用PS设计自定义左右轮播箭头图按钮方法,简单几步教你制作带左右箭头按钮透明图片
2018-11-20 12:58:31 浏览:9620 作者:疯狂小编
店铺首页装修时想要安装一个自定义做的左右箭头怎么在PS里设计好样式?全屏轮播海报的箭头要自定义设计的方法分享,PS怎么设计左右轮播图的按钮?网页中经常能见到多张图片轮播的效果,会有左右按钮,该怎么设计这个按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下
想要制作左右轮播图按钮,箭头样式是透明的,该怎么设计呢?下面我们就来看看详细的教程。
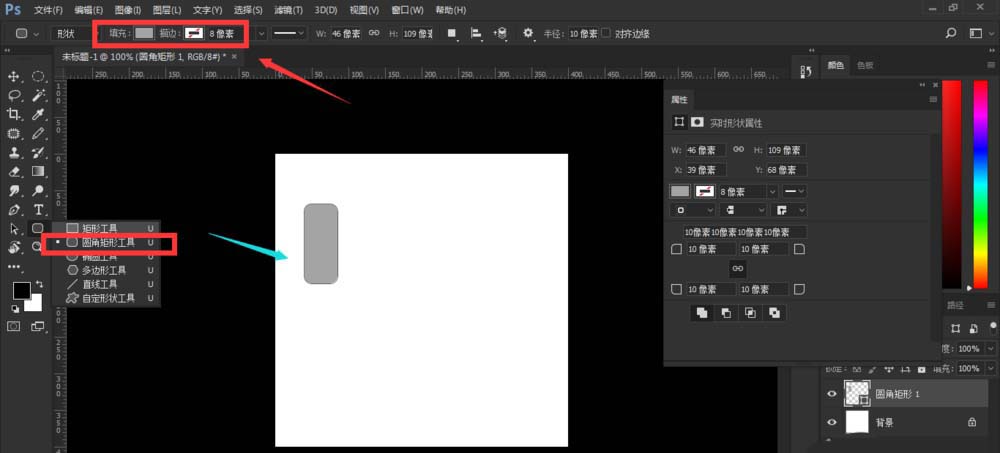
1、在画布中,选择圆角矩形工具绘制一个圆角矩形,填充一个灰色,描边关闭
2、然后在选择矩形的情况下,按住shift键绘制一个正方形,如图
3、然后在选择状态下,按住alt键绘制一个正方形,相当去减去;通过移动矩形绘制需要的方向键;如图所示
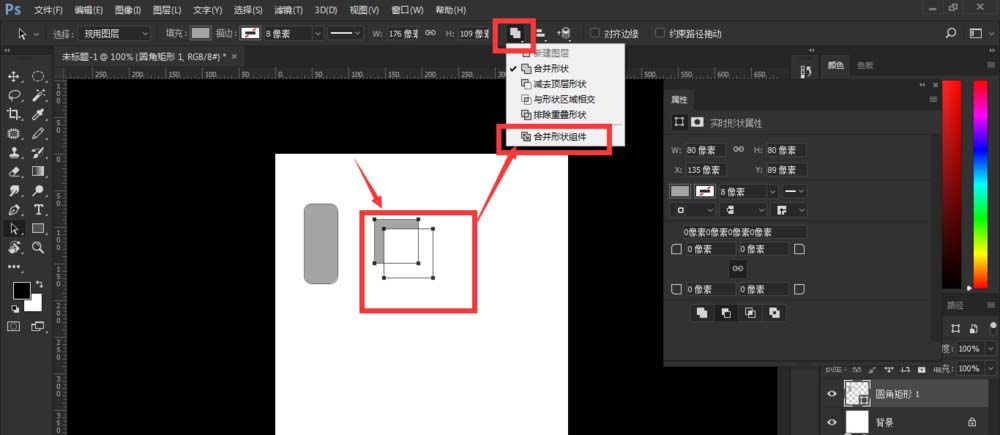
4、然后将两个矩形选中,选择属性栏中的合并形状组件,将形状合并
5、将合并后的形状自由变换,调整方向和大小,如图所示
6、移动到所建立的圆角矩形中心位置,然后选择属性栏中的减去顶层形状
7、这样一个左按钮制作完成,右箭头直接复制旋转方向即可
如果要存透明png的箭头样式 把背景图删除或隐藏存web所用格式然后存png24就Ok了哦~
以上就是在PS里自定义设计左右轮播箭头按钮的教程,希望可以帮到你哦。快去试试吧。如果亲是要装修淘宝天猫店铺要左右带箭头轮播样式的可以借助疯狂的美工淘宝天猫装修助手软件生成全屏轮播带左右箭头的代码哦,以下是操作教程如果有需要的可以参考一下!
【随机内容】
-
 2017-07-16
2017-07-16
-

淘宝光合平台图文及短视频营销创作平台介绍,商家开启逛逛种草新入口
2021-05-05 -
 2019-12-04
2019-12-04
-
微软正式发布win10 21 H1替代Edge浏览器,UI大改版新体验
2021-05-22