
一直被忽略的图片和图形的用法
在平时工作中很多设计师往往会遇到这种情况,领导和自己的想法产生比较大冲突,特别是电商设计师,运营一直想突出信息放大放大,而自己却只想将画面设计的更漂亮,到底应该做才是正确的?其实主要就是营销情境不同造成的不同视觉设计形态,所以需要去考虑到营销与设计的相互关系,懂得营销的话就能权衡其中的平衡点,不过本期主要探讨在工作中,实用性与艺术性在设计中如何去更好的把握,如何能够找到他们的平衡点,以及如何把握好实用设计中的识别属性,其实这些都是有章可循的,我们可以根据具体的法则去对号入座,在实际运用的时候就更加考究,下面我们来看看这些具体的法则。

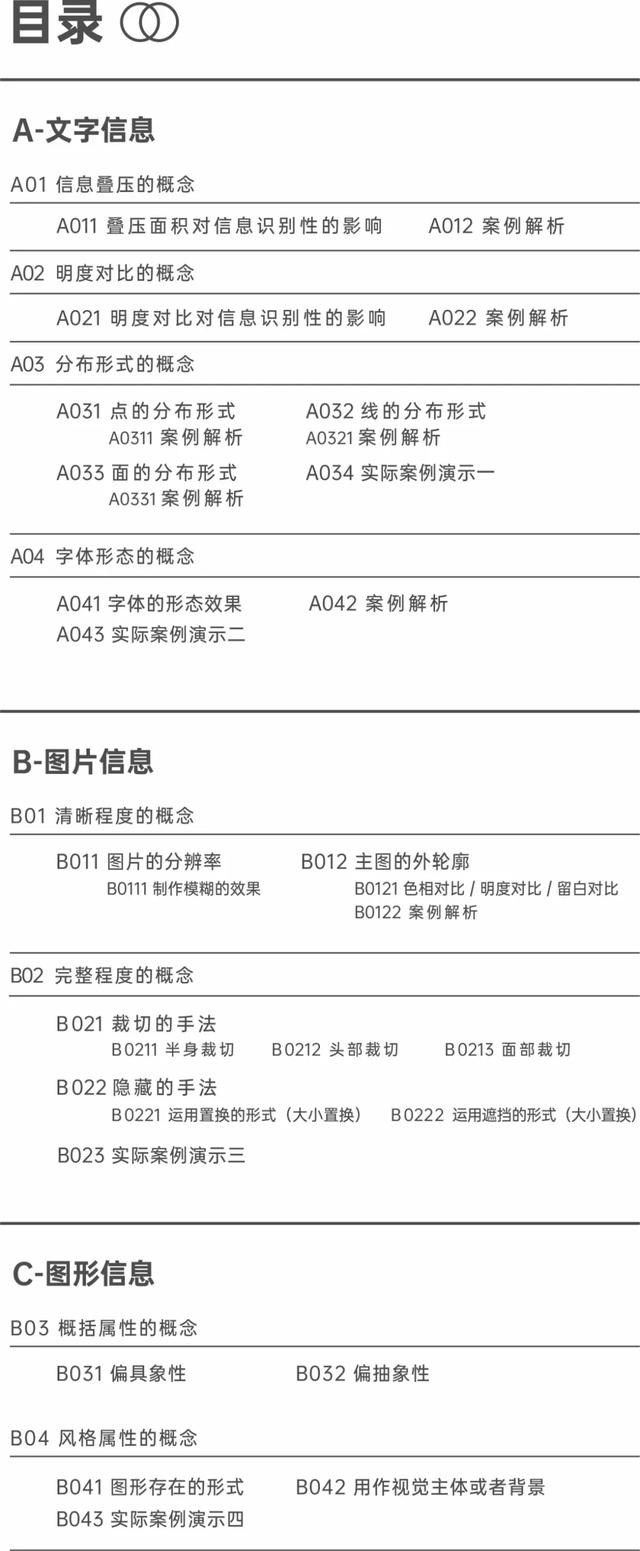
以上为本期主要内容的目录,能够让大家有个更加清晰的阅读逻辑。本期主要针对设计实用性中的识别属性进行全面而详细的解构,对各个不同的知识点进行梳理以及通过文字信息,图片信息以及图形信息的表现形式去延展思路。文章篇幅比较长,希望能够真正帮助到大家,共同加油!

图片信息与文字信息不同的是,图片的识别性要比文字来的还要直接,比如小学的课本往往以图片为主,文字为辅,这样方便小学生更好的理解,而且图片比文字也更能吸引人,不会像文字那般枯燥乏味。

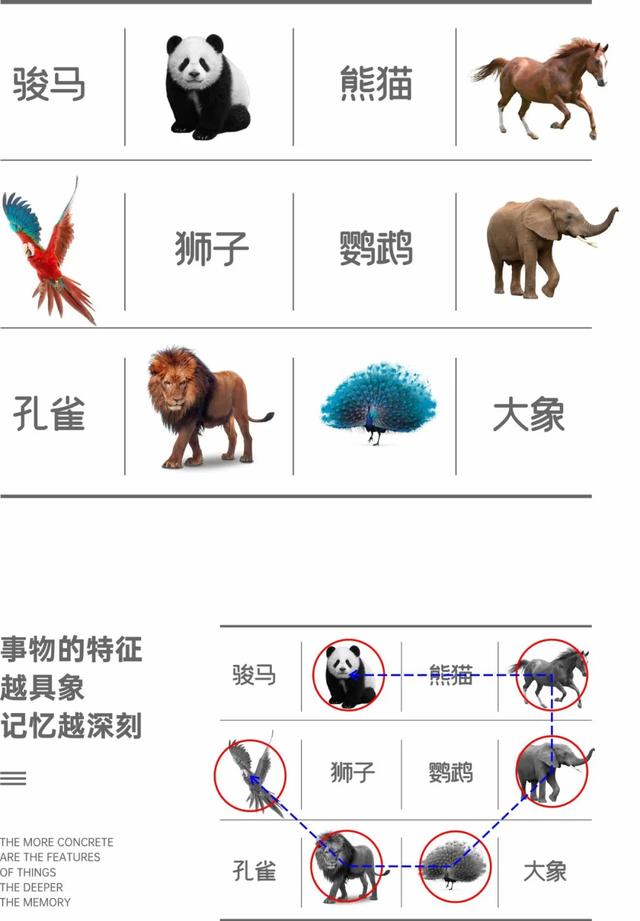
一个事物的特征越具象,我们大脑的记忆就越容易记住,相对于抽象的事物就越深刻,如上面的画面,文字相对于图形来说比较偏抽象,所以我们很容易第一眼看到图片并记住它们,上学的时候对文字总是一遍又一遍的铭记,有时候还会忘记,而如果我们见到熊猫或者大象,很容易就记住而且并不需要一遍一遍强化记忆。
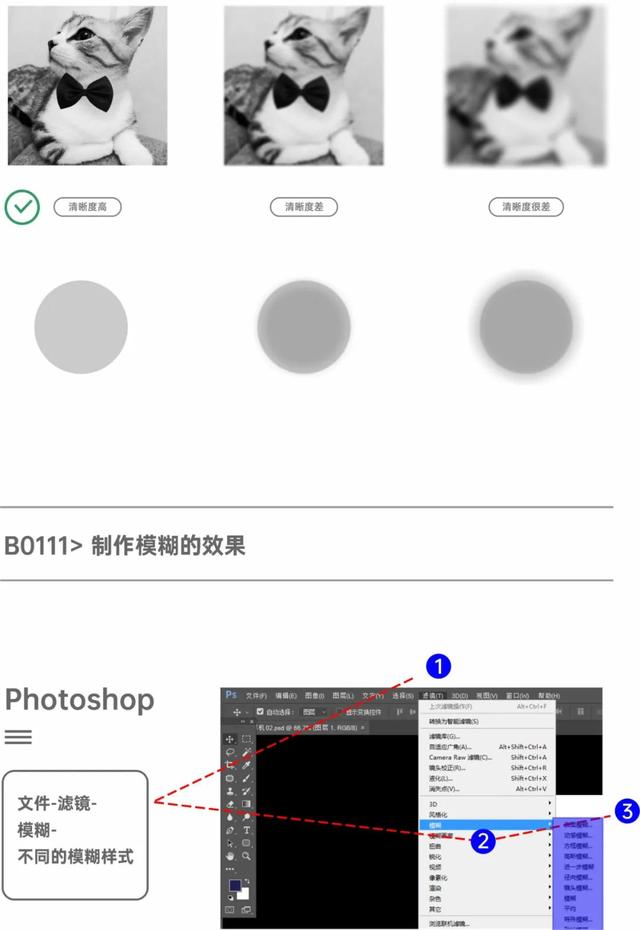
虽说图片信息相较于文字信息有更好的识别性与记忆点,但是图片本身的识别性的强弱也会受制于清晰程度与完整程度的影响。
在很多设计师的认知中,说到信息总感觉就是单单指文字信息,其实画面中的信息 从广义上就是要素,同时会包含文字,图片与图形三大类信息。

如果想更清晰的了解图片信息的识别性,需要从图片的清晰程度与完整程度的角度入手,就可以根据具体的项目调性去合理调控范围。

图片信息的清晰程度往往由图片的分辨率与主图的外轮廓决定,而图片的清晰度对于画面的质量影响比较大,高清的图与模糊的图,视觉焦点很清晰的图与视觉焦点很模糊的图之间的差异是有着非常大的区别的,所以图片的精修,原片的质量都至关重要,不过图片不一定都要清晰,模糊的图片也有其用途。

我们都知道,图片是以像素点组成,在理想情况下分辨率越大,画面就越清晰,图片信息的识别性越高,反之图片就越模糊,识别性也就越低。但是这只是理想状态,最终还要根据原片的质量而定,比如做线下物料,几米乘几米的喷绘,图片的分辨率一般设定在45到60之间,因为原片的质量满足不了这么大的尺寸,所以设置45和设置300分辨率效果是一样的,为了保证电脑不卡,小分辨率即可。

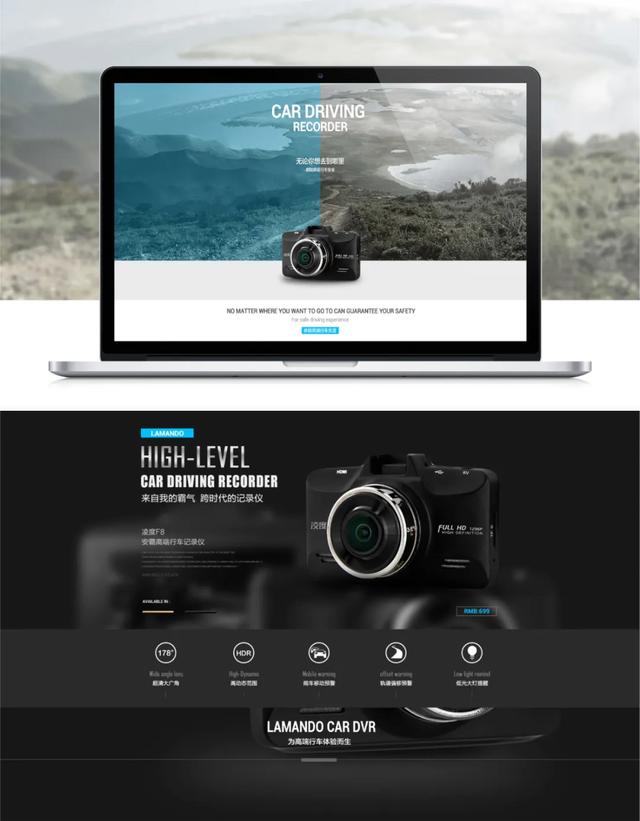
在实际工作中,不一定非要用到清晰度高的图片,有时候我们为了烘托氛围,往往用到模糊的效果,特别是电商合成中常用的前景或者背景塑造效果,比如纷飞的树叶,漂浮的气球,背景的虚化效果等等营造氛围效果都是比较棒的。而在PS中将图片变模糊的步骤也很简单,可以在文件-滤镜-模糊命令里操作,根据设计画面的需要选择不同的模糊样式,效果会更匹配。

图片信息的识别性除了图片的分辨率的影响之外,主图的外轮廓的纯净与否也是会直接影响到图片信息的识别性。

一般情况下在设计画面中视觉主图不会单独存在,特别是场景类的,背景的纯净度以及主图与背景的相互衬托显得至关重要,否则视觉主体的识别性就会相对较弱。

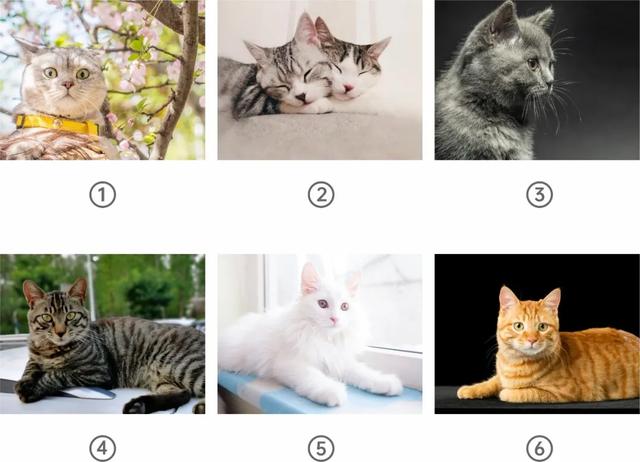
比如上面六张图,在网上随机挑选的几张猫咪摄影图,我们如何快速鉴别哪些识别性比较清晰呢?有没有特定的原则去依据呢?

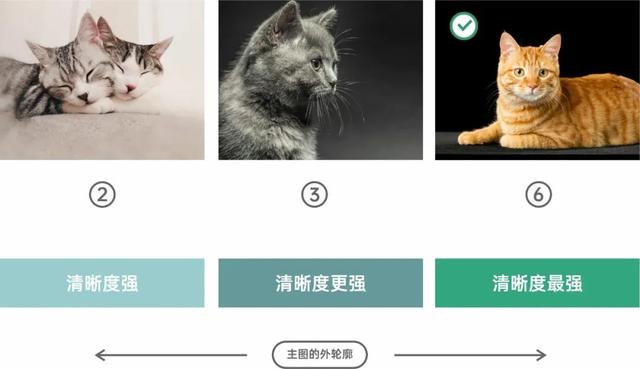
主图的外轮廓具体可以通过色相对比,明度对比以及留白的对比三种方式去更好的表现,如果画面中的主图能同时具备这三者对比,那么识别性就会特别强,当然反过来说,我们也要结合项目气质去综合考虑是否非要三者兼有的问题。

从六张图中选中三张清晰度相对强烈的图,1号与4号的主图背景都不够纯净,相对来说比较杂乱,特别是1号图,氛围感强,但是主图识别性低,而5号图的问题是主图和背景的明度差没有拉开,相对来说也是比较弱。

最终选出6号图,从明度对比上看,背景与主图的明度差比较大,从色相对比上看,背景是无彩色系的黑色,主图橘猫是有彩色系的橘黄色,反差也是比较大,而从留白对比上也可以看到背景非常纯粹,留白的区域相对较大,综合起来6号图最好。

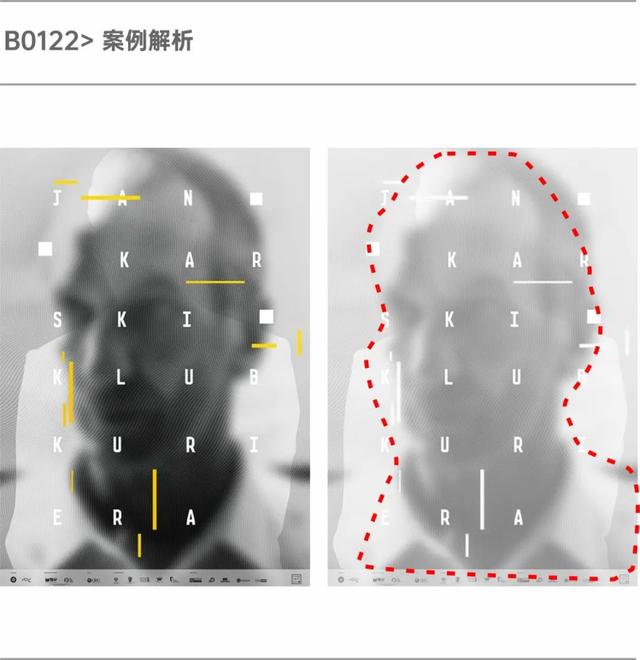
海报中的主视觉形象非常模糊,很难看清楚具体细节,在识别性上很差,这里需要用模糊的效果营造画面氛围,所以在项目调性上是合理的,英文字母调整字符间距,规律的分布到人物前面,形成清晰与模糊的对比。

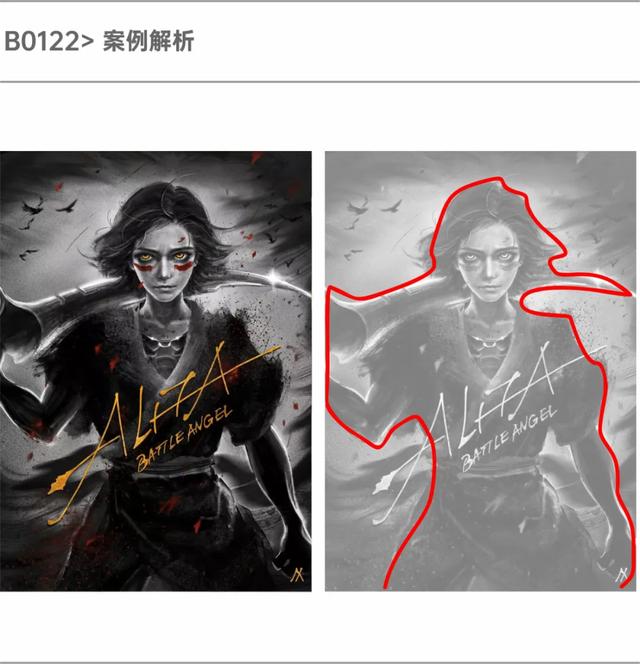
这张阿丽塔的主视觉海报整体以水墨风格为主,富有爆发力与视觉冲击力,运用正面的人物视角体现人物内心的坚定,勇敢与自信。背景在明度上的处理调整比较好,人的周围明度相对比较亮,与人形成了鲜明反差,视觉形象更突出。

在很多设计作品中,为了使主图的外轮廓清晰突出,往往采用去背处理,通俗着说就是抠图调整,单独抠出来主图,其余的背景去掉,这样确实很好的增强了识别性,而且在角度上的调整与构图上都相对更自由。

除了上面所说的图片的清晰程度,比如通过分辨率与外轮廓体现之外,图片自身的完整程度也会对图片信息的识别性形成或多或少的影响。

完整程度顾名思义,就是图片的完整度有多高,是否只有某个局部或者局部的范围大小如何设置的问题,在实际设计中,画面的呈现形式是多种多样的,不可能都以完整的形态呈现,所以需要用到裁切的手法或者隐藏的手法处理,虽说识别性会相对低一些,但是画面的趣味性会更强,所以需要结合项目气质去权衡。

裁切的手法经常会用到人像处理中,比如在一个画面中我们不需要用到人物的全身照,那么就需要进行裁切,但是如何能够保证裁切后是否合理呢?

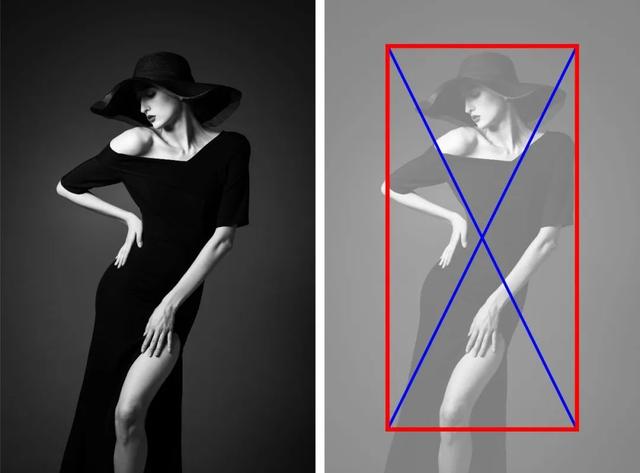
比如上面这张模特图,展示的形象其实是比较完整的,完整的形象给人的感觉是人本身线条形成的美丽与优雅,线条感更强,如果不需要突出这个气质的话,我们又该如何去裁切呢?有没有具体的方法或者技巧呢?

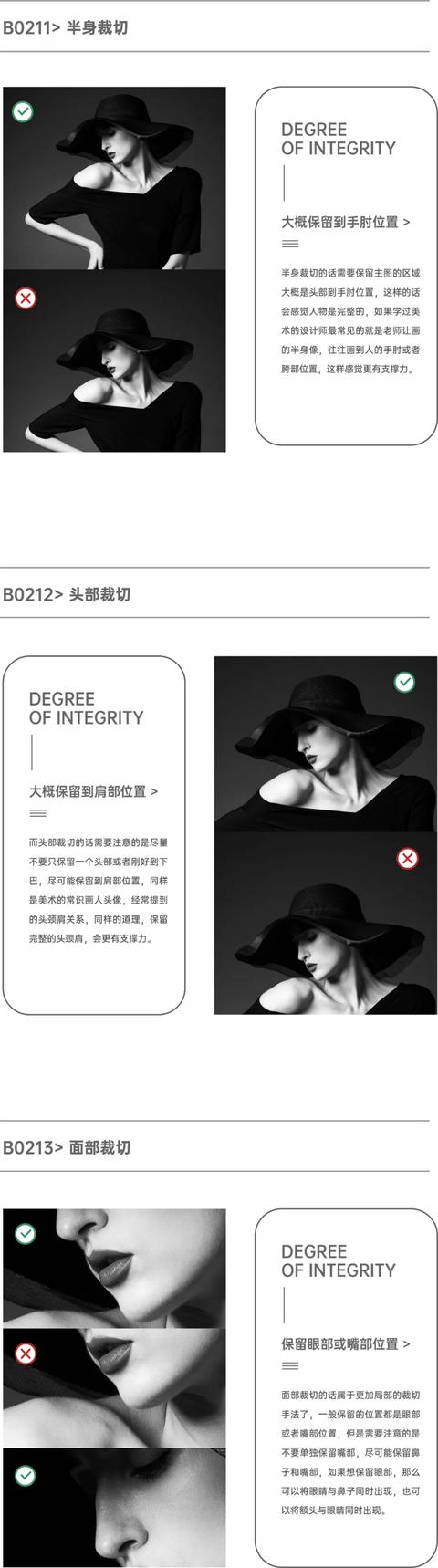
站在人物图片处理的角度上,裁切的手法大体上分为半身裁切,头部裁切与面部裁切三种常用手法,不过每个裁切手法都有需要特别注意的点,下面具体聊下。

上面举的三个人物裁切方法只是最常用的方法,当然还有其他只保留腿部的裁切方法,不过需要注意的是尽可能保证腿部的动势,也就是让人能够看出来人的整体动作,即使没有上半身也能知道大概的走势。

上面两张海报同时都用了人物的裁切手法,相较于完整的图识别性会比较低,但是画面的神秘感就会大大增强,加上90度旋转的视角,文艺清新的气质跃然纸上。

除了裁切的手法,学会运用隐藏的手法同样可以使图片变得有趣味,在实用性设计的角度上来说,不论是裁切还是隐藏的手法都要尽量保证主体的识别性,也就是能够根据完形心理学感受出来主体的意趣,否则就会更加偏艺术性。
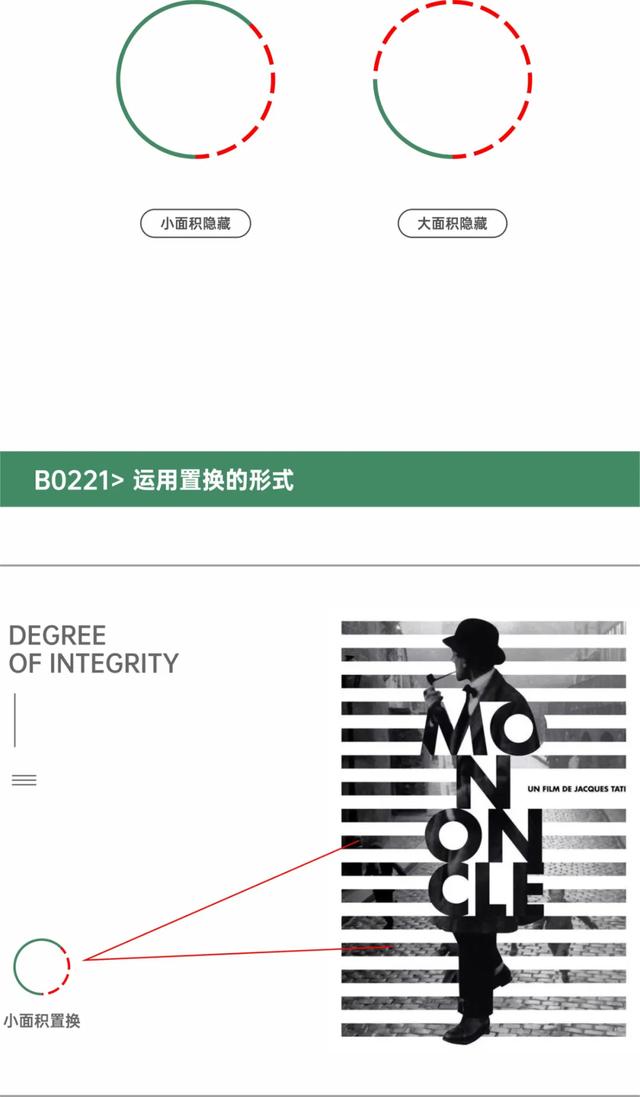
隐藏的手法大体上可以分为两种情况,第一种是小面积的隐藏方式,第二种则是大面积的隐藏方式,根据具体的项目选择保留的区域或者说隐藏的区域。

隐藏手法中其中运用置换是非常巧妙的形式,比如上面这种海报将人物身体的上半身和下半身的中间区域运用英文字母进行了置换,虽然识别性会相对差一点,但在完形心理学上能够脑补出来人物大体的轮廓,背景重复构成的单元线简约有格调。

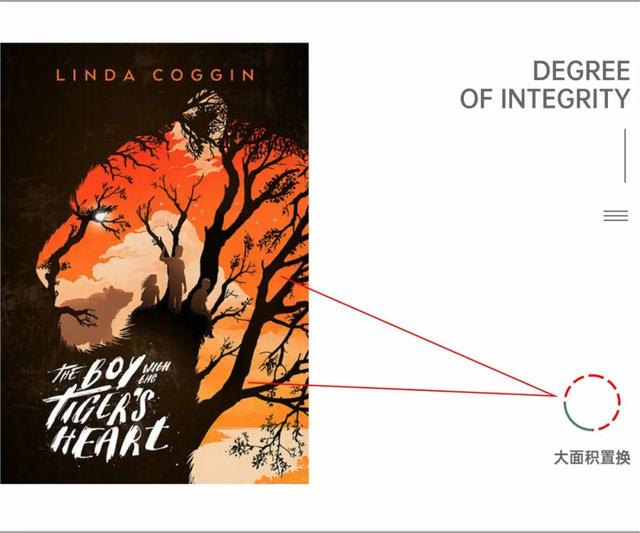
这张海报运用了双重曝光的效果,通过森林中的剪影与老虎的身体进行了大面积的置换,森林中的树木枝干充当了老虎身上的花纹,漫天红遍的天空与云朵构成了老虎的毛发色彩,隐藏的同时又在显现,非常之巧妙,耐人寻味。

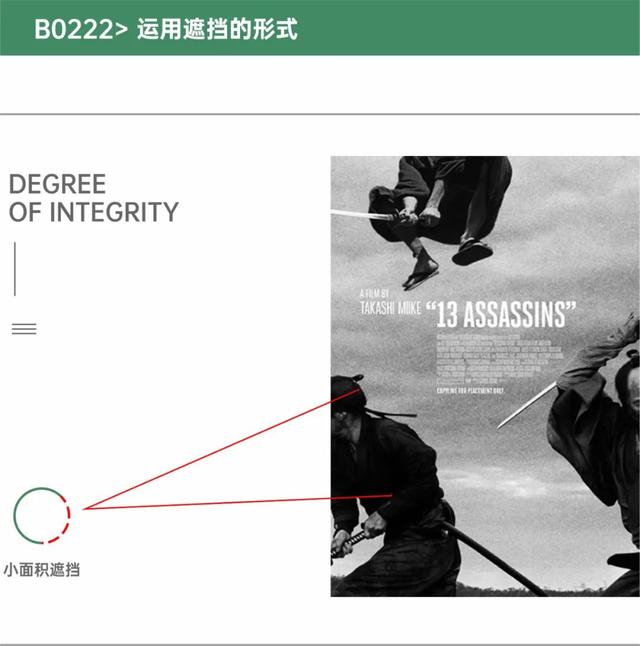
运用遮挡的形式在隐藏手法中也颇为常见,我们可以看到上面这张海报,画面中有三个武者的身影,但分别都将人物的面部或者头部跑出了画面,相当于进行了遮挡,识别性很低,但是这里的项目表达的是厮杀的残酷与紧张,突出的是氛围,而非某个人物,所以不需要去刻意将人物的面部显现,那样反而违背了项目所要表达的真正意图。任何形式要站在辩证的角度去看,往往可以反向运用某种形式。

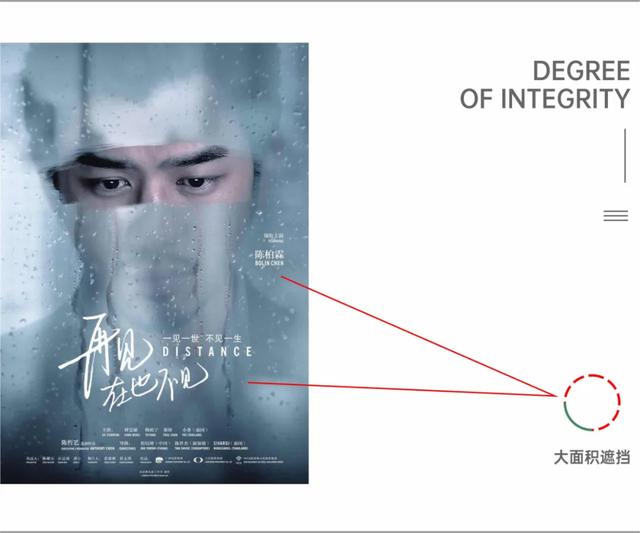
这张海报运用大块的玻璃遮挡了人物的大部分区域,属于大面积遮挡,唯一保留的是人物的眉眼部位,结合海报本身的气质,用玻璃上流淌的水滴寓意眼中或者心里的泪水,用忧郁的眼神传达出内心的情感,使人达到共鸣。所以说在表达图片的识别性时,我们可以根据项目气质选择其局部进行突出,可能会达到更好的效果。

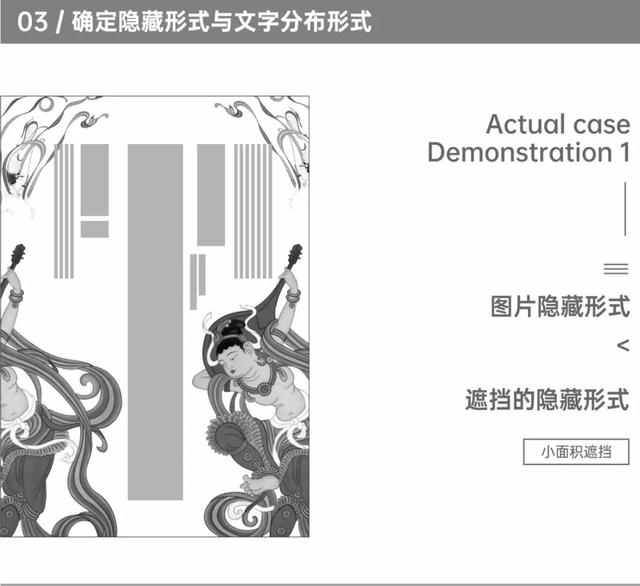
以上已经对图片信息的识别性进行了较为详细的讲解,下面用具体的案例来演示在实际操作中如何根据项目调性去灵活应用。

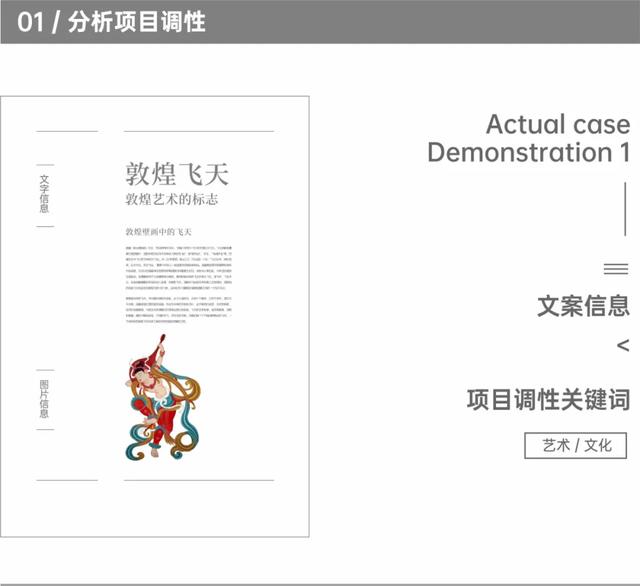
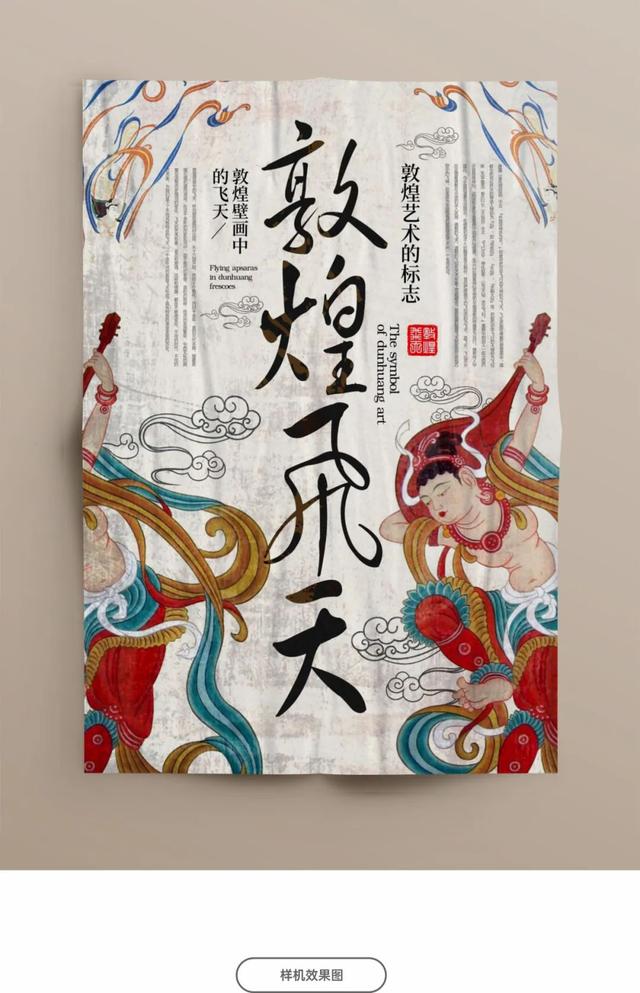
先分析项目的调性,敦煌飞天是属于艺术文化的象征,在设计画面时需要对整体画面的色调有所把握,比如用浊色调表达历史感;字体选择上也可以选用书法体与宋体,适配艺术文化的气质。

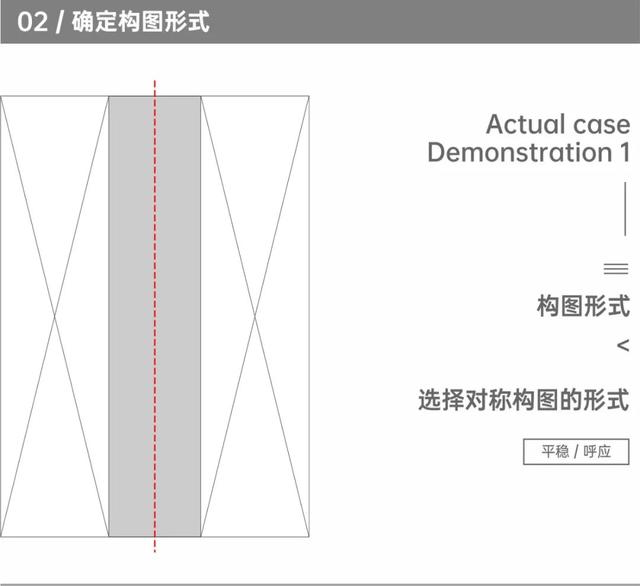
接着确定画面的构图形式,这里选择了对称构图的形式去设计,对称构图最大的好处就是平稳性与呼应性,而且会让人感觉很工整,很有仪式感。

复制主图,对主图进行了小面积遮挡的隐藏形式,对称分布到左右位置,这里采用的是不完全对称的形式,文字分布形式以线的分布形式为主,识别性会更好。

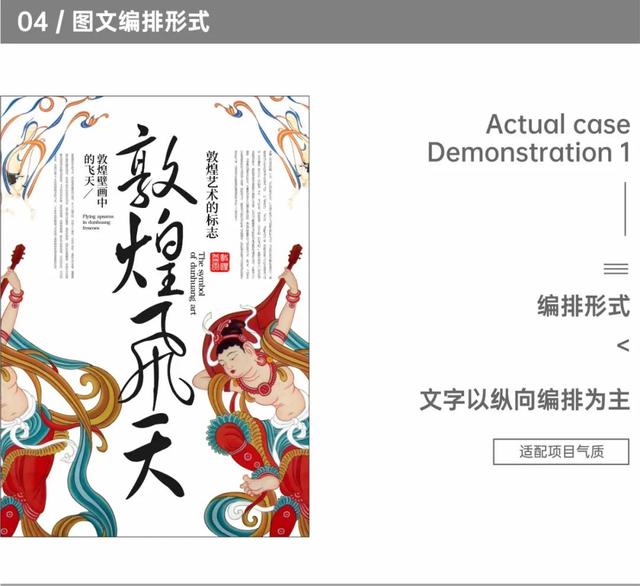
文字信息主要以纵向编排为主,这种编排形式更加适配项目的文化属性,在细节上添加印章与斜线元素,主标题用的是行草,与飞天的姿态比较匹配,飘逸俊秀。

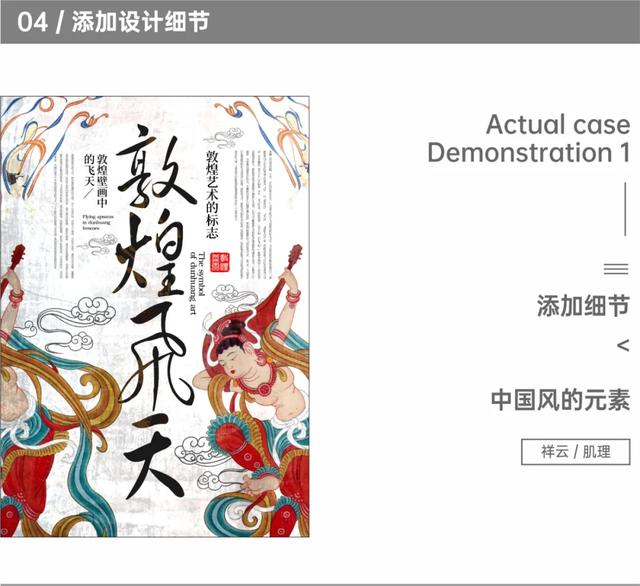
信息编排完成后就需要完善设计细节,添加元素一定要和项目的意趣要符合,要不然会感觉很突兀,比如这里添加的祥云与背景肌理,从项目的角度出发才能更好。

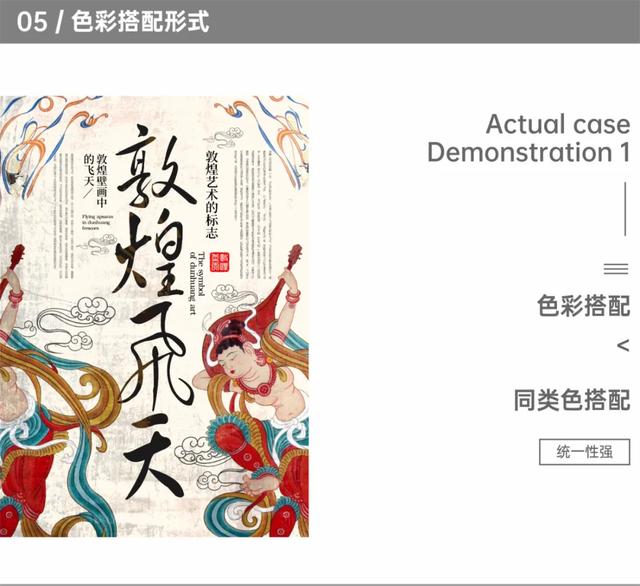
最后一步做色彩搭配形式,选用同类色暖色系搭配,背景色用淡黄色填充,并选用叠加的色彩模式,这样就可以和图片相互透叠了,效果也更细腻。


图形信息相较于文字信息与图片信息而言,它的抽象性与风格性会更强,也就是说如果运用的比较好的话可以有很多的想象空间以及风格形式。
图形信息抽象到具体的几何形,比如方形,圆形,三角形以及不规则几何形,具象到各类插画风格的延展,都是属于图形信息的范畴,所以应用性上极为广泛。

概括属性与风格属性是图形信息很突出的两大属性,这也是图片信息所比拟不了的,任何事物都有其两面性,图片信息辨识度特别高,抽象性就会相对弱。

概括属性主要指对一件事物的或者一种观点的具象或者抽象概括,在实际设计中有时候我们会遇到一些模糊的概念,比如表达企业理念或者企业愿景时,我们不想使用很大众的图片,那么就可以考虑用图形去代替。

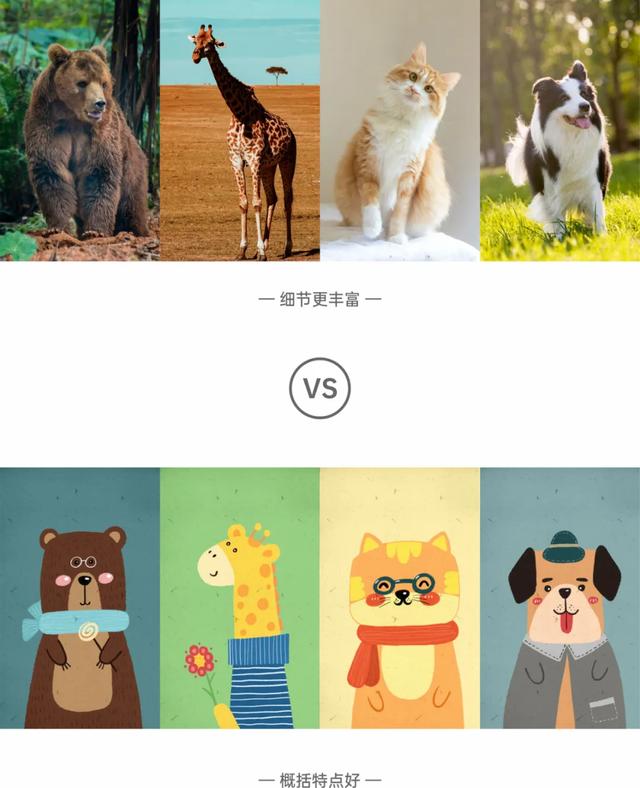
图形信息可以与图片信息一样,处理成比较偏具象性的形态,也就是延续了图片信息更多的特征,细节上刻画相对较丰富,不是那种特别抽象简约的类型。

对比以上两组图,上面一组是图片信息,下面一组是图形信息,更加偏具象性质的插画,相较于图片而言,插画图形已经提炼了图片的大的特征,又用拟人化的手法进行了延展,作品具备了情感,所以在应用上也更加随意。

图形信息在概括性上的另一个特点就是偏抽象性,我们可以用更加简约概括的图形去表达抽象一些的概念,往往会更加适配,图片在抽象性上就相对欠缺。

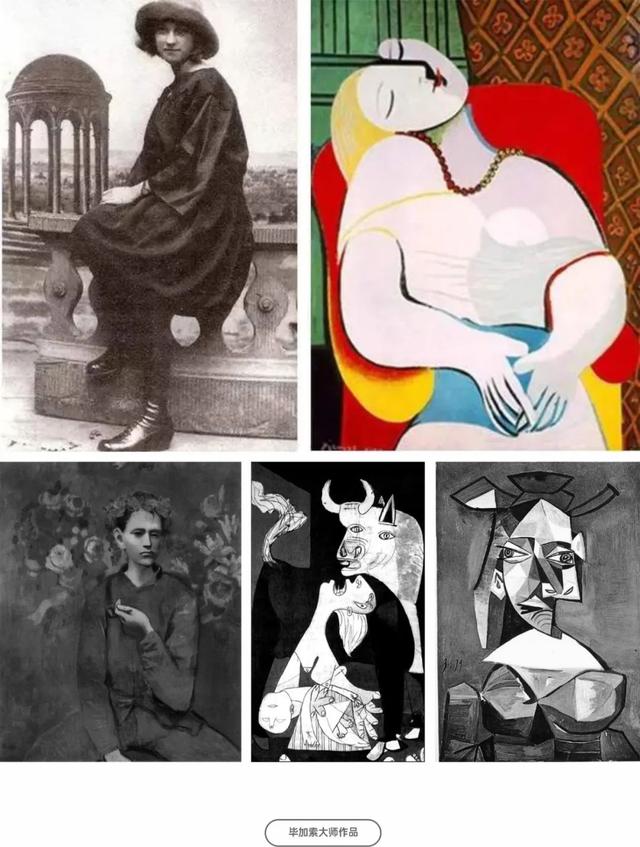
如果提到绘画艺术的抽象思维大师,毕加索就是绕不开的一座高山。
他于1907年创作的《亚威农少女》是第一张被认为有立体主义倾向的作品,是一幅具有里程碑意义的著名杰作。它不仅标志着毕加索个人艺术历程中的重大转折,而且也是西方现代艺术史上的一次革命性突破,引发了立体主义运动的诞生。

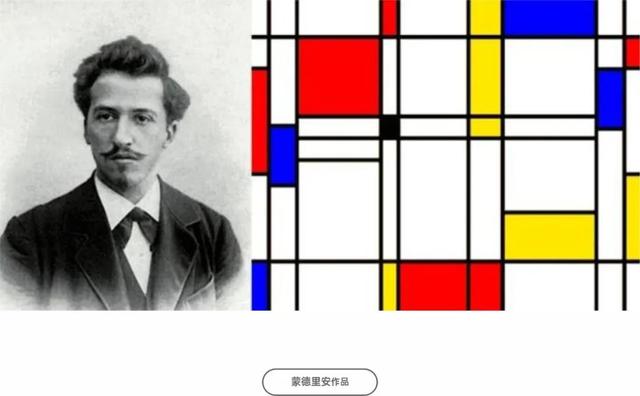
蒙德里安是几何抽象画派的先驱,以几何图形为绘画的基本元素,与杜斯堡等创立了“风格派”,提倡自己的艺术“新造型主义”。他还认为艺术应根本脱离自然的外在形式,以表现抽象精神为目的,追求人与神统一的绝对境界,也就是现在我们熟知的“纯粹抽象”。

除了概括属性外,风格属性也是属于图形信息的一个重要的属性,而且两大属性在实际设计中如果综合起来运用的话可以取得非常好的效果。下面来看看风格属性基本的概念以及需要注意的点。

风格属性主要就是指事物的固有特征,并有延展性的属性,很多插画师或者手绘功底不错的设计师往往会将图片的特征提取,加以不同的表现形式,比如描线的风格,厚涂的风格或者水彩的风格等,都可以将画面的风格表现很好。

我们看到上面这张摄影图,如果想对图片进行处理无外乎进行明暗的调整,色调的变换以及大小的裁切,但是无法从根本上去变风格,不过也并不是所有画面都需要非得变风格,而是看什么项目,比如用到集团公司宣传,这样的图就比较合适。

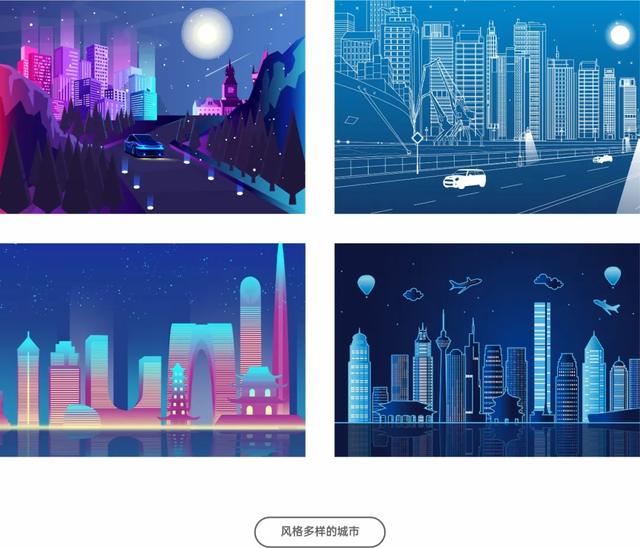
拿上面的城市摄影图来说,如果想变换风格,则可以通过不同的手绘风格去绘制新的形式,比如上面随机挑选的风格,都有所不同,而且这种风格的图如果能够绘制的话,原创性是非常强的,对于版权这块也有很大的帮助。那么在设计中图形是以什么形式存在于画面中呢?有什么具体的功能呢?

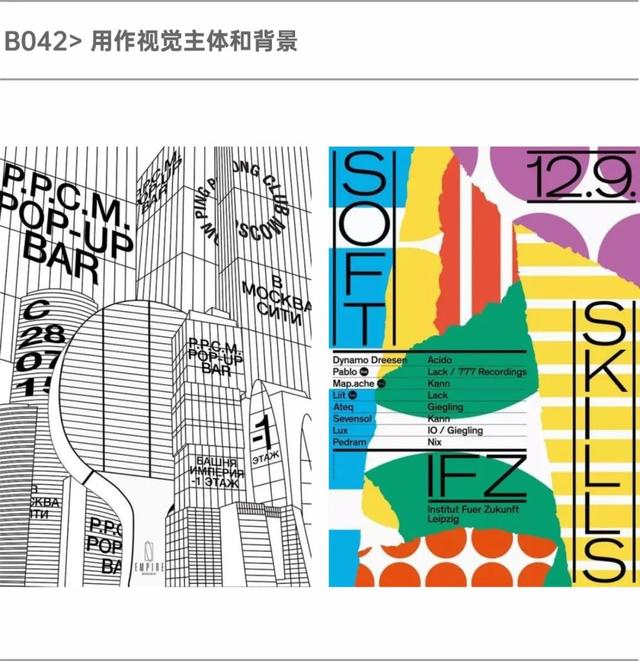
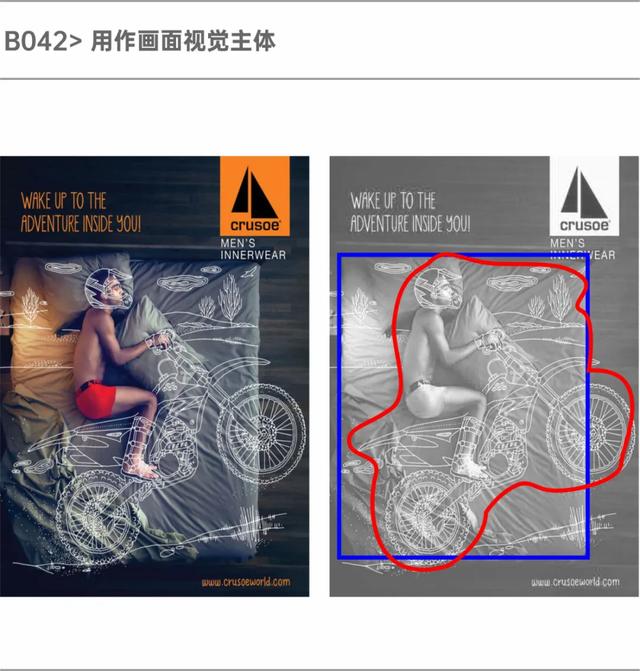
图形在设计画面中往往可以丰富背景形式,作为背景使用;也可以单独作为视觉主体以及与其他视觉主体组合,图形存在的形式完全可以独立存在也可以整体融合。

这两张海报都是用作了背景和视觉主体,左边的海报以线元素为主,绘制了城市的结构,偏具象性,右边的海报则以色块拼贴而成,抽象感更强,且色彩丰富。从识别性上左边海报要优于右边,但是设计都是很棒的,只是调性不同。

这个画面整体的视觉性就非常有意思了,运用图片形式与手绘线稿元素整体融合,用安静睡觉的人的动作搭配上手绘的摩托与户外景色,动静结合,且寓意了人物内心的想法或者梦中追求的生活,耐人寻味,不失为优秀出众的作品。

海报运用了深色调表现,神秘,沉稳,搭配上亮绿色,生命的韵律,图形使用的是三角形,外形尖锐,个性,气质上的碰撞感给人以张扬,时尚感。线描的三角图形与后面立体的三角形相互叠压,整体融合,表达抽象的意趣。

最后我们再以一个案例,演示一下如何运用图形信息在实际设计中灵活变通,并根据项目调性确定其适用的大致范围。

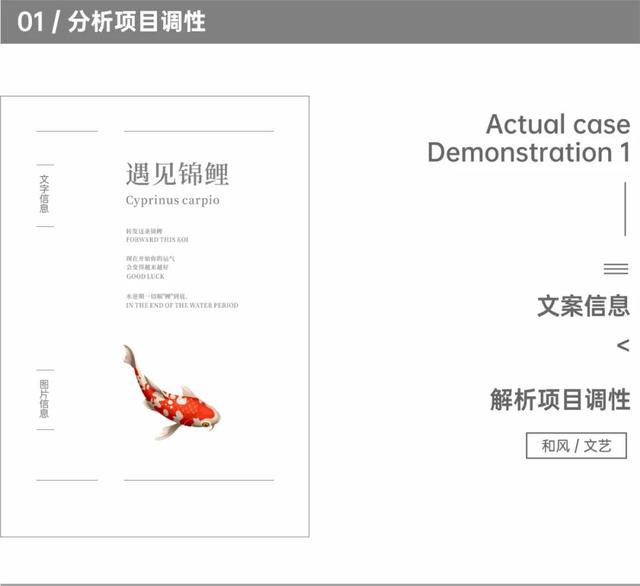
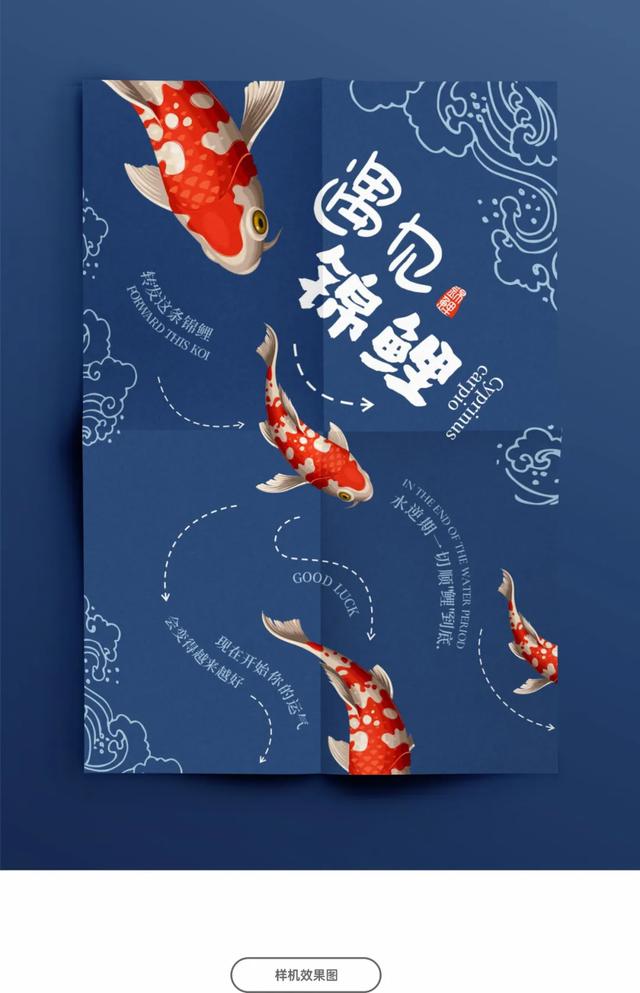
遇见锦鲤的项目气质更加偏和风,文艺,所以在字体上尽可能使用宋体或者书法体以及手写体,更加雅致,有温度感。

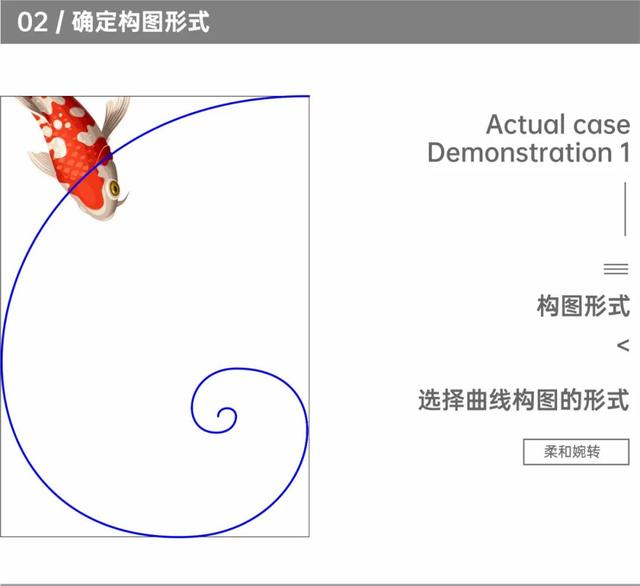
第二步确定构图形式,这里我选择曲线构图的形式,想营造柔和婉转的视觉上的感受,绘制黄金螺旋线为下一步确定位置做准备。

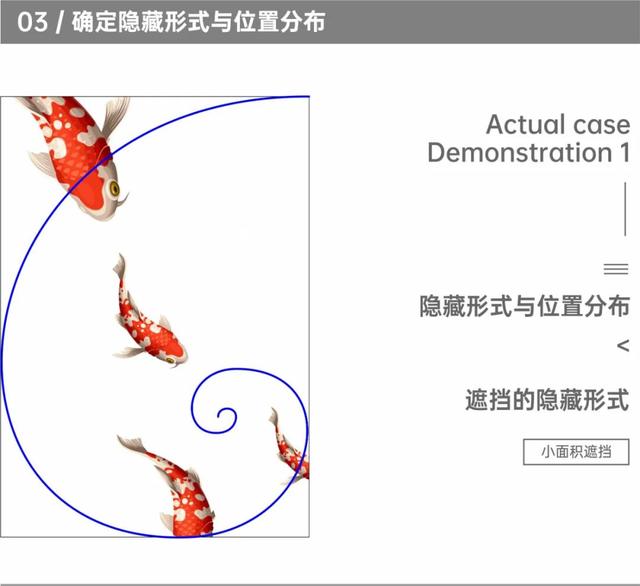
复制几条锦鲤,通过大小拉开层级,并通过疏密与方向将画面变得更灵动,在位置上大致分布在黄金螺旋线上,但不是绝对的,这里只是参考。将部分锦鲤采用小面积遮挡的隐藏形式,画面的张力更强,也更有趣味性。

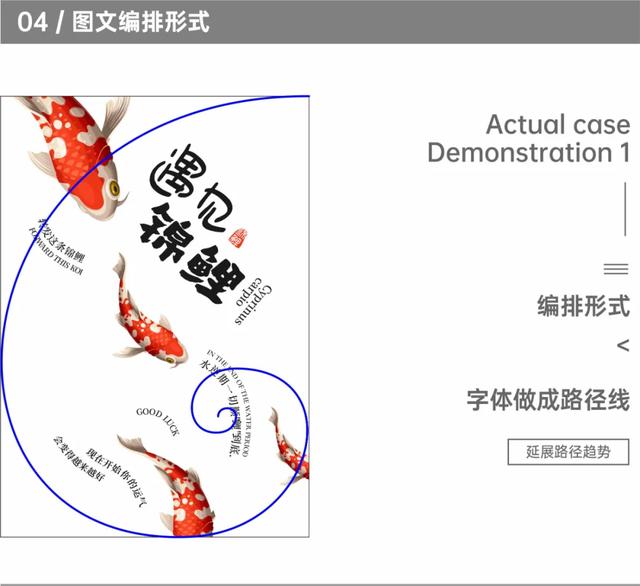
将文字信息放置到画面中,主标题选用的手写体,自由随性,其他信息分布到黄金螺旋线周围,另外处理成弧线效果,曲线更加适配水的形态。

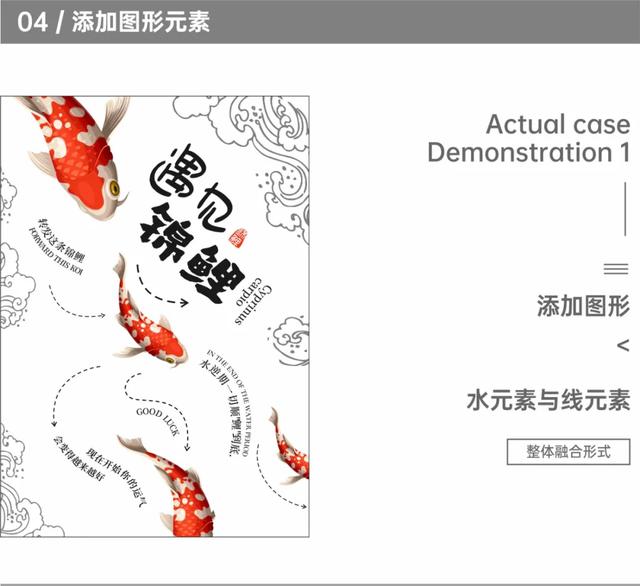
接着完善细节,在画面中添加线描的图形元素,有偏具象性的水浪图形,也有偏抽象性的曲线元素,引导性与指示性更强,图形元素与图片元素整体融合。

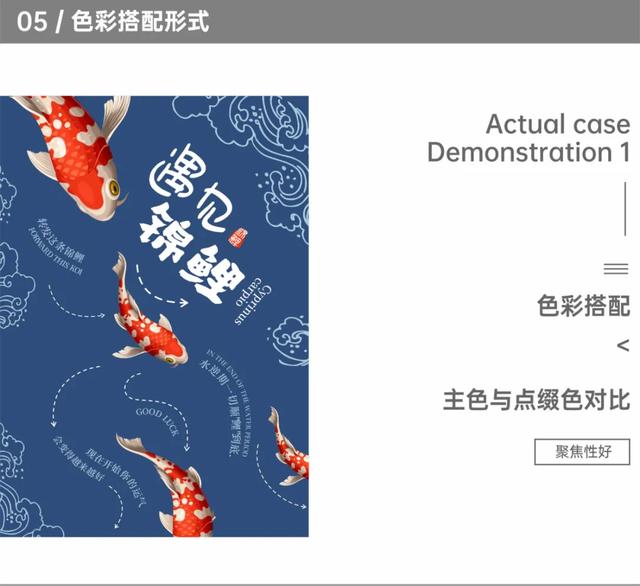
背景色选用了湖蓝色,与锦鲤的红色形成了鲜明对比,由于锦鲤的分布形式属于点的形式,且面积比较小,所以充分发挥了点缀色的提示作用,聚焦效果不错。

本期到这里就结束了,最后简单回顾一下,设计实用性的识别属性应用到实际的设计工作中,考察的绝非是识别性越强越好,需要综合项目调性去分析,比如有些气质需要偏柔和轻盈的项目,那么明度对比就不能太突出,否则就会比较生硬,缺乏了精神上的感知,只有信息的基础功能了,所以希望大家在做设计的过程中多总结多思考,平时多分析不同行业的项目气质,审美就会慢慢提升。
设计如果想走的更远,跳的更高,需要的不仅仅是热爱,还要有一颗热爱生活的心,从生活中去寻求灵感,从各个艺术领域去提取灵感,让自己的设计变得更加有趣,更加有感染力,培养自己敏锐的感知与洞察能力,扩大自身的知识层面,使作品更加有温度。
以上就是今天要分享的内容,关注疯狂的美工官网,每天分享不同资讯。
下一篇:已经是最后一篇
【随机内容】
-
 2019-12-21
2019-12-21
-
 2021-01-27
2021-01-27
-

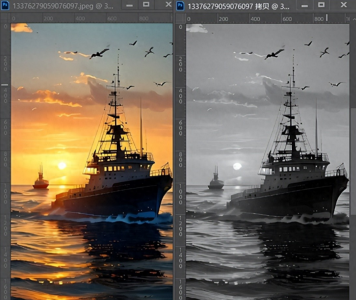
PS免费教程:想要把彩色照片变成黑白照片怎么操作?简单三步就能学会
2024-12-06 -

今年双11,堪称一次全球品牌奥运会,将首次专享全球包邮服务!
2018-10-20


