PS怎么切片?PS的切片/切刀工具怎么使用?
2017-03-03 13:10:46 浏览:16059 作者:疯狂小编
切片教程来了,怎么用PS切片,Photoshop里怎么利用切刀工具给图片模块切片,把一张大图切成很多小图片,相信做美工或设计师的朋友们在装修店铺的时候都会用到这个切片,然后再用DW加上宝贝链接等,因为一个页面很长很大你不切片的话肯定上传不进去图片空间,即使能上传可能页面加载会比较慢或图片被压缩直接影响用户的体验的哦~所以做美工的话学习切片技术是非常必要的,其实也不难,下面疯狂的小编来教大家如果用PS切片保存html文件!
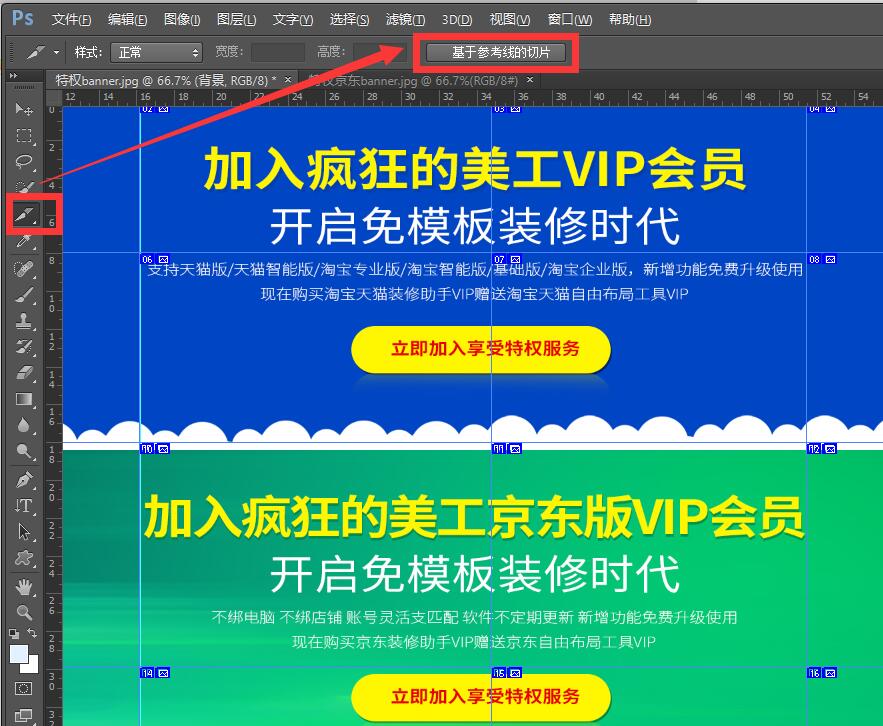
首先在PS里打开你要切片的图片来,然后按键上快捷键的ctrl+R调出PS里的标尺来,然后拉参考线,鼠标放到标尺位置那无论是在横向还是纵向都可以拉出对应向的参考线,先拉去你要切出区域那放着如图所示:
其次找到切刀工具,也可以按快捷键C,然后左上角点基于参考线切片,这样就切好了,如果你有多余的不想切这么碎,那么你可以在选中切刀的情况下框选对应区域把两个切片合成一个。
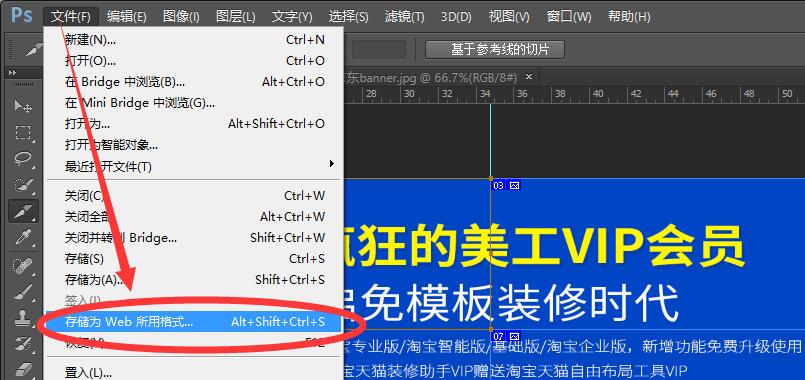
接下来就是保存了,一般我们切片了都是要保存web所有格式哦,不然你直接保存没有用的,只是会是一张图,选保存web所有格式才是对的哦
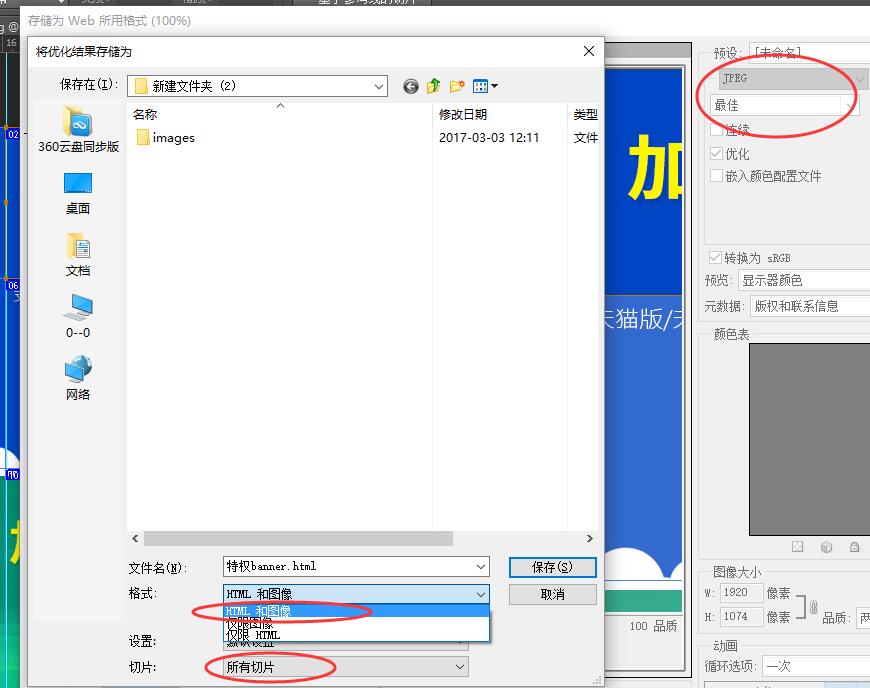
最后就是存html和图像了,如果你的图片格式是JPG就选JPG,是PNG就选PNG保存,下面选html和图像保存,所有切片。这样一个切片就切出来了哦,是不是非常的简单呢,快去试试吧!
【随机内容】
-

小红书新玩法POLE内容营销方法论,超详细运营模式带你了解KOL种草这件事
2024-11-06 -

被刘强东一直寄予厚望的京东物流,现已亏损严重,问题到底出在哪?
2018-08-18 -

Adobe XD CC 推出官方免费中文版,再也不用盗版XD了
2018-08-21 -
 2018-07-14
2018-07-14