
InDesign软件的基本工具和使用技巧.如何将内容与参考线对齐?
今天分享的教程带大家学习 InDesign 的基本工具和使用技巧,了解如何如何创建页边距和列参考线并用它们来定位文本和图像。
InDesign内的参考线让页面创建更加方便、迅速、准确。在本文中,我们将了解页边距和列参考线。
在InDesign中打开文件,如果「页面」面板在屏幕上未显示,依次选择「窗口」-「页面」

在「页面」面板中可以看到这是一个包含三个页面的文件。

转到第 2 页并将它显示在「文档」窗口中,在第 2 页缩略图上双击,新建文档时可以指定所需的任何页边距和列参考线。

然后这些参考线出现在文档的所有页面上,这个页面具有 0.5 英寸的页边距,如这些红色的线指示。

但文本框刚好位于页面中间和页边距参考线之间没有任何关系。创建这个文档仅指定了具有 0.5 英寸页边距的一个列,对于这个设计没有用处。

双击第 3 页缩略图,可以看到第 3 页的布局是相似的,但还是没有参考线来帮助定位文本框。

如果准备创建包含其他内容的更多页面,可能希望这些页面上的框以和这些框相似的方式布置,但如果没有参考线辅助,操作会很繁琐。
解决这个问题,首先在第 2 页缩略图上双击,第 2 页显示在「文档」窗口中。

然后按住 Shift 键单击第 3 页,第 2 页和第 3 页的缩略图都会变为蓝色,指示它们处于选中状态。

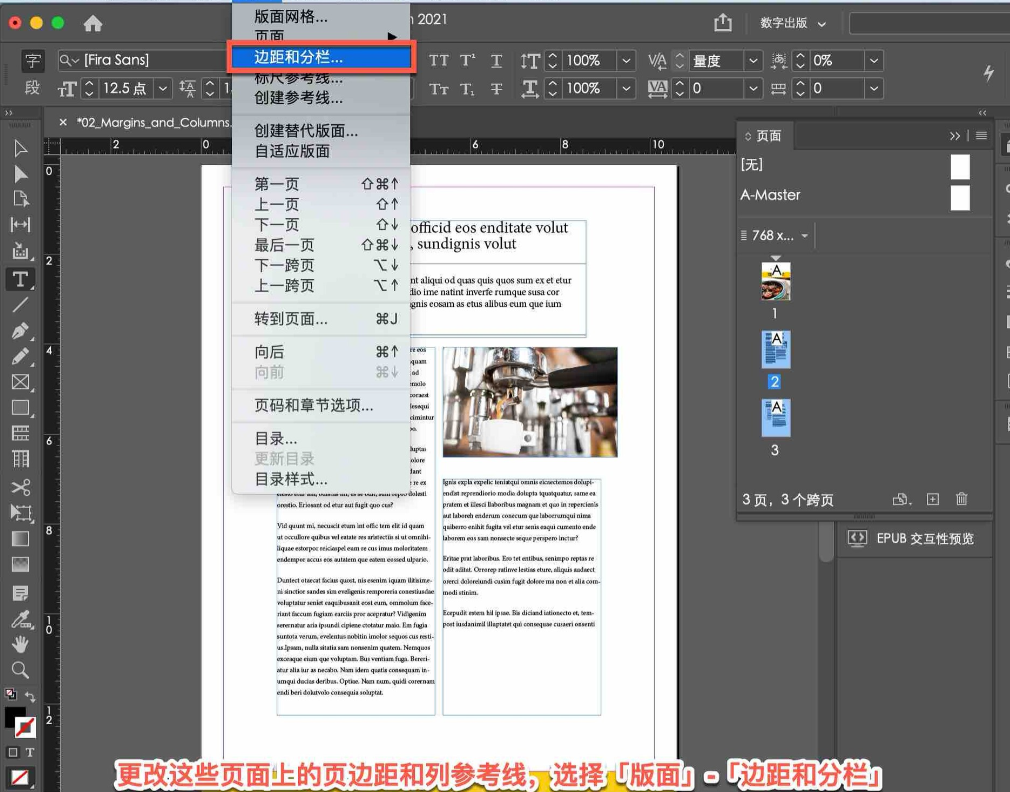
现在来更改这些页面上的页边距和列参考线,选择「版面」-「边距和分栏」。

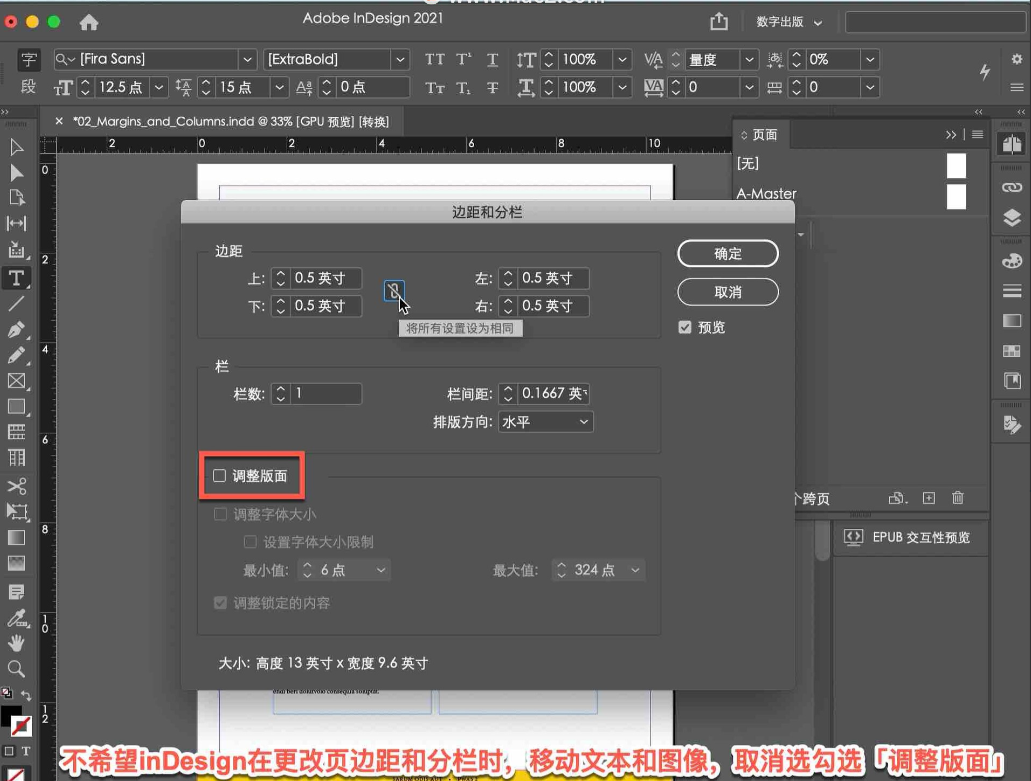
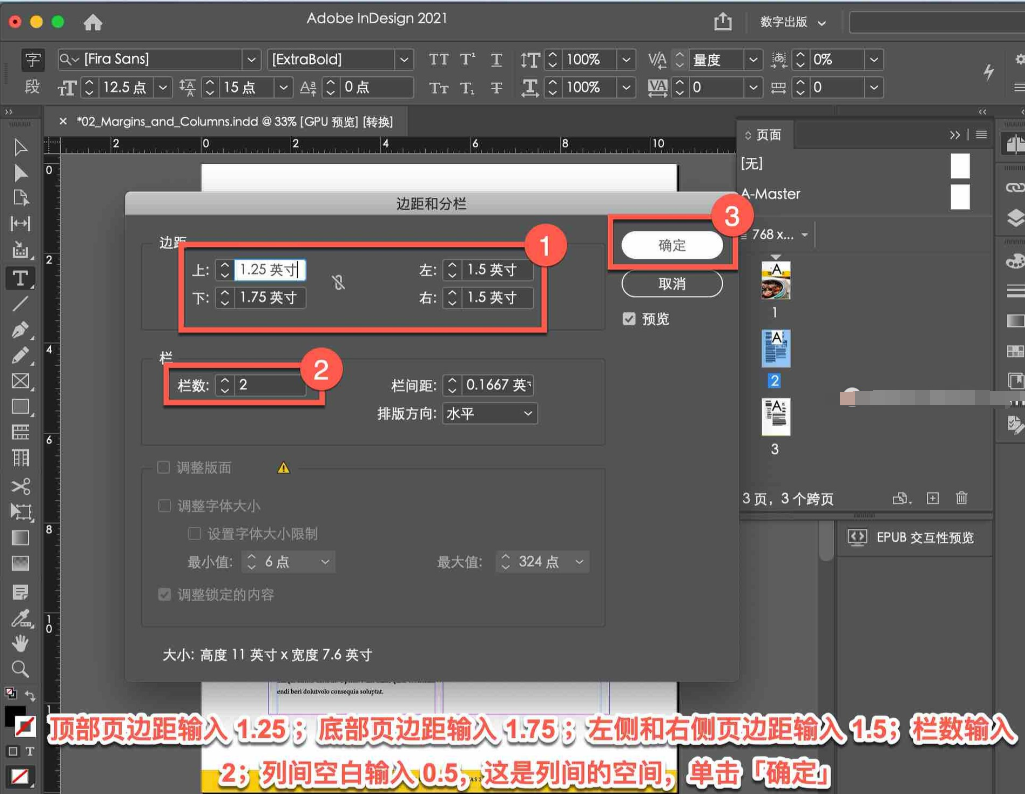
不希望inDesign在更改页边距和分栏时,移动文本和图像,取消选勾选「调整版面」选项。

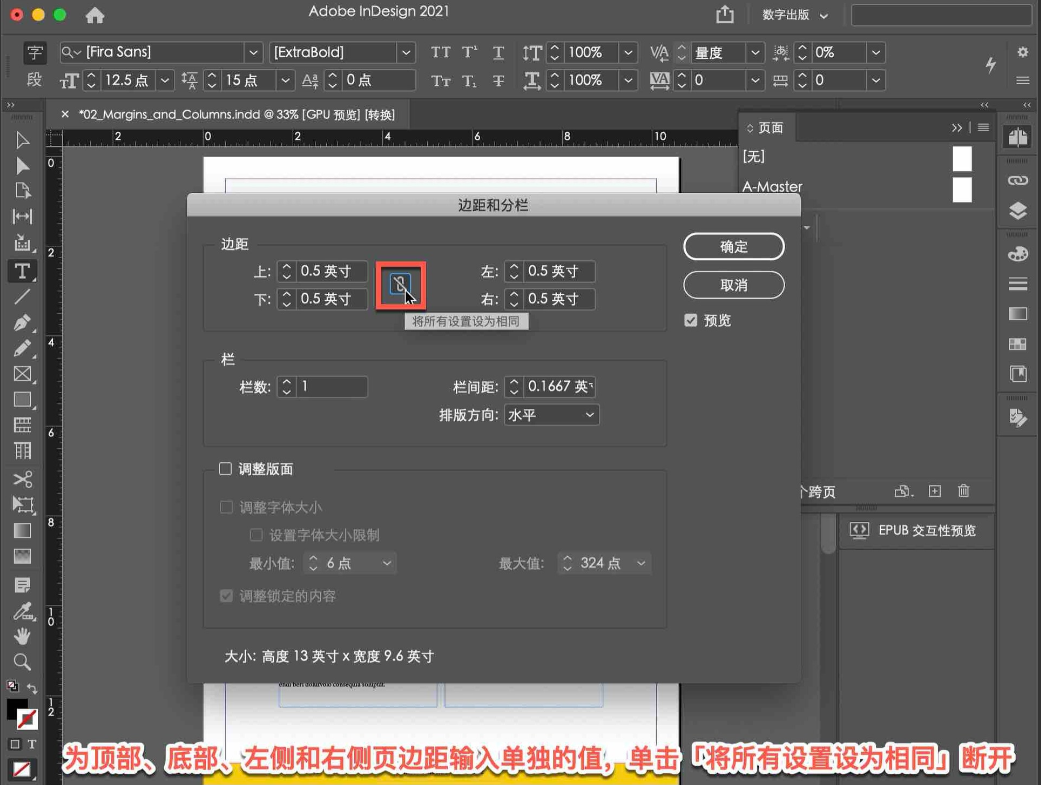
为顶部、底部、左侧和右侧页边距输入单独的值,单击「将所有设置设为相同」断开。

然后顶部页边距输入 1.25 ;底部页边距输入 1.75 ;左侧和右侧页边距输入 1.5;栏数输入 2;列间空白输入 0.5,这是列间的空间,单击「确定」。

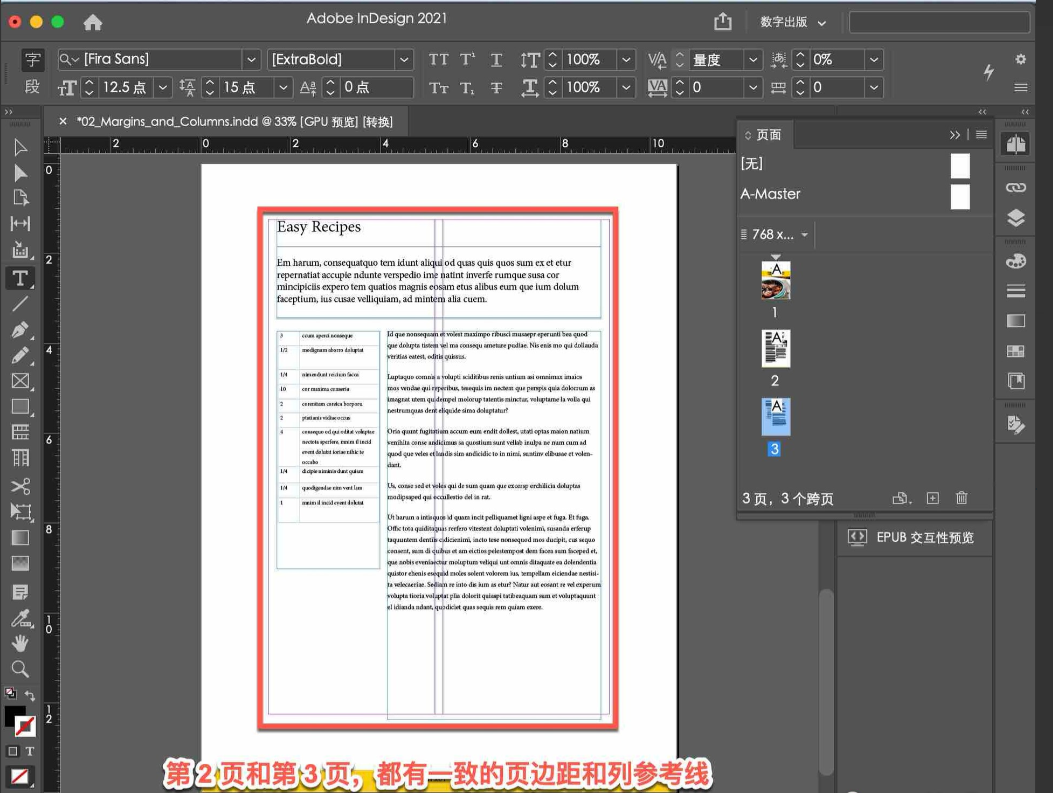
现在双击第 2 页的页面缩略图,然后双击第 3 页的,在「文档」窗口中显示每个页面,应当能看见第 2 页和第 3 页,都有一致的页边距和列参考线,这些参考线都位于对于这些页面的独特版面有用的位置,参考线将帮助我们在每个页面上准确地定位文本和图像框。

转到「视图」-「网格和参考线」注意「靠齐参考线」旁边有一个复选标记,选中这个选项之后,在参考线 4 个像素之内的任何页面项目,都将以吸附方式对齐到参考线,这样一来,在定位项目时,就不再需要过于精确的操作了。

将第 2 页显示在「文档」窗口中,在「页面」面板中双击第 2 页缩略图。

在该页面上希望将每个文本框的的边缘拖动至最近的参考线,单击「选择工具」,单击其中一个框,然后将侧边手柄拖动至最近的参考线,对齐到参考线功能让精确操作变得容易,对这个页面上的每个文本框和图像框重复这个操作。

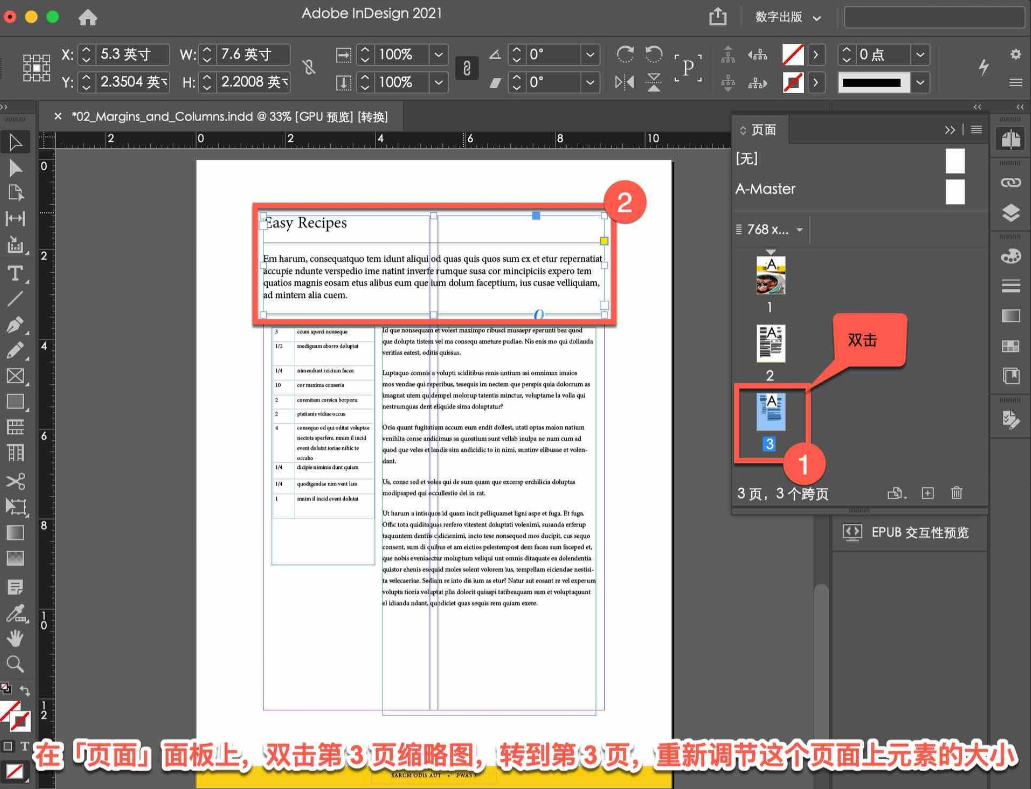
在「页面」面板上,双击第 3 页缩略图,转到第 3 页,重新调节这个页面上元素的大小,让它们也对齐到参考线。

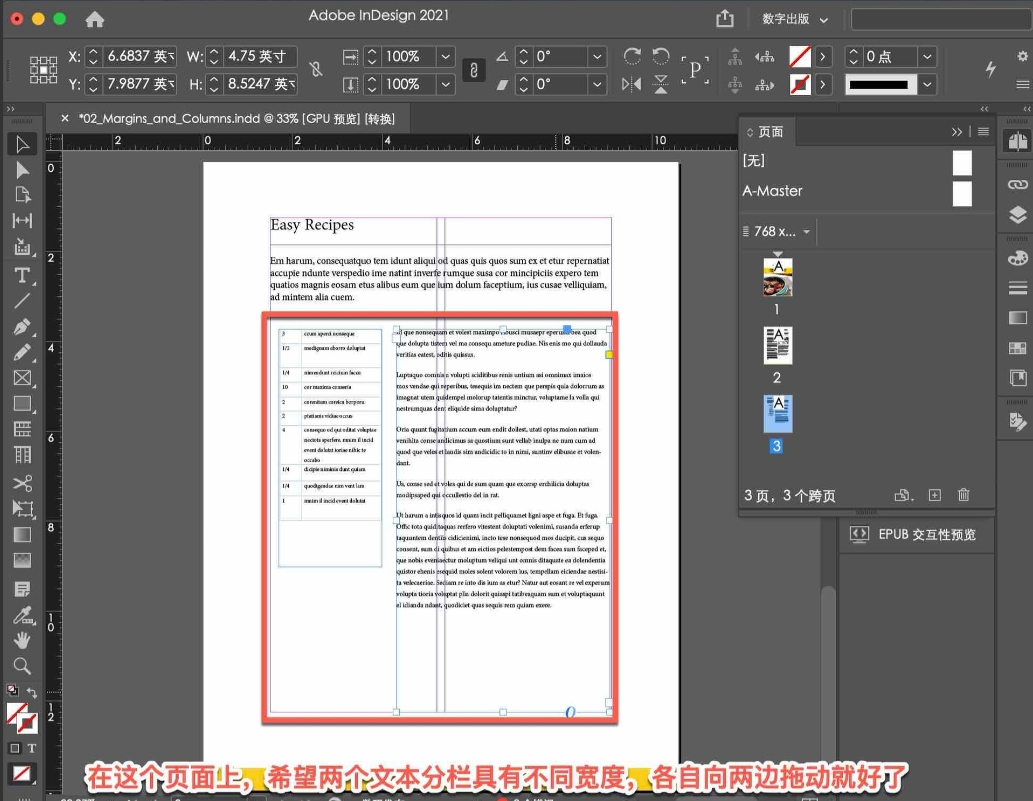
在这个页面上,希望两个文本分栏具有不同宽度,各自向两边拖动就好了。

InDesign中的页边距和列参考线仅仅是建议,可在需要时随时覆盖它们。在页面之间翻动时,第 2 页和第 3 页上的所有项目都有了一致的观感,如果学会使用页边距和列参考线,就可以在每次进行页面设计和布局时更加迅速和一致。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计技巧!
【随机内容】
-
 2015-12-02
2015-12-02
-
 2017-10-15
2017-10-15
-
 2017-11-18
2017-11-18
-

疯狂的美工双11双12跨年自由模式活动倒计时代码生成器使用教程
2021-11-12


