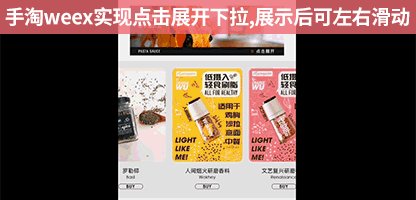
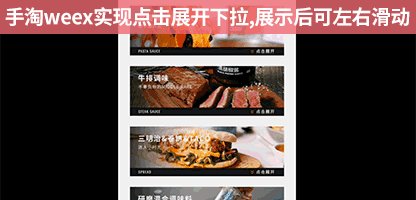
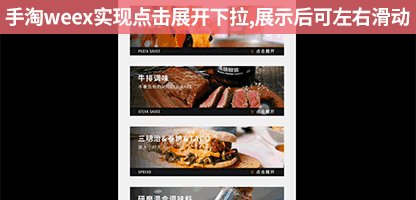
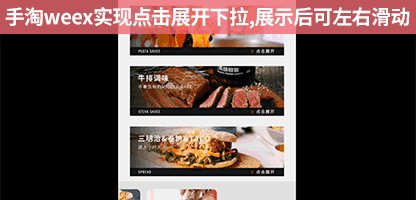
天猫淘宝手机端weex定制折叠导航点击展开特效,展开下拉后可左右滑动模块
2020-11-17 11:16:18 浏览:7702 作者:疯狂美工萱萱
天猫无线端手风琴折叠导航下拉菜单如何制作?天猫旗舰店海蓝之谜,赫莲娜那种点击下拉展开效果怎么做?淘宝天猫无线端weex定制实现点击展开,展开后内容可左右滑动类似手风琴效果,可加入多热区可动态特效等,想要定制这样特效模块的进来学习这篇详细的视频教程你就会了,跟着疯狂的美工小编学习带你打开手淘特效之门。
课程大纲:weex特效设计师模块定制之后,怎么快速把想要实现的模块样式安装到店铺中呢?通过学习这节课程您将会学会用设计师模块中的点击展开模块实现点开后的内容可左右滑动缩短页面长度类似手风琴特效哦。做品类展示非常适合!
准备工作:准备好750宽的展开图,展示后显示的图(可设计大于750宽)
教程会演示基本操作流程及一些设置参数设置,具体请参考视频教程学习。
手淘weex点击展示模块预设案例地址:
疯狂的美工手淘weex特效编辑器工具地址:https://www.fkdmg.com/weex/
【随机内容】
-

蒙纳发布2023年度字体趋势报告,并解读了10大精选字体设计优秀作品
2023-02-05 -
 2020-11-19
2020-11-19
-
 2022-10-01
2022-10-01
-
 2024-03-17
2024-03-17