
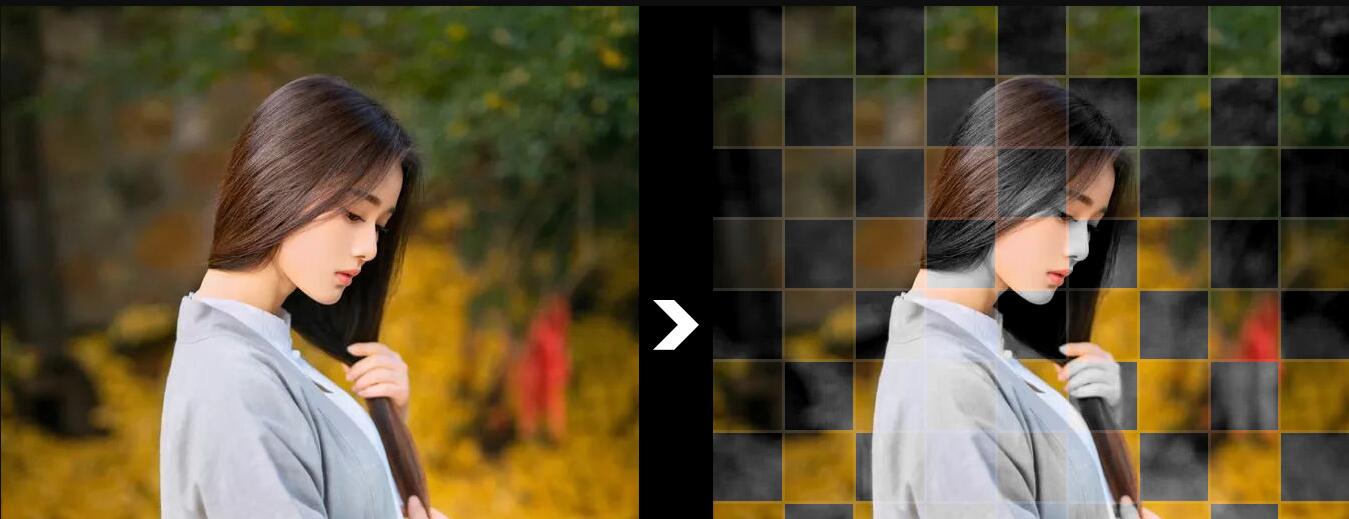
PS基础教程:如何使用视图网格格局来体现图像视觉感
2021-02-28 12:07:47 浏览:2443 作者:疯狂美工萱萱
PS网格组件如何利用?今天来分享的教程是如何使用格局来体现图像的视觉感,可应用于广告、海报、宣传页面等,也是一个不错的特殊体现效果,看看是怎么做的吧。

【步骤一】
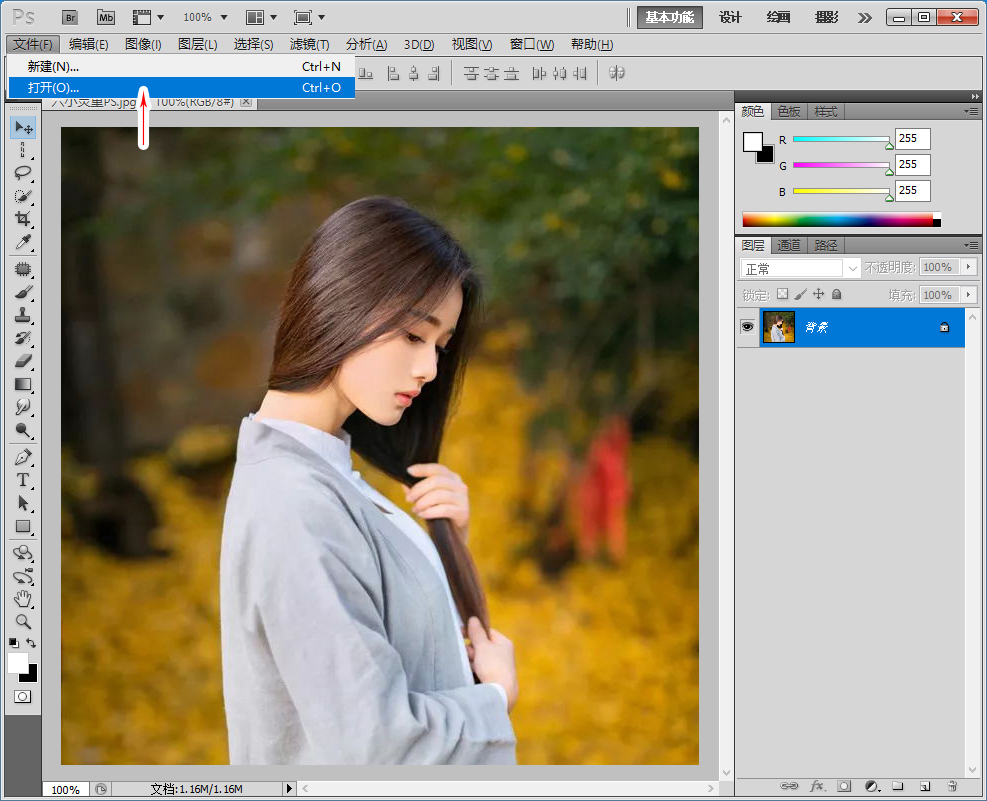
1、Ctrl+O打开图像,如图下:

【步骤二】打开网格
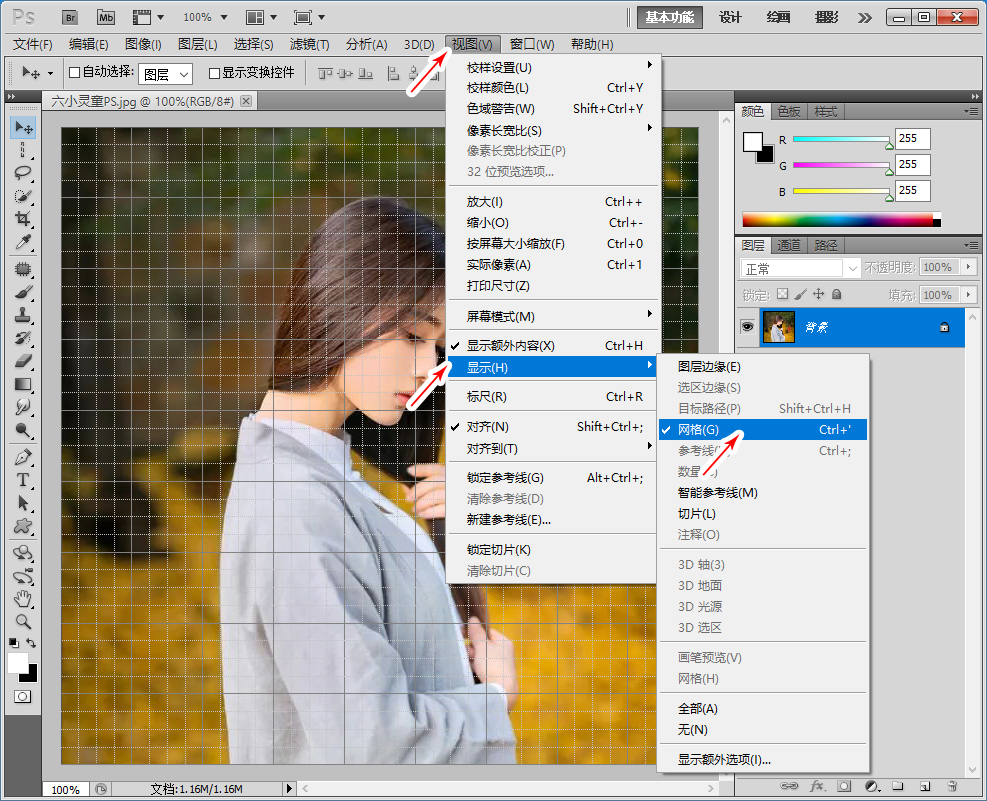
1、菜单【视图】---【显示】---【网格】,打开网格,如图下:

【步骤三】
1、鼠标右健右击,左侧工具【单列选框工具】按住“Shift键不放点击页面,增加式”如图下:

【步骤四】
1、鼠标右健右击,左侧工具【单行选框工具】按住“Shift键不放点击页面,增加式”如图下:

【步骤五】
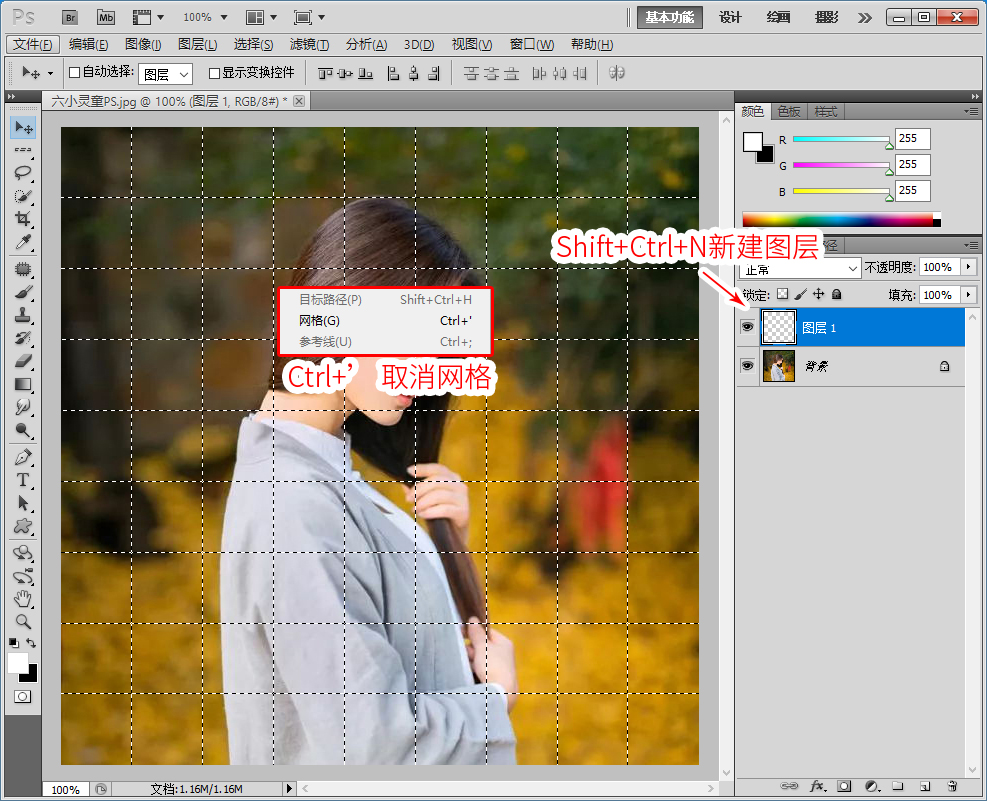
1、将打开的网格,Ctrl+'取消掉;
2、Shift+Ctrl+N新建图层,如图下:

【步骤六】
1、菜单【编辑】---【描边】设置【宽度2像素,颜色为白色,居中】描边。
2、Ctrl+D取消选区,如图下:

【步骤七】
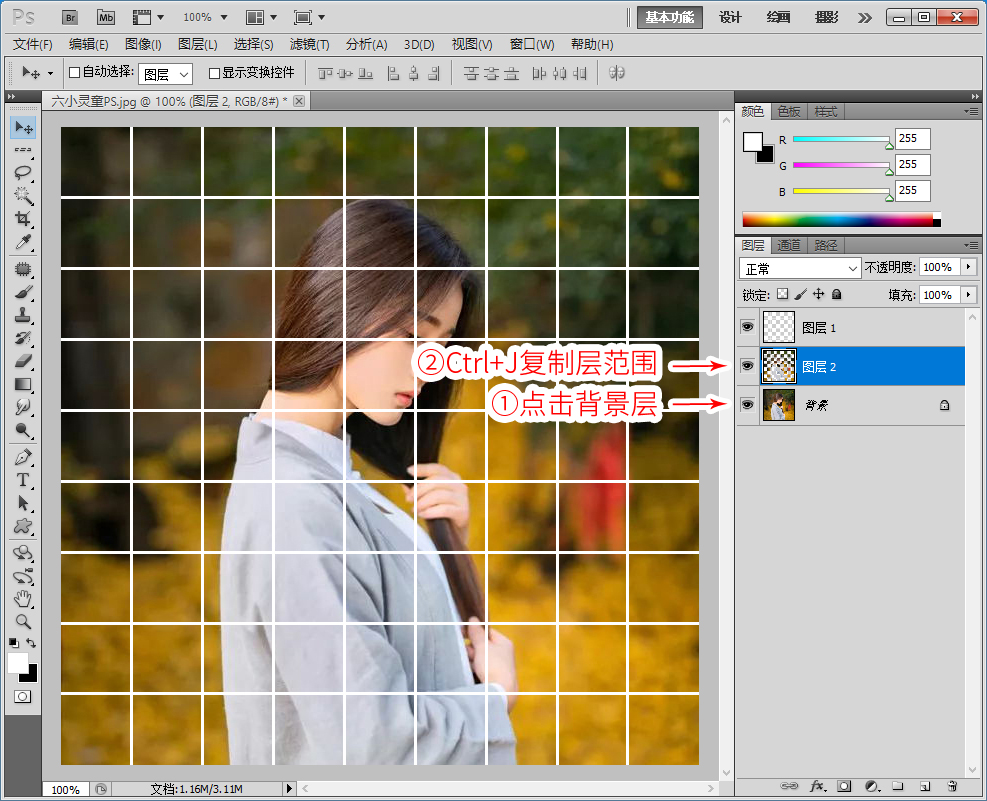
1、使用“魔术棒工具”点击格子范围【隔开点击选择,规律】,如图下:

【步骤八】
1、选择背景层,按Ctrl+J复制范围出来,如图下:

【步骤九】
1、菜单【图像---调整---去色】快捷键Shift+Ctrl+U,如图下:

【步骤十】
1、选择线条图层1,右上角,降低不透明度10%,如图下:

【步骤十一】
1、Ctrl+L色阶,左侧向右拖动,整体调节深暗一些,如图下:

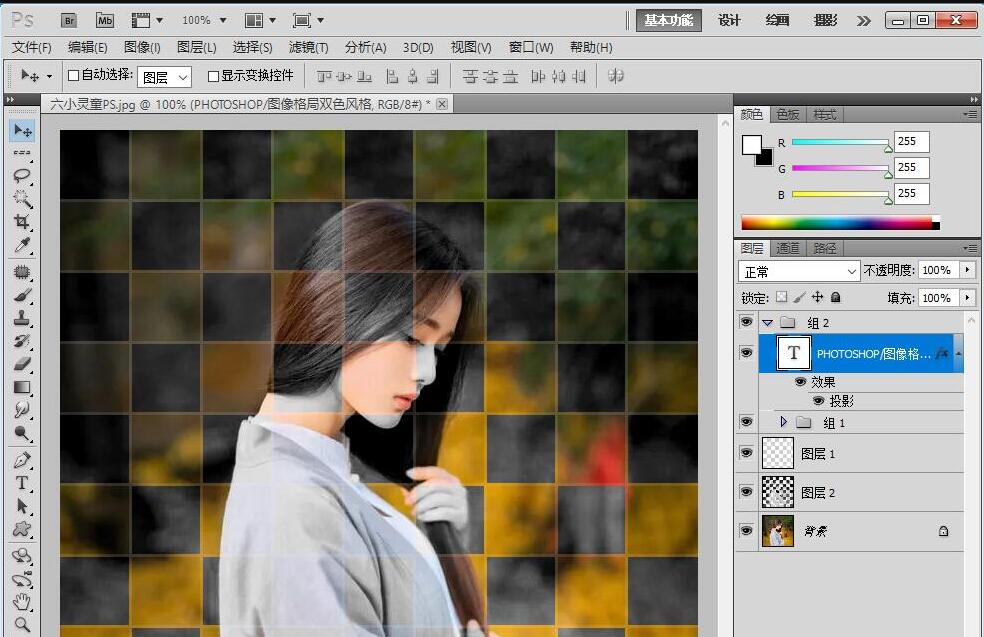
【完成效果】

你学会了吗?关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-
2021-07-29
-

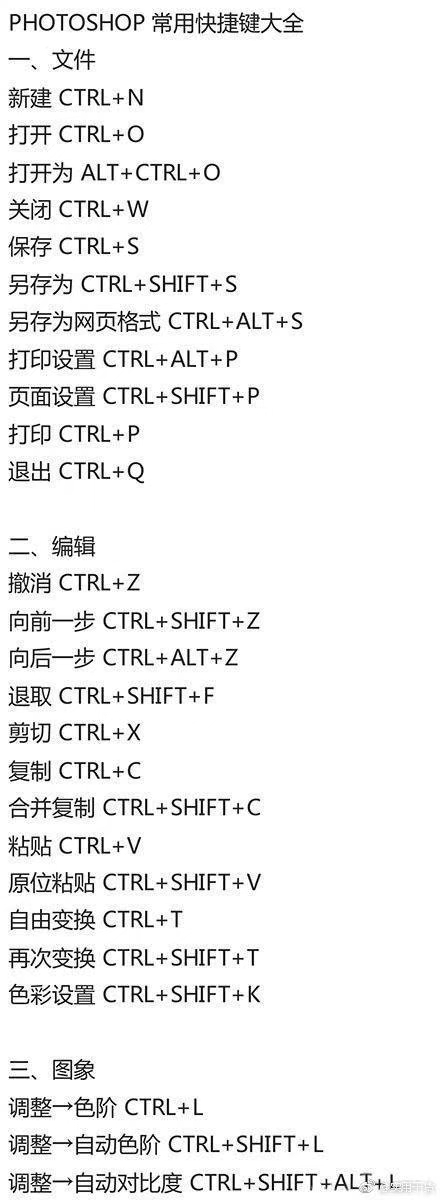
PS 常用快捷键大全整理,摄影后期修图必备技能,熟练运用,提高工作效率
2018-05-23 -

淘宝美工新手面试技巧?淘宝美工新手入职后怎么快速进入工作状态?
2017-09-13 -

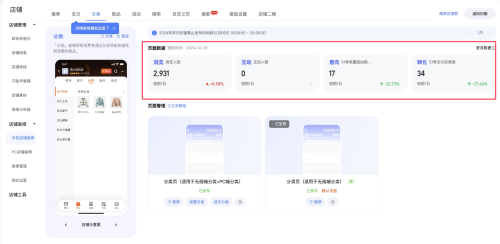
淘宝天猫商家怎么查看定制宝贝分类页重构模块数据?简单几步带你了解
2025-01-18


