
PS制作立体的梯度背景风格海报,既简约又不失科技感
好的海报设计出来都是有讲究的,今天讲的是梯度背景的海报风格如何通过PS快速制作出来,只要简单几步就可以自己设计出这样的画面,快来学习吧。做设计需要很多素材,找素材的过程,大家也是深有体会,真的很磨时间,有时,我们就可以利用Photoshop软件来自给自足,本期教程我们来分享制作立体的梯度背景,既简约又不失科技感,下面就来学习制作吧。


工具/材料:
电脑、Photoshopcc 2019
方法/步骤:
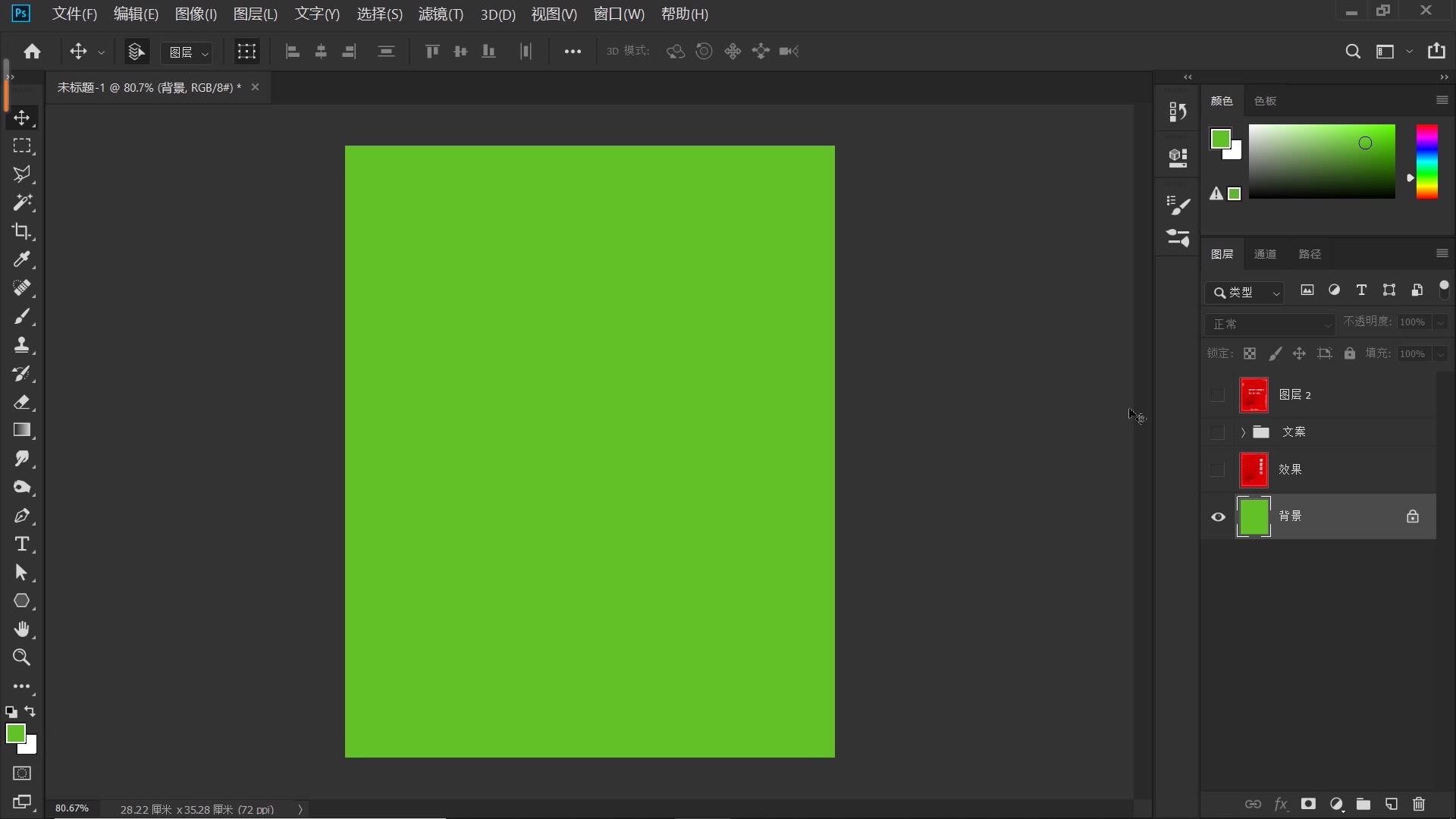
1、如下图所示,设置画布大小800像素*1000像素,设置前景色,打开拾色器,案例这里选择一个绿色,建议明度和饱和度不需要太高,这样会更出效果哦。设置完成,Alt+delete填充前景色。

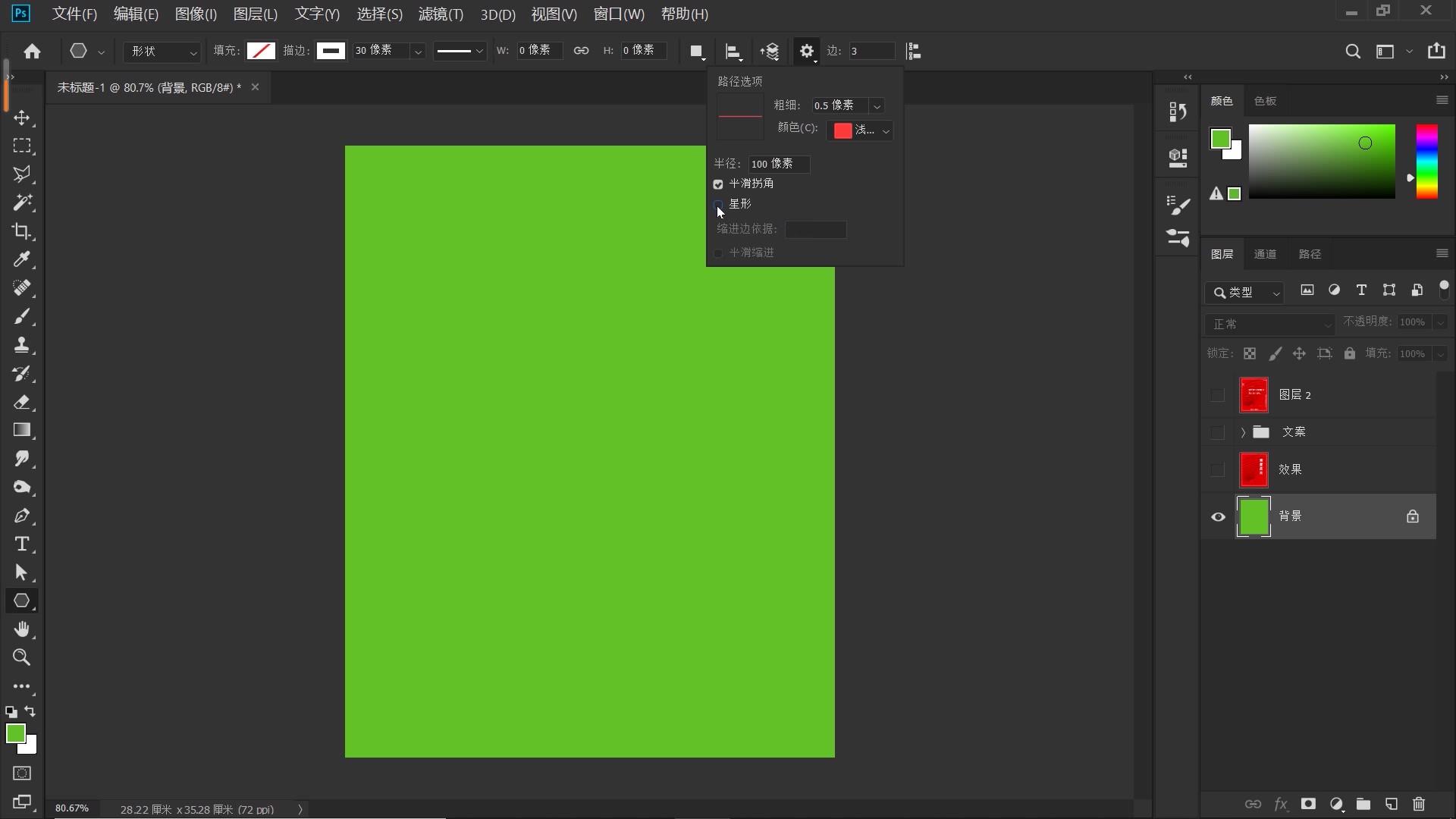
2、点击“多边形工具”,如下图所示,属性栏中,将“边”数设置为“3”;点开边数设置旁的小齿轮图标,勾选“平滑拐角”,取消勾选“星形”;描边的宽度,我们设置为“30”像素。
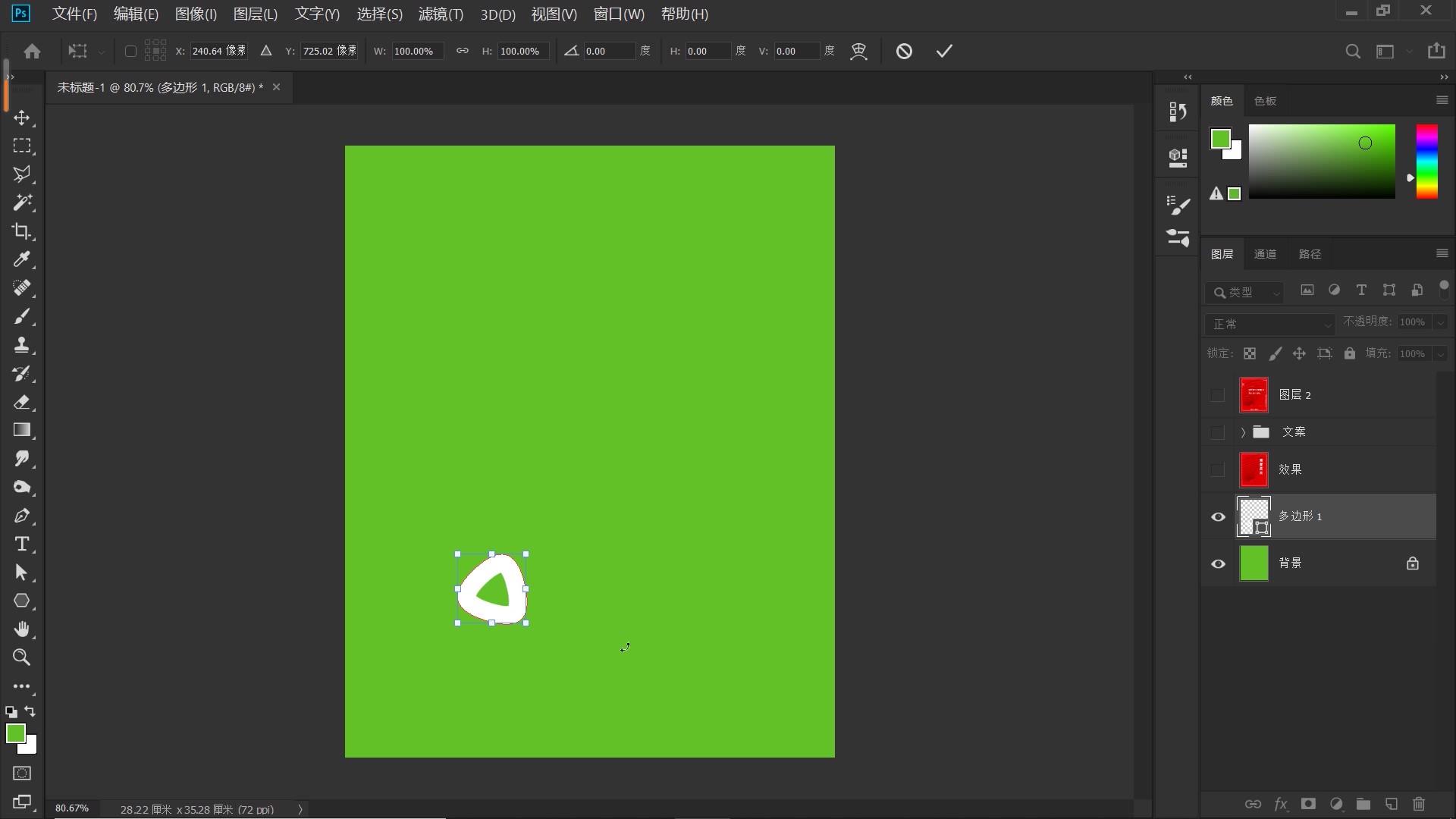
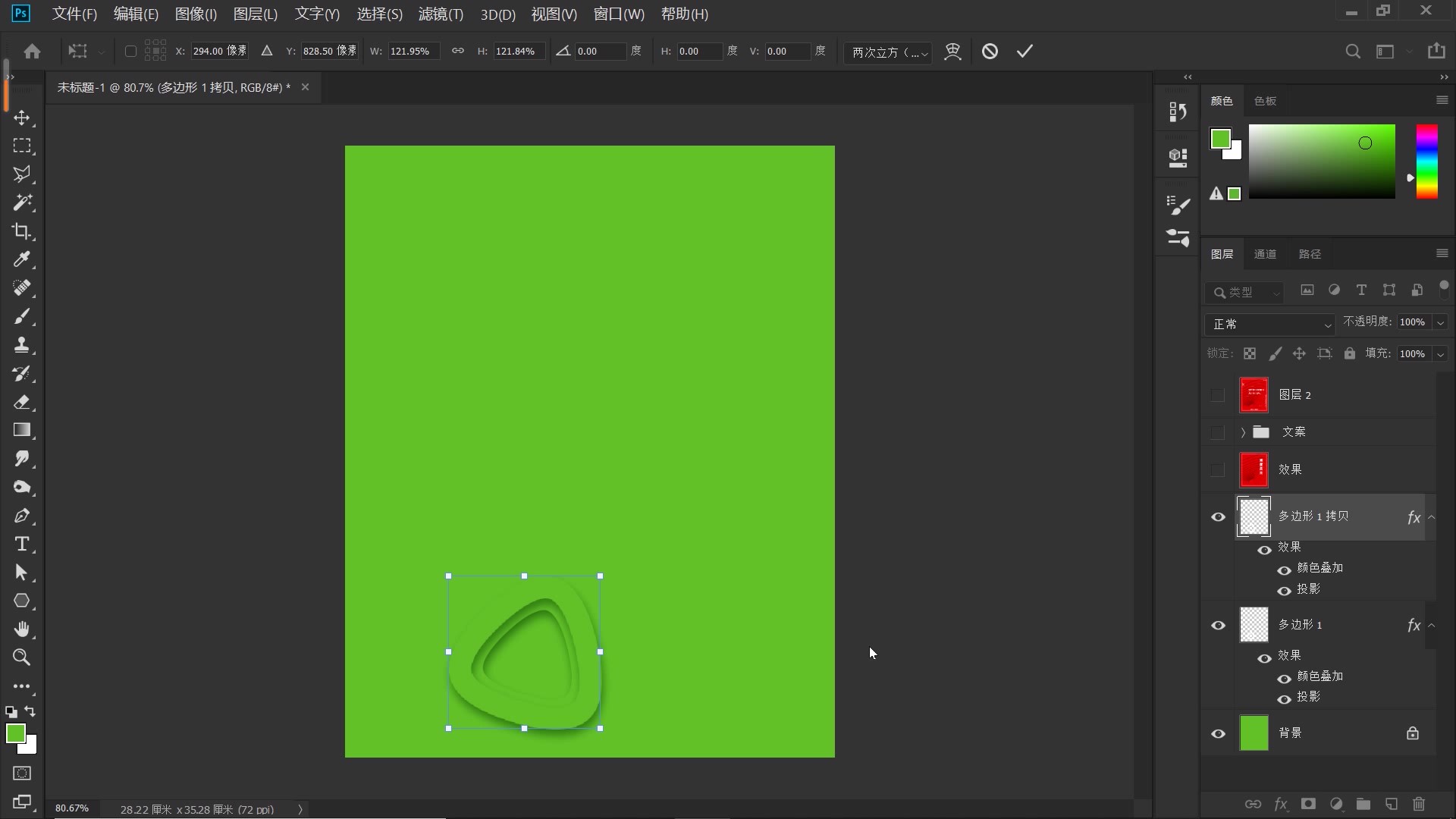
设置好参数,在画布中绘制出一个圆角的三角形,如下图所示。


3、Ctrl+t自由变换,同时按住Shift键和Alt键,等比例放大这个圆角三角形,如下图所示,打勾确认。
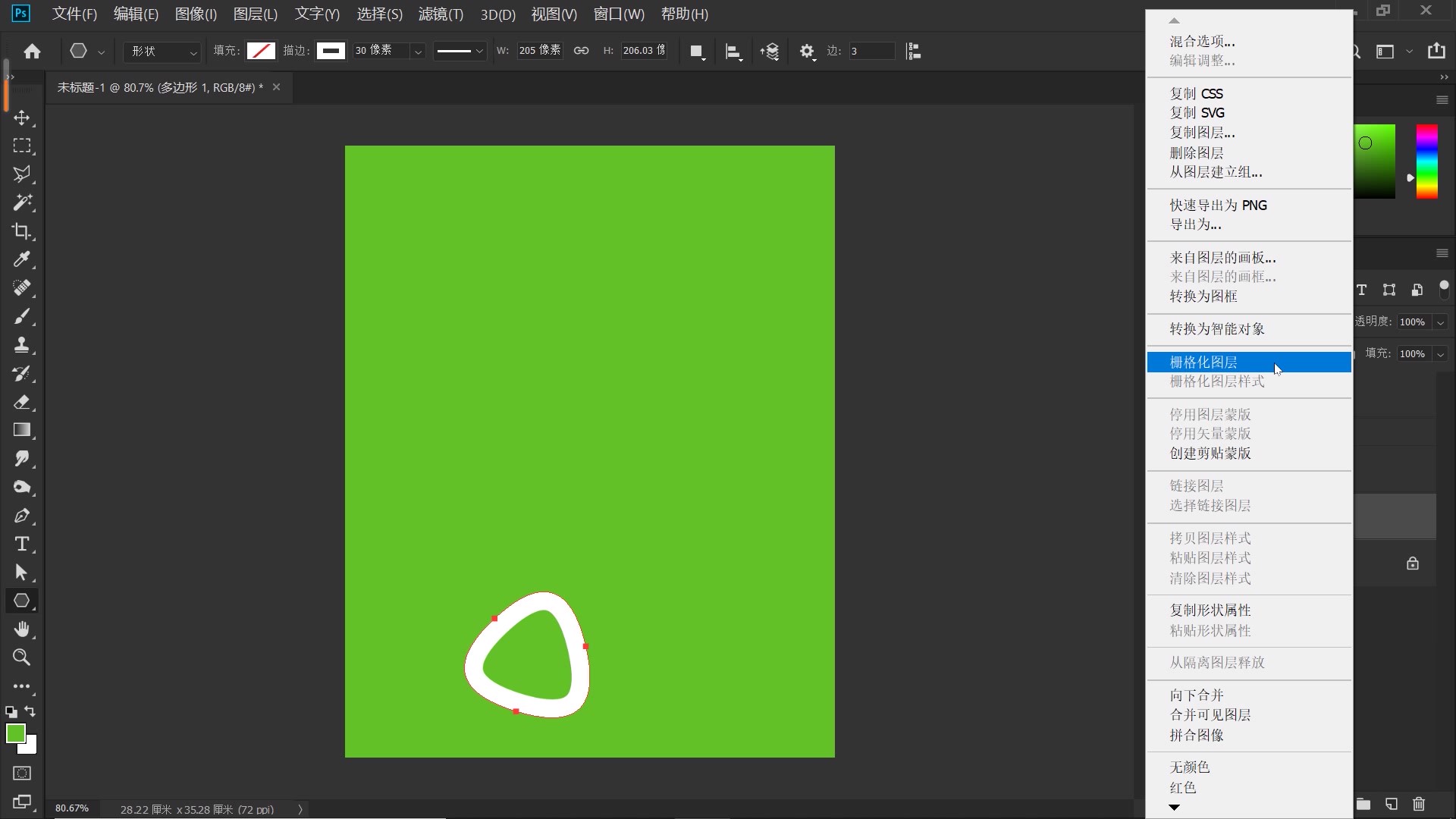
选中“多边形”图层,我们单击鼠标右键,在打开的菜单中,选择“栅格化图层”。

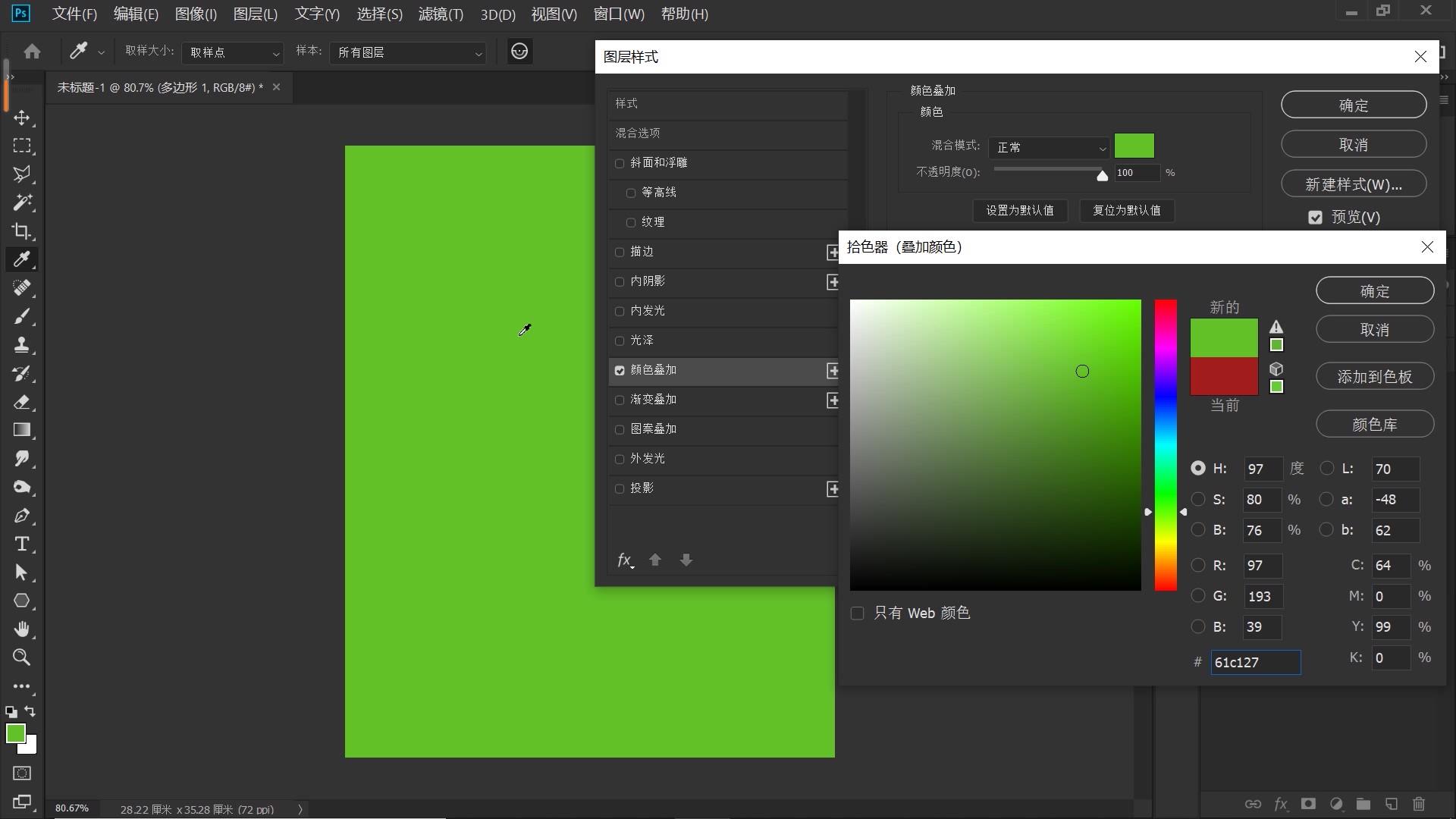
4、双击“多边形”图层,打开“图层样式”面板,如下图所示,勾选“颜色叠加”,叠加的颜色,我们吸取背景的颜色,点击确定。此时,图形与背景融为一体,看不见了。
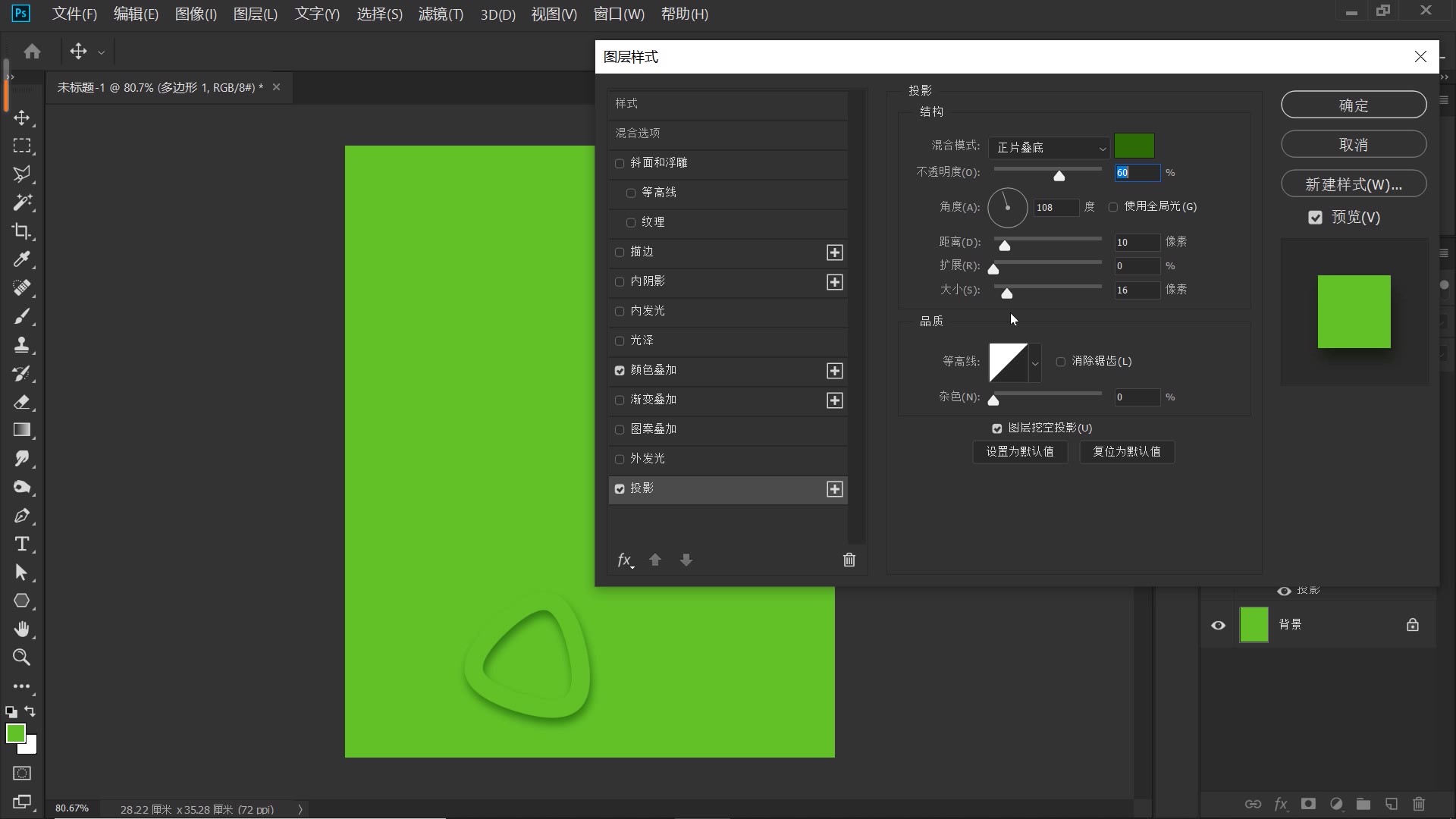
然后,勾选“投影”,阴影的颜色,选择暗绿色,这样与背景可以更好地融合;调节“不透明度”,本案例设置为“60%”,“角度”,设置为“108度”;“距离”设置为“10”像素;“扩展”0%;“大小”给到“16”像素,点击确定。


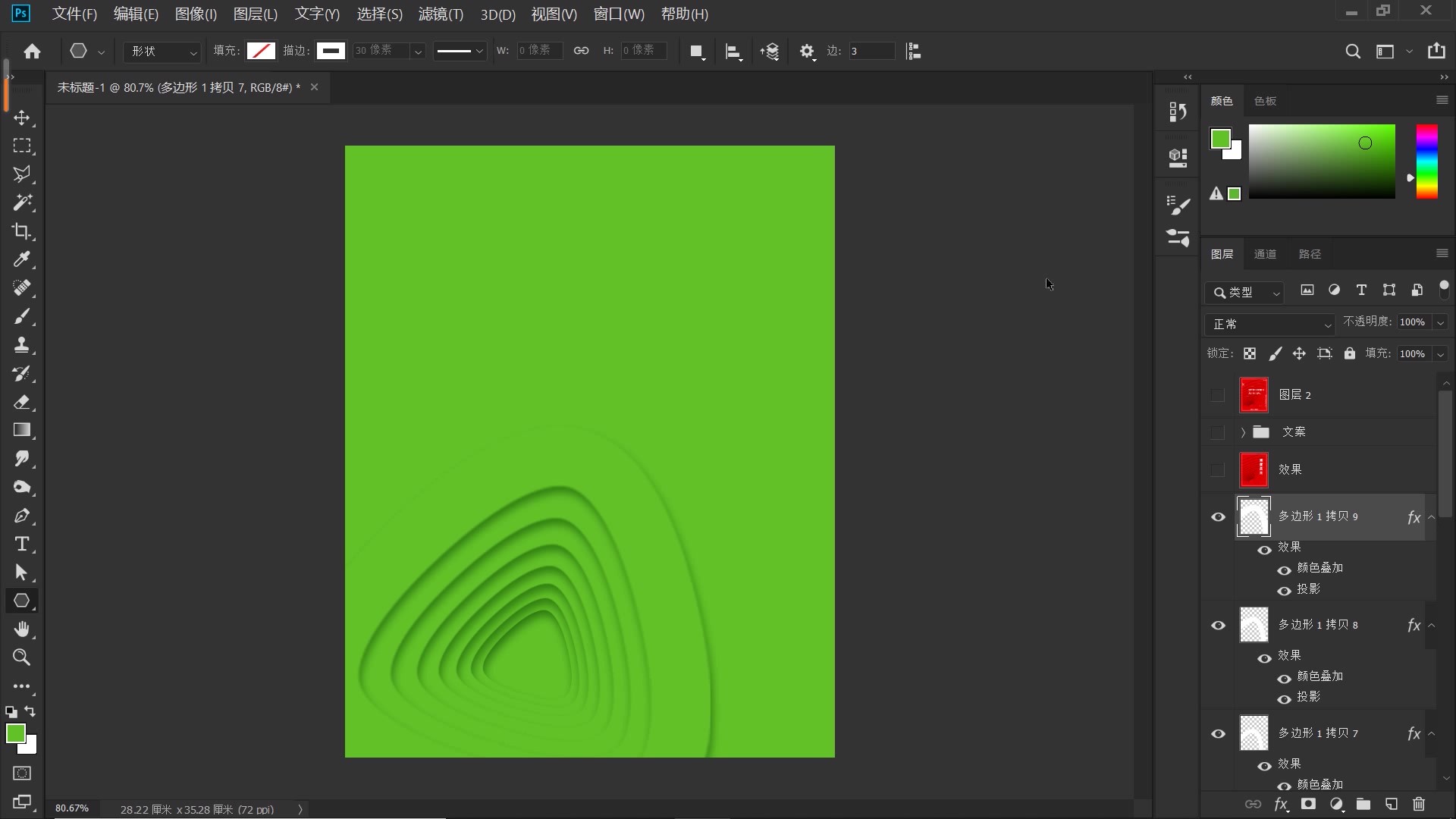
4、Ctrl+J复制“多边形”图层,Ctrl+t自由变换,同时按住Shift键和Alt键,我们稍稍拉大复制出的这个圆角三角形,如下图所示,然后,利用方向键,对这个三角形的位置可以做个微调,完成,打钩确认。

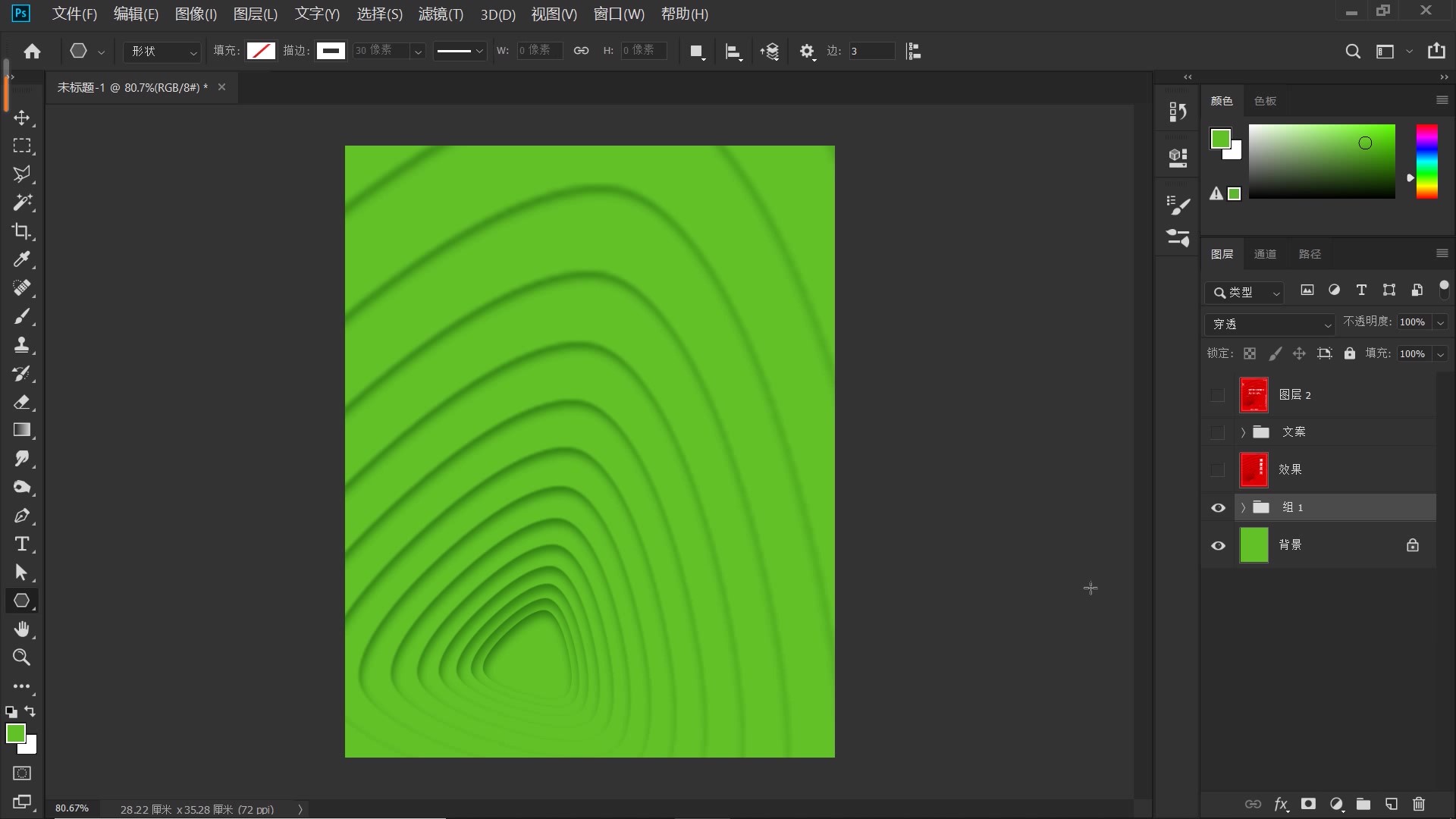
5、好,关键的一步来了,我们同时按住Shift 键、Ctrl键、alt键、还有“T”键,不断单击四个键中的其中一个键,注意观察图像,会发现,随着我们的不断单击,图形在不断地被复制,不断地被扩大,一层一层地叠加,于是,梯度的效果就出来了,这组快捷键,可以不断的重复并复制前一个命令,之前的视频中多次使用过,比如做立体字,做星轨效果等都有用到,大家最好记住它,非常的实用哦。

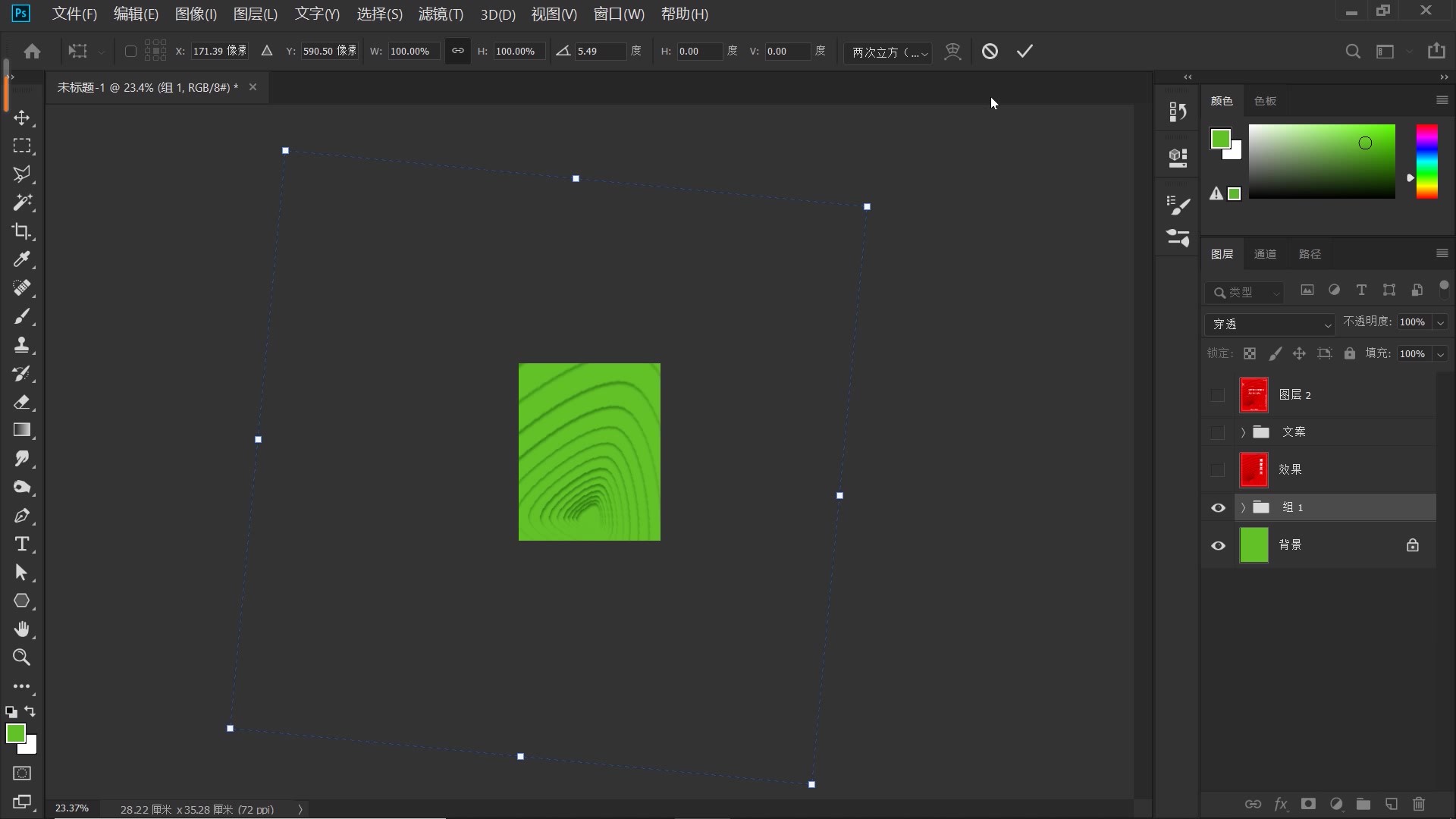
6、按住shift键,选中所有的多边形图层,Ctrl+G编组,Ctrl+t自由变换,根据需要我们调整图形的位置和角度,打钩确认。


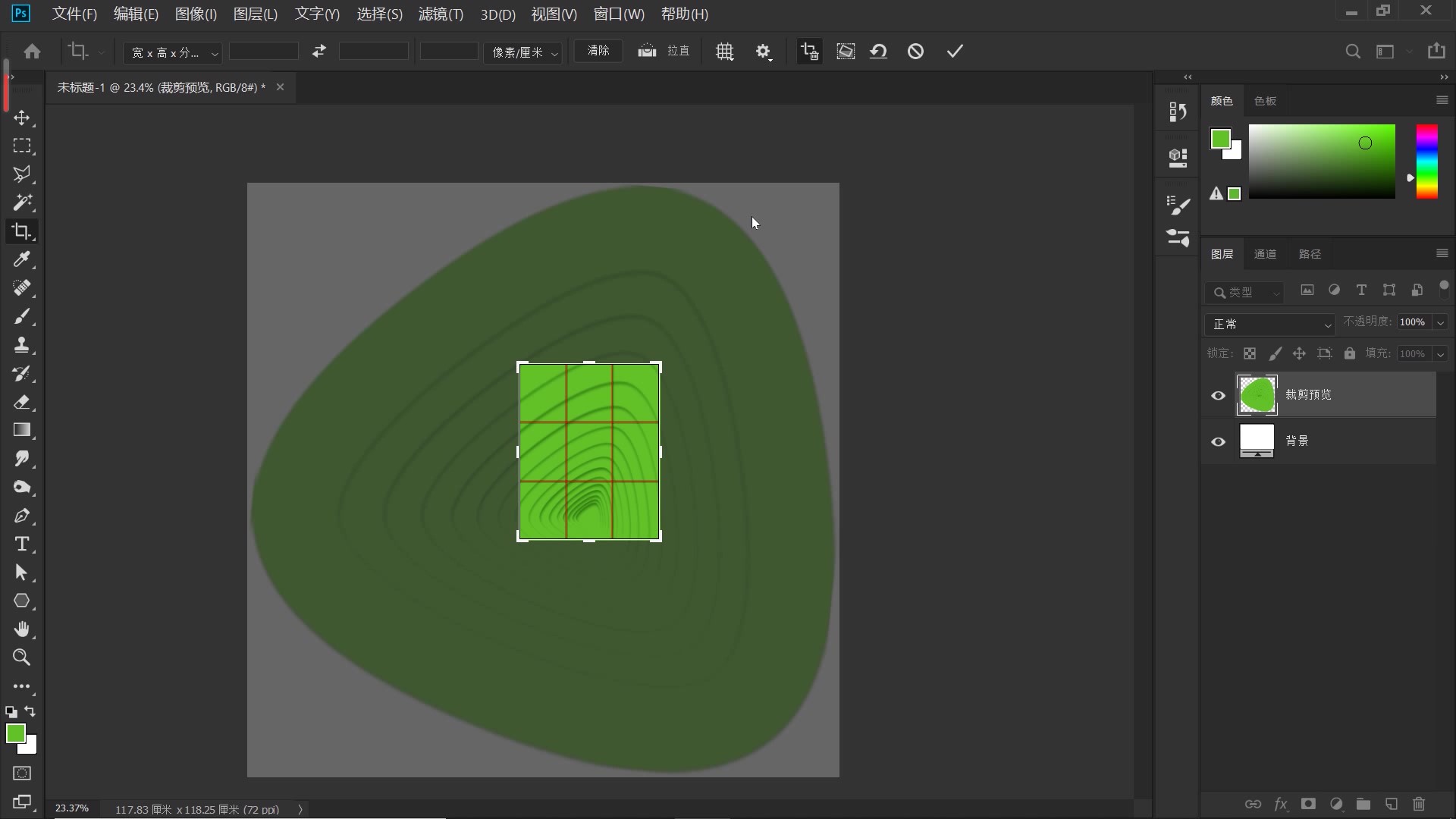
7、然后,点击“裁剪工具”,Enter确认,把画布外的部分裁剪掉。

8、Ctrl+Shift+Alt+E盖印图层,这样,我们就快速地制作好了梯度背景。
最后,我们把它简单地加工成海报,Ctrl+J复制图层,Ctrl+t自由变换,同时按住Shift键和Alt键,向内推,我们稍稍缩小这个图层,打勾确认。
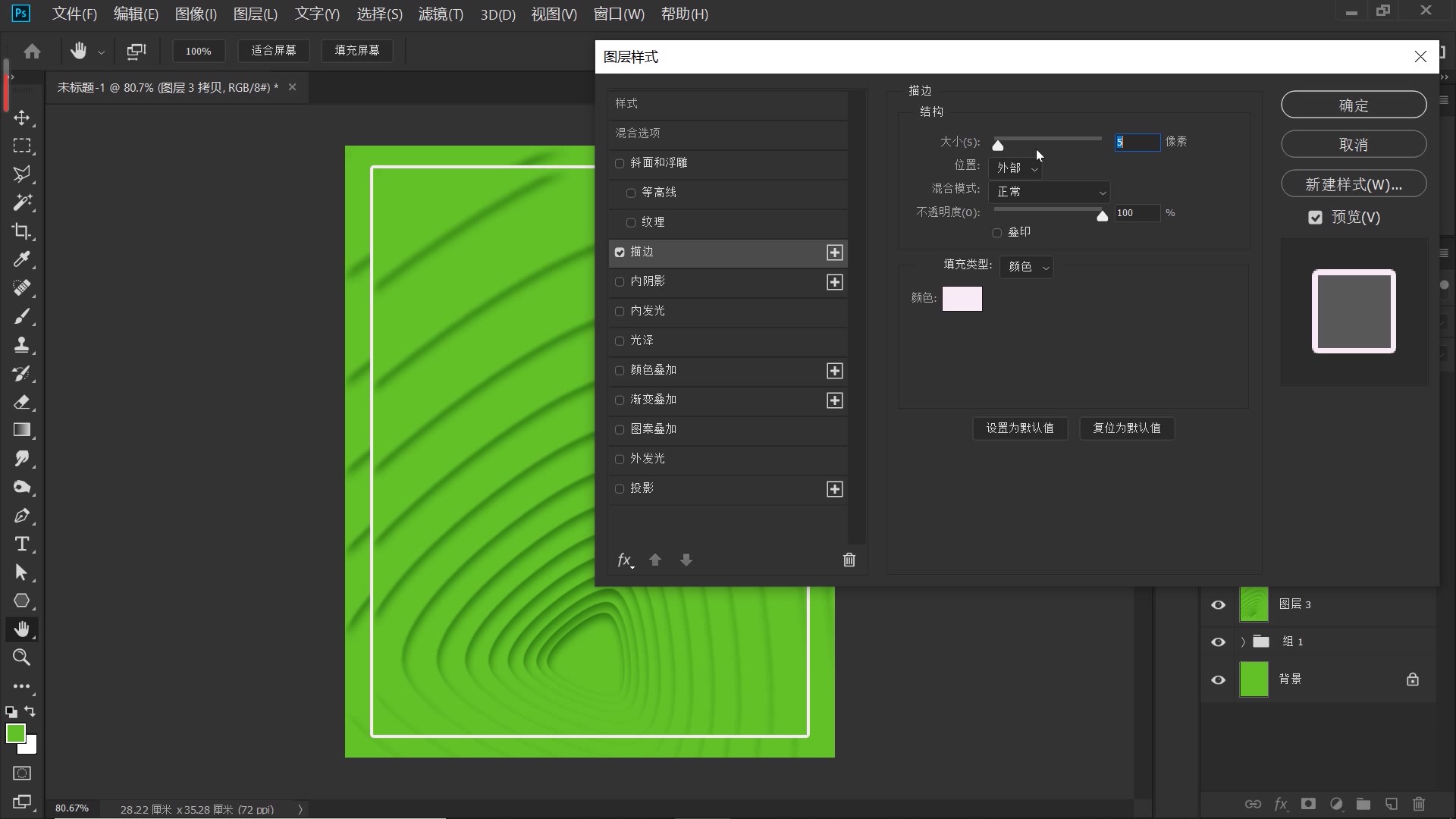
双击拷贝图层,打开它的“”图层样式面板,如下图所示,勾选“描边”,描边颜色设置为白色,描边大小设置为“5”像素,好,点击确定。

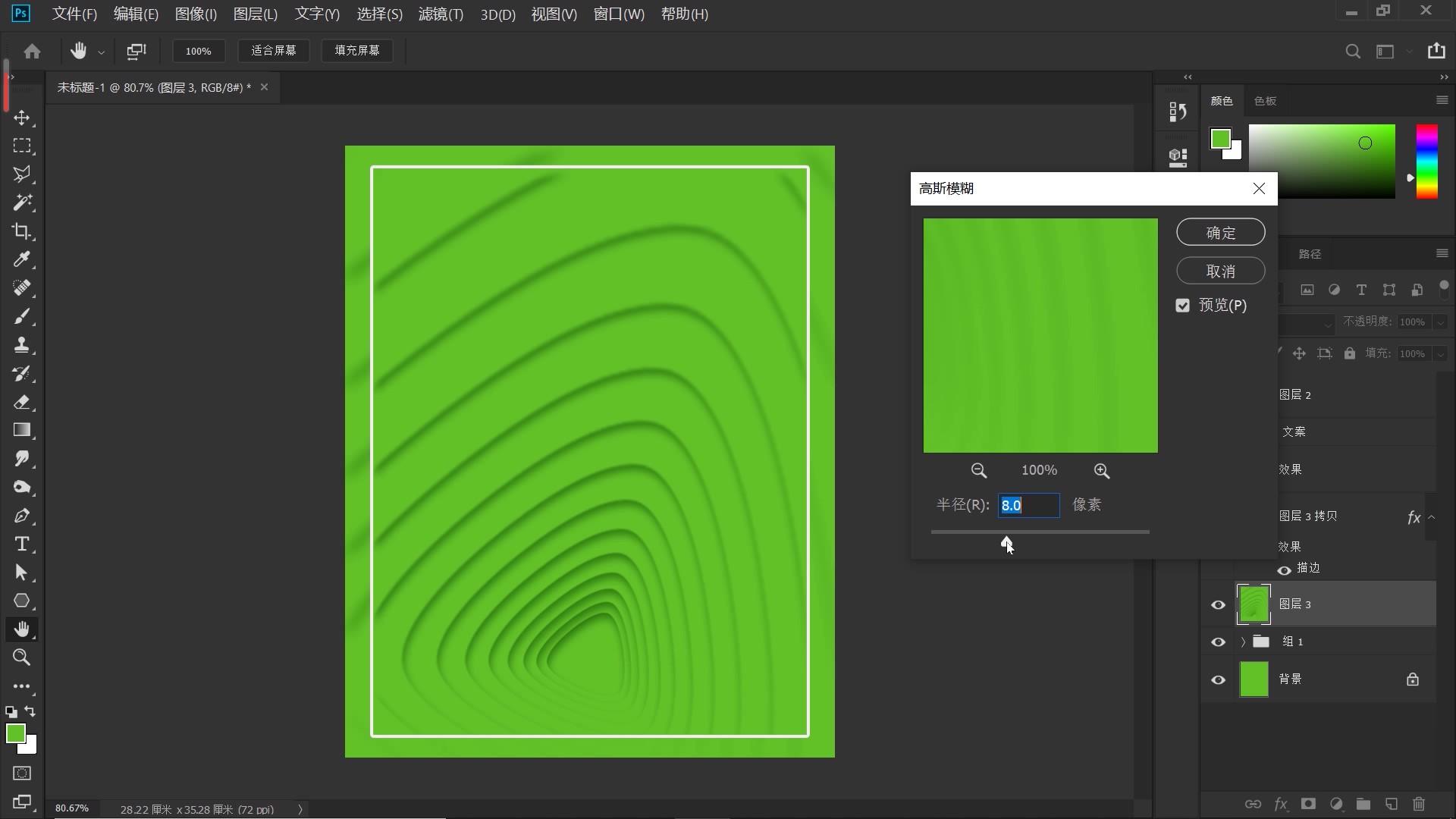
然后,选中原图层,点击“滤镜-模糊-高斯模糊”,打开“高斯模糊”对话框,设置“半径”为“8”像素,点击确定。把这个图层模糊处理成它上一图层的背景。
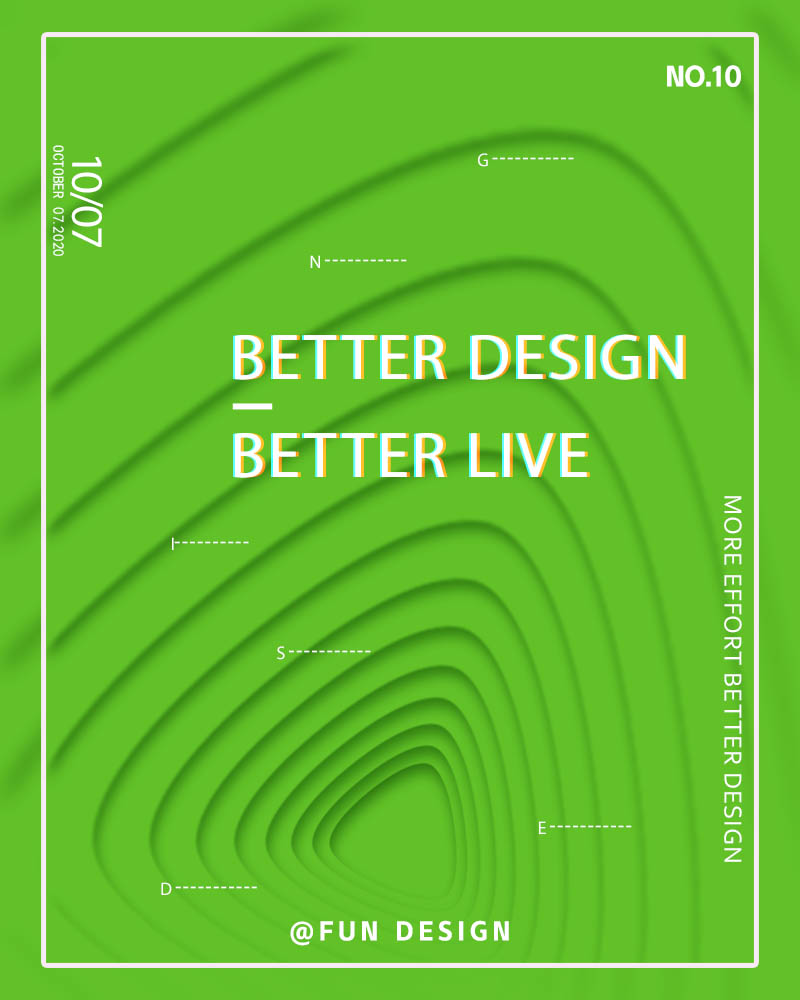
最后,我们再给它加一些文字,这样,一个简约的具有科技感与立体感的梯度背景海报,我们就制作完成了,来看看我们的成果吧,最后的效果如下,梯度背景海报,是不是简约不简单呢?


以上就是今天的内容,希望对大家有所帮助。
关注疯狂的美工官网,每天分享不同设计教程!
【随机内容】
-
 2021-06-18
2021-06-18
-
 2024-12-30
2024-12-30
-

天猫店铺怎么做好老客户营销?如何策划增加老客户回头购买的影响力?
2017-12-15 -

淘宝天猫手机店铺装修weex开屏CSS特效,自动开关门后可加入特效内容
2020-09-08


