疯狂的美工自由布局工具之搜索框/搜索栏组件的安装方法
2015-05-18 15:23:58 浏览:70146 作者:疯狂小编
一直有人问怎么实现页面上或店招上还是模块上加个搜索功能,现在有了,且实现也简单,这个搜索框功能可以不需要自己做图片的搜索框了,只需要调节对应的参数就可以实现不同颜色的搜索框哦,操作也非常简,可以设置预置文字等,下面我们讲讲操作搜索框组件需要注意的事项吧
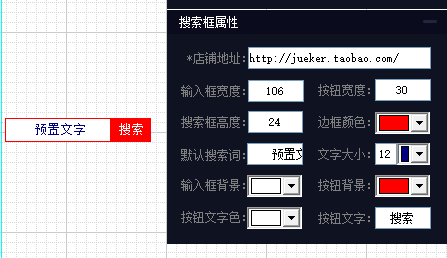
首先呢我们要选择到这个组建哈,选中组件后,在你要显示搜索框的位置点击就可以搜索框了,当然如果不要可以鼠标右键删除的 请看下图:
然后根据自己的需求 调试您所需要的颜色,及配置对应的文字等 ,如果文字要居中,前面多按几个空格即可 其他参数比如文字大小,边框颜色,,边框背景色,按钮文字,及文字颜色等都可以按自己需求调节哦
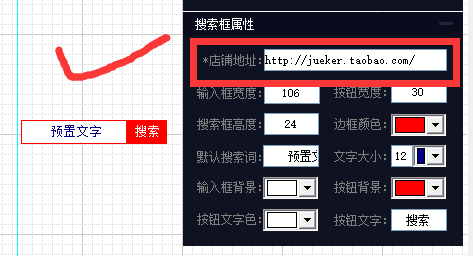
最后要注意的就是店铺地址的格式一定要对,店铺地址格式是以com/结尾,
/后面的就不要了,以我们店铺为例:正确的格式是:http://jueker.taobao.com/ 这样装到店铺中的时候才能搜索到对应关键词的宝贝,不然无法搜索到哦
请看下图:
如果要做自定义图片搜索框,图片上先做好搜索框样式,意思搜索框图片做在底图上,然后利用自由布局搜索框工具调好位置参数等信息最后勾选搜索框整体透明样式即可啦!装店铺就是显示你设计的搜索样式了~
如果有疑问请参考下方短视频,有详细解说哦~
【随机内容】
-
 2018-07-13
2018-07-13
-
 2021-01-26
2021-01-26
-

微信也上线借呗了?但是开通条件有点特殊,快来看看你能不能开通吧!
2018-09-15 -
 2022-08-27
2022-08-27