
海报设计师编排设计的几种方法.吸引观众视线
现代版面编排设计,应重视如何引导观众的视线,快速获取重要信息。版式设计中的视觉流程不仅能引导观赏者对画面进行浏览,同时还利于版面规划布局,营造视觉空间,强化信息主体,活跃版面状态,使版式的结构变得更具有成熟性和厚重感。

设计师可以根据创意的目的、内涵、定位、应用形式等进行整体布局,规划视线的流向和顺序,选择合适的诱导方式来引导人们的视线。


应用不同的视觉流程导向,可以为观者营造不同的空间感受。

1.单向视觉流程
单向视觉流程就是在编排设计中将视觉元素的布局形成一条单向的线,引导受众由主到次富有逻辑性地接受信息,其特点是直接诉求主题内容,传递速度快,给人单纯、简明的视觉感受。

根据视觉观察方向,单向视觉流程还可分为横向视觉流程、竖向视觉流程、斜向视觉流程和曲线视觉流程。

横向视觉流程是依照水平方向牵引视线,包括从左至右、从右至左的形式来编排信息。横向视觉流程能给人带来理性感和安逸感;竖向视觉流程力求引导人们的视线沿垂直方向流动。通常,设计师会更倾向于选择自上而下的顺序,因为这种方向比较符合人眼阅读的基本习惯,竖向视觉流程给人以直观、明确与稳定感。

斜向视觉流程就是将板面中的视觉信息按照倾斜的方向来组织编排。与垂直、水平方向相比,斜向的视觉流程更容易产生动感并具有不稳定性,在运用斜向视觉流程时应注意版面整体的重心与平衡。

曲线视觉流程是由视觉要素随弧线或回旋线运动而形成的。它不如直线视觉流程直接简明,但更具流畅的美感。曲线流程可概括为弧线形“C”和回旋型“S”,前者具有饱满、扩张和一定的方向感,后者两个相反的弧线产生矛盾,在平面中增加深度和动感。

2.多向视觉流程
多向视觉流程可分为导向视觉流程和散点视觉流程。导向视觉流程是通过具有指示性的视觉符号或具体的形象等视觉元素进行观察,使视线在视觉元素的指引下流动,把画面的各个要素由主到次依序连接起来形成统一的版面。使版面的重点突出、条理清晰,使平庸的版面鲜活起来。

散点视觉流程指版面中各视觉要素的排列呈自由分散状态,常表现为一种随意的、无序的、极具个性化的编排形式,阅读时视线可以随意地在画面中自由移动。


观者面对一幅设计作品时,双眼往往在画面的各个“信息点”中游离,寻找最打动自己的物象。视觉流程设计可以根据人们习惯性地将目光集中于版面中间部位的视觉心理习惯,形成某个“中心区”,利用画面的边缘将所有的视觉元素向其聚拢,来强化版面主体内容。

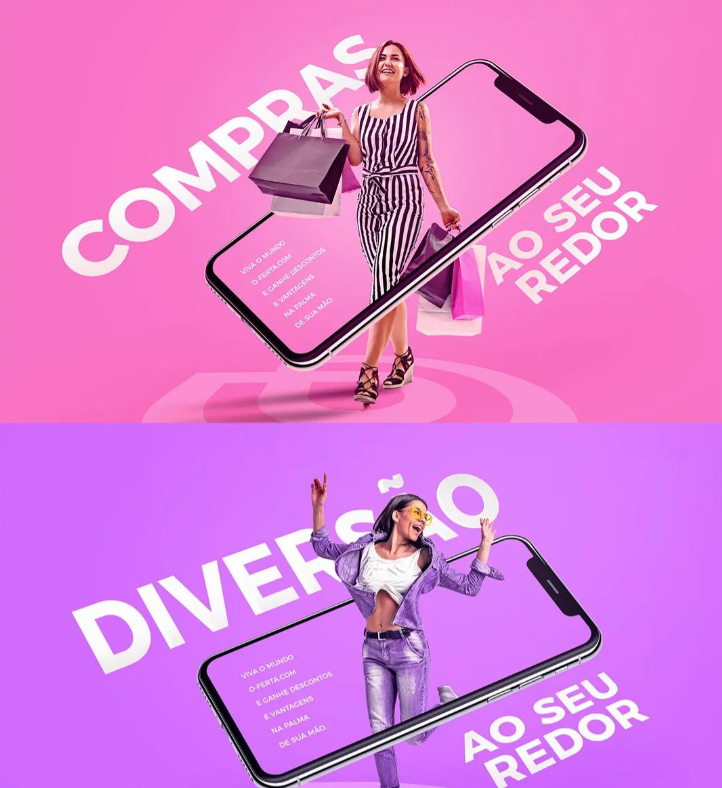
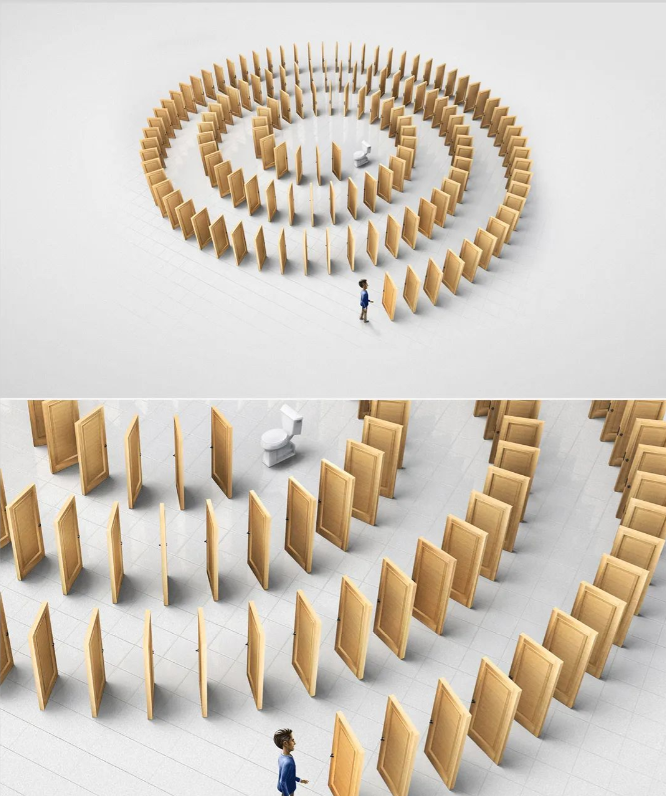
1.向心型视觉流程
将版面中的主体物以向版面中心靠拢的方式进行编排与组合、使观赏者跟随版式的延展方向来完成浏览。除此之外,还可以将旋涡状的编排方式融入到版式中,同样能使版面产生向内的视觉牵引力。

2.十字型视觉流程
将版面中的视觉要素以十字或斜十字的形式进行交叉排列,通过这样的编排手法促使画面构成十字型的视觉流程。在十字型版式布局中,将要素间的交叉处作为画面的视觉焦点,从而将观赏者的视线集中在该点上。


通过视觉流程设计可以活跃版面效果,使版面在视觉领域内形成视觉的扩张感,产生强大的心理感受和视觉冲击。

1.离心型视觉流程
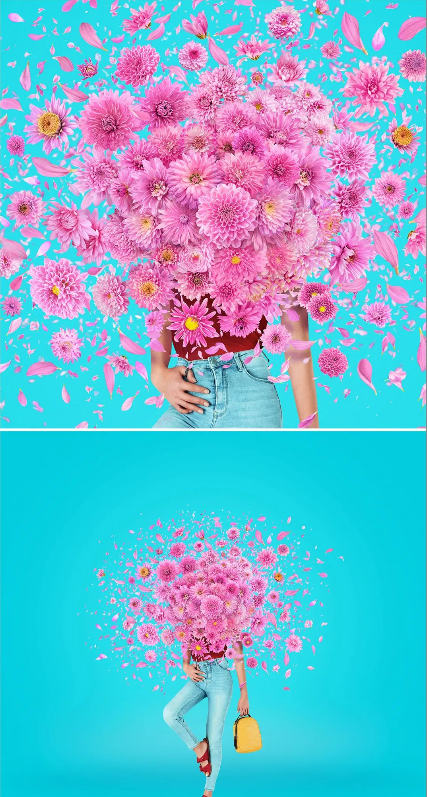
离心型视觉的版式结构以扩散为主。将重要的视觉要素摆放在画面的中央,同时把辅助的要素以分散的形式排列在画面周围,以促使画面产生由内向外的扩散效果。

2.发射型视觉流程
将视觉要素分为主体与辅体两部分,利用发散式的排列方式来突出主体物的视觉形象。通过发射型视觉流程,使版式的整体性得到加强与巩固,从而带给观赏者一种和谐、统一的视觉印象。


版式设计中,视觉流程设计可以利用人的视觉习惯,规划版面,形成视觉的趋向感。

1.连续视觉流程
连续视觉流程能够使视线流畅连贯地跟随设计人员设定的路线接受信息,感受视觉流向的律动美。
2.重复视觉流程
重复视觉流程能够产生极强的冲击力度,不断反复出现的视觉元素在加深人们记忆的同时也烘托出了版面的磅礴情境。

3.近似视觉流程
近似视觉流程往往把两个以上的近似形态按照一定的顺序与规划排列,可以延续也可以相对,形态的大小可根据需要变化,使画面富有趋近感。
4.反向视觉流程
反向视觉流程是指在版面中存在两条或多条方向相背的视觉引导线,巨大的反差往往能形成强烈的视觉效果。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商设计技巧!
【随机内容】
-
 2014-03-18
2014-03-18
-
 2017-10-15
2017-10-15
-

淘宝天猫官方评价有礼功能优势,如何用好评价有礼及设置入口说明
2025-04-01 -
 2020-01-16
2020-01-16


