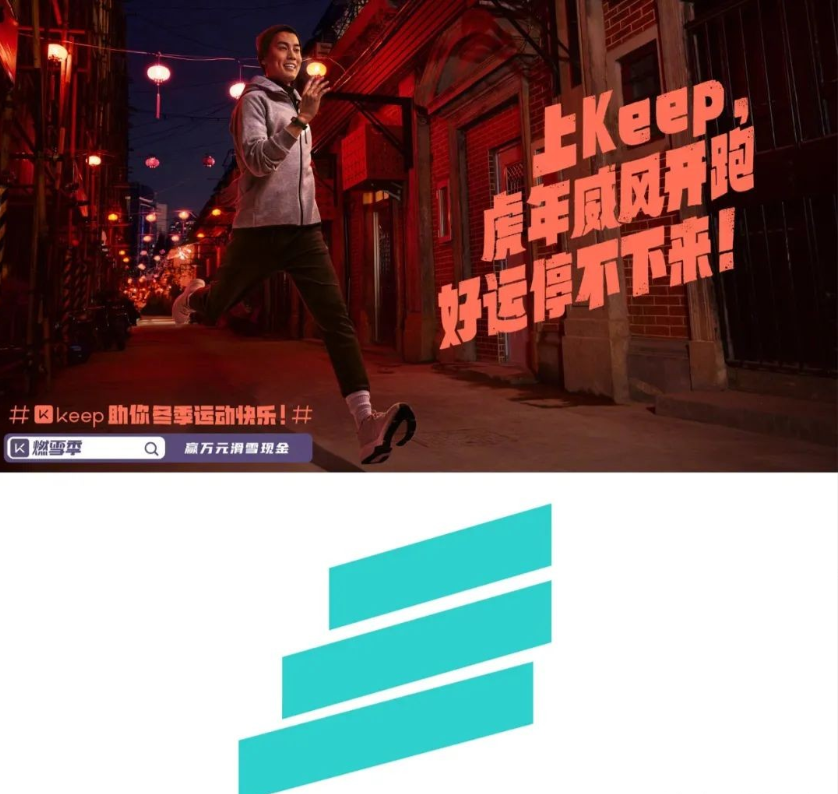
倾斜编排是文字标题中不可缺少的编排方式。将文字整体或局部排列成倾斜状态,又或者做成透视感。改变文字方向之后,形成了强烈的视觉动感,表现出文字间的节奏感。









用于倾斜编排的标题,实在太多了,简直是套用公式。
<02>
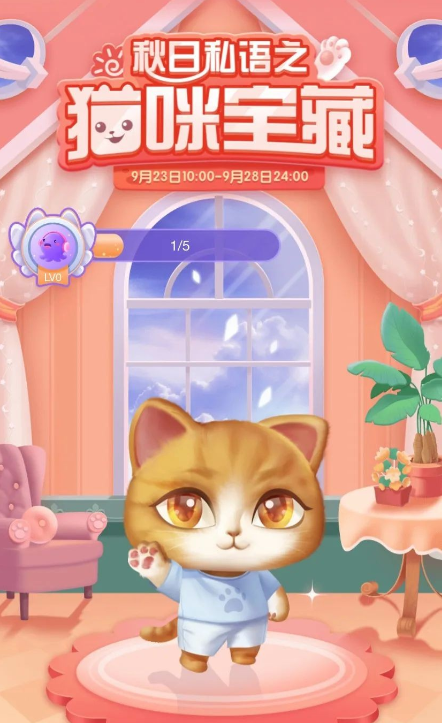
弧形编排
实用率:★★★☆☆

由于汉字与外文的字型区别,所以在编排的时候不能将标题变形得过于严重,例如稍微加一些弧度,形成弧形状的编排方式,也能让文字更有流动性和动感。





标题稍微做点变化,也会让画面有所不同
<03>
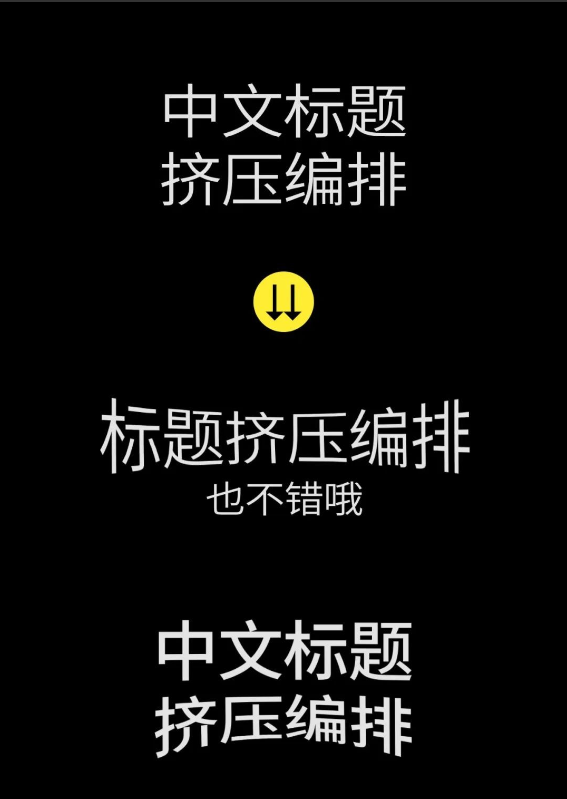
挤压编排
实用率:★★☆☆☆

将文字进行挤压变形,让原本普通的字体产生新的视觉效果,形成一个不错的文字组合。再以中心构图方式编排于画面上方。





每个设计的标题编排都十分重要,能直接影响版面的布局效果。这里只通过横排的方式来延伸,非常适合设计新手去掌握。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商设计技巧!
【随机内容】
-
 2020-02-16
2020-02-16
-
 2019-03-11
2019-03-11
-
 2023-01-19
2023-01-19
-

快手正式开启618预售,投入百亿平台流量和十亿商品补贴,加码大促爆发!
2023-05-25


