
电商详情页设计的设计思路和技巧.传递信息视觉
今天我们来聊一聊详情的设计技巧。这里所说的详情,不仅仅是详情的介绍页。而是包括主图在内,一切能与买家传递信息的视觉部分。
主图的展现逻辑,也可以说是微详情,只不过手机端的操作,更习惯横滑主图观看。在不同的渠道,买家的行为偏好不同,所以想要更有质量的展现,就要根据选择的渠道,设置合适的展现逻辑。

主图为主也好,详情为主也好。总之都是要在短短的几张图片内,传递给买家更精准、更有效的信息,以此来促成询价或成交。之前对卖点的梳理,如果你有认真思考,也许会有些许启发。当然,它并不适用于所有行业,针对于一些以款式为核心,以独家技术为核心这样的品类,那拼的也只能是这些。
当我们掌握了一些卖点元素,编织详情的过程同样不容易。尤其是完全没有设计功底的人,简直是一道难题。
如果你也为设计而苦恼,不妨试试以下方法。
一、模仿。对于没有设计功底的人,在执行的过程中,大脑是空白的。设计出的效果自然不理想。在此,我们可以多找一些适用于本行业的案例模板。模仿它的设计风格,利用其设计元素,穿插我们自己整理的卖点和思路。来进行视觉上的重组。以此来实现,既表达了我们想表达的信息,视觉效果上又过得去。以此,来做一个合格的详情。

二、借用优质的设计技巧。将整理的信息梳理,按照内容权重或逻辑进行排列。在设计上:
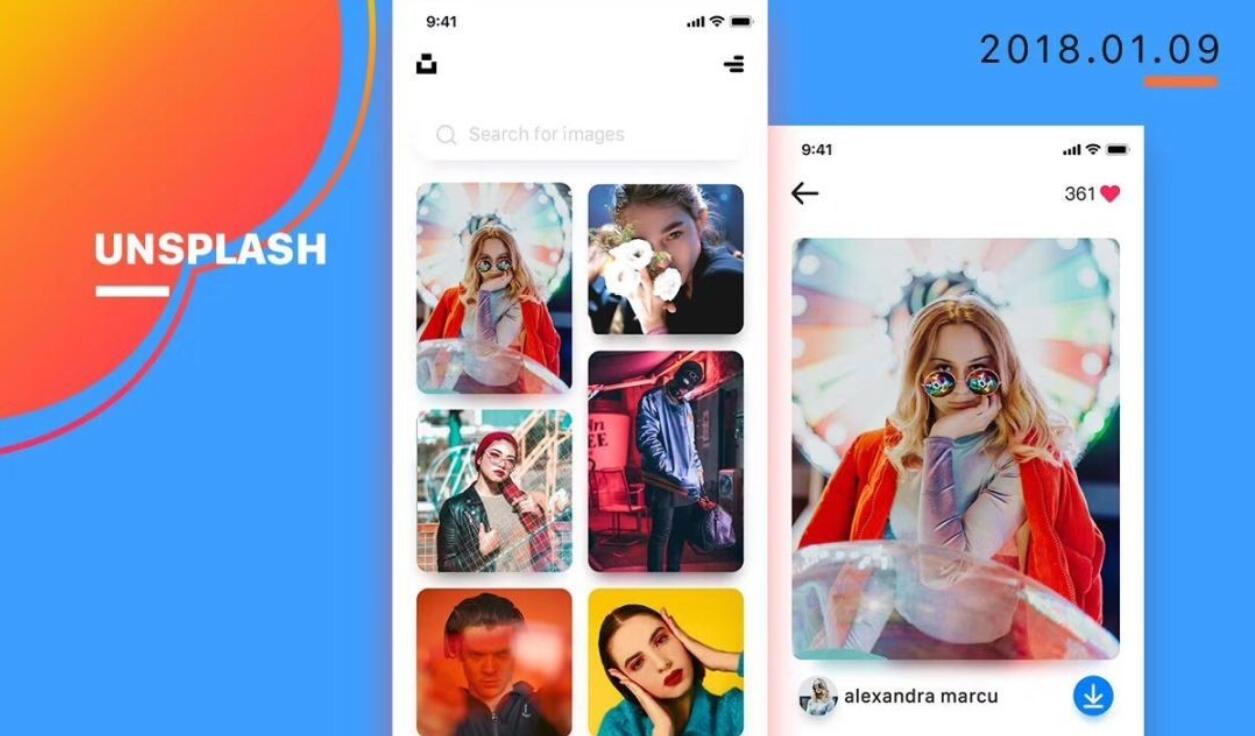
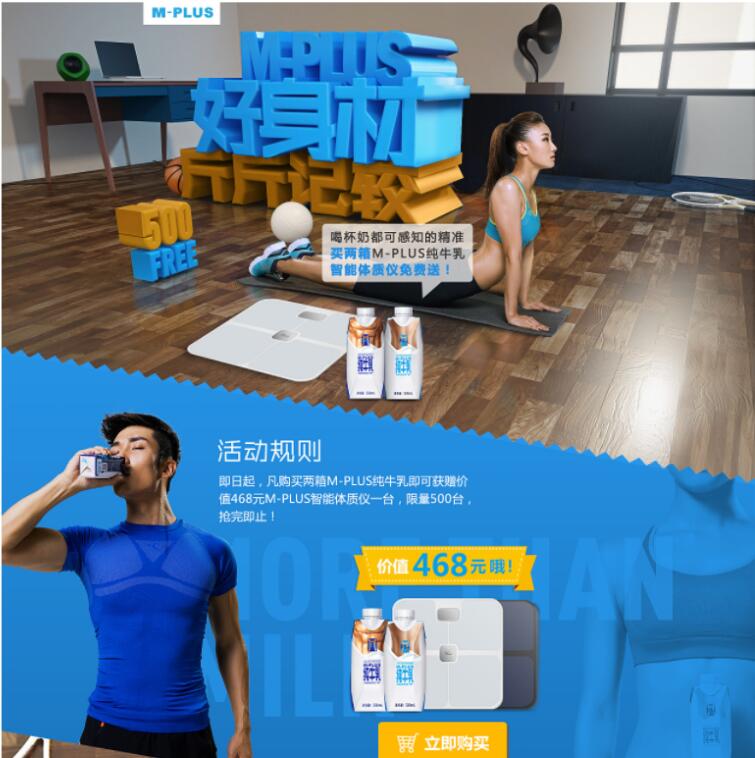
1.本着符合展现设备的尺寸设计每一屏的画面比例。PC为主的横屏设计,手机端为主的竖屏设计。
2.清晰有重点。一句话表达主题,排版上减少多余的文字,将次要的点进行浓缩或舍弃,通篇反复阐述核心重点。
3.通俗易理解。尽量用无需思考就能理解的言语,卖点要直接关联买家利益。酌情使用官方语言,专业术语。
4.有逻辑。每一屏呈现的内容和顺序理应是有依有据梳理出来的,每一个卖点也应有逻辑支撑,使得感知更强,可信度更强。
5.有感知。卖点应与买家的利益或场景有关,可通过细节放大,具象描述,场景拍摄,情绪塑造等方式来提升信息的传递效率。

6.灵活多变。可利用以上五点自由组合,适时穿杂一些目的性手段,诸如活动促销,品牌传递,竞争区隔,优惠信息等,来使详情的效果朝着我们期待的方向发展。
三、领域钻研,积累属于自己的案例库。长期学习,主观设计。这种比较适合专业从事电商工作的美工。能通过对自身产品的感知,与设计学知识高度的融合起来。凭借长期积累的案例框架,行业经验。融合自己的理念和对消费者的理解,打造出更具穿透力的视觉,往往更让人震撼。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同电商设计技巧
【随机内容】
-
 2023-04-12
2023-04-12
-

拼多多双11管理规则:价格需为全网最低价,商家不能主动取消活动
2019-10-24 -

阿里1688商家版PC端升级替换原千牛工作台新增专属功能, 内附下载地址
2021-12-23 -

干货分享:如何打造个人IP?全新的IP打造总结模型解答你的困惑
2024-06-10


