今天我们来分享的PS教程是遮罩工具的介绍以及使用方法,一起来看看吧!
遮罩工具:
许多专家认为,在进行图像遮罩之前,了解什么是遮罩是很重要的。当我们在Photoshop中命令显示或隐藏像素时,实际上是在进行遮罩。将黑色放置在蒙版上会将像素隐藏在蒙版后面。在显示像素的情况下则相反。那时,我们在面罩上放了白色,以便显示出来。无论如何,几乎没有几种类型的掩膜,例如“层”掩膜,“ Alpha通道”掩膜等。
如何做遮罩:
有各种类型的制作。您可以通过使用遮罩技能来完成很多图形设计工作。现在,我们将在这里向您展示一些示例
简单蒙版:
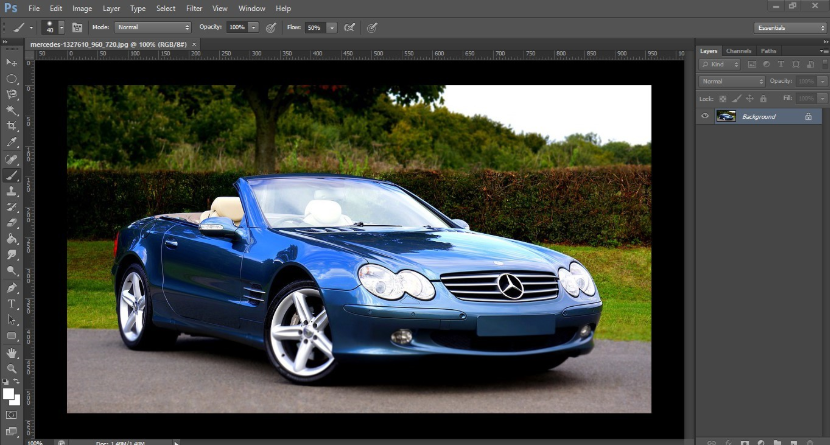
在此阶段,我们将应用简单的遮罩技术来添加新背景。为此,请在Photoshop中打开图像。

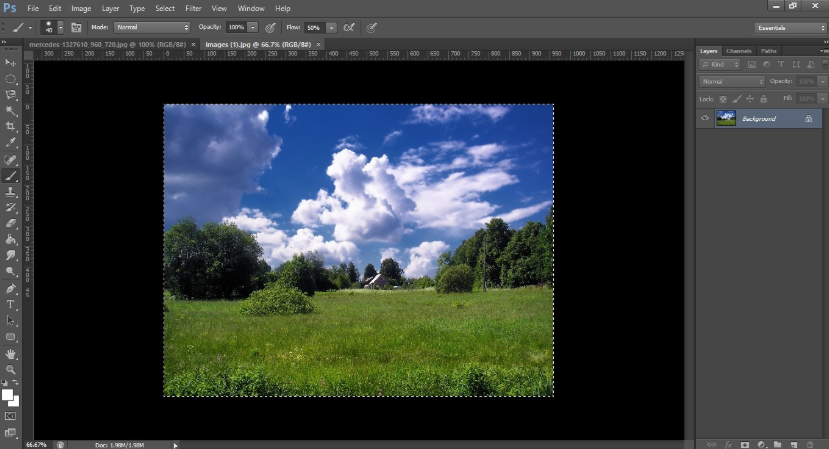
然后,打开另一个要放置在背景中的图像。然后按Ctrl + A和Ctrl + C复制它。

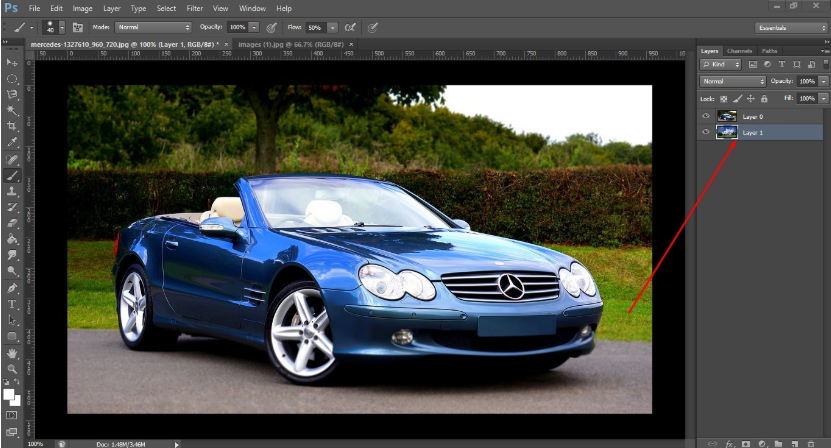
来到第一个图像,新建一个图层,然后粘贴您复制的图像。转到“层”面板并将第二层拖动到第一层下面。

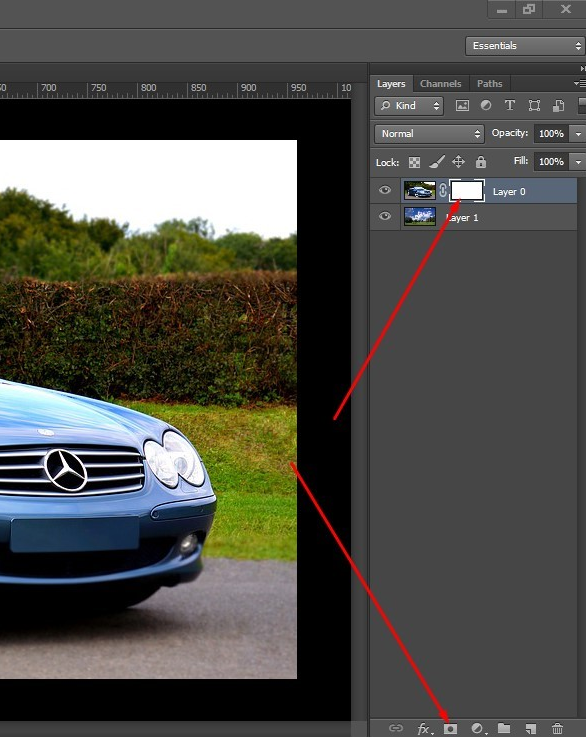
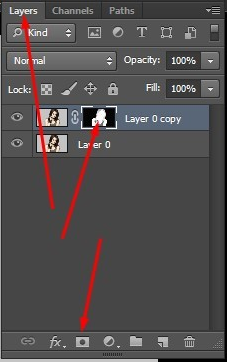
接下来,选择第一层,然后单击图层面板底部的“添加蒙版”。参见下图。

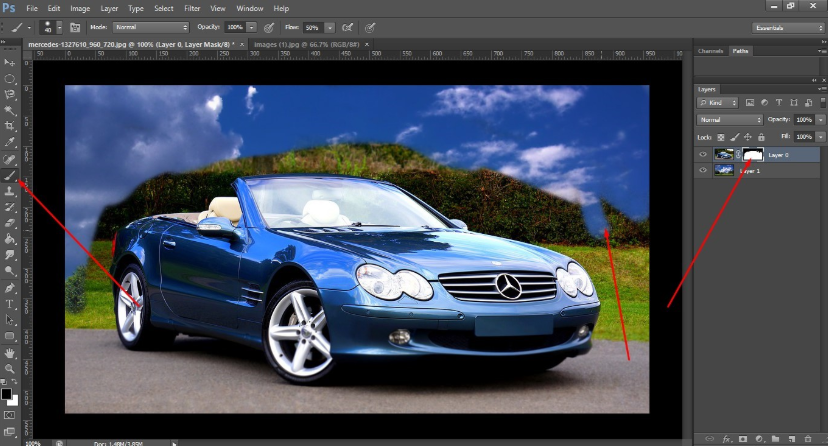
现在,单击蒙版,从工具栏中选择画笔工具,然后在背景上拖动。它将使清除顶部背景的背景可见。请参见下图,然后继续拖动。

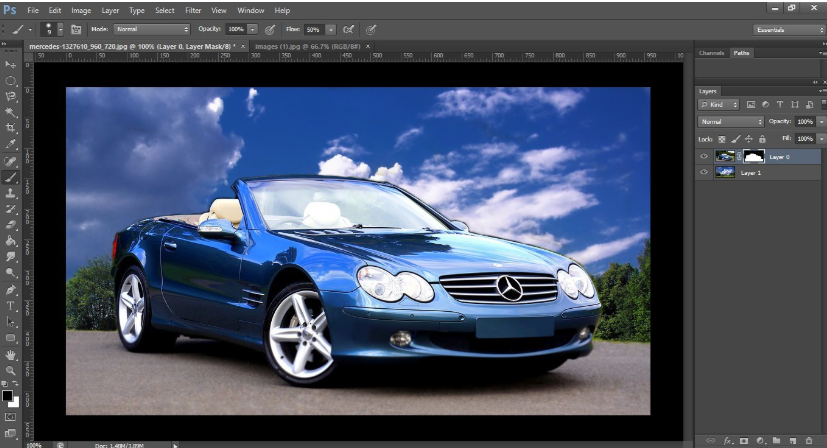
这样,您可以更改背景。下图是我们实验的结果。如果您耐心工作,则必须获得最高的结果。

2.图层蒙版:
这是另一个重要工具,可以帮助您创建高质量的图像。您可以使用该工具执行各种任务,在这里我们将向您展示如何删除和替换图像背景。
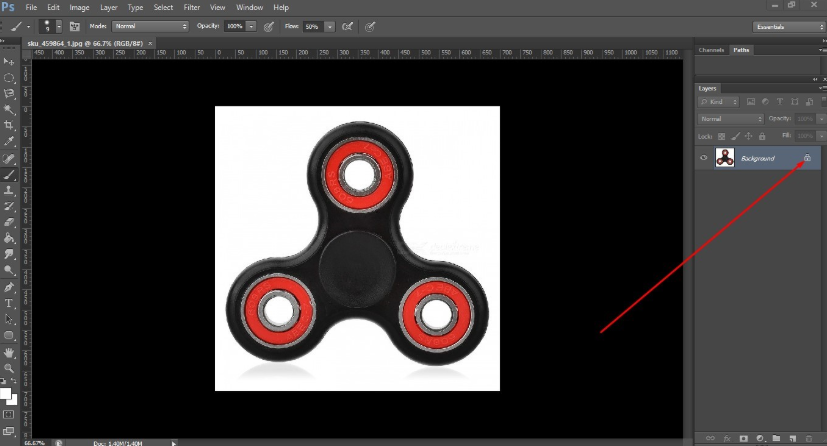
要使用图层蒙版,让我们在Photoshop中打开图像并通过双击锁定图标来解锁图层。

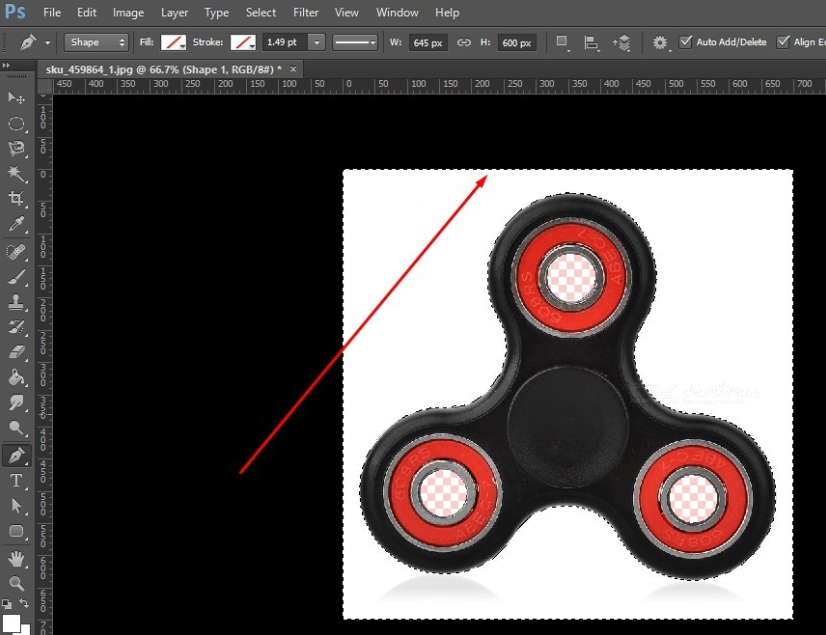
选择钢笔工具以在图像周围创建路径。要正确执行此操作,请首先缩放图像,然后应从边缘内侧创建路径1或2像素。在这里,我们为实验选择了一个微调器图像,并将创建一条路径。
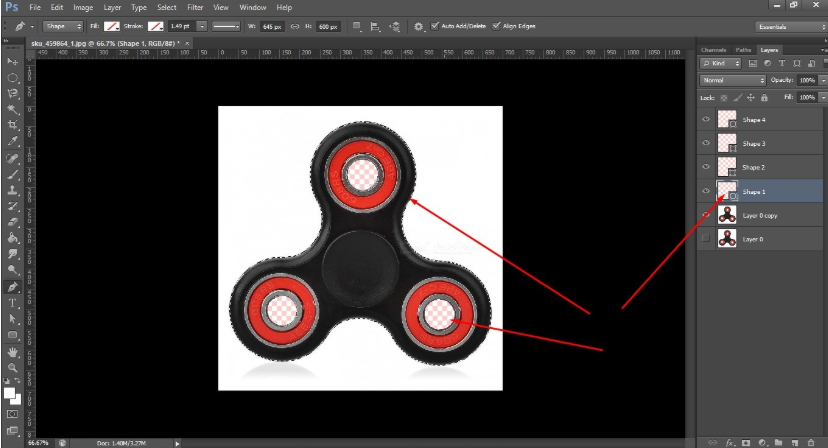
在这里,我们首先在预设的微调器周围创建一条路径,然后在三个圆形孔(可使用白色背景)内创建一条路径。

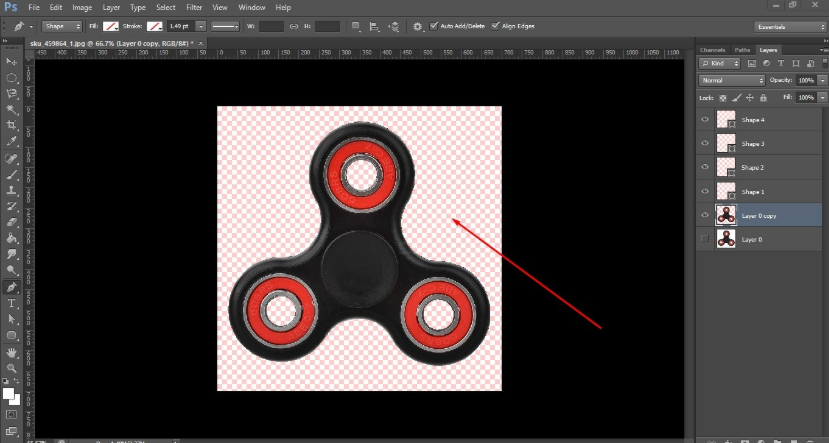
我们按Ctrl + Enter进行路径选择,然后按Delete键以删除背景。对于这三个孔,只有我们选择了路径并单击了删除,但是要选择主要背景,请按Ctrl + Shift + I进行反转,然后按“删除”按钮。

然后,下图显示了我们所得到的。我们得到一个免费的背景图片。现在,我们要替换新的背景。

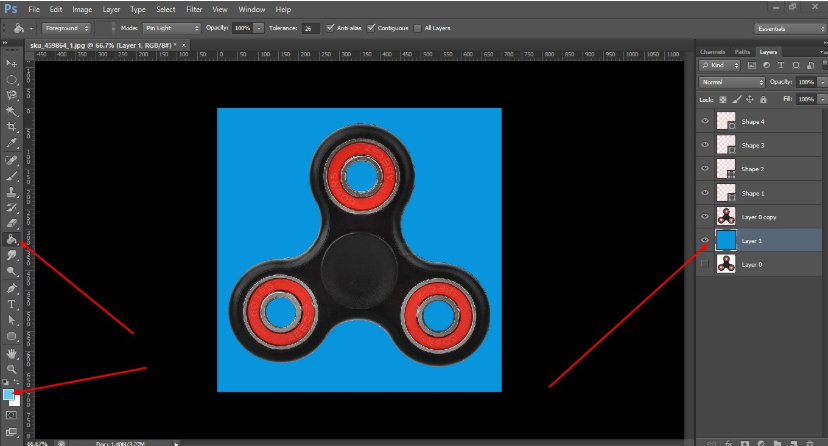
因此,我们采用一个新层,将其放置在主图像层下,选择前景色,最后通过油漆桶进行涂抹。在这个阶段,我们已经获得了我们想要的图像。

3. Alpha通道遮罩:
这是另一种遮罩技术,可用于许多重要的图像编辑服务,但是它主要用于从柔软边缘图像中除去背景,例如头发,薄布,毛皮等。
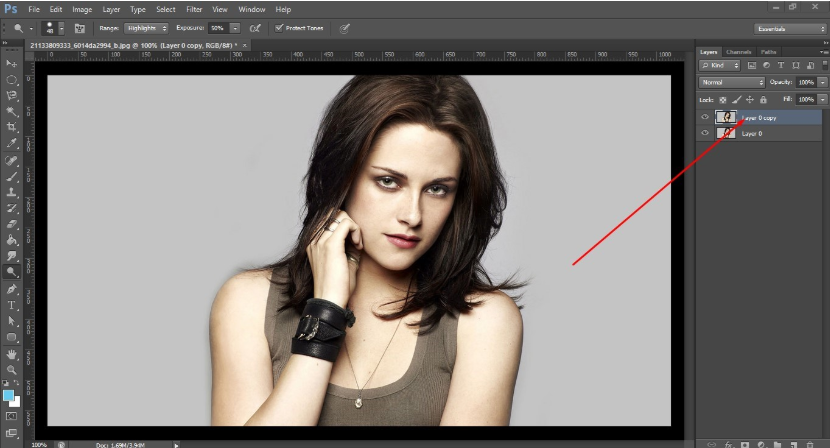
要使用Alpha通道遮罩,请首先在Photoshop中打开图像并将其解锁。从图层面板复制图层。

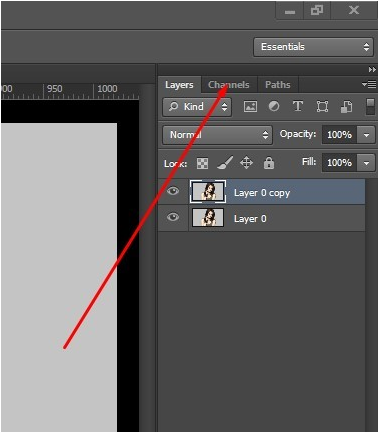
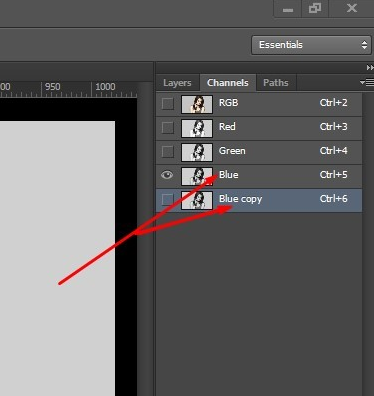
转到频道,选择背景最鲜明的图像,并使其他频道不可见。复制频道。


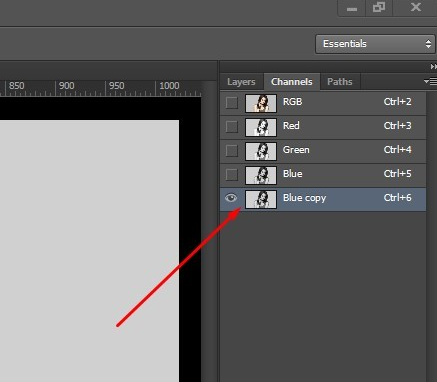
当其他频道不可见时,请确保复制的频道可见。

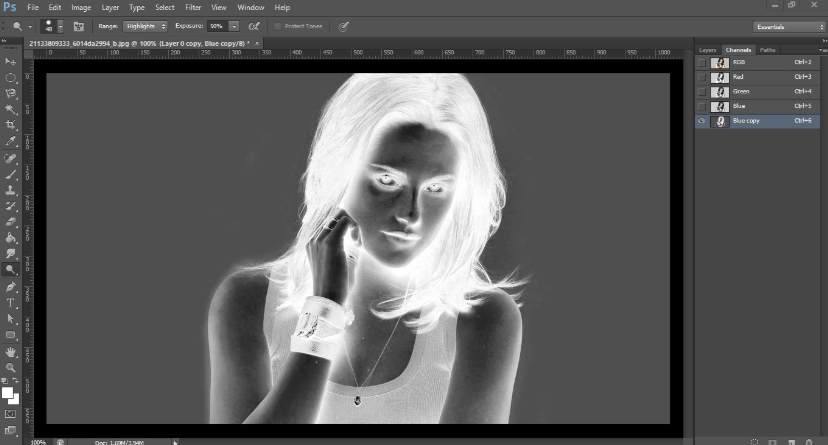
从键盘按Ctrl + I即可反转频道。查看并匹配您的图像是否如下图所示。

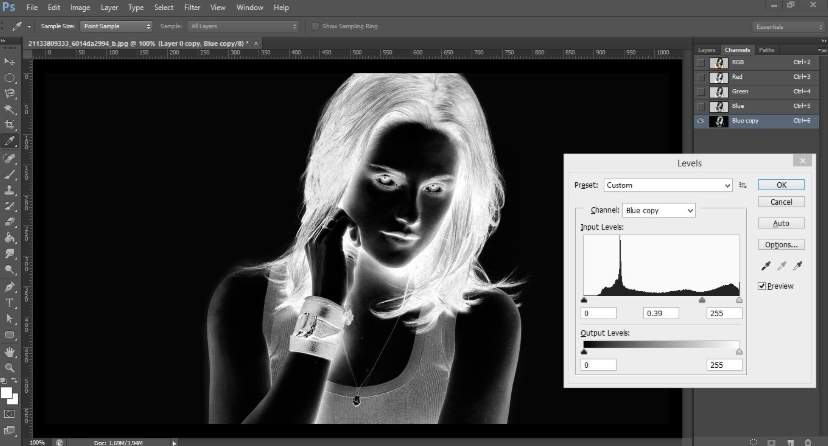
现在,按Ctrl + L以获得水平,移动幻灯片使背景变为全黑,消除白色眩光。

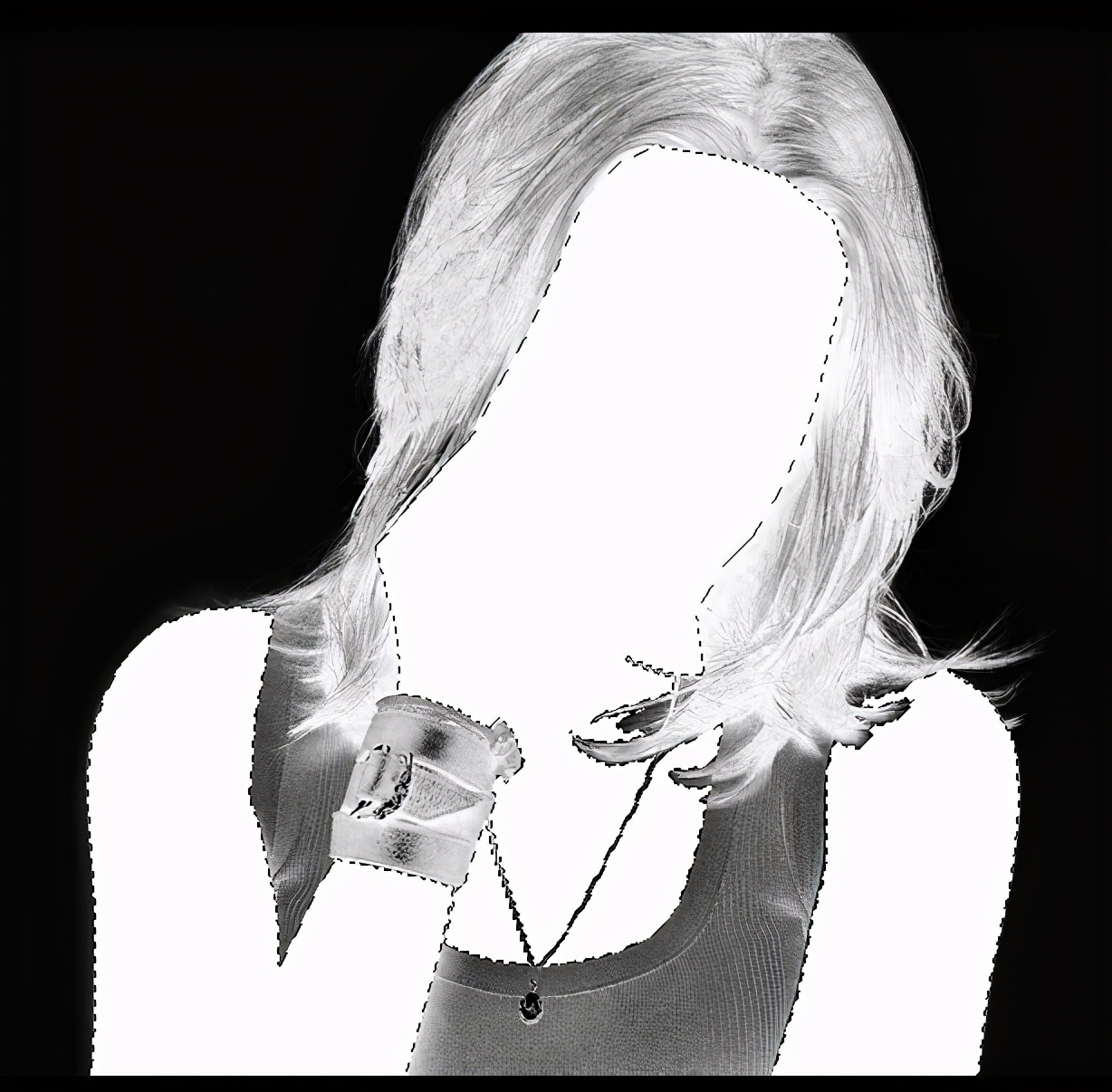
然后使用钢笔工具或套索工具,并在果肉或身体和脸部区域周围创建路径。确保前景和背景均为白色。接下来,按Ctrl + Enter进行选择,然后按Ctrl + Delete用白色填充所选部分。

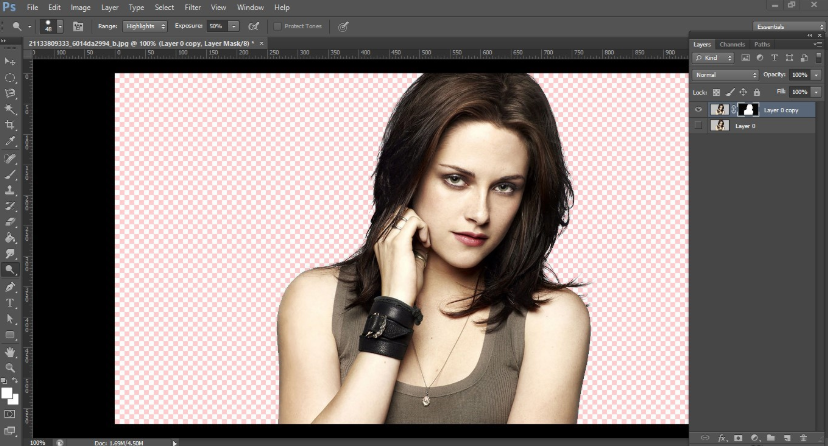
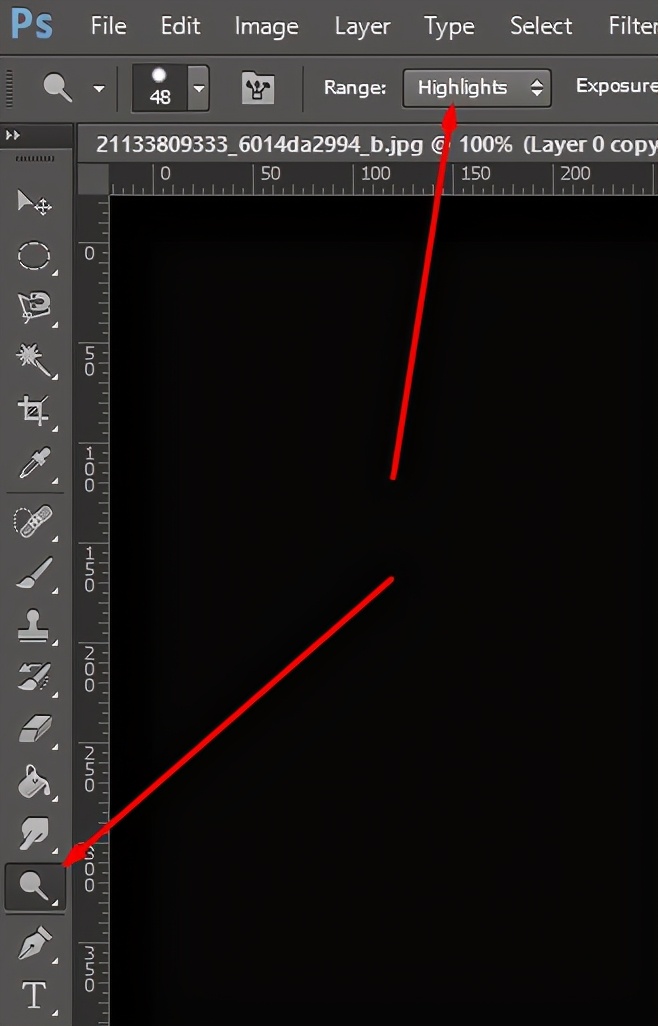
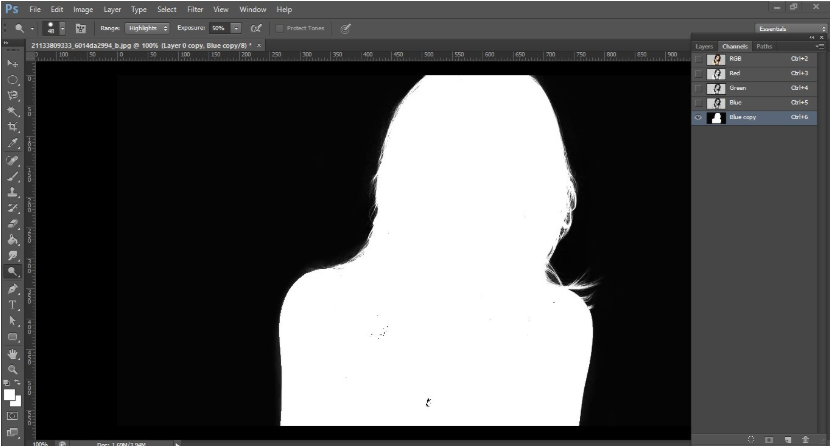
按Ctrl + D取消选择,然后选择“ 躲闪”工具,然后从顶部选择“ 突出显示 ”。参见下图。

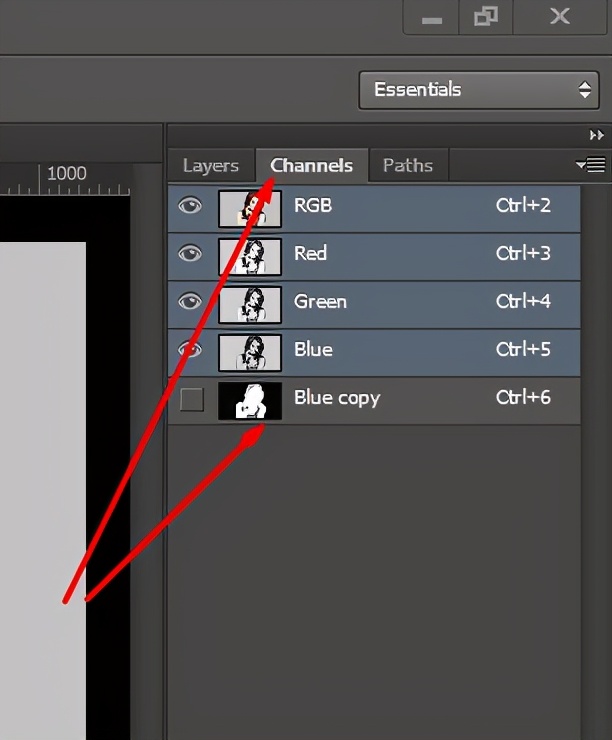
在钢笔工具无法选择的区域上拖动。然后转到通道,在RGB上单击以选择前四个通道,并保留未选择的最后一个通道。参见下图。


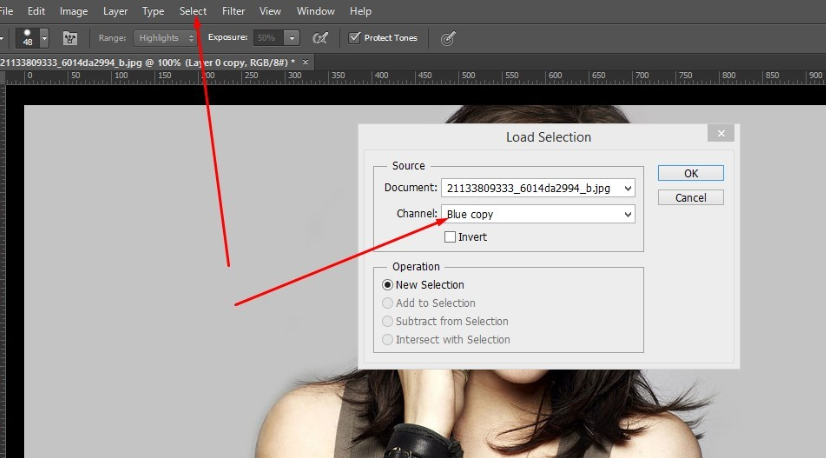
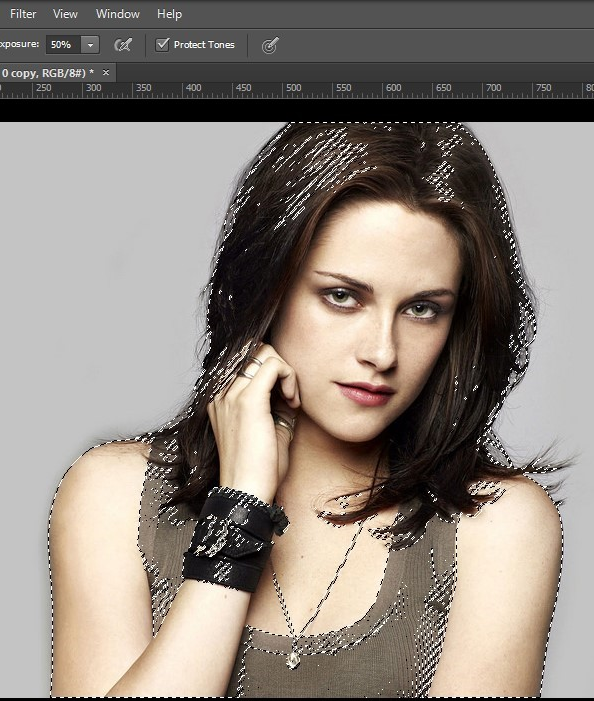
现在,转到顶部栏中的“选择”,单击“加载”选择,从下拉列表中选择“蓝色复制”,然后按“确定”,如图所示。此过程将使您的图像处于选中状态。


然后,返回到“ 图层”选项卡,选择第一层,然后单击“ 图层面板 ”底部的“ 添加蒙版 ” 。

最后,单击第一层/第0层的眼睛图标,您将获得一个背景去除的图像。现在,您可以根据需要更改背景。