Banner海报设计的两个版式.三种图片类型让配图得到完美展现
今天的文章我们来分享一篇Banner设计技巧,希望对正在学设计的你有所帮助!

根据客户需求,确定Banner尺寸大小、文案数量及产品形状,找到适合的排版布局。Banner 版式分为:

①左右式排版采用左文右图,或者左图右文的方式,版式清晰,文案图片分区明显。左右版式适合于凸显文案,图文占比满足四六开黄金分割比,常用于表现立意模糊的金融阅读类产品。

②居中排版采用文案居中(居中对齐)、配图向四周扩散也可左右布局,或者配图居中、文案左右的方式进行。居中式排版适于凸显图片,也适合凸显文案,凸显的文案或图片放置在画面中间,常用于立意明确的电商、餐饮类产品。另外如果Banner中没有配图只有文案,通常采用居中式构图。

目前字体的主流设计风格为扁平化风格,Banner设计中字体的选择标准是文字的添加能使画面产生和谐感。

字体分为两大类:衬线字体和无衬线字体。字体不同,表达的情绪也不同:衬线字体给人古典、经典感,如宋体类的方正大标宋字体、类似宋体的英文字体Didot,常用于表现女性产品类、化妆品类、文艺清新等类目的主标题;无衬线字体给人现代、简约感。

无衬线字体根据笔画粗细组合不同,也会带给人们不同的情绪:
粗体无衬线字给人强壮、厚重、促销、廉价感,如黑体、方正兰亭粗黑等字体,常用于表现男性产品类或家电类、工业类产品等。

细体无衬线字给人柔美、品质感,如方正兰亭超细黑简体等字体,结合恰当的留白效果,常用于表现有品质感的大品牌、奢侈品、智能科技型产品或女性产品。
粗细结合的无衬线字给人刚劲、促销感,往往结合文字倾斜增强促销、热卖感。

Banner中的字体,除了使用特殊字体之外,还可以自行设计字体。首先根据主题表达确定基础字体,再收集变形灵感绘制变形字体,对文字的小部分部位做小规模的文字变化,以保证文字的高辨识度,如常见的笔画连接、替代法、断指法、错落摆放法等。

根据画面表达需求,确定好文案字体后,Banner的文字文字排版规律,从高度占比入手:主副文案总高度在 Banner 的占比大约在40~50%;主文案、副文案大小层级差异通常为2倍关系,如主文案为60px,则副文案为30px左右;当副文案字数较少时,副文案字号可大些,但最少差异 10px 以上。

Banner 的图片类型主要有 3 种:插画类型、模特产品类型(也称为模特类型)和产品类型(也称为配图类型)。这里以配图类型为例。

①垂直水平式,水平有序排列产品图片,所有配图得到完美展现,给用户正规、安全感。
②三角形:产品采用正三角构图,产生较强的立体感,各产品配图占比轻重有别,这种构图方式稳定自然,强化空间感,给用户带来极强的安全感、可靠感。

③采用对角线,产品配图占比较为平衡,画面活泼、动感和稳定性极强。
④渐次式排列,有很强的空间展示感,各产品配图占比从大到小,稳定、有序,透视指引到广告语,给用户稳定自然、产品丰富可靠感。

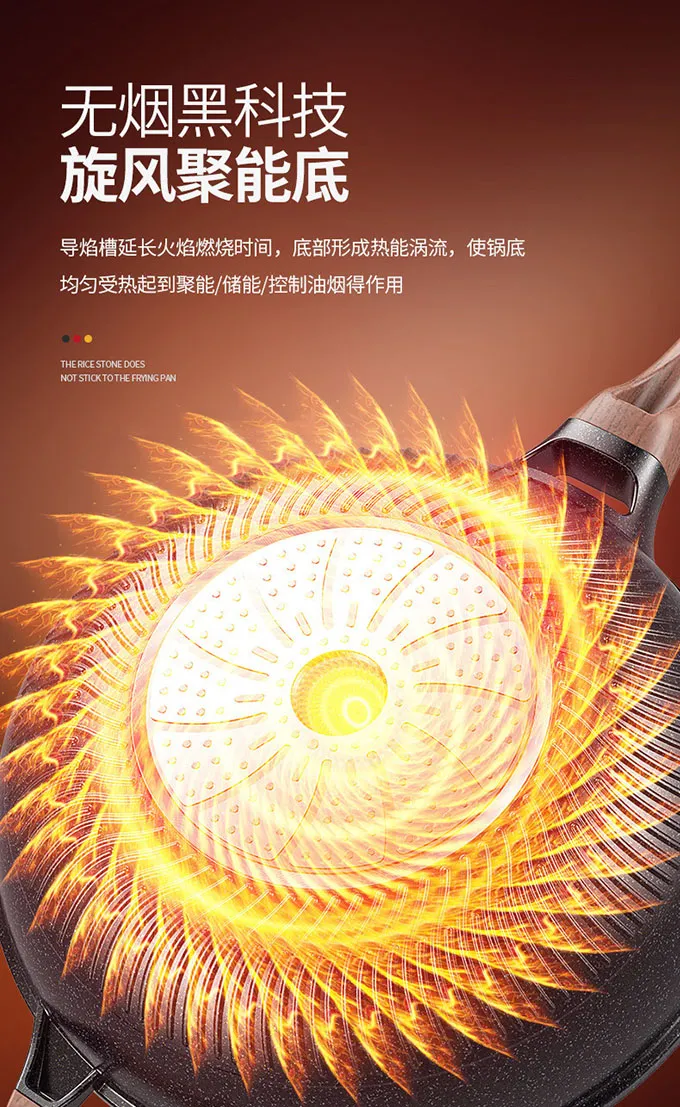
⑤辐射式,也有很强的空间展示感,各产品配图占比从大到小,画面有序、透视指引到广告语,给用户活泼动感、产品丰富可靠感。

⑥框架式构图稳定、有很好的聚焦效果,让用户感觉产品稳定可信。
在为 Banner 做配图时,采用多层次配图,实现多点传达信息,让用户有更多的选择余地,以及利用高价商品带动低价商品的促销目的。

在Banner中合理利用点缀能更好地烘托主题,使整个画面更有层次性。Banner点缀通常利用背景渐变、辅助形状、商品、标签提炼、加入纹理等方法来实现。

①Banner设计中用邻近色做柔和的渐变背景,可以增加设计细节丰富画面效果,既符合现实生活光照原理,又起着引导用户阅读方向的作用。

②Banner商品点缀能集中用户的视觉注意力,常用的辅助点缀形状有椭圆、双椭圆融合、长圆角矩形、圆形及其变异。
③辅助点缀形状利用极少的元素,如形状的大小、方向、颜色的变化在版面中重复使用,营造空间感和平衡感,实现丰富的视觉效果。

④Banner中利用标签提炼把较弱的副文案突显,利用标签凸显卖点。
⑤Banner 中利用网格化纹理、圆点纹理、噪点纹理等纹理来丰富画面,但纹理的使用不能影响主文案的视觉效果。通过适当降低不透明度、边缘用遮罩做渐变处理等方式来弱化纹理效果。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商技巧!