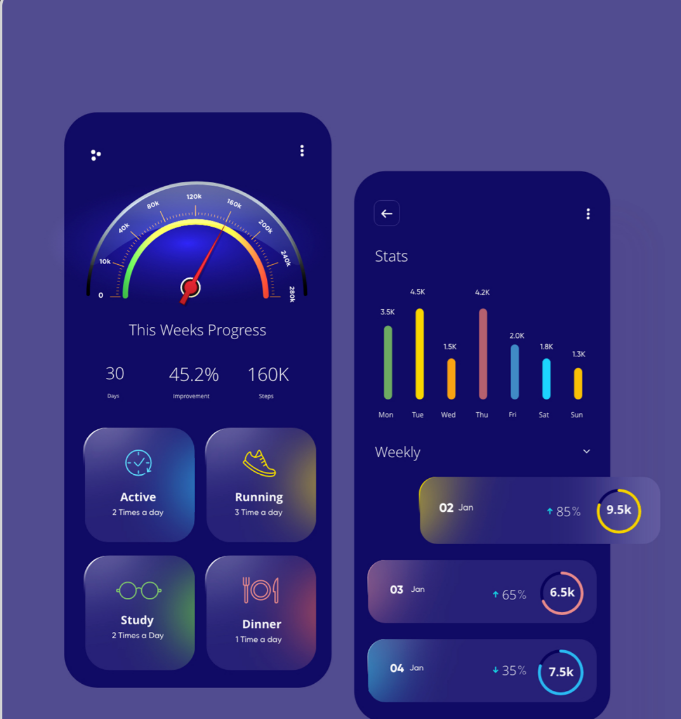
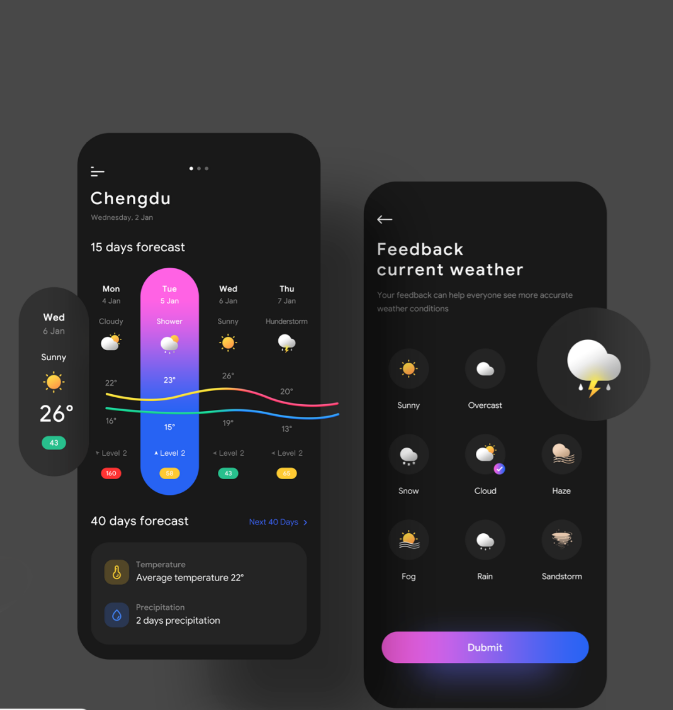
UI界面中需要色彩有机的组合,满足功能要求的同时达到良好的视觉体验。
UI界面过程中,加强对视觉元素的运用,指的是设计师结合界面互动性特征将信息做特色化排版和处理,完成人机交互引导。

通常来说,UI界面作为人机交互的重要工具台,能够起到基本的信息传递等功能。UI设计主要包含对软件界面的设计,要兼顾逻辑和界面美观度等不同要求。

UI设计师为做好工作,必须熟悉软件操作应用的相关知识,还要对形结构、操作规范等加以掌握,保证在软件接受代码前达到交互式设计的标准。

图形的优化处理
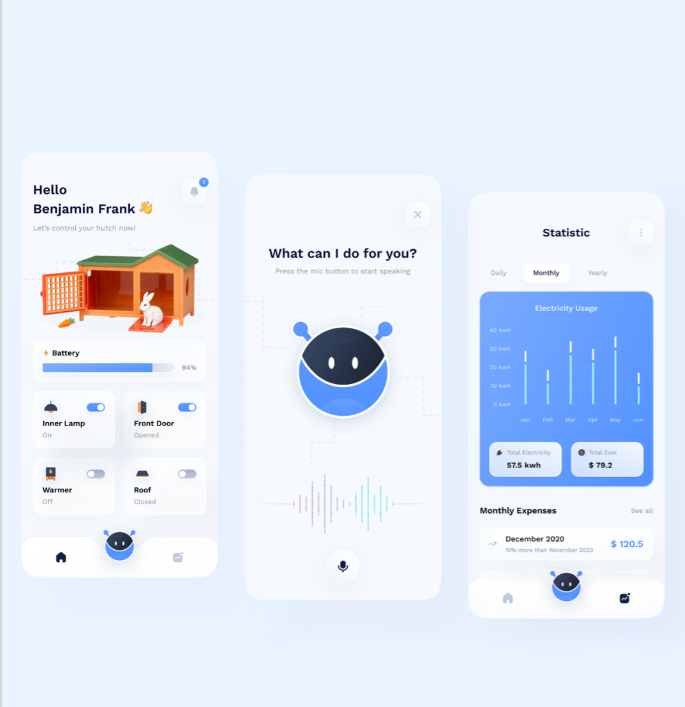
图形是UI界面中的基本内容,应该力求图案的合理布局及简洁化表达。因为手机屏幕本身有面积限制,用简约的图形呈现,能够使复杂的内容精简化,增加用户的接受度。

在图形设计过程中加强视觉元素的利用,但要记住不能喧宾夺主,图形的使命归根结底表现在引领用户正确操作上。因此不能过于复杂和深奥。

而图标按钮作为界面重要工具,它的设计效果影响着操控体验,在对其进行设计时,要注意使其风格与整体格调保持一致,达到整个界面的统一和谐。当然,为图标按钮适当
增加装饰性元素,能够达到锦上添花的良好效果,强化其表现力使用户无障碍融入到交互情境中。

色彩的优化处理
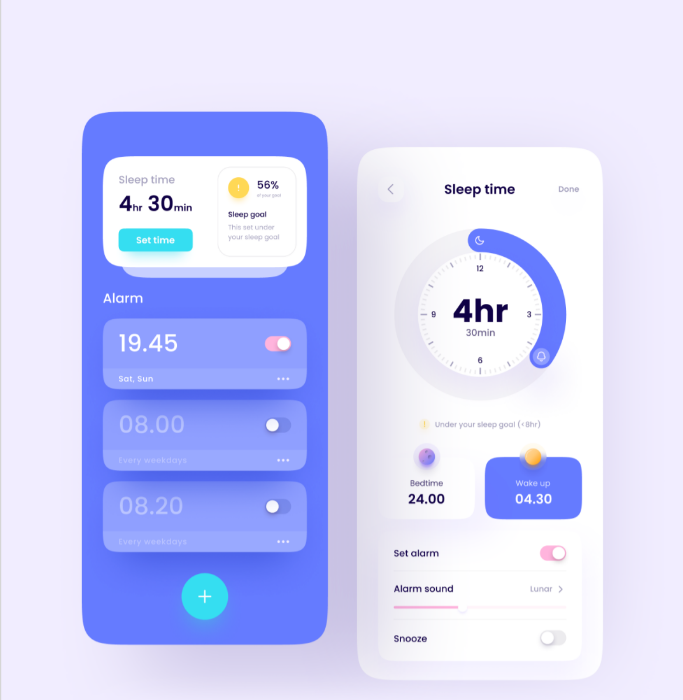
色彩奠定了界面的整体基调,它往往能够使用户在看到界面的第一眼产生相对的情感反应,如冷色调为主的界面,分布有大量蓝色、紫色元素,给人一种冷静的印象,而以
红、黄色为代表的暖色调主宰界面风格时,则往往给人热血的感觉。

手机中UI界面的设计人员必须把握好APP的特定用户群体,了解其整体的社会心理、教育背景、情感偏好等特征,从而有针对性地选择主色调。

在色彩搭配上要加强对视觉效应的分析,色彩的多少不是重点,其种类的配合、布局的设计是决定观感的核心,一般情况下,会用亮眼的颜色强调游戏想要传达的要点信息,强烈对比的配色可以激发人的活力,但也可能使人视觉疲劳。

文字的优化处理
首先,在字体的选择方面,需要首先体现字体所具有的关键性的视线引导作用,在选取合适的字体时,设计容易应该加大对辨识性强的字体的运用力度,以免因为用户认不出文字而影响信息传达。

其次,在字号的大小方面。文字的大小需要以界面与手机屏幕尺寸为依据进行设计,为用户带去良好的阅读体验;而界面中文字字号大小的选择要根据所提供信息的重要性及环境来选择,主要信息的文字字号一般要比次要信息的字号设计大些,以达到主次分明的信息传达目的。

最后,在文字的版式设计方面。不同字体或者字号之间的搭配使用,使用户对于信息一目了然,保证游戏观感的流畅度;文字透明度的不同也会为画面带来层级关系的变化。

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9842.html





