
用PS软件制作简单有立体感的马赛克立体晶块效果
2021-05-17 09:44:42 浏览:2504 作者:疯狂美工萱萱
j今天我们来讲讲如何简单做出有立体感立体模块形式,展示出精致小砖块儿错落有致的显示出来,因为颜色搭配比较清新,整个画面看上去比较干净,制作起来不难。一起来学习!

【步骤一】
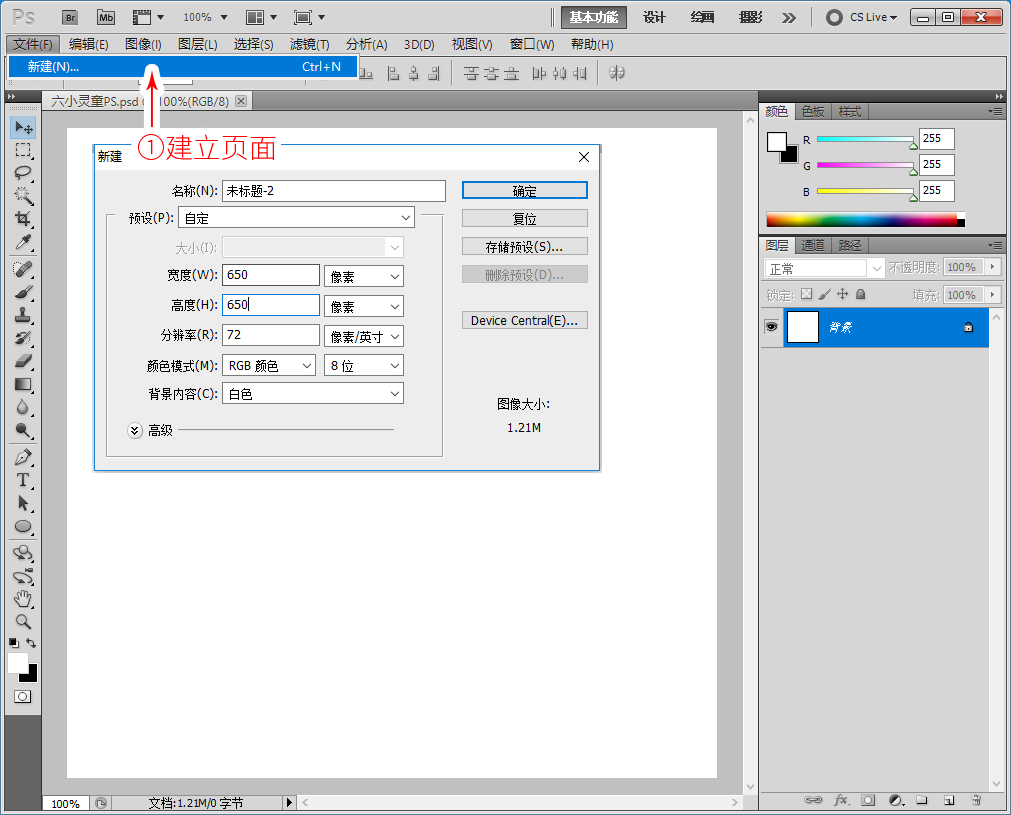
1、Ctrl+N新建页面,建立适合的大小,如图下:

【步骤二】
1、滤镜---杂色---添加杂色,【数值75%,平均分布】,如图下:

【步骤三】
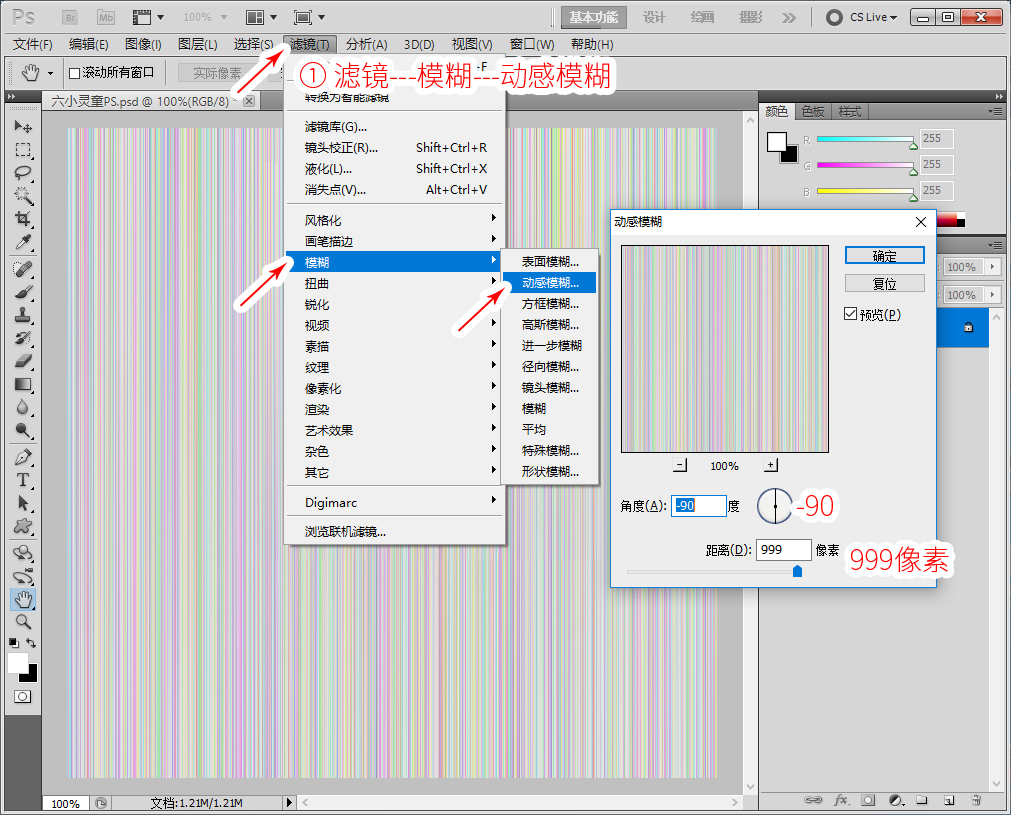
1、滤镜---模糊---动感模糊,【角度-90,距离999像素】,如图下:

【步骤四】
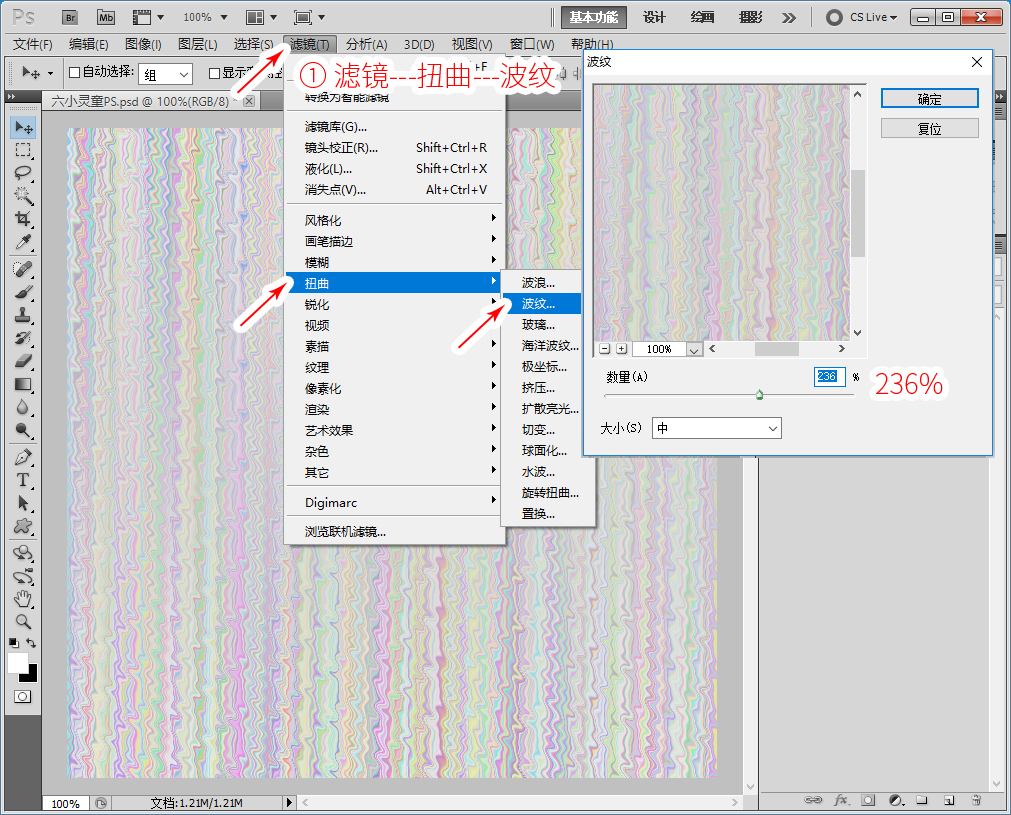
1、滤镜---扭曲---波纹,【数值236%】,如图下:

【步骤五】
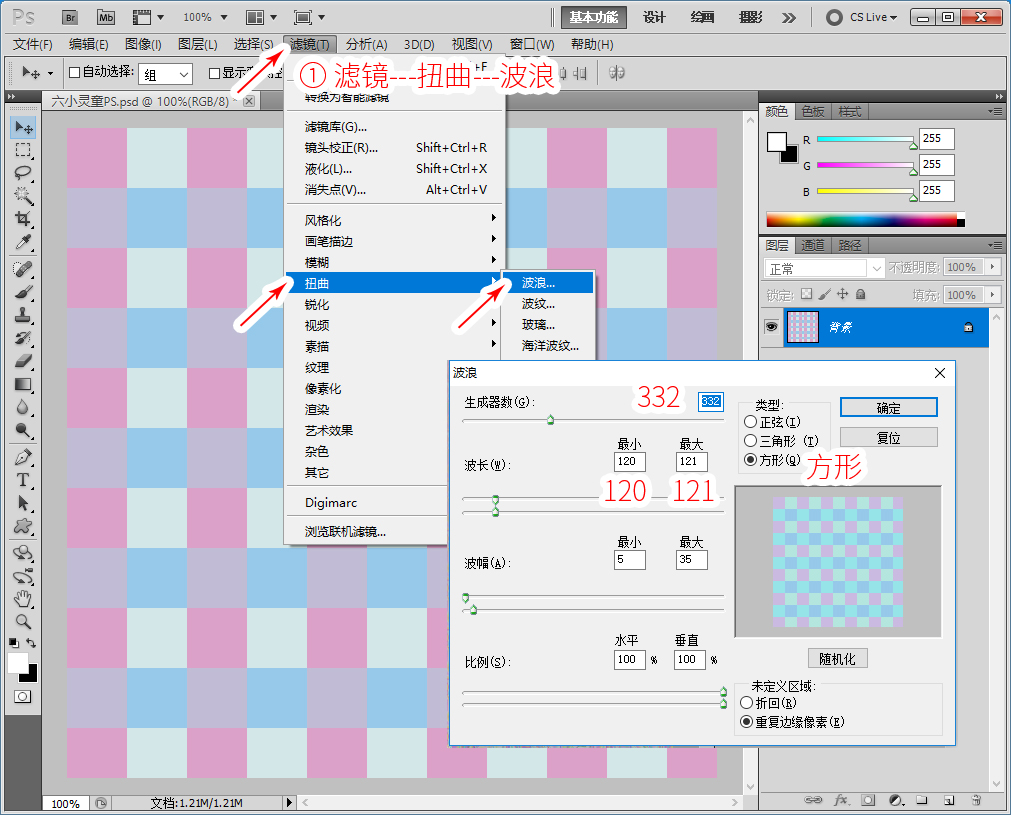
1、滤镜---扭曲---波浪【 类型:方形 , 生成器数:332 , 波长:最小120,最大121】,如图下:

【步骤六】
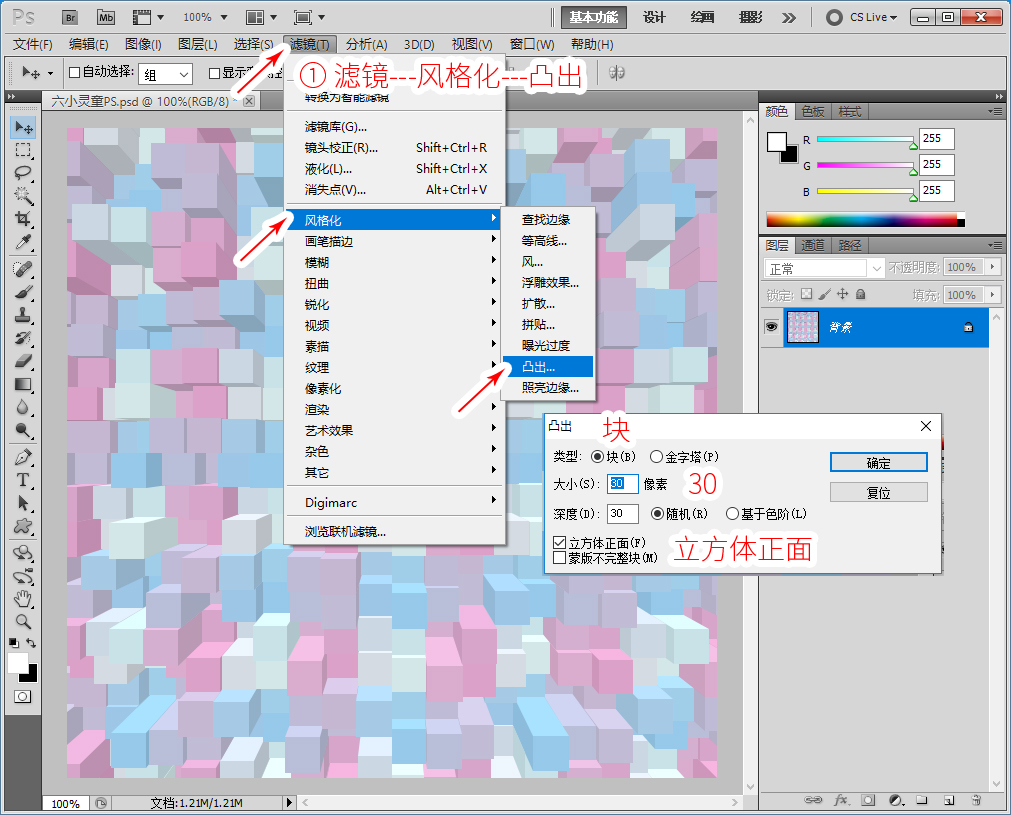
1、滤镜---风格化---凸出,【类型:块,大小与深度30像素,立方体正面√打勾】,如图下:

【步骤七】
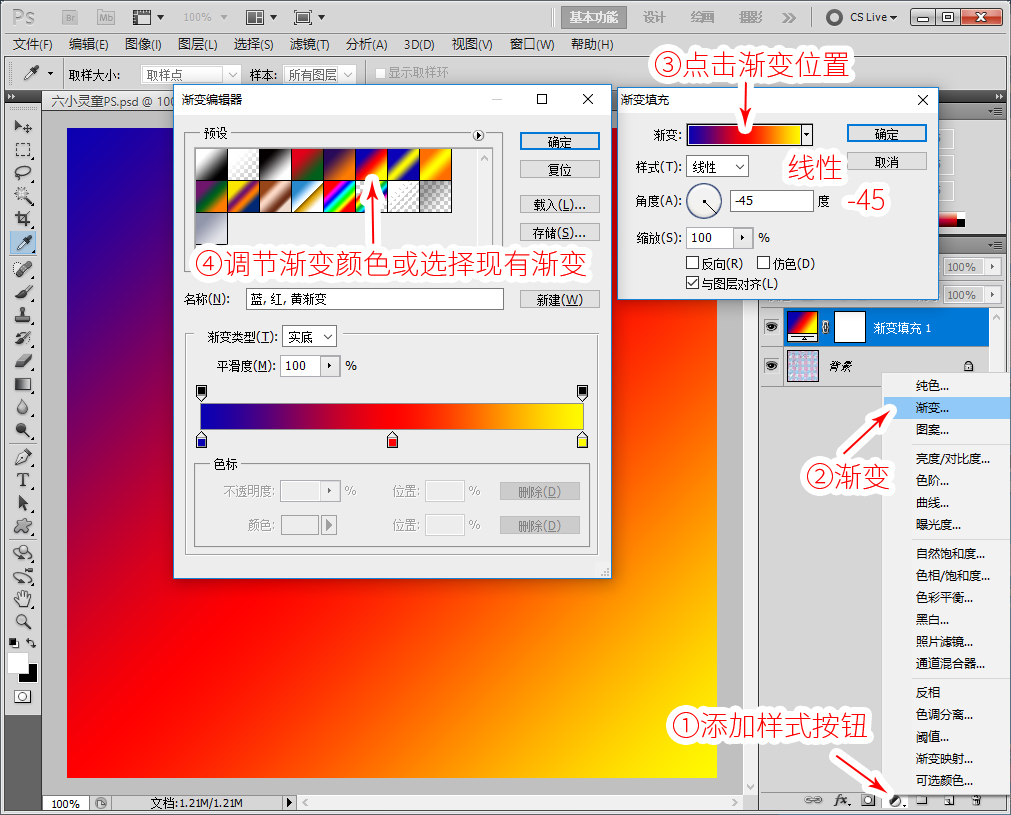
1、点层面板,添加图层样式“渐变填充”,【角度-45,调节渐变颜色】,如图下:

【步骤八】
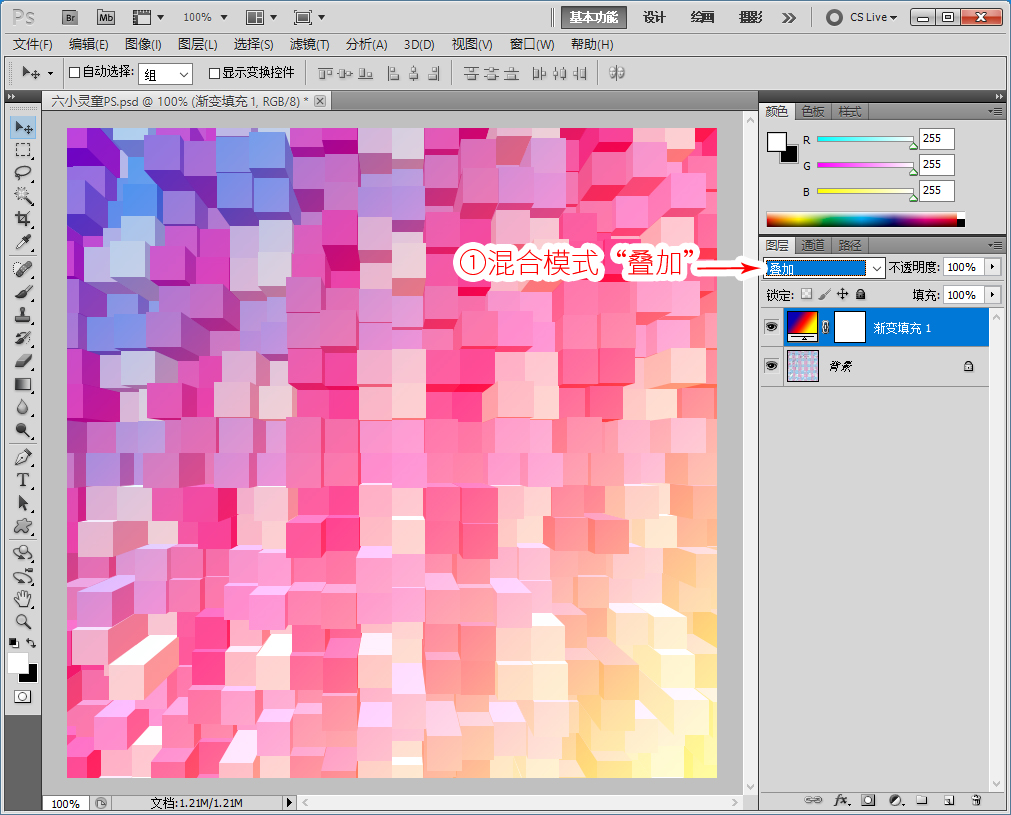
1、选择,混合模式“叠加”,如图下:

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程!





.png)
